PyCharm基本用法
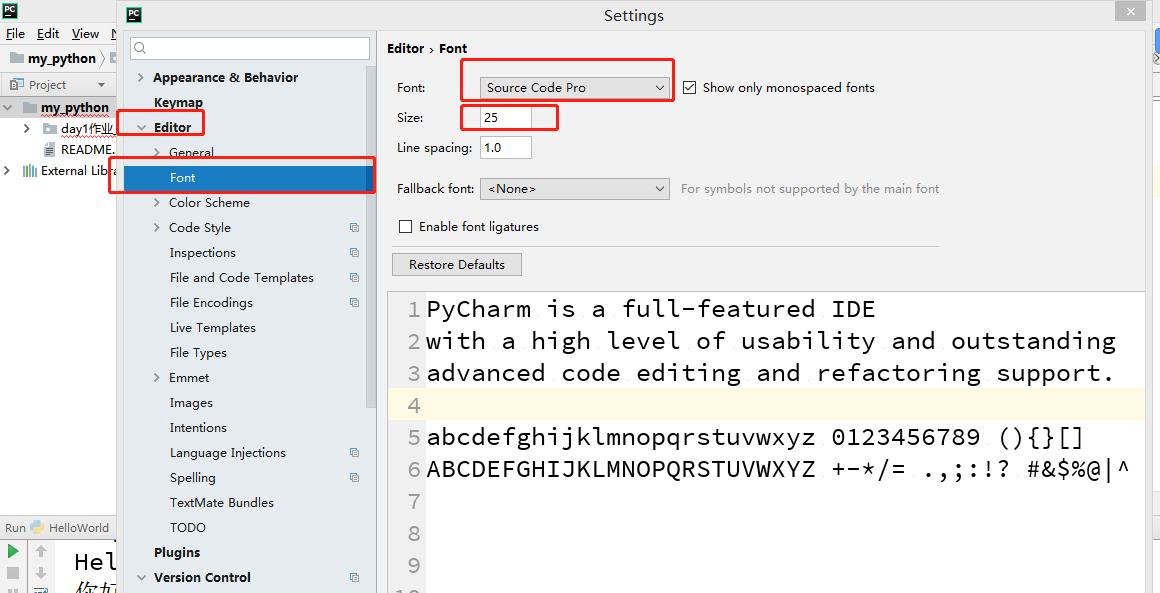
1.修改字体
在file->settings下进行修改如下图:

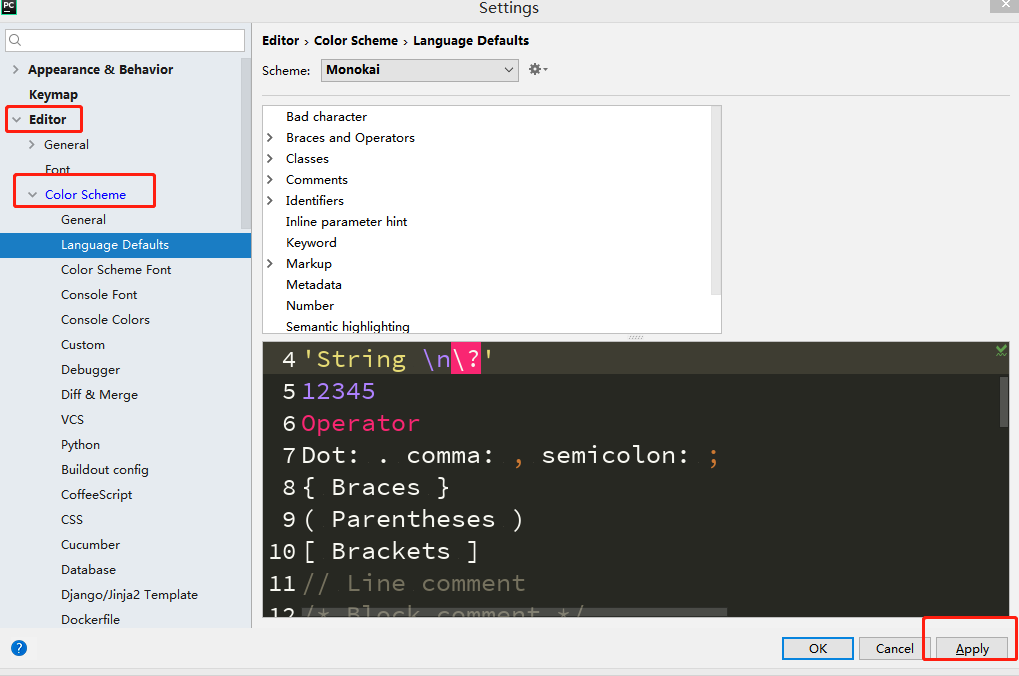
2 修改颜色背景
在file->settings下修改,如图:

