vue框架简介
MVVM框架概述

什么是vue
是一套构建用户界面的渐进式(用到哪一块就用哪一块,不需要全部用上)前端框架,Vue 的核心库只关注视图层

vue的兼容性
Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能模拟的 ECMAScript 5 特性。 Vue.js 支持所有兼容 ECMAScript 5 的浏览器。
vue学习资源
vue.js中文官网:http://cn.vuejs.org/
vue.js源码:https://github.com/vuejs/vue
vue.js官方工具:https://github.com/vuejs
vue.js官方论坛:forum.vuejs.org
对比其他框架-React
React 和 Vue 有许多相似之处,它们都有使用 Virtual DOM;提供了响应式(Reactive)和组件化(Composable)的视图组件。将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。React 比 Vue 有更丰富的生态系统
性能方面:React 和 Vue 在大部分常见场景下都能提供近似的性能。通常 Vue 会有少量优势,因为 Vue 的 Virtual DOM 实现相对更为轻量一些。
对比其他框架-angular
在性能方面,这两个框架都非常的快,我们也没有足够的实际应用数据来下一个结论。如果你一定想看些数据的话,你可以参考这个第三方跑分。单就这个跑分来看,Vue 似乎比 Angular 要更快一些。
在大小方面,最近的 Angular 版本中在使用了 AOT 和 tree-shaking 技术后使得最终的代码体积减小了许多。但即使如此,一个包含了 vuex + vue-router 的 Vue 项目 (30kb gzipped) 相比使用了这些优化的 Angular CLI 生成的默认项目尺寸 (~130kb) 还是要小的多。
灵活性:Vue 相比于 Angular 更加灵活,Vue 官方提供了构建工具来协助你构建项目,但它并不限制你去如何组织你的应用代码。有人可能喜欢有严格的代码组织规范,但也有开发者喜欢更灵活自由的方式。
vue.js的核心特点—响应的数据绑定
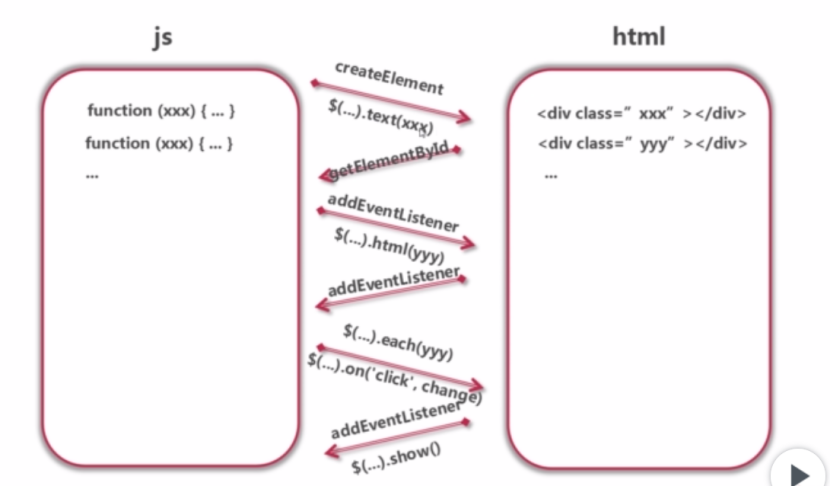
传统的js操作页面:在以前使用js操作页面的时候是这样的,需要操作某个html元素的数据,就的使用js代码获取元素然后在处理业务逻辑

