同时使用 Ant Design of React 中 Mention 和 Form
使用场景,在一个列表中,点击每一行会弹出一个表单,通过修改表单数据并提交来修改这一行的数据,其中某个数据的填写需要通过Mention实现动态提示及自动补全的功能。
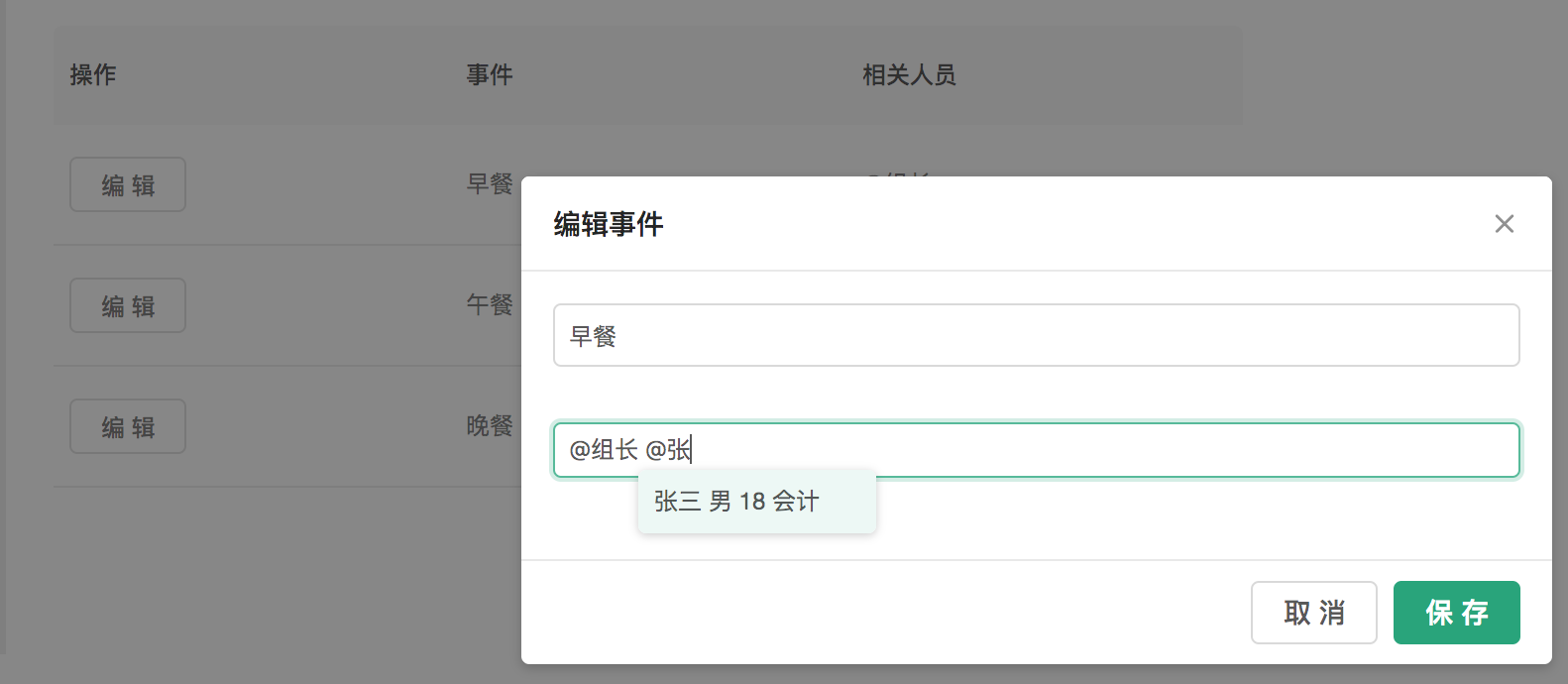
具体效果为:



遇到的问题:
1、希望所需要的提示和自动补全的内容不同,实际场景类似于ide中函数提示(包含参数和返回值以及用法等提示)和函数补全(只补全函数名)的功能。
Ant Design的Mention组件提供了Nav可以实现这个功能,但是实际使用中发现会报错,经查发现为Ant Design的一个bug,升级版本解决。
2、然后遇到问题,发现suggestions使用了Nav数组之后,不能通过输入自动动态查询,具体表现为

经查原因为,将生成suggestions的计算写到了引用Mention的地方:
- const suggestions = [
- {children:'张三 男 18 会计', value:'张三'},
- {children:'李四 女 21 审计', value:'李四'},
- {children:'王五 男 33 总监', value:'王五'}
- ]
- <Mention
- style={{ width: '100%' }}
- suggestions={ suggestions.map( (x) => <Nav {...x} />) }
- />
解决方法,将计算过程提到外面去……
3、点击不同数据行的时候,弹出表单数据不更新,也就是表单的 initialValue 不生效
在 react 生命周期 componentWillReceiveProps(nextProps) 中把 Mention 的数据更新。
需要注意的地方是 Mention 的 value 不是 string,需要在多处通过 toString 和 toContentState 进行转换。
行吧,困扰了两天的bug好像写出来也没什么东西……QAQ怪我蠢……
完整代码:
- import React from 'react';
- import { Table, Icon, Button, Form, Input, Modal, Mention } from 'antd';
- const FormItem = Form.Item;
- const { toString, toContentState, Nav } = Mention;
- const suggestions = [
- <Nav children='张三 男 18 会计' value='张三' />,
- <Nav children='李四 女 21 审计' value='李四' />,
- <Nav children='王五 男 33 总监' value='王五' />
- ]
- class EditForm extends React.Component {
- onSave = () => {
- this.props.form.validateFields((err, values) => {
- if (!err) {
- this.props.onSave({ ...values, person: toString(values.person) })
- this.props.form.resetFields()
- this.props.form.setFieldsValue({person: toContentState('')})
- console.log(toString(this.props.form.getFieldValue('person')))
- }
- });
- }
- onCancel = () => {
- this.props.onCancel()
- // 重置为初始值 initialValue 防止点击不同区域出现数据不刷新的情况(although...i dont know why...
- this.props.form.resetFields()
- }
- // 在接受 props 时调用 无论 nextProps 和 this.props 是否相等
- // 首先要在表单隐藏变为显示的时候赋值 其次 只有当前已经存在显示值的时候才调用 否则没意义 也会存在 getFiledsValue 未注册情况
- componentWillReceiveProps(nextProps) {
- if (nextProps.visible === true && this.props.visible === false && this.props.record) {
- this.props.form.setFieldsValue({person: toContentState(nextProps.record.person)})
- }
- }
- render() {
- // console.log(this.props)
- const { record, visible, onCancel } = this.props;
