[转]让iframe自适应高度-真正解决
原文地址:https://www.cnblogs.com/rogge7/p/7762052.html
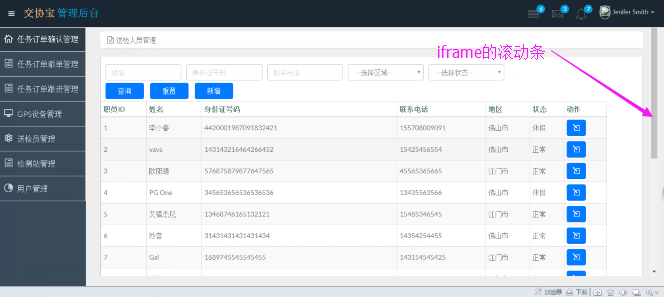
需求:实现 iframe 的自适应高度,能够随着页面的长度自动的适应以免除页面和 iframe 同时出现滚动条的现象。 (需要只有iframe出现滚动条)
本人一开始这么写:会造成只有主页面加载是设定一次。但是窗体变小或变大后不会触发。

$(function setIframeHeight() {
var iframe ;//高度初始化600,为了14寸笔记本
iframe =document.getElementById('mainiframe');
iframe.height=document.getElementById("sidebar").offsetHeight-56;
// if (iframe) {
// var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
// if (iframeWin.document.body) {
// iframe.height = iframeWin.document.documentElement.scrollHeight || iframeWin.document.body.scrollHeight;
// }
// }
})

转:真正的让iframe自适应高度 兼容多种浏览器随着窗口大小改变 - CSDN博客--摘录在下方
http://blog.csdn.net/alex8046/article/details/51456131
今天有朋友问到我关于“iframe自适应高度”的问题,原本以为是很简单的问题,没想到折腾了20分钟才搞定。期间遇到几个问题,要么是高度自适应了,但是当窗口改变时会出现滚动条。也就是当窗口放大时iframe没有自动跟随变大显得很小,或是当窗口缩小时iframe还是之前那么大就出现了滚动条。还有或是高度不准确,那么就达不到想要的效果了。

为什么需要使用iframe自适应高度呢?其实就是为了美观,要不然iframe和窗口长短大小不一,看起来总是不那么舒服,特别是对于我们这些编程的来说,如鲠在喉的感觉。
首先设置样式
body{margin:0; padding:0;}
如果不设置body的margin和padding为0的话,页面上下左右会出现空白。
html代码如下
<iframe src="http://www.fulibac.com" id="myiframe" scrolling="no" frameborder="0"></iframe>
下面就是今天小编写的时候遇到的问题,考虑到有些朋友可能没怎么用jquery就直接用js吧。
方法一
var ifm= document.getElementById("myiframe");
ifm.height=document.documentElement.clientHeight;
这个方法可以达到让iframe自适应高度的效果,但是如果你将窗口放大或缩小效果就不出来了,也就是本文开头讲的。需要再次刷新,那就不属于自适应了。
那么问题来了,需要解决当窗口改变大小的时候执行js事件,以让iframe自适就高度。那么就需要将相关的代码写成函数,并且给iframe加上onLoad="changeFrameHeight()",也就是下面的方法二了。
方法二
<iframe src="http://www.fulibac.com" id="myiframe" scrolling="no" onload="changeFrameHeight()" frameborder="0"></iframe>
js代码也得跟着改
function changeFrameHeight(){
var ifm= document.getElementById("iframepage");
ifm.height=document.documentElement.clientHeight;}
window.onresize=function(){
changeFrameHeight();}
window.onresize的作用就是当窗口大小改变的时候会触发这个事件。
所以,使用方法二就可以完美的、真正的让iframe自适应高度了,试试看吧,并且兼容多种浏览器。
==上面摘录结束
====本人修改为:(方法1)
<iframe id="mainiframe" width="100%" height="600" src="/dsdd/confirm/" onload="changeFrameHeight()" frameborder="0" scrolling="auto"></iframe>

function changeFrameHeight(){
var ifm= document.getElementById("mainiframe");
ifm.height=document.documentElement.clientHeight-56; //56是头顶的高度,和网友估计不一样。
}
$(function(){ window.onresize=function(){
changeFrameHeight(); }}); //这里不知道是否还要 $(function(){}) 这个闭包吗?后证实不需要

但要保留 window.onresize=function(){ changeFrameHeight();}
==本人 方法2 html去掉每次iframe onload都触发计算高度,更妙 ;推荐
<iframe id="mainiframe" width="100%" height="600" src="/dsdd/confirm/" frameborder="0" scrolling="auto"></iframe>

function changeFrameHeight(){
var ifm= document.getElementById("mainiframe");
ifm.height=document.documentElement.clientHeight-56;
}
window.onresize=function(){ changeFrameHeight();}
$(function(){changeFrameHeight();});

特别声明: changeFrameHeight() 方法里面的计算高度要结合你的布局,并不是网上都合适你的。并且这个只有一个iframe
比如:下面的里面有很多方法,有点头晕。^_^
关于iframe自适应高度的方法总结 - CSDN博客
http://blog.csdn.net/hj7jay/article/details/51675692