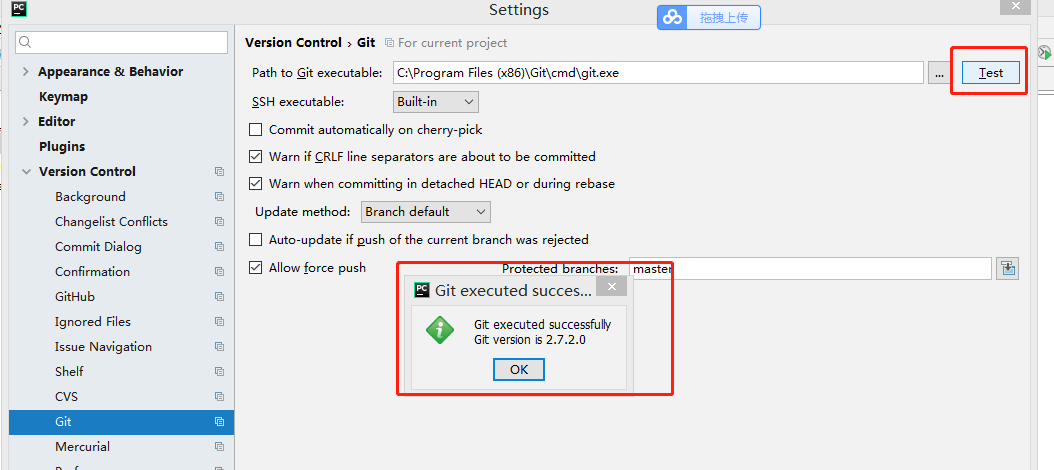
3连接git
点击file->settings,选择版本控制,如图

path红框处选择git安装路径(非git图形界面)
点击test,提示成功就可以了

4创建项目(flie)->创建本地目录(new directory)->创建python文件(python file)就可以进行编辑了
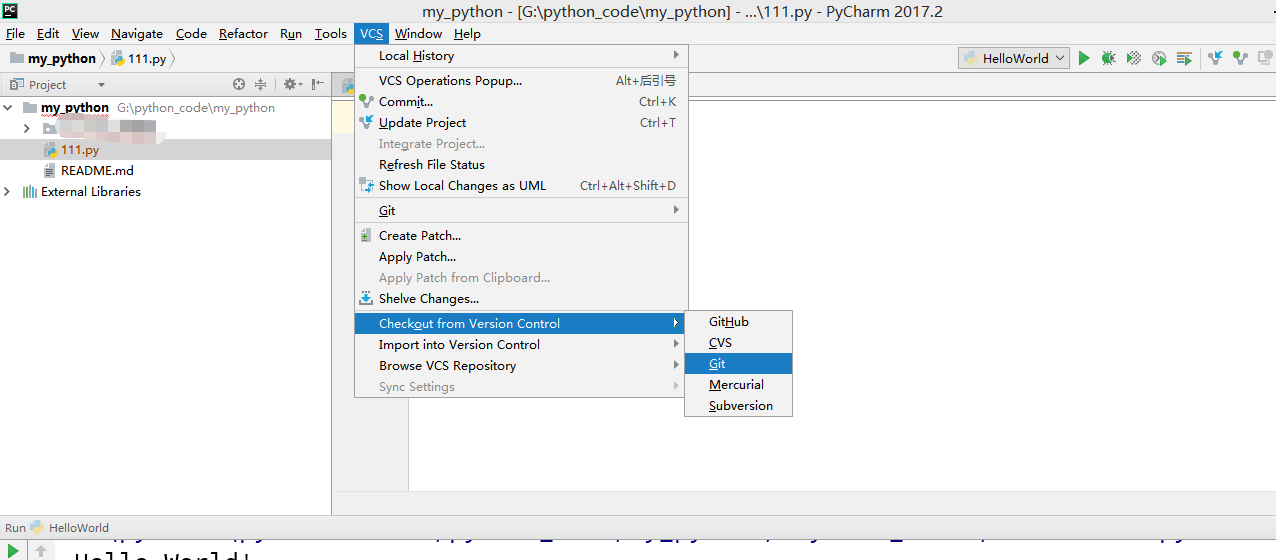
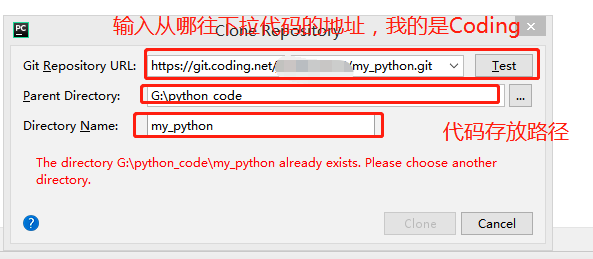
5通过git拉coding上的代码
点击vce选择checkout from Version Control->选择git


