新建一个self hosted Owin+ SignalR Project(2)
ASPNET SignalR是为ASP.NET开发人员提供的一个库,可以简化开发人员将实时Web功能添加到应用程序的过程.实时Web功能是指这样一种功能:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求的新数据.
这里将重现官网,广播聊天的程序
1.添加signalr程序集,打开nuget程序包控制台,输入如下命令:
>install-package microsoft.aspnet.signalr
2.修改Startup.cs ->Configuration方法,如下
public void Configuration(IAppBuilder app)
{
//模仿站点配置
HttpConfiguration config = new HttpConfiguration();
//添加站点路由
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}", //这里为了类MVC特别加入了{action}
defaults: new { id = RouteParameter.Optional });
app.MapSignalR();//添加
app.UseWebApi(config);
}
3.新建类ChatHub.cs添加如下代码:
using Microsoft.AspNet.SignalR;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks; namespace TestProgram
{
public class ChatHub:Hub
{
public void Send(string name,string message)
{
Clients.All.broadcastMessage(name, message);
}
}
}
4.修改Index.html如下:
<!doctype html>
<html>
<head>
<title>signalr simple chat</title>
<style type="text/css">
.container {
background-color: #99ccff;
border: thick solid #;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
<!--script references. -->
<!--reference the jquery library. -->
<script src="getresource?filename=scripts/jquery-1.6.4.min.js"></script>
<!--reference the signalr library. -->
<script src="getresource?filename=scripts/jquery.signalr-2.2.2.min.js"></script>
<!--reference the autogenerated signalr hub script. -->
<!--这个js是SignalR动态生成的,可以直接访问-->
<script src="/signalr/hubs"></script>
<!--add script to update the page and send messages.-->
<script type="text/javascript">
$(function () {
// declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// create a function that the hub can call to broadcast messages.
chat.client.broadcastmessage = function (name, message) {
// html encode display name and message.
var encodedname = $('<div />').text(name).html();
var encodedmsg = $('<div />').text(message).html();
// add the message to the page.
$('#discussion').append('<li><strong>' + encodedname
+ '</strong>: ' + encodedmsg + '</li>');
};
// get the user name and store it to prepend to messages.
$('#displayname').val(prompt('enter your name:', ''));
// set initial focus to message input box.
$('#message').focus();
// start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// call the send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
</body>
</html>
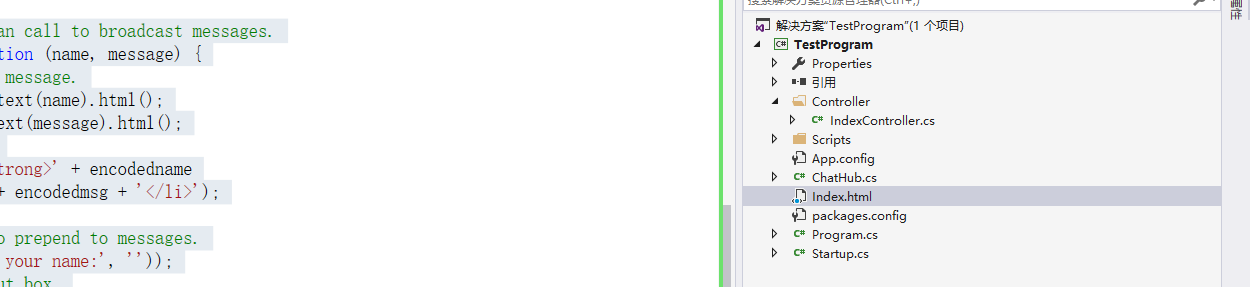
此时,项目结构如下:

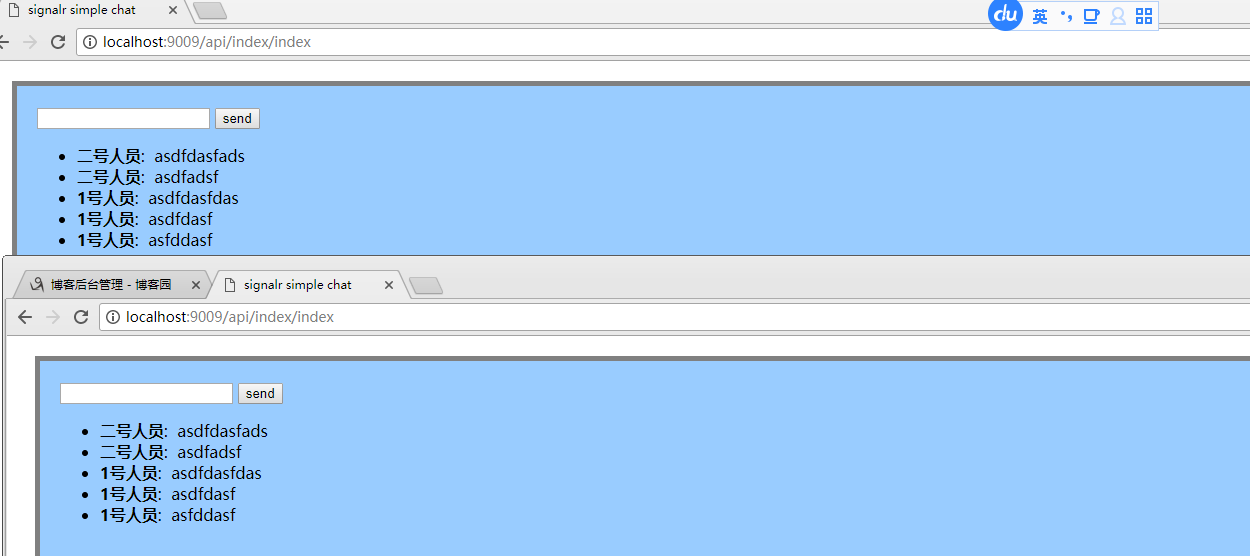
5.打开浏览器,新建两个标签,输入:http://localhost:9009/index/index,按照提示,操作:

两个标签页可以互相实时通讯,实现了客户端到服务端,服务端到所有客户端的调用(RPC 远程过程调用),由于SignalR采用的是长连接webSocket所以,实时性很高!
