nodejs -- require , exports , module
1. require , exports .

--------------------------

文件:
1) index.js
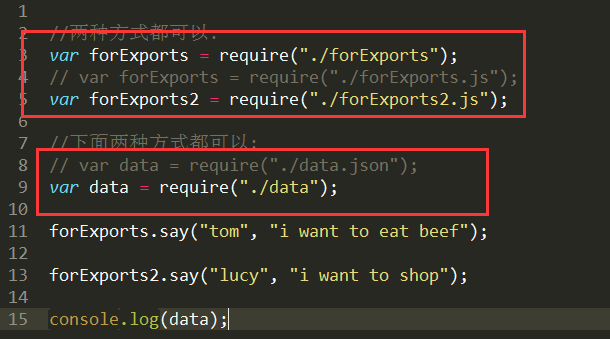
//两种方式都可以:
var forExports = require("./forExports");
// var forExports = require("./forExports.js");
var forExports2 = require("./forExports2.js"); //下面两种方式都可以:
// var data = require("./data.json");
var data = require("./data"); forExports.say("tom", "i want to eat beef"); forExports2.say("lucy", "i want to shop"); console.log(data);
2)data.json
{
"name": "BeJson",
"url": "http://www.bejson.com",
"page": 88,
"isNonProfit": true,
"address": {
"street": "科技园路.",
"city": "江苏苏州",
"country": "中国"
},
"links": [
{
"name": "Google",
"url": "http://www.google.com"
},
{
"name": "Baidu",
"url": "http://www.baidu.com"
},
{
"name": "SoSo",
"url": "http://www.SoSo.com"
}
]
}
3)forExports.js
function say(who, what){
console.log(who + " 说: " + what+ "! [ from forExports.js ]");
}
exports.say = say;
4)forExports2.js
exports.say = function(who, what){
console.log(who + " 说: " + what+ "! [from forExports2.js]");
};
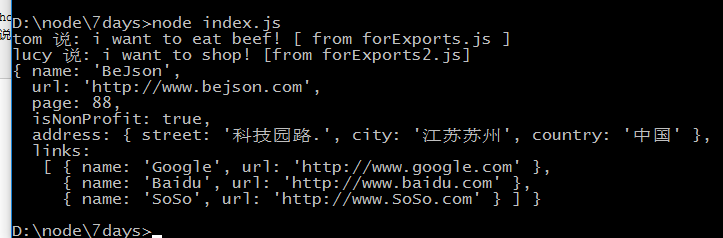
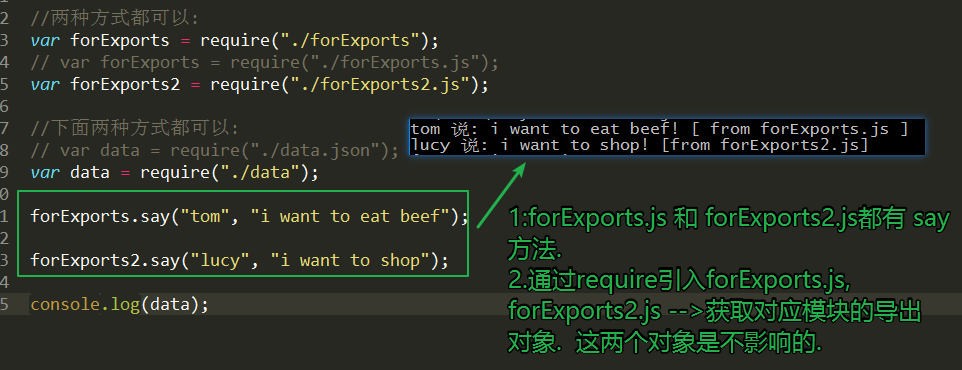
运行:

----------------------
分析:
第一: 两个模块 都有 方法say. 并且 say 方法 都 赋值给了 本模块的导出对象 .(这两个导出对象是不影响的)

第二: require引入 模块的时候,后缀可以省略 . ./data.json 和 ./data 都可以.

