30_react_router基本使用
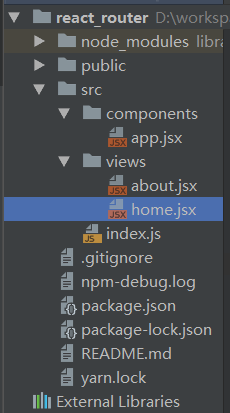
项目结构:

import React from 'react'
import {render} from 'react-dom'
import {BrowserRouter} from 'react-router-dom'
import App from './components/app'
render(
(
<BrowserRouter>
<App/>
</BrowserRouter>
),
document.getElementById('root')
)
index.jsx
import React, {Component} from 'react'
import {NavLink, Switch, Route, Redirect} from 'react-router-dom'
import About from '../views/about'
import Home from '../views/home'
export default class App extends Component {
render() {
return (
<div>
<div className='row'>
<div className='col-xs-8 col-xs-offset-2'>
<div className='page-header'>
<h2>React Router Demo</h2>
</div>
</div>
</div>
<div className='row'>
<div className='col-xs-2 col-xs-offset-2'>
<div className='list-group'>
<NavLink className='list-group-item' to='/about'>about</NavLink>
<NavLink className='list-group-item' to='/home'>home</NavLink>
</div>
</div>
<div className='col-xs-6'>
<div className='panel'>
<div className='panel-body'>
<Switch>
<Route path='/about' component={About}/>
<Route path='/home' component={Home}/>
<Redirect to='/home'/>
</Switch>
</div>
</div>
</div>
</div>
</div>
);
}
}
app.jsx
import React, {Component} from 'react'
export default class About extends Component {
render() {
return (
<div>
about route component
</div>
)
}
}
about.jsx
import React, {Component} from 'react'
export default class Home extends Component {
render() {
return (
<div>
home route component
</div>
)
}
}
home.jsx
30_react_router基本使用的更多相关文章
随机推荐
- noj快排
1003.快速排序 时限:1000ms 内存限制:10000K 总时限:3000ms 描述 给定一个数列,用快速排序算法把它排成升序. 输入 第一行是一个整数n(n不大于10000),表示要排序 ...
- WCF分布式服务1-核心概念
参考msdn library for WCF Windows Communication Foundation (WCF) 是用于构建面向服务的应用程序的框架. 借助 WCF,可以将数据作为异步消息从 ...
- 蓝牙协议分析(5)_BLE广播通信相关的技术分析
1. 前言 大家都知道,相比传统蓝牙,蓝牙低功耗(BLE)最大的突破就是加大了对广播通信(Advertising)的支持和利用.关于广播通信,通过“玩转BLE(1)_Eddystone beacon” ...
- elasticsearch 拼音检索能力研究
gitchennan/elasticsearch-analysis-lc-pinyin 配置参数少,功能满足需求. 对应版本 elasticsearch2.3.2 对应 elasticsearch-a ...
- Mac + PyCharm 安装 Opencv3 + python2.7
本文地址:http://www.cnblogs.com/QingHuan/p/7354074.html 转载请注明本文地址,方便读者查看本文更新,谢谢! 今天要在Mac上安装OpenCV,过程非常曲折 ...
- LADP(Lightweight Directory Access Protocol)轻量目录访问协议~小知识
What is LDAP and how does it work(implementation)? LDAP stands for “Lightweight Directory Access Pro ...
- es6模块与 commonJS规范的区别
https://www.cnblogs.com/weblinda/p/6740833.html
- java中int和String之间的转换
String 转为int int i = Integer.parseInt([String]); int i = Integer.valueOf(my_str).intValue(); int转为St ...
- cordova热更新插件的使用:cordova-hot-code-push-plugin
1. 添加插件:cordova plugin add cordova-hot-code-push-plugin 2. 先打开cli,执行命令 npm install -g cordova-hot-co ...
- linux下一些重要命令的了解
linux下一些比较重要的命令: du命令: 查看使用空间: 格式: du [选项][文件] 参数: -a 显示目录中个别文件的大小. -b 显示目录或文件大小时,以byte为单位. -c 除了 ...
