CSS vertical-align属性详解
前言:关于vertical-align属性
vertical-align属性可能是CSS属性中比较不好理解的一个。
W3C对它的解释是:该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
本文将通过一系列实例实验说明它的作用。
[注:将鼠标放置到本文的图片上可看到辅助线]
实践出真知
首先,在HTML body中定义一个用于实验的HTML结构
它包含一个div作为父元素,两张图片,和一个span元素,如下:
<div>
Writing
<img id="img1" src="img1.jpg" />
<span id="span">span元素</span>
<img id="img2" src="img2.jpg" />
</div>
为了更易于比较,需要加一些简单的样式,如下所示:
div{
border:1px solid black;/*给父元素添加一个边框,便于辨认*/
width:1000px;
height:200px;
font-size: 50px;/*设置大号字体,便于比较*/
}
img#img1{
width:150px;
}
#span{
display: inline-block;/*注意这里的inline-block*/
width:250px;
height:80px;
background-color: yellow;/*给span元素设置一背景色,便于辨认*/
}
img#img2{
width:250px;
}
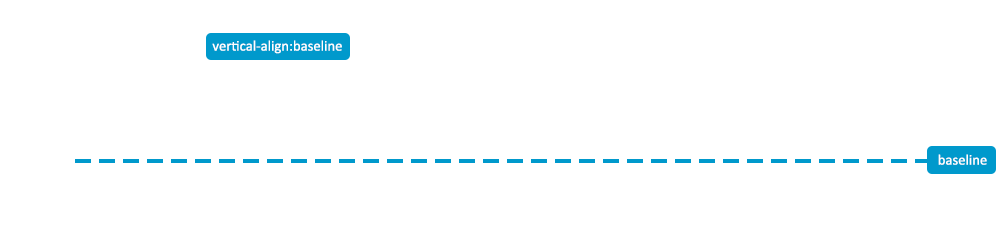
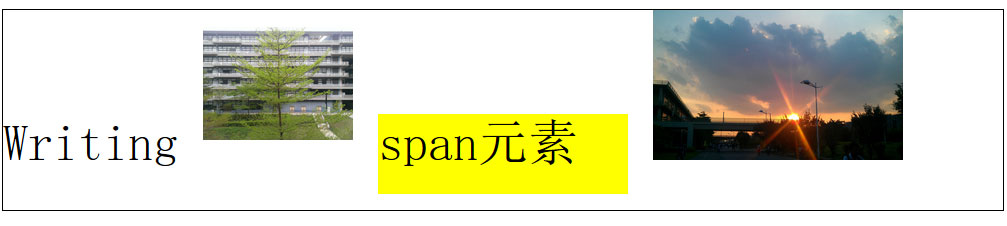
因为vertical-align的默认值为baseline,所以以上代码相当于为#img1元素设置了vertical-align:baseline;属性。
W3C对baseline值的解释是:默认,元素放置在父元素的基线上。
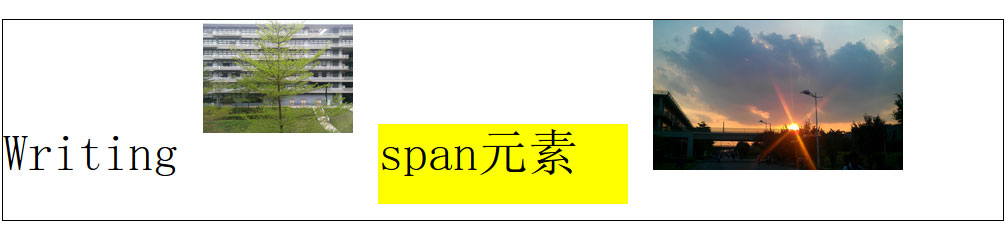
目前的效果大概是这样(黑色边框即为父元素div范围):