第三: exports导出对象 赋予的是一个方法.
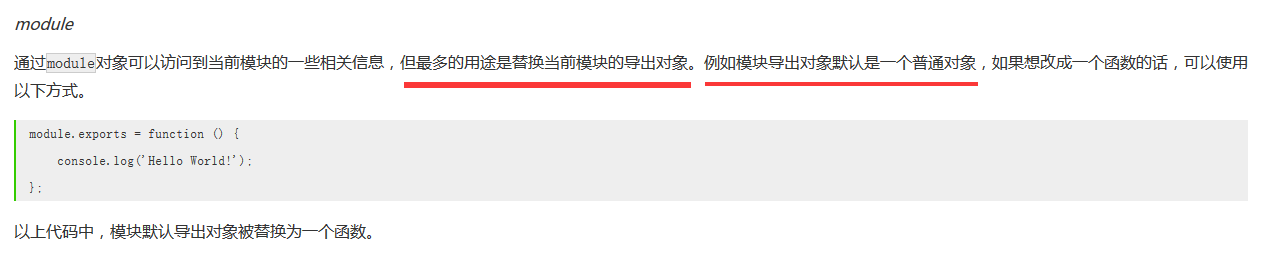
2. module

1)上面虽然被替换成一个函数, 但是 仍然可以构造函数使用 . 此时实例化 ,可以输出 hello world.
2)可以当做 普通函数进行使用
------------------------------------------------
代码:
1. index.js
/**********require,exports的使用*************/ //两种方式都可以:
// var forExports = require("./forExports");
// // var forExports = require("./forExports.js");
// var forExports2 = require("./forExports2.js"); //下面两种方式都可以:
// var data = require("./data.json");
// var data = require("./data"); // forExports.say("tom", "i want to eat beef"); // forExports2.say("lucy", "i want to shop"); // console.log(data); /***********module使用:***************/ //1-: 实名的构造函数
var Person = require('./forModule.js');
var lucy = new Person("lucy", 23, "shopping");
console.log(lucy);
lucy.like(); //2-: 匿名的构造函数
var Person2 = require("./forModule2.js");
var liming = new Person2("liming", 20, "football");
liming.like(); //3-: 一个普通的函数, 但是也是当做构造函数,必须实例化,才有输出:
var Person3 = require("./forModule3.js");
var jim = new Person3("jim", 16, "swimming"); //4-: 一个普通的函数, 当做普通函数:
var Person4 = require("./forModule3.js");
//调用函数:
Person4("Jack", 30, "cooking");
2. forModule.js : 有名字的构造函数
function Person (name, age, action) {
this.name = name;
this.age = age;
this.like = function(){
console.log(name+ ",年龄:"+age+";喜欢[" +action+ "]");
};
}
module.exports = Person;
3. forModule2.js 匿名的构造函数:
module.exports = function(name, age, action) {
this.name = name;
this.age = age;
this.like = function(){
console.log(name+ ",年龄:"+age+";喜欢[" +action+ "]");
};
};
4. forModule3.js 一个普通的函数, 但是仍然 当做是 构造函数使用. 或者 当做普通函数使用.
module.exports = function(name, age, action) {
console.log(name+ ",年龄:"+age+";喜欢[" +action+ "]");
};
--------------------------------
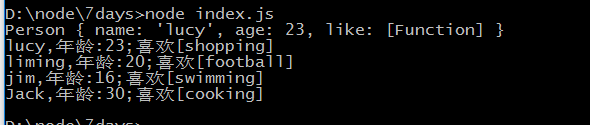
运行:

-------------------------------------
分析:
对于 forModule3.js ,
1)尽管只是一个普通函数:
module.exports = function(name, age, action) {
console.log(name+ ",年龄:"+age+";喜欢[" +action+ "]");
};
但是,仍然是当做构造函数, 进行 实例化 ,才会有输出:
//3-: 一个普通的函数, 但是也是当做构造函数,必须实例化,才有输出:
var Person3 = require("./forModule3.js");
var jim = new Person3("jim", 16, "swimming");
控制台输出:

2)当做一个普通的函数. 此时 require引入的就是一个函数.
//4-: 一个普通的函数, 当做普通函数:
var Person4 = require("./forModule3.js");
//调用函数:
Person4("Jack", 30, "cooking");
控制台输出:

---------------------------------
参考链接:
nodejs -- require , exports , module的更多相关文章
- require exports module.exports
require 用于引入模块(js文件). JSON.或本地文件 自己写的模块必须是相对路径,省略了node就认为该自定义模块(js文件)是核心模块(内置模块或者第三方模块) node 有模块作用域 ...
- require/exports 和 import/export 区别
零.区别 1.require/exports 是 CommonJS 的标准,适用范围如 Node.js 2.import/export 是 ES6 的标准,适用范围如 React 一.间接获取对象 ( ...
- nodejs里的module.exports和exports
引 在node.js中我们可以使用module.exports和exports导出模块,设置导出函数.数组.变量等等 为什么可以用这两个模块? 或者直接问,node.js的模块功能是怎么实现的. 这样 ...
- nodejs中的require,exports使用说明
模块是一门语言编写大项目的基石,因此,了解如何组织.编写.编译.加载模块很重要.这里主要谈谈Node中的模块加载. 1.Node中的模块,主要使用require来加载模块,文件 require(&qu ...
- nodejs里的module.exports和exports的关系
关于node里面的module.exports和exports的异同,网上已经有很多的资料,很多的文章,很多的博客,看了很多,好像懂了,又好像不懂,过几天又不懂了...大致总结是这样的: //下面这种 ...
- 【nodejs】exports 和 module.exports 的区别
require 用来加载代码,而 exports 和 module.exports 则用来导出代码.但很多新手可能会迷惑于 exports 和 module.exports 的区别,为了更好的理解 e ...
- NodeJS的exports、module.exports与ES6的export、export default深入详解
前言 决定开始重新规范的学习一下node编程.但是引入模块我看到用 require的方式,再联想到咱们的ES6各种export .export default. 阿西吧,头都大了.... 头大完了,那 ...
- nodejs require
The rules of where require finds the files can be a little complex, but a simple rule of thumb is th ...
- nodeJS中exports和mopdule.exports的区别
每一个node.js执行文件,都自动创建一个module对象,同时,module对象会创建一个叫exports的属性,初始化的值是 {} module.exports = {}; Node.js为了方 ...
随机推荐
- 记录tiny6410 jlink 命令行调试linux-2.6.38内核
1\首先启动nandflash uboot->linux内核->文件系统,进入文件系统命令行 2\启动JLinkGDBServer -device ARM11 3\启动arm-none-e ...
- Linux基础命令---lpc打印机控制
lpc lpc指令用来控制打印机,它提供了一个命令行,用户可以输出命令来控制打印机.如果命令行上没有指定命令,lpc将从标准输入中显示提示符并接受命令. 此命令的适用范围:RedHat.RHEL.Ub ...
- Quartz Scheduler misfireThreshold属性的意义与触发器超时后的处理策略
Quartz misfireThreshold属性的意义与触发器超时后的处理策略. 在配置quartz.properties有这么一个属性就是misfireThreshold,用来指定调度引擎设置触发 ...
- 转——git常见使用命令及git原理
0.常用命令1 1.git中brunch的使用和理解(一定理解brunch的指针理解和分叉) 分支创建 Git 是怎么创建新分支的呢? 很简单,它只是为你创建了一个可以移动的新的指针. 比如,创建一个 ...
- springMVC学习之路4-最后的征程:整合hibernate
今天小编很开心,因为学习springMVC基础的路终于走到了尽头,也成功搭建了一个SSH框架,暗自在心里默默地开心了1秒钟. 好了,回归正题:整合Hibernate.上一节,我为大家分享我整合spri ...
- “==”和equals
== 比较的是变量(栈)内存中存放的对象的(堆)内存地址,用来判断两个对象的地址是否相同,即是否是指相同一个对象.比较的是真正意义上的指针操作. 1.比较的是操作符两端的操作数是否是同一个对象.2.两 ...
- Docker Swarm 常用命令
# 管理配置文件 docker config # 查看已创建配置文件 - docker config ls # 将已有配置文件添加到docker配置文件中 - dock ...
- [C++ Primer Plus] 第5章、循环和关系表达式(一)程序清单——指针自加减优先级
程序5.4 #include<iostream> using namespace std; ; void main() { long long factorials[Size]; fact ...
- topcoder srm 580 div1
problem1 link 最优选择一定是在$2n$个端点中选出两个. problem2 link 分开考虑每个区间.设所有区间的左端点的最大值为$lc$,所有区间的右端点的最小值为$rc$.对于某个 ...
- git的一些补充点
git rm和 rm的区别 git rm是删除文件, 同时加入到git的跟踪管理中,做一个登记,那么在git commit的时候, 会把这次删除作为一次修改提交上去, 否则, 在 git log中你就 ...