- if (!record) return null;
- const { getFieldDecorator } = this.props.form;
- return (
- <Modal
- visible={visible}
- title="编辑事件"
- okText="保存"
- onCancel={this.onCancel}
- onOk={this.onSave}
- >
- <Form layout="vertical" onSubmit={this.handleSubmit}>
- <FormItem>
- {getFieldDecorator('event', {
- rules: [{ required: true, message: '请输入事件!' }],
- initialValue: record.event
- })(
- <Input />
- )}
- </FormItem>
- <FormItem>
- {getFieldDecorator('person', {
- initialValue: toContentState(record.person),
- rules: [{ required: true, message: '请输入相关人员!' }],
- })(
- <Mention
- style={{ width: '100%' }}
- suggestions={ suggestions }
- />
- )}
- </FormItem>
- </Form>
- </Modal>
- );
- }
- }
- const WrappedEditForm = Form.create()(EditForm);
- class EventTable extends React.Component {
- state = {
- visible: false,
- record: null,
- index: 0
- }
- columns = [
- {
- title: '操作',
- key: 'action',
- render: (text, record, index) =>
- <div>
- <Button onClick={()=>{ this.setState({
- visible: true,
- record,
- index
- }) }}>编辑</Button>
- </div>,
- width: 200
- },
- {
- title: '事件',
- dataIndex: 'event',
- key: 'event',
- render: (text, record, index) =>
- <div>
- <span>{text}</span>
- </div>,
- width: 200
- },
- {
- title: '相关人员',
- dataIndex: 'person',
- key: 'person',
- width: 200
- }
- ];
- data = [
- {
- key: '1',
- event: '早餐',
- person: '@组长',
- }, {
- key: '2',
- event: '午餐',
- person: '@组长',
- }, {
- key: '3',
- event: '晚餐',
- person: '@组长',
- }
- ];
- onCancel = () => {
- this.setState({visible: false})
- }
- onSave = (values) => {
- this.setState({visible: false})
- this.data[this.state.index].event = values.event
- this.data[this.state.index].person = values.person
- }
- render() {
- return (
- <div>
- <Table columns={this.columns} dataSource={this.data} style={{ width: 600 }}/>
- <WrappedEditForm visible={this.state.visible} record={this.state.record}
- onCancel={this.onCancel} onSave={this.onSave} />
- </div>
- )
- }
- }
- export default EventTable
同时使用 Ant Design of React 中 Mention 和 Form的更多相关文章
- ElementUI(vue UI库)、iView(vue UI库)、ant design(react UI库)中组件的区别
ElementUI(vue UI库).iView(vue UI库).ant design(react UI库)中组件的区别: 事项 ElementUI iView ant design 全局加载进度条 ...
