sweetalert的使用
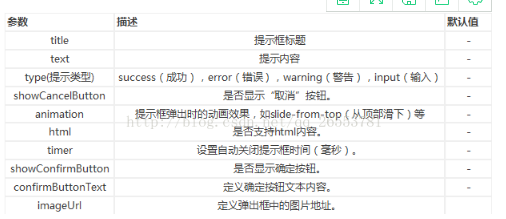
1.swal()方法中的参数:

2.引入css与js,通过cdn加速服务
<link href="https://cdnjs.cloudflare.com/ajax/libs/sweetalert/1.1.3/sweetalert.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/sweetalert/1.1.3/sweetalert.min.js"></script>
3.常用
1.
swal("Pikachu fainted! You gained 500 XP!");
2.
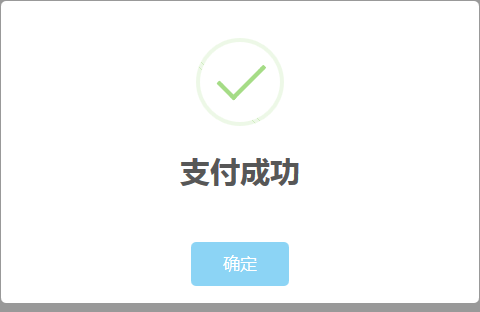
swal({
title : "支付成功",
type : "success",
confirmButtonText : "确定",
closeOnConfirm : false
});
结果

3.
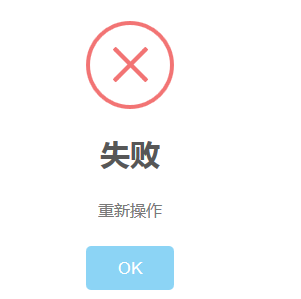
swal("删除失败","重新操作",'error');
效果:

4.
swal({
title:'',
text:"请扫描用户手机上的付款码",
type:'input',
showCancelButton: true,
closeOnConfirm: false,
cancelButtonText: "取 消",
confirmButtonText: "确 认",
imageUrl:'../../../../img/scancode.gif',
inputPlaceholder:"请填写付款码数字",
showLoaderOnConfirm:true
})
运行结果

5.

swal({
title:"是否删除",
text:"",
type:"warning",
showCancelButton:true,//是否显示取消按钮
cancelButtonText:'取 消',//按钮内容
cancelButtonColor:'#b9b9b9',
showConfirmButton:true,
confirmButtonText:'确 认',
confirmButtonColor:"#dd6b55",
closeOnConfirm:false,//点击返回上一步操作
closeOnCancel:true
},function(){//正确按钮进行的操作点
$.ajax({
url: './test.json',
type: 'post',
dataType: 'json',
data: {"id": $('#inp').val()},
})
.done(function(res) {
if (!$('#inp').val()) {
swal("输入内容哦……");
return;
}
if (res.status == '000') {
swal('删除成功','请继续操作','success');
return;
}else{
swal('删除失败','','error');
}
// console.log("success");
})
.fail(function() {//连接服务器失败进行的操作
console.log("error");
})
.always(function() {
console.log("complete");
});
});

6.确认输入
swal({
title:'',
text:"请扫描用户手机上的付款码",
type:'input',
showCancelButton: true,
closeOnConfirm: false,
cancelButtonText: "取 消",
confirmButtonText: "确 认",
imageUrl:'../../../../img/scancode.gif',
inputPlaceholder:"请填写付款码数字",
showLoaderOnConfirm:true
},function(inputValue){
if (inputValue == '') {
swal.showInputError('请填写付款码数字');
return;
}
if (inputValue == false) {
swal('','','success');
return;
}
swal('ok');
});
效果:

官网:http://www.dglives.com/demo/sweetalert-master/example/
sweetalert的使用的更多相关文章
- zTree和SweetAlert插件初探
1.zTree插件简介 zTree是一个依靠 jQuery实现的多功能“树插件”.优异的性能.灵活的配置.多种功能的组合是zTree最大优点.专门适合项目开发,尤其是树状菜单.树状数据的Web显示.权 ...
- sweetalert api中文开发文档和手册
官网和下载地址: http://t4t5.github.io/sweetalert/ 2016年10月30日14:10:21 废话,目前php开发越来越API话,所以php方法很多都是json返回数 ...
- 很漂亮的SweetAlert.js 弹出层
在线实例 实例演示 使用方法 swal("Here's a message!") 复制 参数详解 参数 默认值 描述 title null(required) 窗口的名称.可以通过 ...
- SweetAlert – 替代 Alert 的漂亮的提示效果
Sweet Alert 是一个替代传统的 JavaScript Alert 的漂亮提示效果.SweetAlert 自动居中对齐在页面中央,不管您使用的是台式电脑,手机或平板电脑看起来效果都很棒.另外提 ...
- 弹出框三 之 sweetalert
1下载sweetalert 2.引入到项目中 <link href="~/Content/sweetalert.css" rel="stylesheet" ...
- 推荐一款炫酷的提示框插件SweetAlert
官方网址 http://t4t5.github.io/sweetalert/ 项目地址 https://github.com/t4t5/sweetalert
- 基于jquery的响应式提示框SweetAlert
介绍款交互性非常不错的jquery弹出层插件,支持消息提示.错误提示.确认框提示等.交互式体验感非常不错,比如咱们现在体验非常不错的微信支付.支付宝等完成后的效果.不过本插件至少支持IE9+.使用方式 ...
- Android studio SweetAlert for Android
找到个开源项目.github:https://github.com/pedant/sweet-alert-dialog 效果图:https://raw.githubusercontent.com/pe ...
- 提示框插件SweetAlert
SweetAlert可以替代Javascript原生的alert和confirm等函数呈现的弹出提示框, 它将提示框进行了美化,并且允许自定义, 支持设置提示框标题.提示类型.内容展示图片.确认取消按 ...
- Ionic2中集成第三方控件Sweetalert
Ionic2混合开发,入坑系列:Ionic2中集成第三方控件Sweetalert 注:Sweetalert2已经可以直接从npm中下载安装 npm install --save sweetalert2 ...
随机推荐
- 下载离线VS2017
1.下载工具 版本 文件 Visual Studio Enterprise (企业版) vs_enterprise.exe Visual Studio Professional (专业版) vs_pr ...
- 无法连接ssh,fatal: daemon() failed: No such device
今天发现一个服务器的sshd无法启动,查看/var/log/secure里发现:fatal: daemon() failed: No such device 解决办法: rm /dev/null /d ...
- makefile:n: *** missing separator. Stop
makefile has a very stupid relation with tabs, all actions of every rule are identified by tabs .... ...
- MySQL InnoDB中的事务隔离级别和锁的关系
前言: 我们都知道事务的几种性质,数据库为了维护这些性质,尤其是一致性和隔离性,一般使用加锁这种方式.同时数据库又是个高并发的应用,同一时间会有大量的并发访问,如果加锁过度,会极大的降低并发处理能力. ...
- Flink运行在yarn上
在一个企业中,为了最大化的利用集群资源,一般都会在一个集群中同时运行多种类型的 Workload.因此 Flink 也支持在 Yarn 上面运行: flink on yarn的前提是:hdfs.yar ...
- jenkins+ant配置自动化任务全过程
UI自动化测试(17) 版权声明:本文为博主原创文章,未经博主允许不得转载. 1.首先,你需要写UI自动化测试,本地运行无误 2.利用ant将刚写好的程序运行起来,在Eclipse里边只需要ec ...
- 元素滚动到底部或顶部时阻止body滚动
移动端的弹窗内容有滚动条,滚动到底部或顶部时或影响弹窗下的body滚动,某些浏览器滚动到顶部时不松手就触发了刷新页面的情况,如果不需要这样的默认体验,就需要加一下判断了. var startX,sta ...
- 事件监听addEventListener----attachEvent
第一:简单的通用方法(IE && FF) window.onload = function(){ var oDiv = document.getElementById("J_ ...
- Maya mayapy.exe 安装 Cython,编译 pyd
Maya mayapy.exe 安装 Cython,编译 pyd 前言 在 Python 2.7 cython cythonize py 编译成 pyd 谈谈那些坑 中最后提到,使用 VCForPy ...
- eclipse里面svn比较之前版本的代码
team——显示资源历史记录比较
