前端学习 -- Html&Css -- 层级和透明度
层级
如果定位元素的层级是一样,则下边的元素会盖住上边的。
通过z-index属性可以用来设置元素的层级,可以为z-index指定一个正整数作为值,该值将会作为当前元素的层级,层级越高,越优先显示。
对于没有开启定位的元素不能使用z-index。
透明度
设置元素的透明背景opacity可以用来设置元素背景的透明,它需要一个0-1之间的值:
- 0 表示完全透明
- 1 表示完全不透明
- 0.5 表示半透明
opacity属性在IE8及以下的浏览器中不支持,IE8及以下的浏览器需要使用如下属性代替:alpha(opacity=透明度)透明度,需要一个0-100之间的值:
- 0 表示完全透明
- 100 表示完全不透明
- 50 半透明
这种方式支持IE6,但是这种效果在IE Tester中无法测试
示例:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title> <style type="text/css">
.box1 {
width: 200px;
height: 200px;
background-color: red;
position: relative;
z-index: 2;
} .box2 {
width: 200px;
height: 200px;
background-color: yellow;
/*开启绝对定位*/
position: absolute;
/*设置偏移量*/
top: 100px;
left: 100px;
z-index: 1;
} .box3 {
width: 200px;
height: 200px;
background-color: yellowgreen;
position: absolute;
top: 200px;
left: 200px;
opacity: 0.5;
//pacity属性在IE8及以下的浏览器中不支持,IE8及以下的浏览器需要使用如下属性代替:alpha(opacity=透明度)透明度,需要一个0-100之间的值
filter: alpha(opacity=50);
z-index: 3;
}
</style> </head> <body> <div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body> </html>
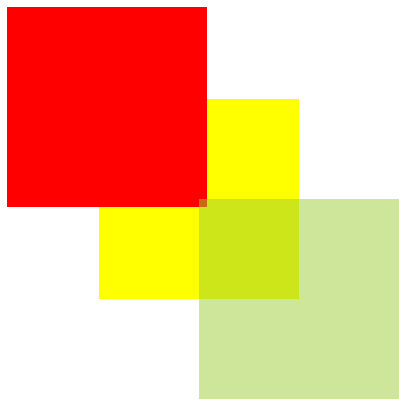
效果:

前端学习 -- Html&Css -- 层级和透明度的更多相关文章
- 前端学习:CSS的学习总结(图解)
前端学习:CSS的学习总结(图解) CSS代码笔记 CSS简介 css的引入方式和书写规范 CSS选择器 CSS属性 CSS盒子模型 CSS的定位
- 2016.01.22 前端学习 HTML/CSS
学习HTML/CSS http://edu.51cto.com/course/course_id-3116.html 明日实践
- 前端学习 之 CSS(三)
九:浮动 浮动是css里面布局最多的一个属性,也是很重要的一个属性. float:表示浮动的意思. 属性值: none: 表示不浮动,默认 left: 表示左浮动 right:表示右浮动 例: htm ...
- 前端学习之CSS
CSS介绍 CSS(Cascading Style Sheet, 层叠样式表)定义如何显示HTML元素, 给HTML设置样式, 让它更加美观. 当浏览器读到一个样式表, 它就会按照这个样式表来对文档进 ...
- 前端学习之--CSS
CSS 常用帮助文档 CSS:被用来同时控制多重网页的样式和布局.HTML页面中CSS样式的写法有3种: 1:标签中写入 <body style='margin o auto;'> 2:h ...
- 前端学习笔记——CSS选择器
学习css选择器之前我们先了解下css规则: CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明: 选择器通常是需要改变样式的 HTML 元素. 每条声明由一个属性和一个值组成. 1.id选 ...
- 前端学习历程--css①
---恢复内容开始--- 本文用自己的理解,总结网上或者自身经历的问题,加以汇总,方便查找: 一.浏览器默认样式 1.浏览器处理css&html a.css作用范围:盒子模式.浮动.定位.背景 ...
- 前端学习 -- Html&Css -- 条件Hack 和属性Hack
条件Hack 语法: <!--[if <keywords>? IE <version>?]> HTML代码块 <![endif]--> <keyw ...
- 前端学习 -- Html&Css -- 相对定位 绝对定位 固定定位
相对定位 - 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素. - 通过position属性来设置元素的定位. -可选值: static:默认值,元素没有开启定位: rela ...
随机推荐
- [开源 .NET 跨平台 Crawler 数据采集 爬虫框架: DotnetSpider] [四] JSON数据解析
[DotnetSpider 系列目录] 一.初衷与架构设计 二.基本使用 三.配置式爬虫 四.JSON数据解析与配置系统 五.如何做全站采集 场景模拟 接上一篇, JD SKU对应的店铺信息是异步加载 ...
- Azure Load Balancer : 简介
Azure 提供的负载均衡服务叫 Load Balancer,它工作在 ISO 七层模型的第四层,通过分析 IP 层及传输层(TCP/UDP)的流量实现基于 "IP + 端口" 的 ...
- 解密自动CPS变换
7.2 1 前言 我最一开始听到 CPS 变换这个词是在王垠的博客里 (请求不要喷我),就是那篇他第一次宣传他的40行代码的文章. 我当时什么都看不懂,所以没太注意,不过我也正在学程序语言方面的东西, ...
- Docker容器学习梳理 - SSH方式登陆容器
前面几篇已经介绍了Docker基础环境的部署,下面介绍下通过ssh方式登陆Docker容器的操作记录(其实不太建议直接用ssh去连接上容器的想法,虽然可以,但是有很多弊端,而且docker已经提供了容 ...
- 使用requests库提交multipart/form-data 格式的请求
前言: Requests是用Python语言编写,基于urllib,采用Apache2 Licensed开源协议的HTTP库.它比urllib更加方便,可以节约我们大量的工作,完全满足HTTP测试需求 ...
- v-for v-if || v-else
<el-col> <div v-for="item in resultDetail" class="physical-content" v-i ...
- Java实验二
北京电子科技学院(BESTI) 实 验 报 告 课程:Java程序设计 班级:1351 姓名:黄君如 学号:20135117 成绩: 指导教师:娄 ...
- python语言几个常见函数的使用
写代码,有如下变量,请按照要求实现每个功能: name = " Kobe Bean Bryant" a. 移除 name 变量对应的值左边的空格,并输出移除后的内容 name = ...
- 在Eclipse中使用JUnit4进行单元测试(图文教程一)
在Eclipse中使用JUnit4进行单元测试 单元测试,JUnit4. 这两个有什么关系呢?这就好比(草)单元测试和(割草机).用这个JUnit4工具去辅助我们进行测试.其实不理解这个也没关系,听多 ...
- python中的文件读写(open()函数、with open('file_directory','r') as f:、read()函数等)
python中也有文件读写,通过调用内置的读写函数.可以完成文件的打开/关闭.读.写入.追加等功能. open()函数 open()函数为python中的打开文件函数,使用方式为: f = open( ...