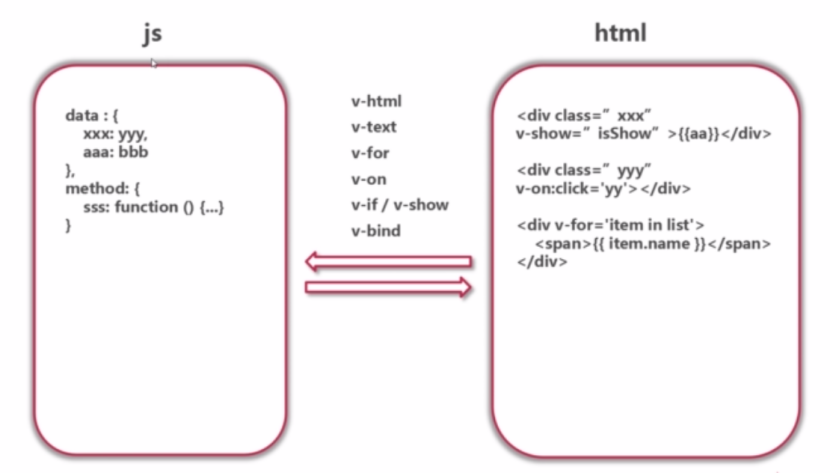
响应式数据绑定的方式操作页面,可以直接使用像下面代码那样的写法就可以将数据填充到页面中

<template>
<div id="app">
{{ message }}
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
message: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
vue.js的核心特点—可组合的视图组件
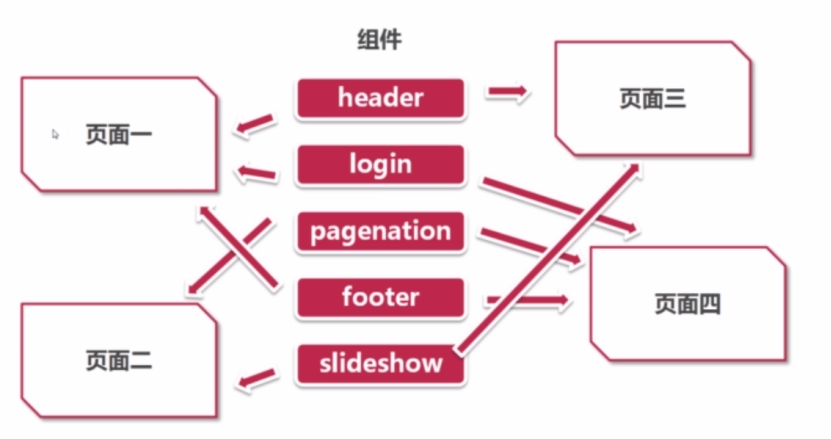
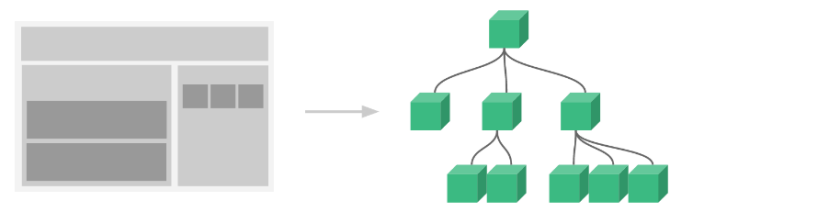
一个页面映射为组件树。划分组件可维护、可重用、可测试,也就是一个页面由多个组件组合而成