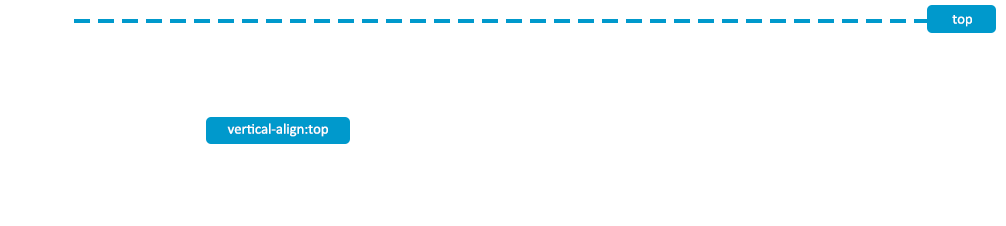
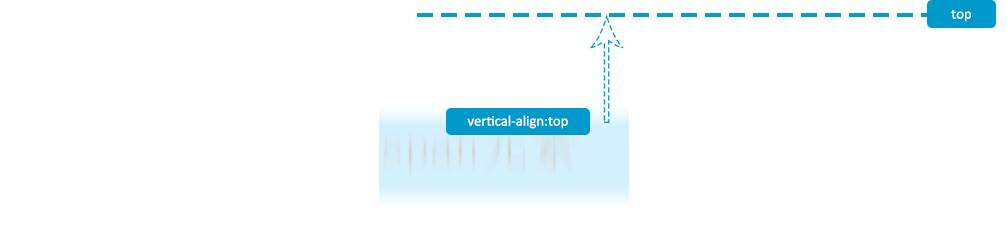
第二个属性值是vertical-align:top;,W3C对top值的解释是:把元素的顶端与行中最高元素的顶端对齐。
本例中,最高元素即为图片2(#img2),如下所示:


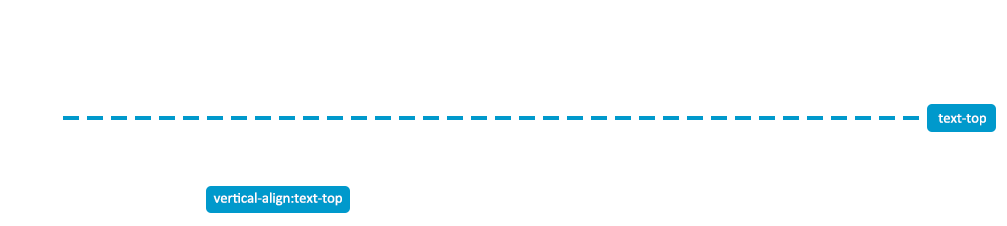
第三个属性值是vertical-align:text-top;,W3C对text-top值的解释是:把元素的顶端与父元素字体的顶端对齐。
如下所示:


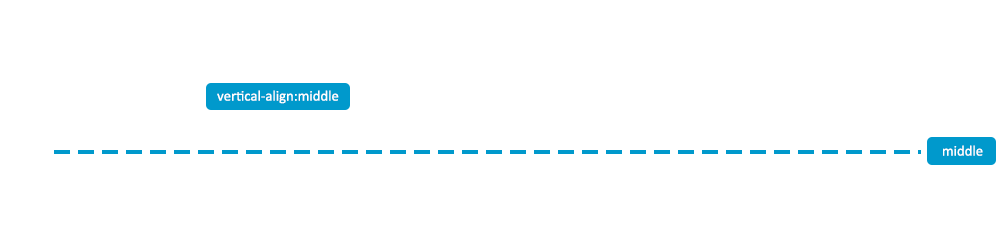
第四个属性值是vertical-align:middle;,W3C对middle值的解释是:把此元素放置在父元素的中部。
其实从下图可以看出,对齐的是父元素文本的中部:


第五个属性值是vertical-align:bottom;,W3C对bottom值的解释是:把元素的顶端与行中最低的元素的顶端对齐。
本例中,行中最低元素即为span元素,如下所示:


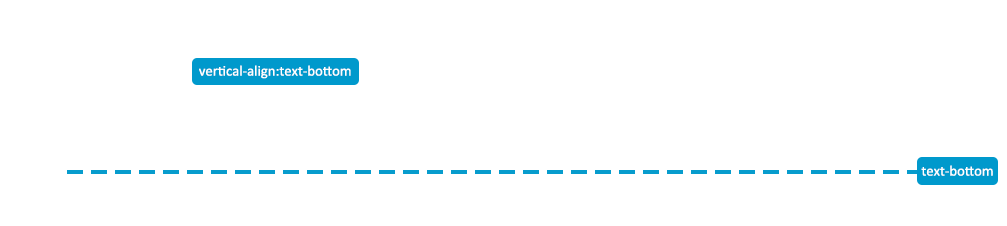
第六个属性值是vertical-align:text-bottom;,W3C对text-bottom值的解释是:把元素的底端与父元素字体的底端对齐。
如下所示:


