原生侧边栏sidebar
创建侧栏导航
html:
<a href="#" class="btn">点我啊</a>
<div class="sidebar is_hidden">
原生侧边栏
</div> css:
.btn {
position: fixed;
right: 100px;
top: 200px;
font-size: 30px;
padding: 3px;
background-color: #ff102c;
text-decoration: none;
} .sidebar {
position: fixed;
top: 0;
bottom: 0;
left: 0;
width: 300px;
background-color: black;
text-align: center;
color: #ff102c;
font-size: 30px;
transition: transform 0.5s ease-out;
}
.sidebar.is_hidden {
transform: translateX(-300px);
} JavaScript: const btn = document.querySelector('.btn');
const sidebar = document.querySelector('.sidebar'); btn.addEventListener('click',function () {
sidebar.classList.toggle('is_hidden');
})
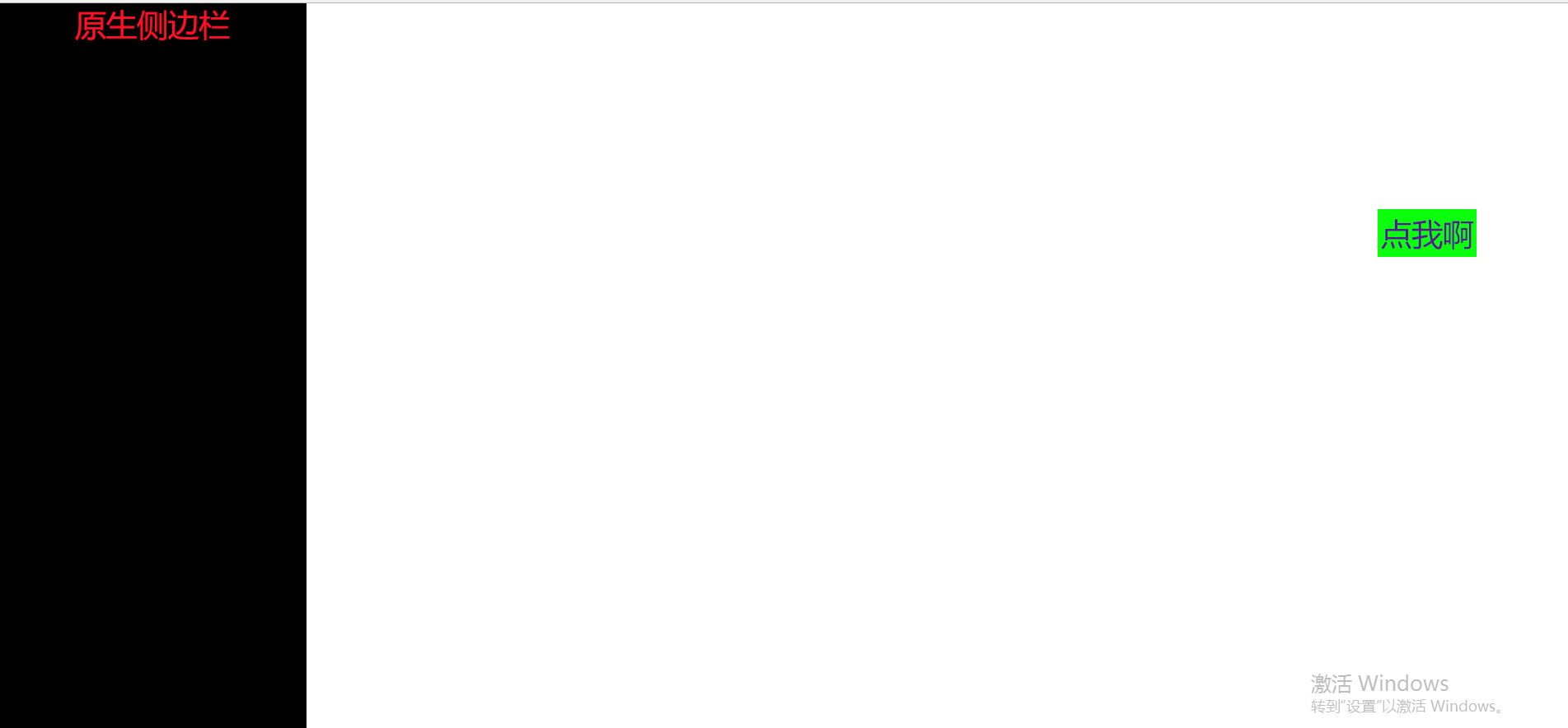
效果图:

原生侧边栏sidebar的更多相关文章
- 如何修改Sublime 侧边栏Sidebar的颜色
参考自:http://blog.csdn.net/a497393102/article/details/10563791 首先要找到 Default.sublime-theme 文件, 点击 subl ...