vue中实现组件引入示例
第一步:import导入需要引入的组件文件;
第二步:注册组件;
第三步:在需要引入组件的文件中加上组件标签(这个标签的标签名就是注册的组件名字,多个单词的和这里有xx-xx的形式)
需要注意的是:组件可以嵌套引入,也就是说组件可以引入其他组件
首先创建一个组件,用于被引入的组件,组件名字叫Hello.vue
<template>
<div class="hello">
<h2>Essential Links</h2>
</div>
</template>
<script>
export default {
name: 'hello'
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
然后在需要引入的组件中,先使用import导入组件
import Hello from './components/Hello'
然后使用components注册这个组件
components: {
Hello
}
在需要引入组件的文件中加上组件标签(这个标签的标签名就是注册的组件名字,多个单词的和这里有xx-xx的形式)
<hello></hello>
<template>
<div id="app">
{{ message }}
<hello></hello>
</div>
</template>
<script>
import Hello from './components/Hello'
export default {
name: 'app',
data () {
return {
message: 'Welcome to Your Vue.js App'
}
},
components: {
Hello
}
}
</script>
<style>
</style>
单文件组件:Js,css,html 存在一个文件中,是一个单文件组件,下面vue模板文件里的Hello.vue就是一个单文件组件
<template>
<div class="hello">
<h2>{{ msg }}</h2>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Hello Vue'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
</style>
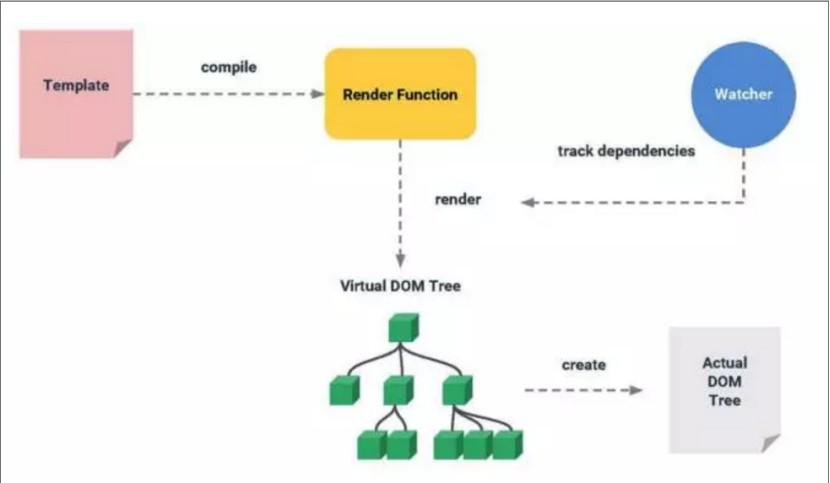
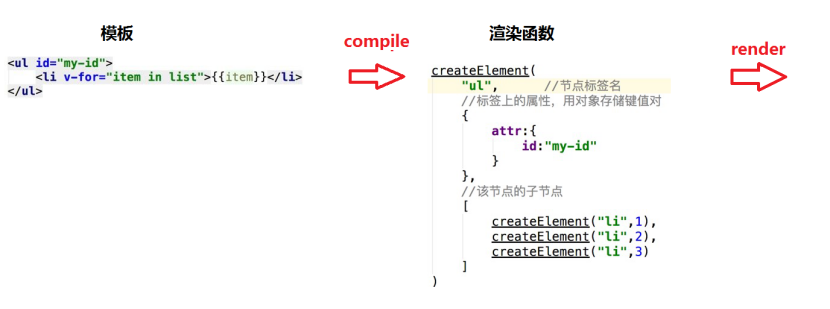
vue.js的核心特点—虚拟DOM
虚拟DOM的概述
运行的js速度是很快的,大量的操作DOM就会很慢,时常在更新数据后会重新渲染页面,这样造成在没有改变数据的地方也重新渲染了DOM节点,这样就造成了很大程度上的资源浪费。
利用在内存中生成与真实DOM与之对应的数据结构,这个在内存中生成的结构称之为虚拟DOM
当数据发生变化时,能够智能地计算出重新渲染组件的最小代价并应用到DOM操作上



// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
console.dir(document)

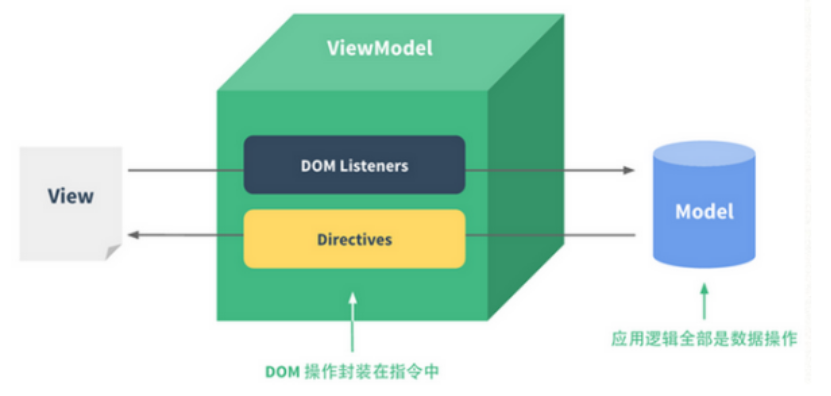
vue.js的核心特点—MVVM模式
MVVM概述:M:Model数据模型 , V:view 视图模板 , vm:view-Model:视图模型

