拖拽功能by javascript 和 react 两种实现方法
使用鼠标移动图片或者移动图像怪有意思的,那这个移动的效果是怎么实现的呢?
在拖动的过程中,我们会涉及到鼠标向下按,以及移动图形,还有我们松开这几个步骤。
当我们将鼠标向下按的时候,我们鼠标点的这个动作,其实是有一个事件的,那如何确定鼠标
点的位置呢?
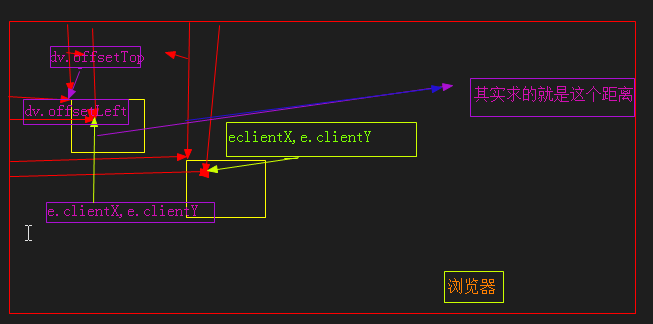
我们知道clientX 事件属性返回当事件被触发时鼠标指针向对于浏览器页面(或客户区)的水平坐标。
clientY 事件属性返回当事件被触发时鼠标指针向对于浏览器页面(客户区)的垂直坐标。
这样我们就知道了鼠标点的坐标。
通过offsetLeft,offsetTop,我们可以求得对应图形左上角相对于浏览器的位置,即为我们移动图形的初始位置。
当我们松开这个图形的时候,通过clientX ,clientY获得当前鼠标的位置,我们可以通过鼠标移动的距离求得最后
我们图形的偏移量。

