http理解
http是一种基与客户端和服务端的架构模式,通过一种可靠的连接(URL)来交换消息,是一个诶状态的请求/响应协议。
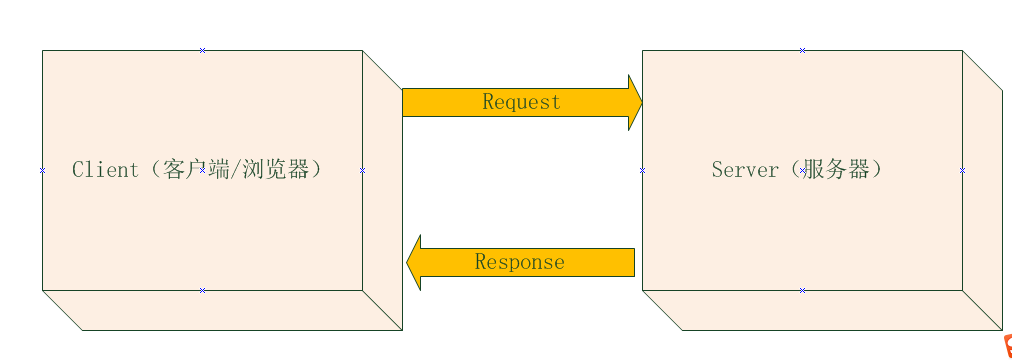
http协议传输过程
client发送request到server,server接收到消息后,response给client

http消息基本结构
1、客户端消息(request)
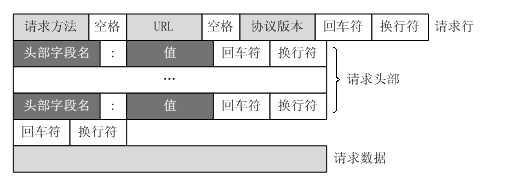
request包含三部分:header和body之间有一个空行
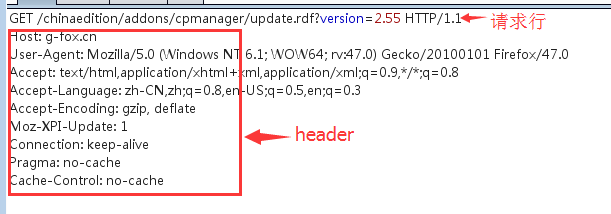
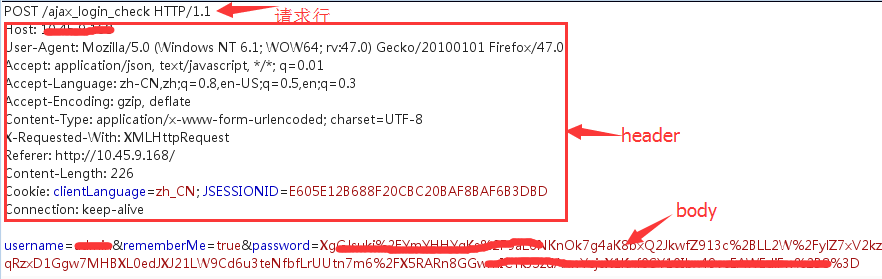
(1)请求行/状态行
(2)请求头(header)
(3)请求数据(body),可选

一般GET方法没有body ,POST方法有body


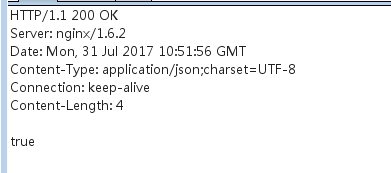
2、服务端消息(response)
结构与request是一样的,不同之处是:请求行中:response中是:

如下:

3、http request header
(1)catch
if-modified-since:把浏览器端缓存的最后修改时间发送到服务器,服务器把这个时间与实际文件的最后修改时间做比较,若一致,则返回304,客户端就直接使用本地缓存文件;若不一致,则返回200和新的 文件内容,客户端接收到之后,丢弃旧的文件,把新的文件缓存起来,显示在浏览器上。
例如:If-Modified-Since: Thu, 09 Feb 2012 09:07:57 GMT
if-none-match:if-none-match和etag一起工作,工作原理是在response中天机etag信息,当用户再次请求该字段时,在request中加入etag的值,若服务器验证资源的etag没有变,则返或304,客户端直接使用 本地缓存文件;否则返或200和新资源和etag。
例如:If-None-Match: "03f2b33c0bfcc1:0"
Pragma:防止页面被缓存,在HTTP/1.1版本中,它和Cache-Control:no-cache作用一模一样,Pargma只有一个用法:Pragma: no-cache(注意: 在HTTP/1.0版本中,只实现了Pragema:no-cache, 没有实现 Cache-Control;
Cache-Control:这个是非常重要的规则。用来指定Response-Request遵循的缓存机制。各个指令含义如下:
Cache-Control:Public 可以被任何缓存所缓存;
Cache-Control:Private 内容只缓存到私有缓存中;
Cache-Control:no-cache 所有内容都不会被缓存;
(2)Client
Accept:浏览器端可以接受的媒体类型;
例如:Accept: text/html,代表浏览器可以接受服务器回发的类型为 text/html,也就是我们常说的html文档,如果服务器无法返回text/html类型的数据,服务器应该返回一个406错误(non acceptable);
通配符*代表任意类型;
例如 Accept: */* ,代表浏览器可以处理所有类型,(一般浏览器发给服务器都是发这个)。
Accept-Encoding:浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate),(注意:这不是只字符编码);
例如: Accept-Encoding: gzip, deflate;
Accept-Language:浏览器申明自己接收的语言,语言跟字符集的区别:中文是语言,中文有多种字符集,比如big5,gb2312,gbk等等;
例如: Accept-Language: en-us;
User-Agent:告诉HTTP服务器,客户端使用的操作系统和浏览器的名称和版本。