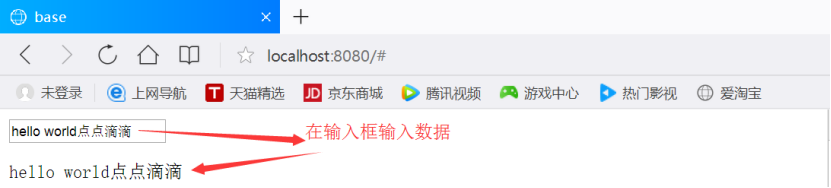
vue的MVVM实例(双向数据绑定):当输入框输入数据的时候,相应的message也会改变
<template>
<div id="app">
<input type="text" v-model="message"/>
{{ message }}
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
message: 'Welcome'
}
}
}
</script>
<style>
</style>

vue是如何实现双向数据绑定的:当数据发生改变—自动更新视图。利用Object.definedProperty中的setter/getter代理数据,监控对数据的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="username"><br />
<span id="uName"></span>
<script>
var obj = {
pwd: '123'
}
Object.defineProperty(obj, 'username', {
set: function (val) {
document.getElementById('uName').innerText = val
document.getElementById('uNmae').value = val
console.log('set')
},
get: function () {
}
})
document.getElementById('username').addEventListener('keyup' ,function () {
obj.username = event.target.value
})
</script>
</body>
</html>
vue.js的核心特点—声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进 DOM,初始化根实例,vue自动将数据绑定在DOM模板上
声明式渲染与命令式渲染区别
声明式渲染:所谓声明式渲染只需要声明在哪里,做什么,而无需关心如何实现
命令式渲染:需要具体代码表达在哪里,做什么,如何实践
需求:求数组中每一项的倍数,放在另一个数组中实例
命令式渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var arr = [1, 2, 3, 4, 5]
var newArr = []
for (var i = 0; i < arr.length; i++) {
newArr.push(arr[i] * 2)
}
console.log(newArr)
</script>
</body>
</html>

声明式渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var arr = [1, 2, 3, 4, 5]
var newArr = arr.map(function (item) {
return item * 2
})
console.log(newArr)
</script>
</body>
</html>

