前端面试(原生js篇) - 精确运算
一、面试题
问:开发的时候有用到过 Math 吗?
答:很多啊。比如生成 GUID 的时候,就会用到 Math.random() 来生成随机数。
问:别的呢?比如向下取整、向上取整?
答:向下取整是 floor(),向上取整是 ceil()。另外还可以用 round() 方法进行四舍五入的取整。
问:如果我需要四舍五入并保留两位小数,应该怎么处理呢?
答:可以直接用 toFixed() 方法,然后在方法中传入 2,以保留两位小数。
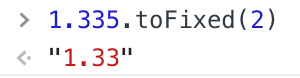
问:那数字 1.335 通过 toFixed(2) 计算后,结果是什么呢?
答:1.34 啊。
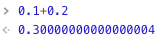
问:哦?那 0.1 + 0.2 等于多少呢?
答:阿咧?难道不是 0.3 么...
问:emmmmmm...
答:......
问:js 在处理十进制计算的时候,会先转为二进制,计算之后再转回十进制。如果这个数是浮点数,就很容易出现误差。


答:原来如此!
问:在了解了这个情况之后,你能写一个精确计算的方法么?
二、优化 toFixed()
由于二进制的原因,如果只是简单的放大缩小倍率,得到的结果都是不完美的
比如很多人推荐的:
Math.formatFloat = function (f, digit) {
var m = Math.pow(10, digit);
return Math.round(f * m, 10) / m;
}
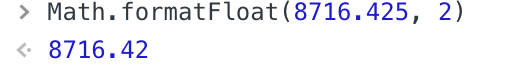
在处理 8716.425 这个数的时候就会出错

经过多次尝试和查阅资料,我强烈推荐 Scott 大神的 toFixed() 方法,原链接:http://www.chengfeilong.com/toFixed
可以先手动找到舍入位,如果该位置大于5,则手动进位,并去掉舍入位及其后面的所有字符
Number.prototype.toFixed = function(length) {
var carry = 0; //存放进位标志
var num,multiple; //num为原浮点数放大multiple倍后的数,multiple为10的length次方
var str = this + ''; //将调用该方法的数字转为字符串
var dot = str.indexOf("."); //找到小数点的位置
if(str.substr(dot+length+1,1)>=5) carry=1; //找到要进行舍入的数的位置,手动判断是否大于等于5,满足条件进位标志置为1
multiple = Math.pow(10,length); //设置浮点数要扩大的倍数
num = Math.floor(this * multiple) + carry; //去掉舍入位后的所有数,然后加上我们的手动进位数
var result = num/multiple + ''; //将进位后的整数再缩小为原浮点数
/*
* 处理进位后无小数
*/
dot = result.indexOf(".");
if(dot < 0){
result += '.';
dot = result.indexOf(".");
}
/*
* 处理多次进位
*/
var len = result.length - (dot+1);
if(len < length){
for(var i = 0; i < length - len; i++){
result += 0;
}
}
return result;
}
这个方法我暂时没有发现有错误处理的数字。如果有小伙伴发现了,一定留言告诉我
在进行浮点数运算的时候,即使计算结果不精确,也可以用这个方法对结果进行四舍五入操作,得到最终结果
三、大数相加
在 js 中,对于超大整数的运算,还存在格式问题
当数字超出某个范围的时候,数字会自动转为科学计数法

