CSS-精灵图片的使用(从一张图片中截图指定位置图标)
一、名词解释
在网页中,我们可以看到有很多的小图标,比如微博上的登录位置有很多这样的小图标。因为浏览器显示网页的所有内容都需要从我们自己的服务器进行下载,如果将这些图标分别存在服务器上,那么当需要显示的时候将会发出很多次请求-->响应-->下载,这样一来将会消耗大量的时间来下载这些小图标
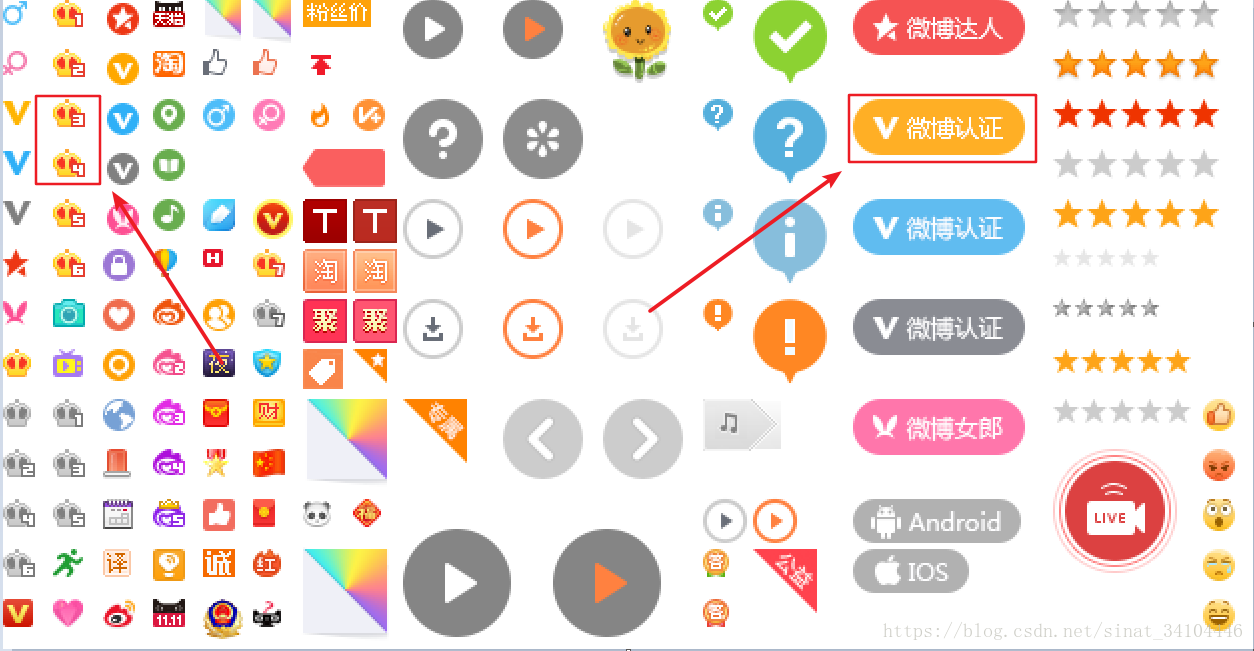
所以为了提高网页响应速度,避免这个小图标加载耗费大量时间,于是将这些小图片全部放到一张图片上,例如下面的图是利用浏览器调试工具(通常为F12打开)从微博的请求中找到的,大家可以直接下载使用
二、使用难点
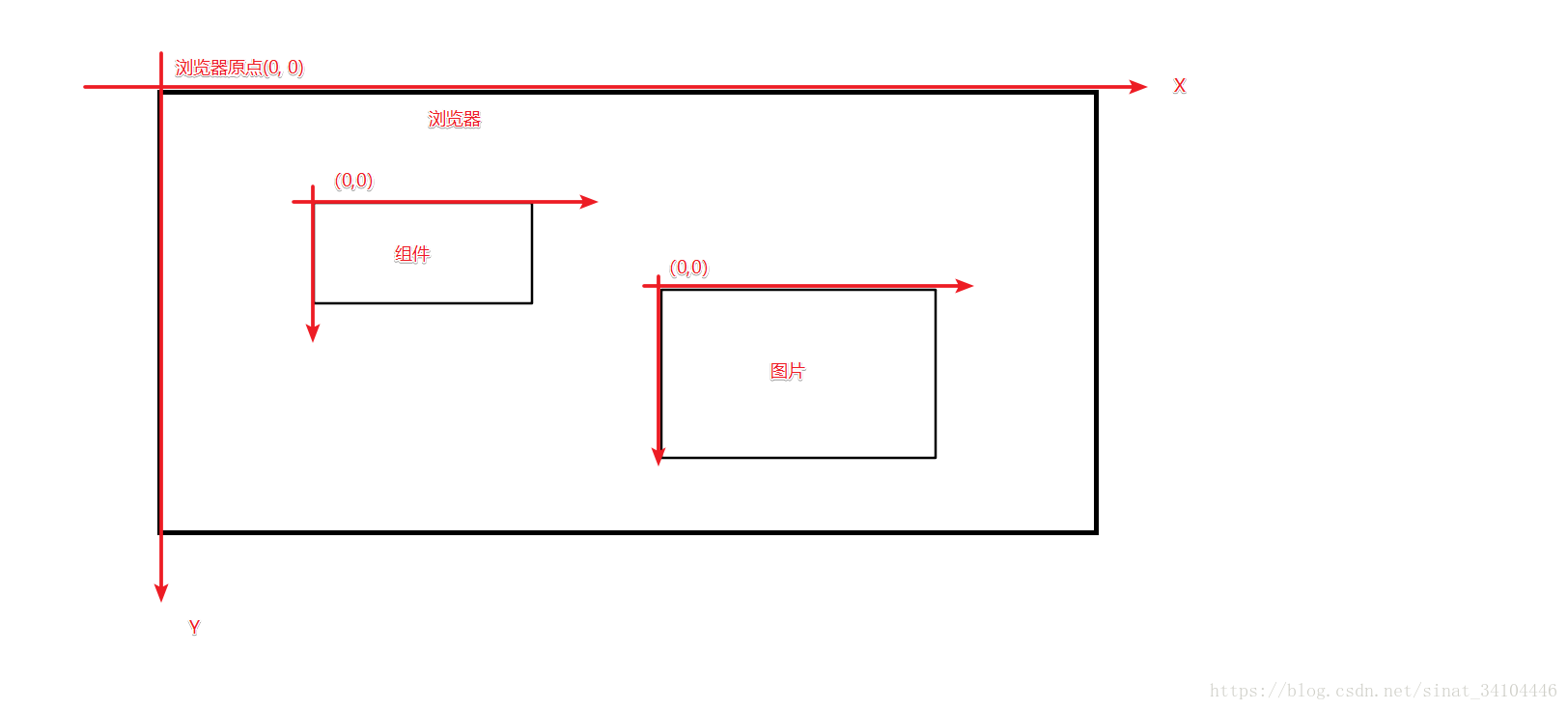
精灵图片的使用难点在于如何在这一张图片中定位到我们需要的部分,首先我们需要理解三个坐标:浏览器坐标、组件坐标、图片坐标,每个组件都有自己的坐标点,左上角为原点,往上y值为负数,越来越小;往左x为负数,越来越小