在目录处输入其他目录,点击clone->输入coding的账号密码->确认打开项目->选择打开新窗口还是当前窗口打开,项目就拉下来了
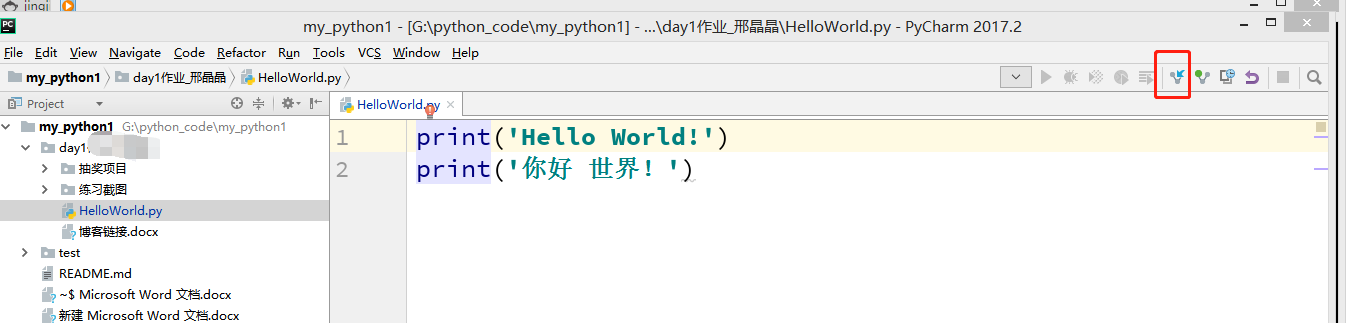
之后也可以选择下图图标,进行拉项目