这个时候如果还需要输出常规格式,就需要将数字转为字符串,然后实现一个字符串加法
function sumNumber(a, b) {
var res = '', temp = 0;
a = a.split('');
b = b.split('');
while (a.length || b.length || temp) {
temp += ~~a.pop() + ~~b.pop();
res = (temp % 10) + res;
temp = temp > 9;
}
return res.replace(/^0+/, '');
}
来源:https://www.cnblogs.com/kindofblue/p/4672129.html
这个方法的入参必须为整型的字符串,然后从个位开始,逐位相加,最后返回字符串
相关:
http://0.30000000000000004.com/
前端面试(原生js篇) - 精确运算的更多相关文章
- 前端面试(原生js篇) - DOM
根据我的面试经历,一般小公司的面试环节,比较关心框架的熟练程度,以及独立开发组件的能力 但大厂通常有五轮以上的面试,而且对 js 基础语法很是看重 于是我总结了一些关于 js 基础的面试对话,有的当时 ...
- 2019前端面试系列——JS面试题
判断 js 类型的方式 1. typeof 可以判断出'string','number','boolean','undefined','symbol' 但判断 typeof(null) 时值为 'ob ...
- 2019前端面试系列——JS高频手写代码题
实现 new 方法 /* * 1.创建一个空对象 * 2.链接到原型 * 3.绑定this值 * 4.返回新对象 */ // 第一种实现 function createNew() { let obj ...
- 【面试问题】—— 2019.3月前端面试之JS原理&CSS基础&Vue框架
前言:三月中旬面试了两家公司,一家小型公司只有面试,另一家稍大型公司笔试之后一面定夺.笔试部分属于基础类型,网上的复习资料都有. 面试时两位面试官都有考到一些实际工作中会用到,但我还没接触过的知识点. ...
- (转) 前端面试之js相关问题(一)
原帖地址:http://stephenzhao.github.io/2016/08/19/Front-end-Job-Interview-Questions/ 最近我也是经历过面试别人和去面试的人了, ...
- 前端面试问题js汇总
1.javascript的typeof返回哪些数据类型 Object number function boolean underfind 2,数组方法pop() push() unshift()shi ...
- 前端深入之js篇丨Array数组操作从入门到成神Up Up Up,持续更新中
写在前面 随着前端深入的不断学习,发现数组这个数据结构在前端中有着相当大的存在感,由于我初学前端的时候并没有系统性的学习数组,所以我将通过这篇文章同你一起学习数组,希望我们能一起进步,学会熟练操作数组 ...
- js 数值精确运算使用math.js
javaScript 浮点数运算的精度问题 问题:编程中你可能会遇到0.1*7=0.7000000000000001; 原因:几乎所有的编程语言都采用了 IEEE-745 浮点数表示法,任何使用二进制 ...
- web前端面试系列 - js中的prototype
js中一切皆为对象,其中函数也是一种对象, 而每个函数都有一个prototype属性,其值也是一个对象. 一.prototype的作用 1. 在多个实例对象之间共享数据和方法. 2. 通过原型链实现继 ...
随机推荐
- POJ3422费用流
Description: 一个N * N的奖赏地图,你可以走k次这个地图,但是每一次你走过一个有分的节点,你获得得分,但这个节点的得分都要清零,问你走k次地图的最大得分 Solution: 把得分变成 ...
- 2月第3周业务风控关注|上海网信办复测23个被约谈APP 涉及1号店、小红书等
易盾业务风控周报每周呈报值得关注的安全技术和事件,包括但不限于内容安全.移动安全.业务安全和网络安全,帮助企业提高警惕,规避这些似小实大.影响业务健康发展的安全风险. 1.上海网信办复测23个被约谈A ...
- Bashu2445 -- 【网络流24题-10】餐巾问题
2445 -- [网络流24题-10]餐巾问题 Description 一个餐厅在相继的n天里,每天需要用的餐巾数不尽相同.假设第i天需要ri块餐巾(i=1,2,…,n).餐厅可以购买新的餐巾,每块餐 ...
- postgres Date/Time 学习笔记
一.Date/Time Types 参考文档:https://www.postgresql.org/docs/9.2/static/datatype-datetime.html Types 别名 ti ...
- python中基于queue的打印机仿真算法
使用打印机的模型是queue中最经典的应用之一,这里就回顾一下queue在这里的使用方法和 起的重要作用. 为了仿真打印状态,这里需要把真实环境中的三个物理模型要建模出来,分别是:打印者,打印 任务, ...
- python 旋转数组 多种解题思路
leetcode 题目描述:给定一个数组,将数组中的元素向右移动 k 个位置,其中 k 是非负数. 尽可能想出更多的解决方案,至少有三种不同的方法可以解决这个问题. 要求使用空间复杂度为 O(1) 的 ...
- (转)内核模块操作命令-lsmod+rmmod+modinfo+modprobe
原文:http://watchmen.xin/2018/07/13/IT%E7%A7%91%E5%AD%A6%E6%8A%80%E6%9C%AF%E7%9F%A5%E8%AF%86%E4%BD%93% ...
- git同步github代码
yum install -y git 在linux下搭建git环境1.注册Github账号,网站:https://github.com2.Linux创建SSH密钥:git config --hel ...
- 快速排序——Quick Sort
基本思想:(分治) 先从数列中取出一个数作为key值: 将比这个数小的数全部放在它的左边,大于或等于它的数全部放在它的右边: 对左右两个小数列重复第二步,直至各区间只有1个数. 辅助理解:挖坑填数 初 ...
- vmware workstation 提示程序包可能有错,错误代码 29141 & 提示不可恢复错误: (vcpu-0)
问题一:提示程序包可能有错,错误代码 29141 换了n个版本(vmware workstation 10,11, 12),下载了n次,都提示该错误(29141),明明程序包没错啊, 一开始还怀疑是我 ...