还有一个需要了解的是cursor这个属性,当它为defaulf的时候,它会是默认光标,为move的时候,为表示对象可以移动。

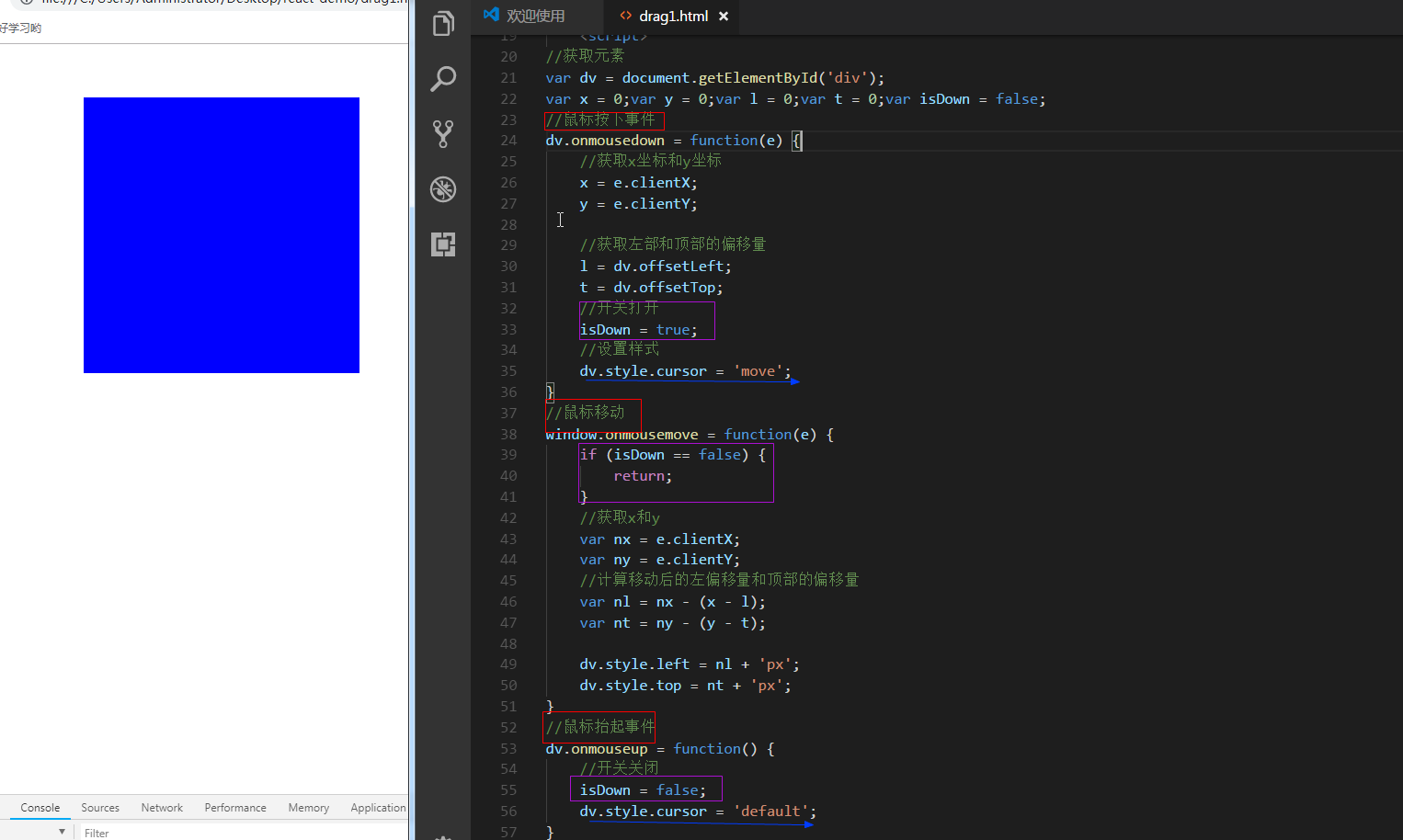
先看看我们原生js实现可拖拽的方法

在react中我们同样可以实现可拖拽的方法
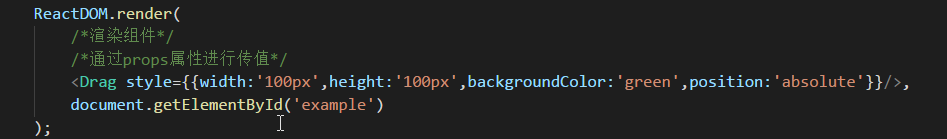
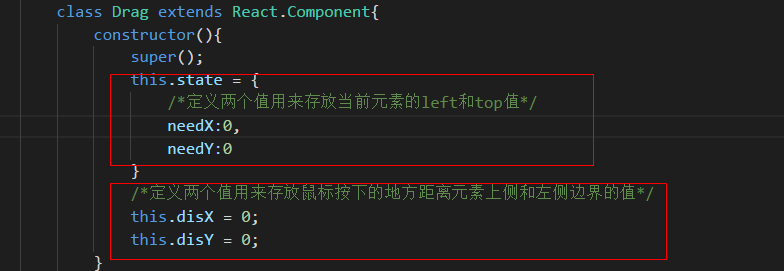
我们可以定义一个drag组件,将组件渲染在我们的根元素中。