- Ant Design of React 框架使用总结1
一. 为什么要用UI 框架 统一了样式交互动画 . Ui框架会对样式,交互动画进行统一,保证了系统风格完整统一,不像拼凑起来的. 兼容性 ,不是去兼容IE 6 7 8那些低版本浏览器,而是对主流的标 ...
- Ant Design Pro (中后台系统)教程
一.概念:https://pro.ant.design/docs/getting-started-cn(官方网站) 1.Ant Design Pro 是什么: https://www.cnblogs ...
- button JS篇ant Design of react之二
最近更新有点慢,更新慢的原因最近在看 <css世界>这本书,感觉很不错 <JavaScript高级程序设计> 这本书已经看了很多遍了,主要是复习前端的基础知识,基础知识经常会过 ...
- button JS篇ant Design of react
这篇看ant Desgin of react的button按钮的js代码,js代码部分是typescript+react写的. button组件里面引用了哪些组件: import * as React ...
- React中使用Ant Table组件
一.Ant Design of React http://ant.design/docs/react/introduce 二.建立webpack工程 webpack+react demo下载 项目的启 ...
- React + Ant Design网页,配置
第一个React + Ant Design网页(一.配置+编写主页) 引用博主的另外一篇VUE2.0+ElementUI教程, 请移步: https://blog.csdn.net/u0129070 ...
- 2017.11.6 - ant design table等组件的使用,以及 chrome 中 network 的使用
一.今日主要任务 悉尼小程序后台管理开发: 景点管理页面: 获取已有数据列表,选取部分数据呈现在表格中,根据景点名称.分类过滤出对应的景点. 二.难点 1. 项目技术选取: ant design. ...
- Ant Design React按需加载
Ant Design是阿里巴巴为React做出的组件库,有统一的样式及一致的用户体验 官网地址:https://ant.design 1.安装: npm install ant --save 2.引用 ...
随机推荐
- python中的字符串
一.在python中,字符串是不可变类型 通过以下代码说明: >>> s = 'hello, world' >>> id(s) 2108634288304 > ...
- 【转载】一个小时学会MySQL数据库
一个小时学会MySQL数据库 目录 一.数据库概要 1.1.发展历史 1.1.1.人工处理阶段 1.1.2.文件系统 1.1.3.数据库管理系统 1.2.常见数据库技术品牌.服务与架构 1.3.数 ...
- python中sys.path--学习
本着下定义开头吧:python中import某个A模块时,首先会从python的内置模块中查找是否含义该模块的定义若未查询到会从sys.path对应的模块路径查询是否含有对应模块的定义,如果搜索完成依 ...
- [leetcode]16. 3Sum Closest最接近的三数之和
Given an array nums of n integers and an integer target, find three integers in nums such that the s ...
- abp Cannot access a disposed object. A common cause of this error is disposing
框架:abp 异常信息: An unhandled exception was thrown by the application.System.ObjectDisposedException: Ca ...
- RIDE 接口自动化请求体参数中文时报错:“UnicodeDecodeError: 'ascii' codec can't decode byte 0xd7 in position 9......”
在进行robotframework 接口自动化,在请求体参数中输入中文会报以下错误: UnicodeDecodeError: 'ascii' codec can't decode byte 0xd7 ...
- android studio Error:Execution failed for task ':app:processDebugResources'. > com.android.ide.common.process.ProcessException: Failed to execute aapt
情况很奇怪 我是更新版本; 问题解决: clean project; 可能是编辑器有地方存有配置数据;
- 基于ASP.NET高职学生工作管理系统--文献随笔(八)
一.基本信息 标题:基于ASP.NET高职学生工作管理系统 时间:2015 出版源:电子科技大学 关键词:高职; 学生管理; ASP.NET; 系统; 二.研究背景 问题定义:随着社会的发展,我国经济 ...
- list(zip(*querySet))使用
teacher_cls_list = obj.cls.all().values_list('id', 'caption') #list(zip(*list)),将数组中的元组中的每一项取出,添加到一起 ...
- Firefox录制时浏览器提示代理服务器拒绝连接
解决方法:检查火狐浏览器的代理设置是否正确,在 菜单栏 工具->选项->高级->网络->连接->设置里.将“配置访问因特网的代理”选项改为“无代理”.