例如: User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; CIBA; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; .NET4.0C; InfoPath.2; .NET4.0E)
Accept-Charset:浏览器申明自己接收的字符集,这就是本文前面介绍的各种字符集和字符编码,如gb2312,utf-8;
(3)Cookie/Login 头域
Cookie:最重要的header, 将cookie的值发送给HTTP服务器;
(4)Entity头域
Content-Length:发送给HTTP服务器数据的长度;
例如: Content-Length: 38
Content-Type:表示后面的文档属于什么MIME类型,是返回消息中非常重要的内容,例如最常见的就是text/html,它的意思是说返回的内容是文本类型,这个文本又是HTML格式的。原则上浏览器会根据 Content-Type来决定如何显示返回的消息体内容。
例如:Content-Type: application/x-www-form-urlencoded
(5)Miscellaneous 头域
Referer:提供了Request的上下文信息的服务器,告诉服务器我是从哪个链接过来的。
例如: Referer:http://translate.google.cn/?hl=zh-cn&tab=wT
(6)Transport 头域
Connection:
例如:Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接;
例如:Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接。
Host(发送请求时,该报头域是必需的):请求报头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的
例如: 我们在浏览器中输入:http://www.guet.edu.cn/index.html
浏览器发送的请求消息中,就会包含Host请求报头域,如下:
Host:http://www.guet.edu.cn
此处使用缺省端口号80,若指定了端口号,则变成:Host:指定端口号;
4、HTTP Response header
适当分类:
(1)Cache头域
Date:生成消息的具体时间和日期;
例如: Date: Sat, 11 Feb 2012 11:35:14 GMT
Expires:浏览器会在指定过期时间内使用本地缓存;
例如: Expires: Tue, 08 Feb 2022 11:35:14 GMT
Vary:服务器支持压缩的网页都有Vary头,意思是说squid要把客户端传来的某个头区别对待,譬如Vary:Accept-Encoding,客户端发来Accept-Encoding:gzip(MSIE), deflate时squid会为gzip, deflate做一个 存档;如果客户端没发来Accept-Encoding这个头(wget),squid又会为无Accept-Encoding做另一个存档;这两个存档的内容是不一样的,gzip, deflate的是压缩后的内容,一堆乱码,无Accept-Encoding的则是 网页源码。知道了Vary的原理,剩下的事就容易了,在网页输出时加上Vary:User-Agent,意味着squid要为每一种User-Agent存一个存档,nginx里这样配置即可:add_header Vary Accept-Encoding,这时网页 的response header会有Vary:Vary:Accept-Encoding;
例如: Vary: Accept-Encoding
(2)Cookie/Login 头域
P3P:用于跨域设置Cookie, 这样可以解决iframe跨域访问cookie的问题;
例如: P3P: CP=CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR
Set-Cookie:非常重要的header, 用于把cookie 发送到客户端浏览器,每一个写入cookie都会生成一个Set-Cookie;
例如: Set-Cookie: sc=4c31523a; path=/; domain=.acookie.taobao.com
(3)Entity头域
ETag:和If-None-Match 配合使用。 (实例请看上节中If-None-Match的实例)
例如: ETag: "03f2b33c0bfcc1:0"
Last-Modified:用于指示资源的最后修改日期和时间。(实例请看上节的If-Modified-Since的实例)
例如: Last-Modified: Wed, 21 Dec 2011 09:09:10 GMT
Content-Type:WEB服务器告诉浏览器自己响应的对象的类型和字符集;
例如:
Content-Type: text/html; charset=utf-8
Content-Type:text/html;charset=GB2312
Content-Type: image/jpeg
Content-Length:指明实体正文的长度,以字节方式存储的十进制数字来表示。在数据下行的过程中,Content-Length的方式要预先在服务器中缓存所有数据,然后所有数据再一股脑儿地发给客户端。
例如: Content-Length: 19847
Content-Encoding:WEB服务器表明自己使用了什么压缩方法(gzip,deflate)压缩响应中的对象。
例如:Content-Encoding:gzip
Content-Language:WEB服务器告诉浏览器自己响应的对象的语言;
例如: Content-Language:da
(4)Miscellaneous 头域
Server:指明HTTP服务器的软件信息;
例如:Server: Microsoft-IIS/7.5
X-AspNet-Version:如果网站是用ASP.NET开发的,这个header用来表示ASP.NET的版本
例如: X-AspNet-Version: 4.0.30319
X-Powered-By:表示网站是用什么技术开发的;
例如:X-Powered-By: ASP.NET
(5)Transport头域
Connection:
例如: Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接
例如: Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接。
(6)Location头域
Location:用于重定向一个新的位置,包含新的URL地址(实例请看304状态实例)。
http理解的更多相关文章
- 理解CSS视觉格式化
前面的话 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应 ...
- 彻底理解AC多模式匹配算法
(本文尤其适合遍览网上的讲解而仍百思不得姐的同学) 一.原理 AC自动机首先将模式组记录为Trie字典树的形式,以节点表示不同状态,边上标以字母表中的字符,表示状态的转移.根节点状态记为0状态,表示起 ...
- 理解加密算法(三)——创建CA机构,签发证书并开始TLS通信
接理解加密算法(一)--加密算法分类.理解加密算法(二)--TLS/SSL 1 不安全的TCP通信 普通的TCP通信数据是明文传输的,所以存在数据泄露和被篡改的风险,我们可以写一段测试代码试验一下. ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 如何一步一步用DDD设计一个电商网站(一)—— 先理解核心概念
一.前言 DDD(领域驱动设计)的一些介绍网上资料很多,这里就不继续描述了.自己使用领域驱动设计摸滚打爬也有2年多的时间,出于对知识的总结和分享,也是对自我理解的一个公开检验,介于博客园这个平 ...