vue框架简介的更多相关文章
- Vue框架简介及简单使用
目录 一.前端框架介绍 二.vue框架简介 三.vue使用初体验 1. vue如何在页面中引入 2. 插值表达式 3. 文本指令 4. 方法指令(事件指令) 5. 属性指令 四.js数据类型补充 1. ...
- Vue框架简介和环境搭建
前言: 此篇随笔为个人学习前端框架Vue,js的技术笔记,主要记录一些自己在学习Vue框架的心得体会和技术总结,作为回顾和笔记使用. 这种写博客的方式,对刚开始学习Vue框架的我,也是一种激励,我相信 ...
- Vue.js简介
Vue.js简介 Vue.js的作者为Evan You(尤雨溪),任职于Google Creative Lab,虽然是Vue是一个个人项目,但在发展前景上个人认为绝不输于Google的AngularJ ...
- vue框架入门和ES6介绍
vue框架入门和ES6介绍 vue-mvvm模式,vue是一种轻量级的前端框架,主要为模板渲染,数据同步,组件化,模块化,路由等. https://cn.vuejs.org/ 源码:https://g ...
- Vue 框架-10-搭建脚手架 CLI
Vue 框架-10-搭建脚手架 CLI + 批处理快捷启动 脚手架是通过 webpack 搭建的开发环境 使用 ES6 语法 打包和压缩 JS 为一个文件 项目文件在环境中,而不是浏览器 实现页面自动 ...
- vue学习(一)、Vue.js简介
Vue.js 五天 汤小洋一. Vue.js简介1. Vue.js是什么Vue.js也称为Vue,读音/vju:/,类似view,错误读音v-u-e 版本:v1.0 v2.0 是一个构建用户界面的框架 ...
- Vue框架:挂载点-过滤器-事件指令-表单指令
近期学习安排 1.Vue框架 前台html+css+js框架,是不同于js与JQuery的数据驱动框架, 学习的知识点:指令 | 实例成员 | vue项目 2.drf框架 django的插件,完成前 ...
- Vue框架:vue-cookies组件
目录 一.vue-cookies简介 二.vue-cookies安装与配置 三.vue-cookies的使用 一.vue-cookies简介 vue-cookies组件是vue框架用来操作浏览器coo ...
- Spring 系列: Spring 框架简介 -7个部分
Spring 系列: Spring 框架简介 Spring AOP 和 IOC 容器入门 在这由三部分组成的介绍 Spring 框架的系列文章的第一期中,将开始学习如何用 Spring 技术构建轻量级 ...
随机推荐
- JavaWeb学习 (九)————HttpServletRequest对象(一)
一.HttpServletRequest介绍 HttpServletRequest对象代表客户端的请求,当客户端通过HTTP协议访问服务器时,HTTP请求头中的所有信息都封装在这个对象中,通过这个对象 ...
- Spring-IOC实现【02-其他实现方式】
接上文Spring-IOC实现[01-XML配置方式] Java配置方式 SpringBoot流行之后,Java 配置开始被广泛使用. Java配置本质上,就是使用一个Java类去代替xml配置,这种 ...
- Dubbo 源码分析系列之一环境搭建
环境搭建的步骤有哪些 依赖外部的环境 使用的开发工具 源码的拉取 结构大致介绍 1 依赖的外部环境 安装JDK 安装Git 安装maven 这边我们就不介绍怎么安装这些外部环境了,大家自行从安装这些外 ...
- [APC001] D Forest
Description 给定\(n\)个点\(m\)条边组成的森林,每个点有权值\(a_i\).现在需要将森林连成一棵树,选择两个点\(i,j\)连边的代价是\(a_i+a_j\),每个点最多被选择连 ...
- [转]nodejs之cordova 跨平台开发
本文转自:https://blog.csdn.net/bubuxindong/article/details/53787392 cordova原名phonegap,虽然adobe收购了phonegap ...
- Spark调优_性能调优(一)
总结一下spark的调优方案--性能调优: 一.调节并行度 1.性能上的调优主要注重一下几点: Excutor的数量 每个Excutor所分配的CPU的数量 每个Excutor所能分配的内存量 Dri ...
- Java 10新特性
ref:http://www.cocoachina.com/industry/20180309/22520.html https://www.oschina.net/news/94402/java-1 ...
- blfs(systemd版本)学习笔记-配置远程访问和管理lfs系统
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 要实现远程管理和配置lfs系统需要配置以下软件包: 前几页章节脚本的配置:https://www.cnblogs.com/ren ...
- Python 字符编码简记
名称 说明 ASCII 只能存英文和拉丁字符,一个字符占一个字节,8位. ASCII 码是不支持中文的,支持中文的第一张表是 GB2312 GB2312 支持中文,收录了 7445个字符 GBK1.0 ...
- sqlserver每行都有累加,你怎么搞,窗口函数来帮忙!!!
在统计中我们经常会面临复杂的查询,例如累加,最近也遇到一个很好的例子,今天我们一起来看看: 有一个关于销售数据的视图,字段有:emptyid(员工编号),ordermonth( ...
