自动化测试-4.selenium的xpath定位
前言
在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到。这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法。
什么是xpath呢?
官方介绍:XPath即为XML路径语言,它是一种用来确定XML1(标准通用标记语言3的子集)文档中某部分位置的语言。反正小编看这个介绍是云里雾里的,通俗一点讲就是通过元素的路径来查找到这个元素的,相当于通过定位一个对象的坐标,来找到这个对象。
一、xpath:属性定位
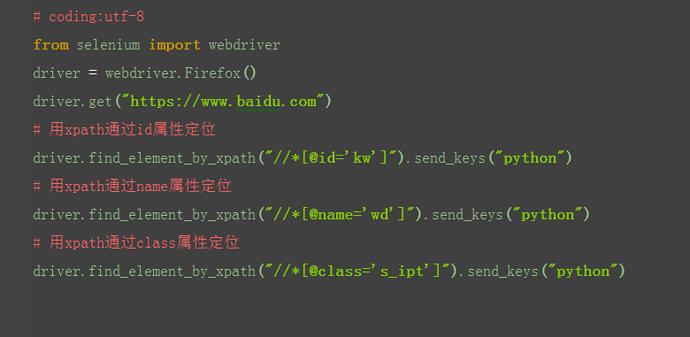
- xptah也可以通过元素的id、name、class这些属性定位,如下图

2.于是可以用以下xpath方法定位

二、xpath:其它属性
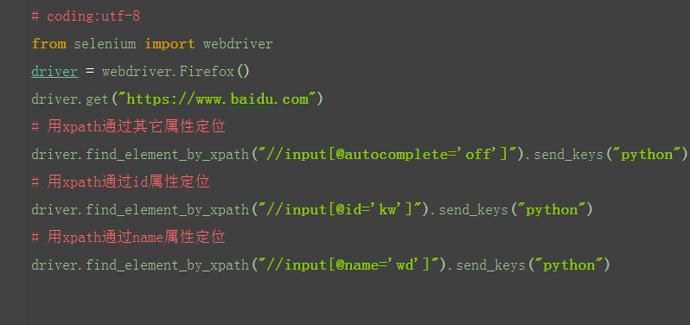
1.如果一个元素id、name、class属性都没有,这时候也可以通过其它属性定位到

三、xpath:标签
1.有时候同一个属性,同名的比较多,这时候可以通过标签筛选下,定位更准一点
2.如果不想制定标签名称,可以用*号表示任意标签
3.如果想制定具体某个标签,就可以直接写标签名称

四、xpath:层级
1.如果一个元素,它的属性不是很明显,无法直接定位到,这时候我们可以先找它老爸(父元素)
2.找到它老爸后,再找下个层级就能定位到了

3.如上图所示,要定位的是input这个标签,它的老爸的id=s_kw_wrap.
4.要是它老爸的属性也不是很明显,就找它爷爷id=form
5.于是就可以通过层级关系定位到

五、xpath:索引
1.如果一个元素它的兄弟元素跟它的标签一样,这时候无法通过层级定位到。因为都是一个父亲生的,多胞胎兄弟。
2.虽然双胞胎兄弟很难识别,但是出生是有先后的,于是可以通过它在家里的排行老几定位到。
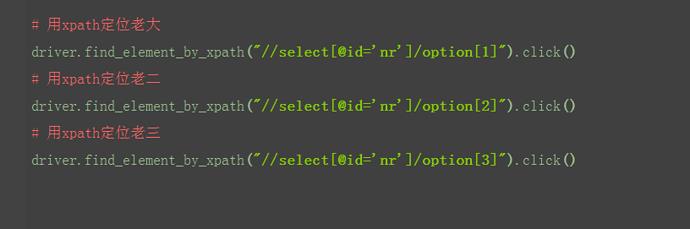
3.如下图三胞胎兄弟

4.用xpath定位老大、老二和老三(这里索引是从1开始算起的,跟Python的索引不一样)

六、xpath:逻辑运算
1.xpath还有一个比较强的功能,是可以多个属性逻辑运算的,可以支持与(and)、或(or)、非(not)
2.一般用的比较多的是and运算,同时满足两个属性

七、xpath:模糊匹配
1.xpath还有一个非常强大的功能,模糊匹配
2.掌握了模糊匹配功能,基本上没有定位不到的
3.比如我要定位百度页面的超链接“hao123”,在上一篇中讲过可以通过by_link,也可以通过by_partial_link,模糊匹配定位到。当然xpath也可以有同样的功能,并且更为强大。

