django基础之数据库操作
Django 自称是“最适合开发有限期的完美WEB框架”。本文参考《Django web开发指南》,快速搭建一个blog 出来,在中间涉及诸多知识点,这里不会详细说明,如果你是第一次接触Django ,本文会让你在感性上对Django有个认识,完成本文操作后会让你有兴趣阅读的相关书籍和文档。
本博客操作的环境,如无特别说明,后续博客都以下面的环境为基础:
===================
Windows 7/10
python 3.5
Django 1.10
===================
1:创建工程
创建mysite工程项目:
E:/WWWROOT/python/> django-admin.py startproject mysite
当然,前提是你已经设置好了python的环境变量!
如果是IDE工具(本文使用的是PyCharm4.0),在File -> New Project -> Django中创建工程
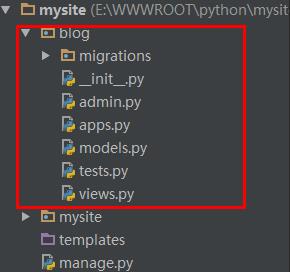
创建完成后,工程目录结构如下:

manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py ----- 负责把URL模式映射到应用程序。
2:创建blog应用
在python里叫做app
E:\WWWROOT\python\mysite>python manage.py startapp blog
完成后,会在项目中生成一个blog的文件夹

3:数据库操作
初始化数据库:
python 自带SQLite数据库,Django支持各种主流的数据库,这里我们首先使用SQLite,如果使用其它数据库请在settings.py文件中设置。数据库默认的配置为:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
使用默认的数据配置来初始化数据库:
E:\WWWROOT\python\mysite>python manage.py migrate
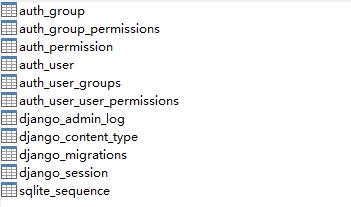
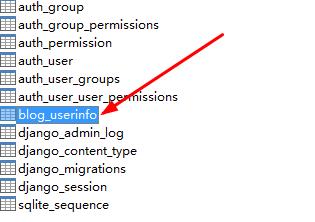
命令执行完成后,会生成一些数据表:

Django自带有一个WEB 后台,下面创建WEB后台的用户名与密码:
E:\WWWROOT\python\mysite>python manage.py createsuperuser
System check identified some issues: WARNINGS:
?: (1_8.W001) The standalone TEMPLATE_* settings were deprecated in Django 1.8 and the TEMPLATES dictionary takes precedence. You must put the values of the following
settings into your default TEMPLATES dict: TEMPLATE_DIRS.
Username (leave blank to use 'administrator'): root
Email address: admin@admin.com
Password:
Password (again):
Superuser created successfully.
接下来我们使用上面创建的账号密码登录后台试试。要登录后台,必须在settings.py文件中将上面创建的APP也就是blog添加进来:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
注意后面必须要有个逗号!
启动django容器:
E:\WWWROOT\python\mysite>python manage.py runserver
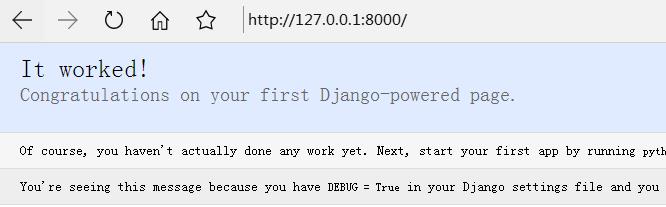
默认使用的WEB地址为http://127.0.0.1,端口为8000,使用该地址与端口访问首页:

下面访问django的后台:http://127.0.0.1/admin

使用上面创建的用户与密码即可登录到后台!
如果你想连接mysql数据库而不使用SQLite,那么首先你必须得安装pymysql模块,python3.5版本不再支持MySQLdb模块!安装完成后请看下面的操作:
首先在settings.py文件配置数据库:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': 3306,
'NAME': 'djangodb',
'USER': 'root',
'PASSWORD': 'root',
}
}
在mysql数据中创建一个djangodb的数据库,然后在mysite/__init__.py文件中加入以下代码:
import pymysql
pymysql.install_as_MySQLdb()
命令行运行:
E:\WWWROOT\python\mysite>python manage.py makemigrations
E:\WWWROOT\python\mysite>python manage.py migrate
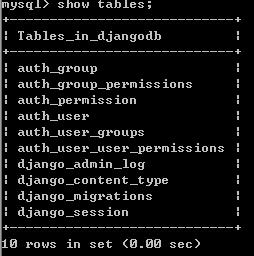
这样在mysql数据库他初始化数据表:

这里为了演示,我将数据库的链接改为SQLite
创建一张UseInfo表,并创建字段:
现在我们打开blog目录下的models.py文件,这是我们定义blog数据结构的地方。打开mysite/blog/models.py 文件进行修改:
from django.db import models # Create your models here.
class UserInfo(models.Model):
username = models.CharField(max_length=32)
password = models.CharField(max_length=32)
age = models.IntegerField()
命令行执行:
E:\WWWROOT\python\mysite>python manage.py makemigrations
E:\WWWROOT\python\mysite>python manage.py migrate
完成后会在数据库创建一张数据表:

从上图中可以看出,Django默认会以APP名为数据表前缀,以类名为数据表名!
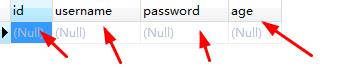
创建的字段如下图:

从上图可以看出,Django会默认加上一个id字段,该字段为主键且自增长
在blog_UserInfo表中添加数据:
Django是在views.py文件中,通过导入models.py文件来创建数据的:
from django.shortcuts import render # Create your views here.
from blog import models #导入blog模块
from django.shortcuts import HttpResponse
def db_handle(request):
models.UserInfo.objects.create(username='andy',password='123456',age=33)
return HttpResponse('OK')
下面我们配置路由,以便让浏览器能够访问到views.py文件:
from django.conf.urls import url
from django.contrib import admin from blog import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^db_handle', views.db_handle),
]
下面我们来访问http://127.0.0.1/db_handle

查看数据库是否创建成功:

上面就是创建表数据,也可以通过字典的格式来创建表数据:
def db_handle(request):
# models.UserInfo.objects.create(username='andy',password='123456',age=33)
dic = {"username":"bruce","password":"123456","age":23}
models.UserInfo.objects.create(**dic)
return HttpResponse('OK')
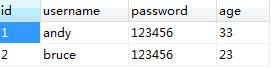
通过上面的方法,我们多创建几条数据,完成后如下图所示:

删除表数据:
views.py文件如下:
from django.shortcuts import render # Create your views here.
from blog import models
from django.shortcuts import HttpResponse
def db_handle(request):
# models.UserInfo.objects.create(username='andy',password='123456',age=33)
# dic = {"username":"bruce","password":"123456","age":23}
# models.UserInfo.objects.create(**dic)
models.UserInfo.objects.filter(id=2).delete()
return HttpResponse('OK')
操作方法同上,在浏览器中执行一遍,数据中的id=2的数据即被删除:

修改表数据:
from django.shortcuts import render # Create your views here.
from blog import models
from django.shortcuts import HttpResponse
def db_handle(request):
models.UserInfo.objects.filter(id=1).update(age=18) #找到id=1的数据,将age改为18
return HttpResponse('OK')
数据的查询:
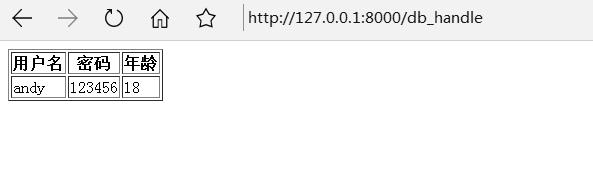
为了让查询出来的数据更加直观地显示出来,这里我们将使用Django的模板功能,让查询出来的数据在WEB浏览器中展示出来
在templates目录下新建一个t1.html的文件,内容如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Django操作数据库</title>
</head>
<body>
<table border="1">
<tr>
<th>用户名</th>
<th>密码</th>
<th>年龄</th>
</tr>
{% for item in li %}
<tr>
<td>{{ item.username }}</td>
<td>{{ item.password }}</td>
<td>{{ item.age }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
views.py文件查询数据,并指定调用的模板文件,内容如下:
from django.shortcuts import render # Create your views here.
from blog import models
from django.shortcuts import HttpResponse
def db_handle(request):
user_list_obj = models.UserInfo.objects.all()
return render(request,'t1.html',{'li':user_list_obj})
注意:由于这里是在工程下面的templates目录下建立的模板,而不是在blog应用中创建的模板,上面views.py文件中调用的t1.html模板,运行时会出现找不到t1.html模板的错误,为了能找到mysite/templates下的模板文件,我们还需要在settings.py文件配置模板的路径:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')], #配置模板路径
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
下面就可以在浏览器中查看:

引入JS,CSS等静态文件:
在mysite目录下新建一个static目录,将JS,CSS文件都放在此目录下!并在settings.py文件中指定static目录:
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)
表单提交数据:
在Django中要使用post方式提交表单,需要在settings.py配置文件中将下面一行的内容给注释掉:
# 'django.middleware.csrf.CsrfViewMiddleware',
提交表单(这里仍然使用了t1.html):
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Django表单</title>
<link type="text/css" href="/static/base.css" rel="stylesheet" />
</head>
<body>
<table border="1">
<tr>
<th>用户名</th>
<th>密码</th>
<th>年龄</th>
</tr>
{% for item in li %}
<tr>
<td>{{ item.username }}</td>
<td>{{ item.password }}</td>
<td>{{ item.age }}</td>
</tr>
{% endfor %}
</table>
<form action="/db_handle/" method="post">
<p><input name="username" /></p>
<p><input name="password" /></p>
<p><input name="age" /></p>
<p><input type="submit" value="submit" /></p>
</form>
</body>
</html>
写入数据库(views.py):
from django.shortcuts import render # Create your views here.
from blog import models
from django.shortcuts import HttpResponse
def db_handle(request): if request.method == "POST":
models.UserInfo.objects.create(username=request.POST['username'],password=request.POST['password'],age=request.POST['age'])
user_list_obj = models.UserInfo.objects.all()
return render(request, 't1.html', {'li': user_list_obj})
提交数据后,如下图:

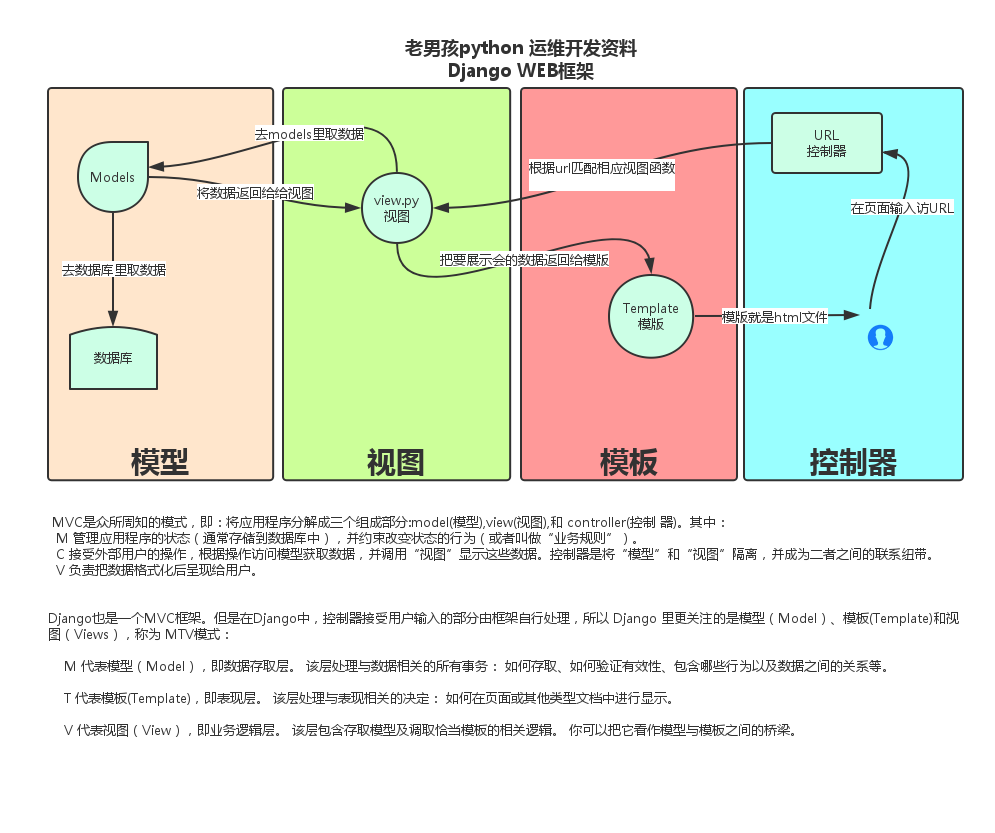
Django执行流程

django基础之数据库操作的更多相关文章
- 关于Django中的数据库操作API之distinct去重的一个误传
转载自http://www.360doc.com/content/18/0731/18/58287567_774731201.shtml django提供的数据库操作API中的distinct()函数 ...
- Django基础之jQuery操作
Django基础之jQuery操作 jquery之cookie操作 定义:让网站服务器把少量数据储存到客户端的硬盘或内存,从客户端的硬盘读取数据的一种技术: 下载与引入:jquery.cookie.j ...
- Django【第5篇】:Django之ORM数据库操作
django之ORM数据库操作 一.ORM介绍 映射关系: 表名 -------------------->类名 字段-------------------->属性 表记录-------- ...
- day 66 Django基础之jQuery操作cookie
Django基础之jQuery操作cookie jquery之cookie操作 定义:让网站服务器把少量数据储存到客户端的硬盘或内存,从客户端的硬盘读取数据的一种技术: 下载与引入:jquery. ...
- day 62 Django基础之jQuery操作cookie
Django基础之jQuery操作cookie jquery之cookie操作 定义:让网站服务器把少量数据储存到客户端的硬盘或内存,从客户端的硬盘读取数据的一种技术: 下载与引入:jquery. ...
- 【Django】Django model与数据库操作对应关系(转)
Django对数据库的操作分用到三个类:Manager.QuerySet.Model. Manager的主要功能定义表级方法(表级方法就是影响一条或多条记录的方法),我们可以以models.Manag ...
- django之ORM数据库操作
一.ORM介绍 映射关系: 表名 -------------------->类名 字段-------------------->属性 表记录----------------->类实例 ...
- Django框架----ORM数据库操作
一.ORM介绍 ORM概念 对象关系映射(Object Relational Mapping,简称ORM)模式是一种为了解决面向对象与关系数据库存在的互不匹配的现象的技术. 简单的说,ORM是通过使用 ...
- Django基础之Model操作
一.数据库操作 1.创建model表 基本结构: #coding:Utf8 from django.db import models class userinfo(models.Model): #如果 ...
随机推荐
- Visual
#include int main() { std::cout<<"Hello World !"<<std::endl; char resp ...
- 第二个spring,第三天
陈志棚:成绩的统筹 李天麟:界面音乐 徐侃:代码算法 给位组员继续的完成分配任务.
- maven配置私服
1先配置maven的配置文件 2在项目的pom.xml文件增加 <distributionManagement> <repository> <id>nexus-re ...
- WIN10 Samba(SMB) v1 trouble shooting
现象:WIN10 Education Editon不能访问SMB V1.5的NAS服务器的共享文件夹. 一篇WIN与SMB相关的经验帖:https://jingyan.baidu.com/articl ...
- App WebView实例化
a,高级设置里的环境变量 jdk的配置 b,下载Google的sdk,里面直接包含eclipse 1,新建一个项目 2,起个名字 3,设么走不做,next 4,只操作选择显示的三种方式 5,next什 ...
- OpenJS Foundation
OpenJS Foundation Introducing the OpenJS Foundation https://openjsf.org/ The Node.js Foundation and ...
- html 统一资源定位器(url)和url编码
url,即统一资源定位器,也叫网址. 点击<a>标签就会连接到url指定的服务器web资源,文档或者其它数据: url的命名规则:url可是域名或者IP地址 url="shcem ...
- C# 语言习惯
目录 一.使用属性而不是可访问的数据成员 二.使用运行时常量(readonly)而不是编译时常量(const) 三.推荐使用 is 或 as 操作符而不是强制类型转换 四.使用 Conditional ...
- 51nod-1459-迷宫游戏
题意:中文题目.. 解题思路:我的做法就是单源最短路中加个记录分数的数组,如果dis[i]到dis[x]的距离可以被优化,那就连记录分数的数组一起优化,如果第二条路和第一条路的距离相等,那就取最大的分 ...
- JTextPane或JTextPane设置了滚动条,文本增加后,滚动条自动下滑,追加文本的例子
http://zhizaibide1987.iteye.com/blog/1012955 https://zhidao.baidu.com/question/2116908942184706107.h ...