- CSS侧边栏宽度不动(更改页面宽度时),内容区宽度自适应
一个页面,左栏是内容栏content,右栏是侧边栏sidebar.如何使侧边栏宽度不动(更改页面宽度时),内容区宽度自适应呢?为了保证内容区宽度自适应,先不设定其宽度,使其填充整个DIV区域,设定足够 ...
- 【干货】Chrome插件(扩展)开发全攻略(不点进来看看你肯定后悔)
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- 【干货】Chrome插件(扩展)开发全攻略
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- HTML+CSS基础小笔记再整理
1. font的两个必须要写的:font-size 和 font-family text-indent 首行缩进(em)1em=一个文字大小 text-algin 对齐方式:left.center.r ...
- Chrome插件(扩展)
[干货]Chrome插件(扩展)开发全攻略 写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均 ...
- 【干货】Chrome插件(扩展)开发全攻略(转)
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- Next.js+React聊天室|Next仿微信桌面端|next.js聊天实例
一.项目介绍 next-webchat 基于Next.js+React.js+Redux+Antd+RScroll+RLayer等技术构建的PC桌面端仿微信聊天项目.实现了消息/表情发送.图片/视频预 ...
- Vue3.0网页版聊天|Vue3.x+ElementPlus仿微信/QQ界面|vue3聊天实例
一.项目简介 基于vue3.x+vuex+vue-router+element-plus+v3layer+v3scroll等技术构建的仿微信web桌面端聊天实战项目Vue3-Webchat.基本上实现 ...
随机推荐
- Spark On Yarn的两种模式yarn-cluster和yarn-client深度剖析
Spark On Yarn的优势 每个Spark executor作为一个YARN容器(container)运行.Spark可以使得多个Tasks在同一个容器(container)里面运行 1. Sp ...
- SAP S4HANA1610/Fiori安装过程全记录
经历各种坑,从硬件到文件,终于安装成功. 有需要安装或使用S4HANA(含Fiori)的同学可以参考. 安装文件分享给大家 链接:http://pan.baidu.com/s/1mi7LfIS 密码: ...
- 框架源码系列十一:事务管理(Spring事务管理的特点、事务概念学习、Spring事务使用学习、Spring事务管理API学习、Spring事务源码学习)
一.Spring事务管理的特点 Spring框架为事务管理提供一套统一的抽象,带来的好处有:1. 跨不同事务API的统一的编程模型,无论你使用的是jdbc.jta.jpa.hibernate.2. 支 ...
- php utf8编码字符串的截取
function sub_str($str, $length = 0, $append = true) { $str = trim($str); $strlength = strlen($str); ...
- Golang 发送和接收数据公共类
package RequestCenter import ( "bytes" "io" "net" "runtime" ...
- webstorm 2018.10月 License server 最新激活码
选中间的activetion code 2RRJMBXW33-eyJsaWNlbnNlSWQiOiIyUlJKTUJYVzMzIiwibGljZW5zZWVOYW1lIjoi5b285bK4IHNvZ ...
- Android学习:Notification状态栏通知
Notification是显示在手机状态栏的通知,它代表一种具有全局效果的通知,程序一般通过NotificationManager服务来发送Notification.在小米手机上,手指在屏幕顶端向下划 ...
- Nginx、haproxy反向代理设置
Nginx反向代理配置: #user nobody; worker_processes ; events { worker_connections ; } http { include mime.ty ...
- 关于BigDecimal.ROUND_HALF_UP与ROUND_HALF_DOWN
ROUND_HALF_UP: 遇到.5的情况时往上近似,例: 1.5 ->;2ROUND_HALF_DOWN : 遇到.5的情况时往下近似,例: 1.5 ->;1 BigDecimal a ...
- 解决org.apache.ibatis.binding.BindingException: Invalid bound statement (not found)错误
我调这个bug调了一天多,在网上搜索的检查namespace,package等,都没有错.错误提示是没有找到xml文件,我就纳闷了,为什么找不到呢?后来才发现,原来是resource中奇怪的目录为题, ...