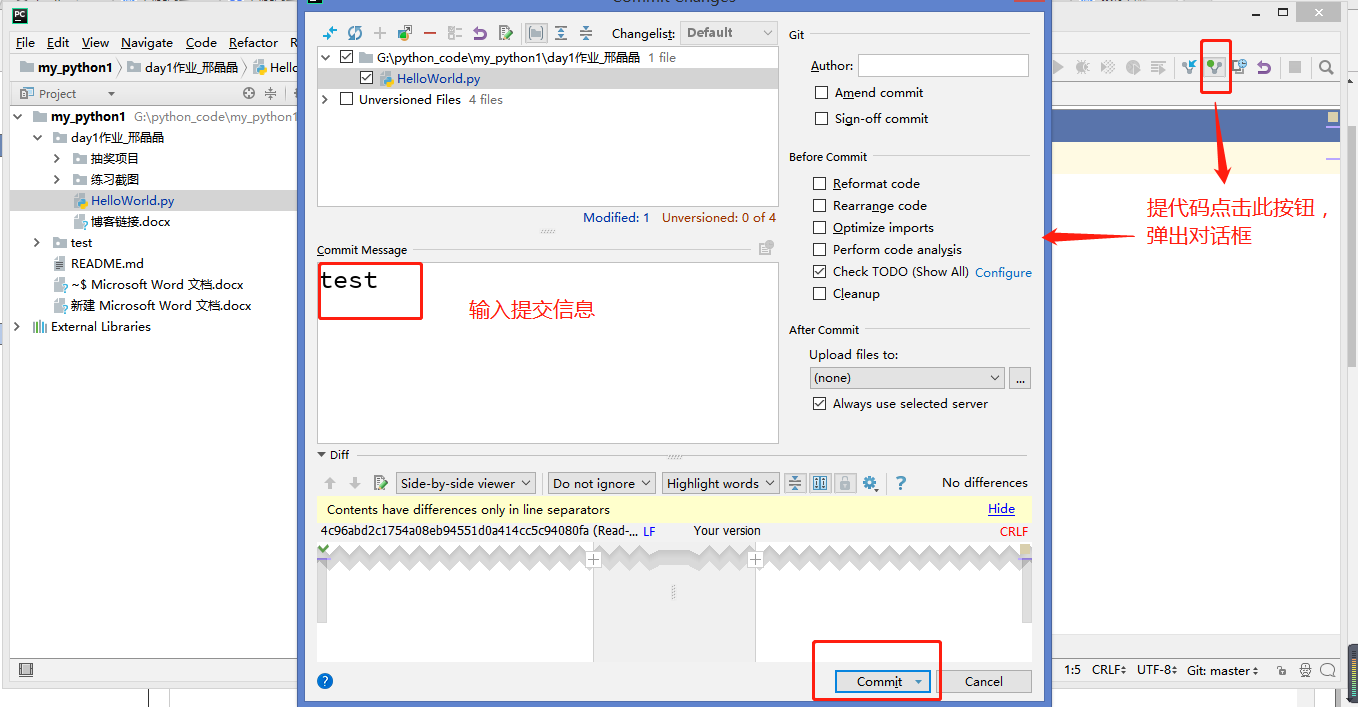
6向coding提代码如下图

commit处点击下拉菜单,选择commit&push
7.提代码时如果只选择了commit,在如下路径中找到push

PyCharm基本用法的更多相关文章
- PyCharm常见用法
1.设置python运行版本: File-->Setting-->Project-->Project Interpreter 2.代码批量左移/右移一个tab: 鼠标选中行,Tab右 ...
- python插件,pycharm基本用法,markdown文本编写,jupyter notebook的基本操作汇总
5.14自我总结 一.python插件插件相关技巧汇总 安装在cmd上运行 #比如安装 安装:wxpy模块(支持 Python 3.4-3.+ 以及 2.7 版本):pip3 install wxpy ...
- pycharm的用法
Ctrl / 注释(取消注释)选择的行 Shift + Enter开始新行Ctrl + Enter智能换行TAB Shift+TAB缩进/取消缩进所选择的行Ctrl + Alt + I自动缩进行Ctr ...
- pycharm git 用法总结
一.配置git 二.登录GitHub账号 三.创建git respository 四.提交文件 五.共享给GitHub 六.修改文件push到版本库 七.从版本库checkout 项目
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- python日记整理
都是自己的学习总结,要是总结的有问题大佬麻烦评价一下我好修改,谢谢 python插件插件+pycharm基本用法+markdown文本编写+jupyter notebook的基本操作汇总 一.计算机基 ...
- linux+jenkins+python+svn 自动化测试集成之路
本文背景: 背景1---个人基础: 本机win7上安装pycharm,使用python搭建API自动化测试框架,本地运行Pass.本机上搭建jenkins,创建测试任务,定时构建Pass. 背景2-- ...
- day 45 前端CSS
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式 ...
- pycharm的安装及用法
俗话说的好:"工欲善其事,必先利其器",程序员写代码,肯定不能在编译器里面写,这有一个全宇宙最好的python编译器,叫做pycharm ,他的优点呢,大家可以看一下: 优点:1, ...
随机推荐
- poj3155 最大密度子图
求最大密度子图 记得在最后一次寻找的时候记得将进入的边放大那么一点点,这样有利于当每条边都满流的情况下会选择点 #include <iostream> #include <algor ...
- C# AsyncCallback异步回调用法示例
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
- 0006-20180422-自动化第七章-python基础学习笔记
内容回顾: - bytes - str 和bytes - int - str - list - tuple - 深拷贝和浅拷贝 今日内容: 数据类型 - bytes - int - str - boo ...
- AARRR海盗模型简介
整理下AARRR模型的概念.实际应用场景等问题,初步感觉这个模型主要应用在APP应用分析中. 1.什么是AARRR模型 AARRR是Acquisition.Activation.Retention.R ...
- 知识点补充 set 深浅拷贝
一 对前面知识点的补充 1.str中的join()方法是将列表转换成字符串 lst = ["韩雪","赵丽颖","黄渤","李连杰 ...
- 0.3:Before We Start
文章著作权归作者所有.转载请联系作者,并在文中注明出处,给出原文链接. 本系列原更新于作者的github博客,这里给出链接. 需要做的准备 首先肯定是需要安装Unity,我这里选择的版本是Unity ...
- 使用pm2-zabbix监控node工程
环境 centos 7 zabbix 3.2.6 node 4.4.3 安装 # wget http://repo.zabbix.com/zabbix/3.2/rhel/7/x86_64/zabbix ...
- 剑指offer(28)数组中出现次数超过一半的数
题目描述 数组中有一个数字出现的次数超过数组长度的一半,请找出这个数字.例如输入一个长度为9的数组{1,2,3,2,2,2,5,4,2}.由于数字2在数组中出现了5次,超过数组长度的一半,因此输出2. ...
- MatLab数字图像处理实战(赵小川)-sift原理
- CEF 跨域访问iframe
转载:https://www.cnblogs.com/wxxweb/p/3738696.html 在CefBrowserSettings也就是_cef_browser_settings_t结构体中,有 ...