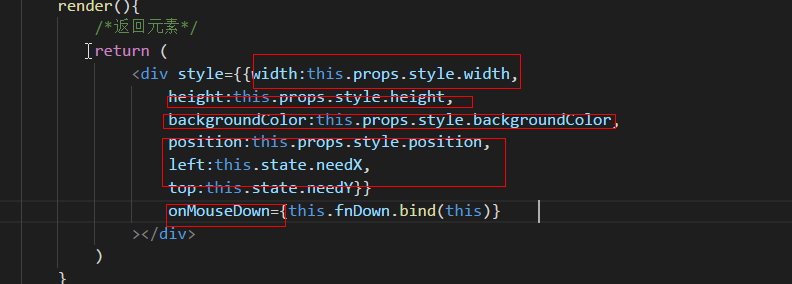
我们返回的这个组件,它本身很多东西都是可变的

刚开始的时候,我们要初始化鼠标点和图形左上角的坐标

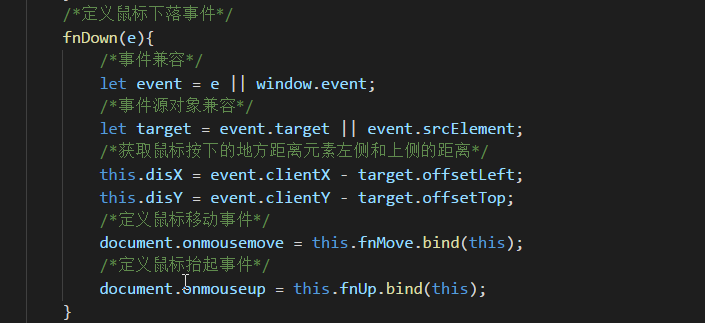
当鼠标向下按的时候,我们会有图像或者鼠标的偏移量

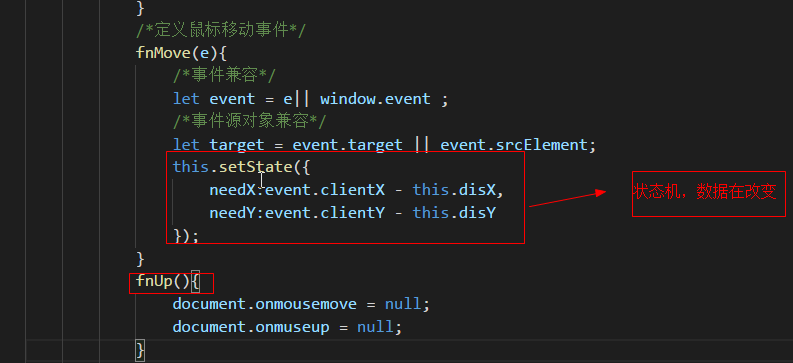
最后是我们鼠标移动和停止的事件。


此博客升华自:http://www.jq22.com/webqd1348及https://blog.csdn.net/hahahahahahahaha__1/article/details/80694175
完整的demo见我的github:https://github.com/JserJser/reactWebApp/tree/master/demo
拖拽功能by javascript 和 react 两种实现方法的更多相关文章
- duilib中控件拖拽功能的实现方法(附源码)
转载请说明原出处,谢谢~~:http://blog.csdn.net/zhuhongshu/article/details/41144283 duilib库中原本没有显示的对控件增加拖拽的功能,而实际 ...
- React Editor 应用编辑器(1) - 拖拽功能剖析
这是可视化编辑器 Gaea-Editor 的第一篇连载分析文章,希望我能在有限的篇幅讲清楚制作这个网页编辑器的动机,以及可能带来的美好使用前景(画大饼).它会具有如下几个特征: 运行在网页 文档流布局 ...
- (Demo分享)利用JavaScript(JS)实现一个九宫格拖拽功能
利用JavaScript(JS)实现一个九宫格拖拽功能 Demo实现了对任意方格进行拖拽,可以交换位置,其中Demo-1利用了勾股定理判断距离! Demo-1整体思路: 1.首先div实现自由移动 ...
- JQuery UI的拖拽功能
JQuery UI是JQuery官方支持的WebUI 代码库,包含底层交互.动画.特效等API,并且封装了一些Web小部件(Widget).同时,JQuery UI继承了jquery的插件支持,有大量 ...
- JQuery UI的拖拽功能实现方法小结
JQuery UI提供的API极大简化了拖拽功能的开发.只需要分别在拖拽源(source)和目标(target)上调用draggable和droppable两个函数即可. 拖拽原理 首先要明确几个概念 ...
- RCP:拖拽功能的实现 Drag and Drop
SWT中的拖拽是使用的org.eclipse.swt.dnd. 有三个需要密切注意的类: 1.DragSource 2.DropTarget 3.Transfer DragSource封装了需要被拖拽 ...
- js实现登陆页面的拖拽功能
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>登 ...
- 使用NGUI实现拖拽功能(拼图小游戏)
上一次用UGUI实现了拼图小游戏,这次,我们来用NGUI来实现 实现原理 NGUI中提供了拖拽的基类UIDragDropItem,所以我们要做的就是在要拖拽的图片上加一个继承于该类的脚本,并实现其中的 ...
- Js元素拖拽功能实现
Js元素拖拽功能实现 需要解决的问题 最近项目遇到了一个问题,就是用户某个操作需要弹出一个自定义的内容输入框,但是有个缺点,当浏览太大的时候没办法点击确认和取消按钮,应为这个弹出框是采用绝对定位的,取 ...
随机推荐
- Centos下安装破解Jira7的操作记录
Jira是一个集项目计划.任务分配.需求管理.错误跟踪于一体的工具,可以作为一个bug管理系统,可以将在测试过程中所发现的bug录入.分配给开发人员.前面介绍了Confluence在Centos下的安 ...
- mysql操作命令梳理(2)-alter(update、insert)
在mysql运维操作中会经常使用到alter这个修改表的命令,alter tables允许修改一个现有表的结构,比如增加或删除列.创造或消去索引.改变现有列的类型.或重新命名列或表本身,也能改变表的注 ...
- 后台跑包方法 断开ssh程序也能继续执行的方法screen命令
aircrack-ng -w 字典路径 握手包路径 screen -S 001创建会话 screen -ls 列出窗口列表 screen -r 5位数字 进入会话指令 如果会话恢复不了,则是有可能 ...
- SoftwareEngineering Individual Project - Word frequency program
说实话前面c#实在没怎么学过.这次写起来感觉非常陌生,就连怎么引用名空间都忘记了.在经过恶补后还是慢慢地适应了. 1.项目预计用时: 构建并写出大概的数据结构,程序框架及模块: 30min 实现文件夹 ...
- Linux内核第二节
作者:武西垚 深入理解函数调用堆栈 堆栈是C语言程序运行时必须的一个记录调用路径和参数的空间 堆栈的作用 函数调用框架 传递参数 保存返回地址 提供局部变量空间 堆栈相关的寄存器 esp,堆栈指针,指 ...
- Spring基础之 反射(Reflection)
1.了解Class package com.inspire.reflection.Class_api; import java.lang.reflect.Constructor; import jav ...
- Docker Volume
http://www.cnblogs.com/sammyliu/p/5932996.html http://dockone.io/article/128
- 金蝶特性配置(超级BOM)
特性配置 特性物料 物料和特性的对应关系 自动新增物料的系统设置 特性物料自动新增 自动新增的特性配置方案 相关表 ICPlan_CharacteristicEntry
- PostgreSQL、SQL Server数据库中的数据类型的映射关系
PostgreSQL 8.1 轰动发布,我也打算将原来使用 SQL Server 的一些应用迁移到 PostgreSQL 上,首先需要迁移的是表,那么这就必须要先搞清楚这两个数据库中的数据类型的映射关 ...
- servlet生成验证码代码
package forward; import java.awt.Color;import java.awt.Font;import java.awt.Graphics;import java.awt ...