[转]让iframe自适应高度-真正解决的更多相关文章
- 让iframe自适应高度-真正解决
需求:实现 iframe 的自适应高度,能够随着页面的长度自动的适应以免除页面和 iframe 同时出现滚动条的现象. (需要只有iframe出现滚动条) 本人一开始这么写:会造成只有主页面加载是设定 ...
- iframe自适应高度,多层嵌套iframe自适应高度的解决方法
在页面无刷新更新方面,虽然现在的ajax很强悍,但是处理代码相对多点.想比之下,iframe就简单多了!处理iframe的自适应宽.高,会经常用到,网上整理了一份,写在这里备用: 单个iframe 高 ...
- 真正的让iframe自适应高度 兼容多种浏览器随着窗口大小改变
今天有朋友问到我关于"iframe自适应高度"的问题,原本以为是很简单的问题,没想到折腾了20分钟才搞定.期间遇到几个问题,要么是高度自适应了,但是当窗口改变时会出现滚动条.也就是 ...
- js实现iframe自适应高度
转自:http://www.jb51.net/article/15780.htm 对于自适应高度的代码有很多,可效率什么的考虑进来好代码就不多见了,不过思路倒是差不多的! 不带边框的iframe因为能 ...
- 网页制作技巧:iframe自适应高度
转自:http://www.enet.com.cn/article/2012/0620/A20120620126237.shtml 通过Google搜索iframe 自适应高度,结果5W多条,搜索if ...
- iframe自适应高度的多种方法方法小结
对于自适应高度的代码有很多,可效率什么的考虑进来好代码就不多见了,不过思路倒是差不多的 不带边框的iframe因为能和网页无缝的结合从而不刷新页面的情况下更新页面的部分数据成为可能,可是 ifram ...
- [转载]再谈iframe自适应高度
Demo页面:主页面 iframe_a.html ,被包含页面 iframe_b.htm 和 iframe_c.html 下面开始讲: 通过Google搜索iframe 自适应高度,结果5W多条,搜索 ...
- iframe自适应高度的多种方法方法小结(转)
对于自适应高度的代码有很多,可效率什么的考虑进来好代码就不多见了,不过思路倒是差不多的不带边框的iframe因为能和网页无缝的结合从而不刷新页面的情况下更新页面的部分数据成为可能,可是 iframe的 ...
- iframe之间通信问题及iframe自适应高度问题
下面本人来谈谈iframe之间通信问题及iframe自适应高度问题. 1. iframe通信 分为:同域通信 和 跨域通信.所谓同域通信是指 http://localhost/demo/iframe/ ...
随机推荐
- Your ApplicationContext is unlikely to start due to a @ComponentScan of the default
问题:** WARNING ** : Your ApplicationContext is unlikely to start due to a @ComponentScan of the defau ...
- Java笔记(一)编程基础与二进制
编程基础与二进制 一.编程基础 函数调用的基本原理: 函数调用中的问题: 1)参数如何传递? 2)函数如何知道返回什么地方? 3)函数结果如何传递给调用方? 解决思路是使用内存来函数调用过程中需要的数 ...
- python基础一 ------装饰器的作用
装饰器: 本质属性:为函数增加新功能的函数,只是有个语法糖,显得高大上而已 #装饰器 #引子 计算斐波那契数列,第50 项 import time def fibonacci(num): if num ...
- Django content-type 使用
1.models class PricePolicy(models.Model): """价格与有课程效期表""" content_type ...
- HDU5511 : Minimum Cut-Cut
设$d[x]$表示端点位于$x$子树内部的非树边条数,那么有两种情况: $1.$割去的两条树边$(x,fa[x]),(y,fa[y])$中,$x$是$y$的祖先,那么此时需要割去的非树边数量为$d[x ...
- MySQL数据库视图(view),视图定义、创建视图、修改视图
原文链接:https://blog.csdn.net/moxigandashu/article/details/63254901
- PAT-Top1002. Business (35)
在一个项目的截止日期之前,如果工期有空闲则可能可以开展其他项目,提高效益.本题考查动态规划.数组dp[i][t]表示在截止时间为t时,前i个项目工作安排能够产生的最大收益,而前i个项目的截止时间都不大 ...
- Cocos Creator 节点
//节点从创建到节点挂载一些过程 1.JS中节点使用: a.创建:在properties中定义节点(可能包括节点的默认值和类型): b.挂载:在相应的方法中获取节点获取相应节点,挂载到父元素 例== ...
- C盘清理(安装Visual Studio 或者Office后)
安装过Office,可能会存在一个C:\\MSOCache的隐藏目录,如果在D盘安装,这个文件夹可能会在D盘根目录下.该目录为Offices安装组件的目录,理解为安装包即可,如果日后不再修改OFFIC ...
- sql注入--基于报错的注入
这是经典的sqli-labs 中的less-5 问题首先通过几个常见的进行测试, 发现只要正确的话就会输出you are in.... 并不能绕过,因此不能出现敏感信息,因此要用一种新思路(参考白帽学 ...