新建一个self hosted Owin+ SignalR Project(2)的更多相关文章
- 新建一个self hosted Owin+ SignalR Project(1)
OWIN是Open Web Server Interface for .Net 的首字母缩写,他的定义如下: OWIN在.NET Web Server 与Web Application之间定义了一套标 ...
- Eclipse中在android项目中出现新建一个Activity后,出现整个project的报错以及包导入以后无法执行等等情况分析。
今天用Eclipse去写android项目,然后后面须要建一个Blank Activity后,非常正常的建立的.然后那个Activity是基于ActionBarAtivity,要导入v7,结果由于这 ...
- 18 12 30 新建一个 django project
1. 新建一个 django project 1 2 django-admin.py startproject project_name 特别是在 windows 上,如果报错,尝试用 django- ...
- android studio 导入一个已有的android studio project作为lib使用
android studio 导入一个已有的android studio project作为lib使用 新项目来了. 需要搭建框架. android studio对我来说还是很陌生,之前一个项目在同事 ...
- zynq学习01 新建一个Helloworld工程
1,好早买了块FPGA板,zynq 7010 .终极目标是完成相机图像采集及处理.一个Window C++程序猿才开始学FPGA,一个小菜鸟,准备转行. 2,关于这块板,卖家的官方资料学起来没劲.推荐 ...
- Android学习笔记(一)——新建一个项目
//此系列博文是<第一行Android代码>的学习笔记,如有错漏,欢迎指正! 1.打开Android Studio时出现以下界面,点击”start a new Android Studio ...
- 第一次使用Android Studio时你应该知道的一切配置(二):新建一个属于自己的工程并安装Genymotion模拟器
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/4 ...
- 新建一个mybatis HelloWorld
1.下载mybatis https://github.com/mybatis/mybatis-3/ 没有梯子好像打不开 下载一个最新版本,我这里下载的是mybatis-3.4.1.zip 里面有myb ...
- Intellij IDEA 新建一个EJB工程(三)
之前都是用IDEA启动JBoss服务器,并在启动的同时将EJB项目部署上去.在构建 artifacts 时遇到很多问题,明明是EJB项目却不能用EJB导出,真是奇怪~~ 后来用Web Applicat ...
随机推荐
- 关于django1.8版本的静态文件配置
环境:Python3.5.4,django1.8.1. 在页面使用js时,总是提示404找不到js文件. 于是,看看了settings文件 好像也没什么毛病.导入的方式也换了很多种,总是不行,于是只好 ...
- LeetCode #002# Add Two Numbers(js描述)
索引 思路1:基本加法规则 思路2:移花接木法... 问题描述:https://leetcode.com/problems/add-two-numbers/ 思路1:基本加法规则 根据小学学的基本加法 ...
- MySQL8.0 优化
参考 https://dev.mysql.com/doc/refman/8.0/en/insert-optimization.html https://dev.mysql.com/doc/refman ...
- Docker Weave 命令整理
Docker Weave 命令整理 # 查看weave状态 weave status # 查看状态详情 weave status connections # 查看weave相互之间节点建立的关系 we ...
- 【题解】Luogu P2766 最长不下降子序列问题
原题传送门 实际还是比较套路的建图 先暴力dp一下反正数据很小 第一小问的答案即珂以求出数列的最长不下降子序列的长度s 考虑第二问如何做: 将每个点拆点 从前向后连一条流量为1的边 如果以它为终点的最 ...
- WindowsAPI每日一练(2) 使用应用程序句柄
WindowsAPI每日一练系列 :https://www.cnblogs.com/LexMoon/category/1246238.html WindowsAPI每日一练() WinMain Win ...
- tomcat 修改内存配置
1.linux 下调整tomcat的内存设置修改bin目录下catalina.sh文件在cygwin=false之上添加以下语句JAVA_OPTS="-Xms1024m -Xmx4096m ...
- 新建Maven项目建成后本应该有的src/main/java和src/test/java目录并没有出现:
转自:http://www.cnblogs.com/dong-dong-dong/p/9565466.html 新建Maven项目建成后本应该有的src/main/java和src/test/java ...
- 【C++】回看面向对象与C++
本文将记录在C++与面向对象的重新学习过程中的要点: 未定义行为
- 力扣(LeetCode)804. 唯一摩尔斯密码词
国际摩尔斯密码定义一种标准编码方式,将每个字母对应于一个由一系列点和短线组成的字符串, 比如: "a" 对应 ".-", "b" 对应 &q ...