- 学习AOP之透过Spring的Ioc理解Advisor
花了几天时间来学习Spring,突然明白一个问题,就是看书不能让人理解Spring,一方面要结合使用场景,另一方面要阅读源代码,这种方式理解起来事半功倍.那看书有什么用呢?主要还是扩展视野,毕竟书是别 ...
- ThreadLocal简单理解
在java开源项目的代码中看到一个类里ThreadLocal的属性: private static ThreadLocal<Boolean> clientMode = new Thread ...
- JS核心系列:理解 new 的运行机制
和其他高级语言一样 javascript 中也有 new 运算符,我们知道 new 运算符是用来实例化一个类,从而在内存中分配一个实例对象. 但在 javascript 中,万物皆对象,为什么还要通过 ...
- 深入理解JS 执行细节
javascript从定义到执行,JS引擎在实现层做了很多初始化工作,因此在学习JS引擎工作机制之前,我们需要引入几个相关的概念:执行环境栈.全局对象.执行环境.变量对象.活动对象.作用域和作用域链等 ...
- 浅谈我对DDD领域驱动设计的理解
从遇到问题开始 当人们要做一个软件系统时,一般总是因为遇到了什么问题,然后希望通过一个软件系统来解决. 比如,我是一家企业,然后我觉得我现在线下销售自己的产品还不够,我希望能够在线上也能销售自己的产品 ...
随机推荐
- UICollectionViewController的用法1
UICollectionView 和 UICollectionViewController 类是iOS6 新引进的API,用于展示集合视图,布局更加灵活,可实现多列布局,用法类似于UITableVie ...
- NEST - 返回部分文档
Selecting fields to return Version:5.x 英文原文地址:Selecting fields to return 有时候,不需要让 Elasticsearch 返回查询 ...
- zabbix_agent YUM源配置
wget http://repo.zabbix.com/zabbix/3.0/rhel/5/x86_64/zabbix-release-3.0-1.el5.noarch.rpm rpm -ivh za ...
- JavaSE| 网络编程
URL URI(Uniform resource identifier):表示一个统一资源标识符 (URI) 引用,用来唯一的标识一个资源. URL(Uniform Resource Locator) ...
- 犹记当年写出bug睡不着,回想今天只求睡好渡余生……
不想面对已经在博客园注册了3年多的时间 了,就是这么快的就已经过去了近3年的工作时间,从最开始的对编程的困惑到慢慢有一点的认识,好像哦就这样没有什么啊,也没有涉及到一些比较难的东西. 但是当初第一份工 ...
- Dijkstra算法之 Java详解
转载:http://www.cnblogs.com/skywang12345/ 迪杰斯特拉算法介绍 迪杰斯特拉(Dijkstra)算法是典型最短路径算法,用于计算一个节点到其他节点的最短路径. 它的主 ...
- Android XML shape 标签使用详解(apk瘦身,减少内存好帮手)
Android XML shape 标签使用详解 一个android开发者肯定懂得使用 xml 定义一个 Drawable,比如定义一个 rect 或者 circle 作为一个 View 的背景. ...
- 数据结构之二叉搜索树、AVL自平衡树
前言 最近在帮公司校招~~ 所以来整理一些数据结构方面的知识,这些知识呢,光看一遍理解还是很浅的,看过跟动手做过一遍的同学还是很容易分辨的哟~ 一直觉得数据结构跟算法,就好比金庸小说里的<九阳神 ...
- shell脚本中的set -e和set -o pipefail
工作中经常在shell脚本中看到set的这两个用法,但就像生活中的很多事情,习惯导致忽视,直到出现问题才引起关注. 1. set -eset命令的-e参数,linux自带的说明如下:"Exi ...
- SpringMVC(二五) JSTL View
项目中使用JSTL,SpringMVC会把视图由InternalView转换为JstlView. 若使用Jstl的fmt标签,需要在SpringMVC的配置文件中配置国际化资源文件. 实现过程: 1. ...