自动化测试-4.selenium的xpath定位的更多相关文章
- selenium之xpath定位和input文本
selenium之xpath定位和input文本 xpath简单定位: 打开浏览器的F12 在自己需要定位的元素的那里右键 选择copy->xpath selenium获取input下的文本: ...
- 用XPath精确定位节点元素&selenium使用Xpath定位之完整篇
在利用XSL进行转换的过程中,匹配的概念非常重要.在模板声明语句 xsl:template match = ""和模板应用语句xsl:apply-templates select ...
- 二:unittest框架配合selenium之xpath定位
刚开始学习selenium自动化测试时,犯了一个不该犯的错误,偷懒,使用火狐浏览器中的扩展FIREBUG,FIREPATH来辅助定位. 虽然用的定位方法大多数是使用XPATH方法,但是是工具定位出来的 ...
- 自动化测试-6.selenium的css定位
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css ...
- selenium:Xpath定位详解
xpath定位在业界被戏称为元素定位的"屠龙宝刀",宝刀在手,武林我有.现在我们就来详解xpath定位方法. 一.xpath通过元素属性定位 xpath可以通过元素的属性来定位,如 ...
- java selenium (六) XPath 定位
xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. 阅读目录 什么是xpath xpath 是XML Path的简称, 由于HTML文档本身就是一个标准的XML页面, ...
- selenium 使用xpath定位不到
<button id="" class="btn btn-some" type="submit"> <i class=&q ...
- Selenium3自动化测试【18】XPath定位元素(2)
层级与属性结合定位 如果被定为的元素,无法通过自身属性来唯一标识自己,此时可以考虑借助上级元素来定位自己.举生活中的例子,一个婴儿刚出生,还没有姓名与身份证号,此时给婴儿进行检查时往往会标注为&quo ...
- python selenium模块 xpath定位
''' 附w3xpath语法地址 https://www.w3school.com.cn/xpath/xpath_syntax.asp 总结: 返回匹配到所有符合条件的第一个节点,对象是 <cl ...
随机推荐
- nrm 安装与使用
1.使用 npm install nrm -global 全局安装 2.安装完成后使用 nrm ls命令查看其维护的镜像地址列表 3.* 星号表示在使用 npm下载资源的时候,默认使用的地址 这里需要 ...
- 剑指offer(64)滑动窗口中的最大值
题目描述 给定一个数组和滑动窗口的大小,找出所有滑动窗口里数值的最大值.例如,如果输入数组{2,3,4,2,6,2,5,1}及滑动窗口的大小3,那么一共存在6个滑动窗口,他们的最大值分别为{4,4,6 ...
- WDTP注册破解
简介 WDTP 不止是一款开源免费的 GUI 桌面单机版静态网站生成器和简单方便的前端开发工具,更是一款跨平台的集笔记.个人知识管理.写作/创作.博客/网站内容与样式管理等功能于一体的多合一内容处理/ ...
- 【Core Swagger】.NET Core中使用swagger
一.入门 https://www.nuget.org/packages/Swashbuckle.AspNetCore.SwaggerGen/ 1.添加核心NUGET包 Swashbuckle.AspN ...
- Python打包项目为EXE程序
安装pyinstaller 如果使用了VirtualENV环境,则必须在要打包的项目环境中安装... 否则会找不到项目需求的包和模块 pip install -i https://pypi.douba ...
- Vue-Router + Vuex 实现单页面应用
效果查看(一个食品安全网,大家也可以发布一些食品安全的见闻,尽举手之劳): 源代码:https://pan.baidu.com/s/1i43H3LV 如果想要服务器端代码可以在评论里说明一下 利用vu ...
- 安卓下设置系统字体大小影响H5页面布局
问题描述: 调整好的h5页面,放在安卓app内嵌页面后布局正常,后来用户调整系统里面字体大小,后内嵌H5布局乱掉 问题分析: 因为用户调整了系统字体的大小,修改了根节点和body节点的font-siz ...
- es6学习---.babelrc文件
babel是用来进行转码的,在不支持es6的环境下,需要将es6的语法转码成es5的语法格式,就用到了babel. .babelrc 文件的配置 在项目的根目录下创建 .babelrc 文件 文件包括 ...
- 若依项目分模块集成uflo2
关于若依分模块创建项目可参考:https://www.cnblogs.com/conswin/p/9766186.html 了解uflo2,uflo2是一套由BSTEK自主研发的基于Java的工作流引 ...
- jQuery操作iframe中js函数的方法小结
1.jquery操作iframe中的元素(2种方式) ? 1 2 var tha = $(window.frames["core_content"].document).find( ...