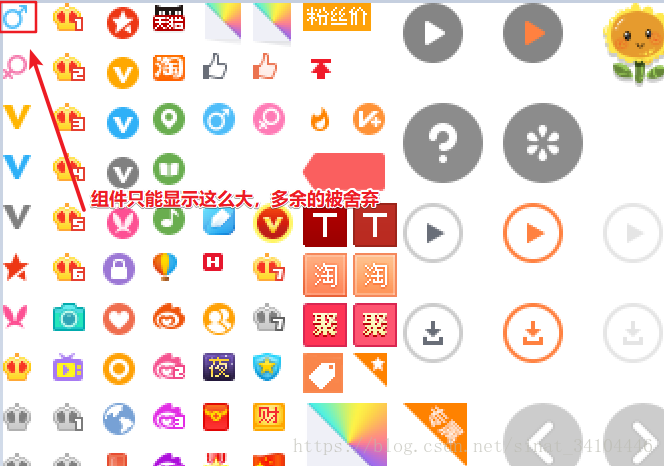
假如我们的组件的宽高分别为16px,图片宽高为200px,我们发现如果将图片作为组件的背景图片,将会从图片0,0左边点开始显示,只能显示图片的16px,因为组件只有这么大,多余的图片就被舍弃了。如下图片当图片原点和组件原点重叠的时候,组件只能显示图片的16px大小
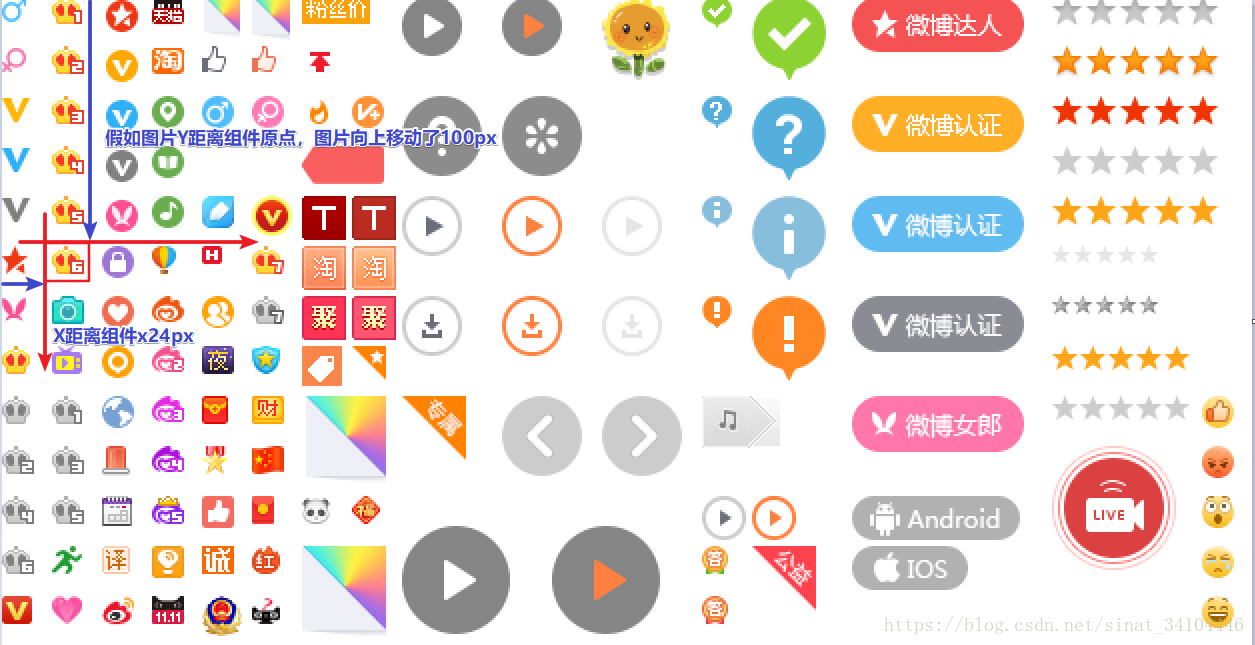
假如此时我们想要截取图片中第二列中的亮的vip6,此时图片需要分别往左移动和往上移动一定距离如下。原来图片的坐标和组件的坐标重叠都是0,0,此时图片往上移动,相当于y减小了100px(假设值),此时y坐标为-100px;往左移动24px,此时x坐标为-24px,所以如果我们需要获取vip6图标,图片相对于组件坐标往左移动24px和往上移动100px就能取到
三、使用步骤
1.我们需要用到CSS中两个与背景图片有关的属性
background-image: url("图片地址");
background-position: x坐标 y坐标;