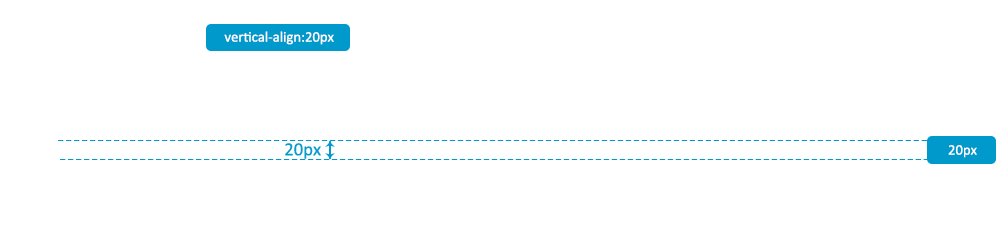
可以使用定长表示元素底部与父元素基线(baseline)的距离,如vertical-align:20px;
正值表示往上,负值表示往下,如下所示:




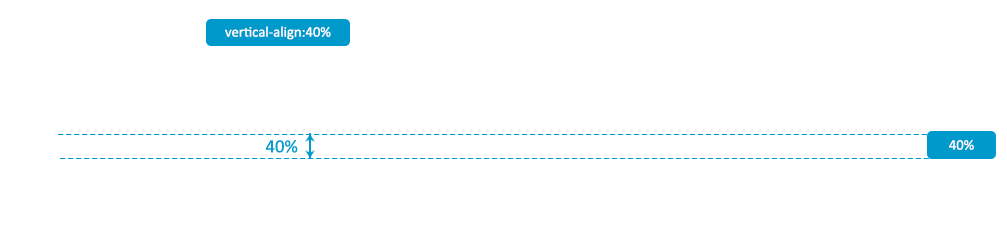
亦可使用百分数表示元素底部相对于父元素基线(baseline)移动相对于父元素高(height)的百分比,如vertical-align:40%;
同样的,正值表示往上,负值表示往下,如下所示:


不仅可以将vertical-align属性应用在图片上,也可以应用 在其它行内(内联)元素上
如此例,把vertical-align:top;运用在span元素上,如下所示:


垂直居中
从上文的示例分析可以看出,vertical-align属性虽有很多个可能的值
我们可以利用它的middle值,构造出令不定高的行内(内联)元素在父元素中垂直居中的效果
只需要在需要居中的元素外增加一个空的span元素
将span元素display:inline-block;width:1px;height:100%;并添加vertical-align:middle;
将需要垂直居中的元素(本例中为#img1元素)添加vertical-align:middle;
为了将元素水平居中,可以在它的父元素(本例中为div元素)设置text-align:center;
目前的HTML结构看起来可能像这样:
<div>
<span id="span"></span>
<img id="img1" src="testImg1.jpg" />
</div>
目前的CSS应该像这样:
div{
width:1000px;
height:200px;
text-align: center;
}
img#img1{
vertical-align: middle;
}
#span{
display: inline-block;
width:1px;
height:100%;
vertical-align: middle;
}
效果会像这样:


第二种用法
其实,vertical-align属性还有第二种用法
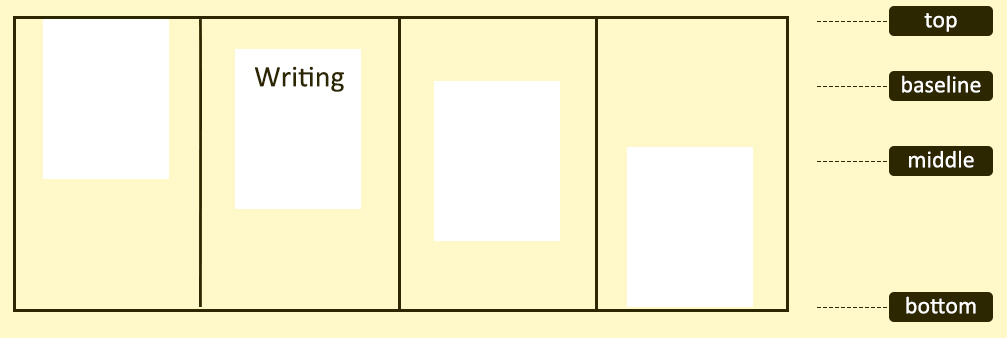
vertical-align可以用在display:table-cell;元素的下面(典型的就是td),这时的有四个可取值baseline|top|middle|bottom如下图