2.现在我们以取vip3和4以及微博认证为例
3.创建三个div,宽高分别等于vip3和4以及微博认证大小,如vip3和4宽高都为16px,微博认证x及y坐标分别为95px 35px
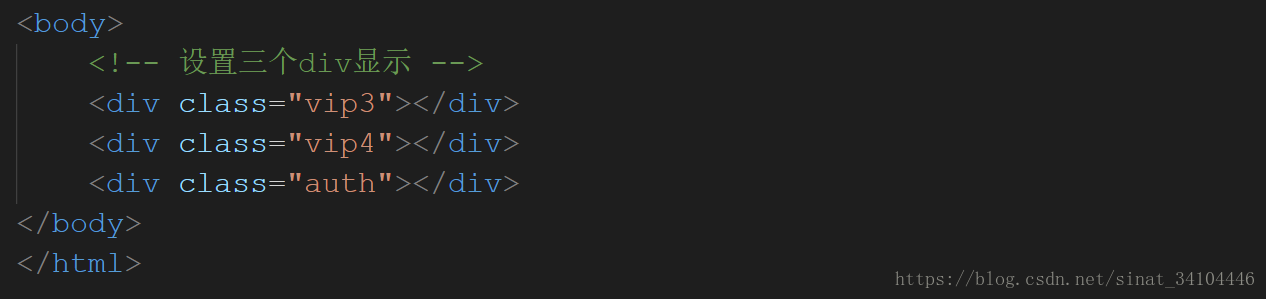
- 创建三个div
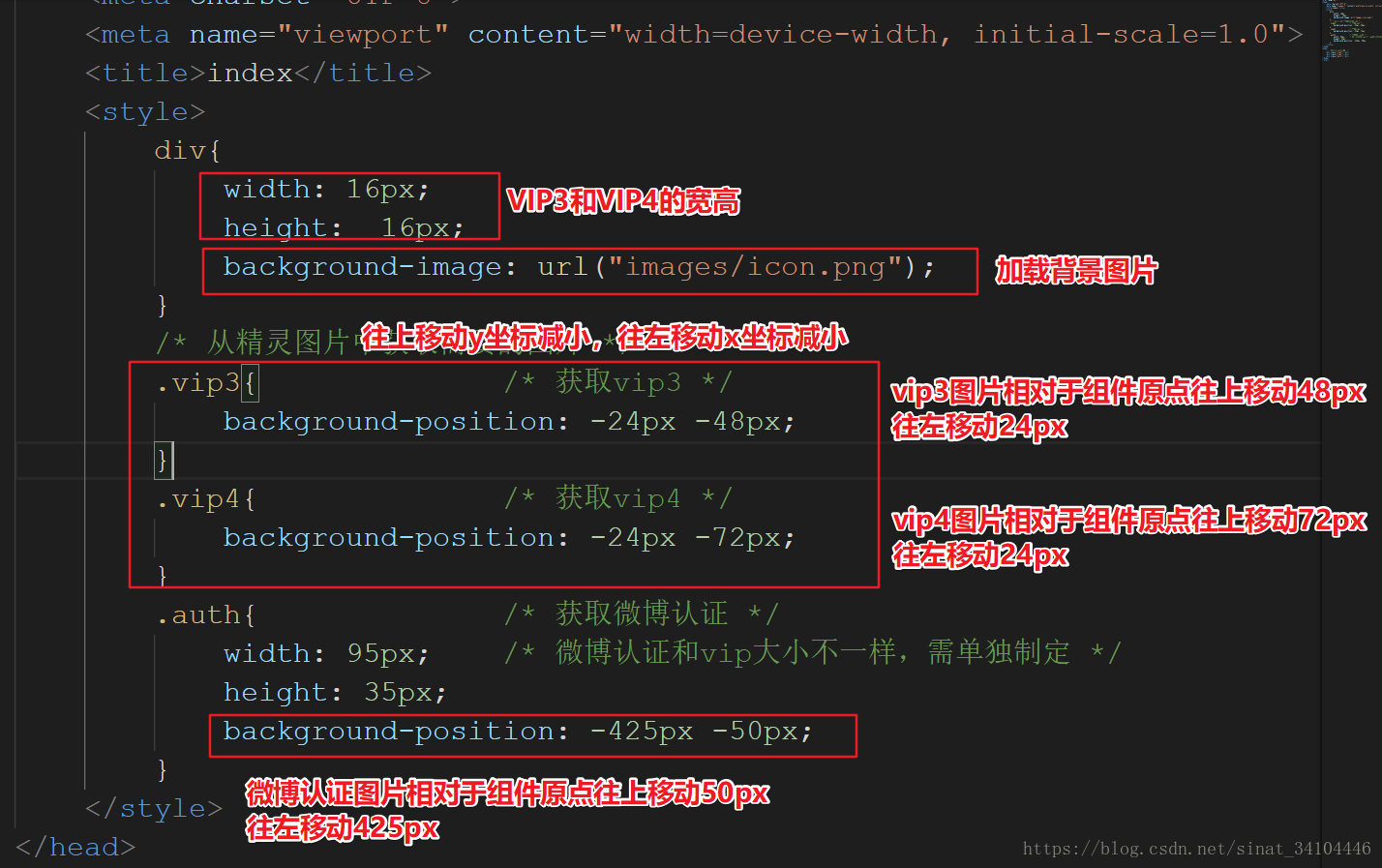
- 指定宽高、背景图片、图标所在位置
- 显示效果
四、程序源码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>index</title>
- <style>
- div{
- width: 16px;
- height: 16px;
- background-image: url("images/icon.png");
- }
- /* 从精灵图片中获取需要的图片 */
- .vip3{ /* 获取vip3 */
- background-position: -24px -48px;
- }
- .vip4{ /* 获取vip4 */
- background-position: -24px -72px;
- }
- .auth{ /* 获取微博认证 */
- width: 95px; /* 微博认证和vip大小不一样,需单独指定 */
- height: 35px;
- background-position: -425px -50px;
- }
- </style>
- </head>
- <body>
- <!-- 设置三个div显示 -->
- <div class="vip3"></div>
- <div class="vip4"></div>
- <div class="auth"></div>
- </body>
- </html>
CSS-精灵图片的使用(从一张图片中截图指定位置图标)的更多相关文章
- CSS sprites(css 精灵):将小图标整合到一张图片上
一.什么是css sprites css sprites直译过来就是CSS精灵.通常被解释为“CSS图像拼合”或“CSS贴图定位”.其实就是通过将多个图片融合到一张图里面,然后通过CSS backgr ...
- CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图
CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图 一.将导航背景图片,按钮背景图片等有规则的合并成一张背景图,即将多张图片合为一张整图,然后用background-positio ...
- CSS——精灵图与背景图片定位
精灵图产生背景: 1.网页上的每张图像都需要向服务器发送一次请求才能展现给用户.2.网页上的图像过多时,服务器就会频繁地接受和发送请求,大大降低页面的加载速度.为了有效地减少服务器接受和发送请求的次数 ...
- CSS3与页面布局学习笔记(五)——Web Font与CSS Sprites(又称CSS精灵、雪碧图)技术
一.web font web font是应用在web中的一种字体技术,在CSS中使用font-face定义新的字体.先了解操作系统中的字体: a).安装好操作系统后,会默认安装一些字体,这些字体文件描 ...
- css精灵动画
精灵动画的实现 CSS Sprites在国内很多人叫CSS精灵,其实这个技术不新鲜,原理就是:靠不断的切换图片让人感觉视觉上不断在变化,例如gif动画之类的效果 那么前端如何实现精灵效果? 传统的就是 ...
- 按钮制作技巧(css精灵效果)-高级版
[转自己以前的文章] 无论用什么语言,大家敲程序的时候多多少少都会遇到做按钮的时候.今天分享一个之前学做按钮的技巧,有人叫做css精灵效果. 通常做按钮的思路都用附图中的第一种:两张图片交互的形式,让 ...
- css精灵(css script 技术)
上班差不多有15天了,感觉每天都有写不完的也页面,每天都有不同的东西需要学习进步,很充实哦.今天接触到css精灵这个东西.其实之前有看过这种技术,但是没有操作过,只是听说这个技术很强大,能干嘛干嘛,但 ...
- CSS Sprites (css精灵)
CSS Sprites CSS Sprites在国内很多人叫css精灵,是一种网页图片应用处理方式.它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不 ...
- CSS背景图片常见属性设置
在CSS中,图片属性的设置是必不可少的,下面介绍一下常见的图片属性: 1)背景图片插入:background-image:url(位置及名称); //默认在父级元素内的左上角 2)背景平铺方式:ba ...
随机推荐
- chrome内核浏览器插件的使用--Tampermonkey(油猴插件)
Tampermonkey(油猴插件),这个插件是一个用于改造你浏览器打开的网站的插件.它可以在你打开的网页中注入任意js脚本,以达到你想要的外加功能.可以说非常不错.很多时候也值得使用. 这是个chr ...
- Html 标签初知
Html 标签初知 什么是Html 标签 超文本标记语言(外国语简称:HTML)标记标签通常被称为HTML标签,HTML标签是HTML语言中最基本的单位,HTML标签是HTML(标准通用标记语言下的一 ...
- CPU高速缓存
目录 Code: 物理结构: 缓存行Cache Line 伪共享: 概念: 解决办法: 内存屏障: 理解: 参考: Code: public class Main { static long[][] ...
- eclipse下的mybatis插件:MyBatipse
MyBatipse:Eclipse 下的 Mybatis插件 MyBatipse是Eclipse的一个插件,提供了内容提示和Mybatis的配置文件验证功能: 特点 XMLEditor 的增强 代码自 ...
- leecode第一百四十八题(排序链表)
class Solution { public: void sort_list(ListNode* head1, ListNode* head2,int len)//在原链表上进行排序 { ListN ...
- B站(Bilibili) 视频的下载。
1) 第一种是众所周知的方法,在URL的 bilibili 前加个 i, 就可以有视频的mp4的地址,然后用下载器下载. 比如 想 下载 https://www.bilibili.com/video/ ...
- 问题处理:Library not loaded: /usr/local/opt/readline/lib/libreadline.7.dylib (LoadError)
进入rails 文件夹, terminal输入rails console报告❌. 类似下面的 Running via Spring preloader Traceback (most recent c ...
- 压力测试+接口测试(工具jmeter)
jmeter是apache公司基于java开发的一款开源压力测试工具,体积小,功能全,使用方便,是一个比较轻量级的测试工具,使用起来非常简单.因 为jmeter是java开发的,所以运行的时候必须 ...
- Confluence 6 安装指南
在你开始之前 在你开始安装 Confluence 之前,请确定你的安装环境满足 最小系统安装要求和支持的平台. 如果你计划将你的 Confluence 运行到虚拟环境下,请参考 Running Con ...
- PAT 1081 Rational Sum
1081 Rational Sum (20 分) Given N rational numbers in the form numerator/denominator, you are suppo ...