这种用法相对比较简单,在此不再展开赘述。
CSS vertical-align属性详解的更多相关文章
- DIV css中cursor属性详解-鼠标移到图片变换鼠标形状 (转)
css中cursor属性详解-鼠标移到图片变换鼠标形状 语法: cursor : auto | all-scroll | col-resize| crosshair | default | han ...
- Css盒模型属性详解(margin和padding)
Css盒模型属性详解(margin和padding) 大家好,我是逆战班的一名学员,今天我来给大家分享一下关于盒模型的知识! 关于盒模型的属性详解及用法 盒模型基本属性有两个:padding和marg ...
- CSS中background属性详解
CSS背景属性 background css 说明 background-image:url(图片的网址); 背景图 background: url( 图片的网址 ); 背景 background-c ...
- css中border-sizing属性详解和应用
box-sizing用于更改用于计算元素宽度和高度的默认的 CSS 盒子模型.它有content-box.border-box和inherit三种取值.inherit指的是从父元素继承box-sizi ...
- [转]CSS vertical-align属性详解 作者:黄映焜
CSS vertical-align属性详解 posted @ 2014-08-26 17:44 黄映焜 前言:关于vertical-align属性. 实践出真知. 垂直居中. 第二种用法. ...
- css动画-animation各个属性详解(转)
CSS3的animation很容易就能实现各种酷炫的动画,虽然看到别人的成果图会觉得很难,但是如果掌握好各种动画属性,做好酷炫吊炸天的动画都不在话下,好,切入正题. 一.动画属性: 动画属性包括:①a ...
- css 14-CSS3属性详解:Web字体
14-CSS3属性详解:Web字体 #前言 开发人员可以为自已的网页指定特殊的字体(将指定字体提前下载到站点中),无需考虑用户电脑上是否安装了此特殊字体.从此,把特殊字体处理成图片的方式便成为了过去. ...
- css 12-CSS3属性详解:动画详解
12-CSS3属性详解:动画详解 #前言 本文主要内容: 过渡:transition 2D 转换 transform 3D 转换 transform 动画:animation #过渡:transiti ...
- css 11-CSS3属性详解(一)
11-CSS3属性详解(一) #前言 我们在上一篇文章中学习了CSS3的选择器,本文来学一下CSS3的一些属性. 本文主要内容: 文本 盒模型中的 box-sizing 属性 处理兼容性问题:私有前缀 ...
- Android组件---四大布局的属性详解
[声明] 欢迎转载,但请保留文章原始出处→_→ 文章来源:http://www.cnblogs.com/smyhvae/p/4372222.html Android常见布局有下面几种: LinearL ...
随机推荐
- poj1873(枚举+凸包)
The Fortified Forest Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 7291 Accepted: 2 ...
- jmeter操作练习
1.登录: 2.用户定义变量 3.http请求默认值 这是登录里面的服务器名称或IP可以不用填(以上情况是当多个共用一个IP的时候,可以这样做) 4.配置文件下--CSV Data Set Confi ...
- [Ajax] 如何使用Ajax传递多个复选框的值
HTML+JavaScript代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
- 框架tensorflow1
TensorFlow 1 分类: 1,protocol Buffer 处理结构化数据工具: (xml,json) 2,Bazel 自动化构建工具, 编译: tensor 张量: ...
- js空数组
首先我们定义一个空的数组: var a = [ ]; 数组a里面是空的没有值,接下来我们打印: console.log(!!a); 因为数组是空的,此处应该为false. 恰好相反,!!a为true. ...
- Python搭建环境
小白开启Python之门啦啦啦!!!!! 学习任何一种语言,第一步就是环境的搭建,小白python之旅开始啦!!!加油加油,抬头挺胸齐步走~~~ 目前大家开发系统主要是,windows.Mac OS ...
- yaf nginx 设置
#test1server { listen 80; listen [::]:80; root /vagrant_data/aaa/public; index index.html index.htm ...
- ubuntu 16 阿里云 vsftpd
1.安装 apt-get install vsftpd 2.配置 conf vim /etc/vsftpd.conf --禁止匿名用户sed -i "s/anonymous_enable=Y ...
- nginx实现按日期进行日志分割
1:nginx的访问日志按日期分割,也就是每天的零点把前一天的访问日志以日期的形式备份,然后重新打开一份访问日志,这里的kill -USR1 $pid 重新打开访问日志,必须得把原来的mv,如果存在的 ...
- Fabric的settings用法
http://fabric-chs.readthedocs.io/zh_CN/chs/api/core/context_managers.html?highlight=with%20settings# ...
