3 week work—Grid Layout

HTML:
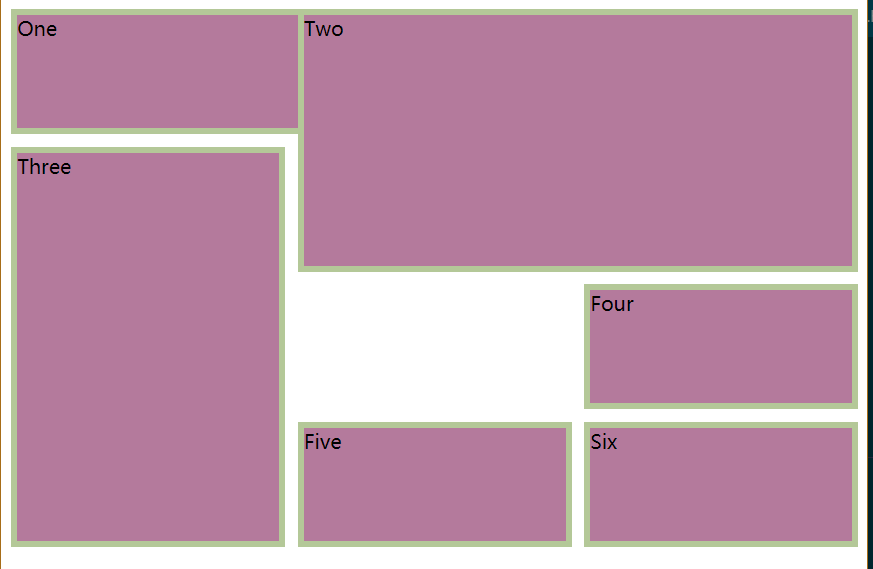
<div class="wrapper"> //建立一个三列轨道网格。
<div class="one">One</div> /*从第一个表格到第六个表格
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
<div class="five">Five</div>
<div class="six">Six</div> */
</div> CSS:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr); //设置列距
grid-gap: 10px; //网格间距为10px
grid-auto-rows: minmax(100px, auto); //新行创建的最小值为100像素,最大值为auto.
}
.wrapper div{
background-color:rgb(180,122,156); //设置网格背景颜色
border: 5px solid rgb(180,200,152); //设置边框大小为5px和颜色
}
.one { //第一个网格
grid-column: 1 / 3; //设置列距
grid-row: 1; //网格行为1
}
.two { //第二个网格
grid-column: 2 / 4; //列距为2/4
grid-row: 1 / 3; //网格行为1/3
}
.three { //第三个网格
grid-column: 1; //列距为1
grid-row: 2 / 5; //网格行为2/5
}
.four { //第四个网格
grid-column: 3; //列距为3
grid-row: 3; //网格行3
}
.five { //第五个网格
grid-column: 2; //列距为2
grid-row: 4; //网格行为4
}
.six { //第六个网格
grid-column: 3; //列距为3
grid-row: 4; //网格行为4
}
3 week work—Grid Layout的更多相关文章
- CSS3 GRID LAYOUT
CSS3 GRID LAYOUT http://www.w3cplus.com/blog/tags/356.html 中国首个开源 HTML5 跨屏前端框架 http://amazeui.org/
- iphone Dev 开发实例9:Create Grid Layout Using UICollectionView in iOS 6
In this tutorial, we will build a simple app to display a collection of recipe photos in grid layout ...
- Unity3D 使用 UI 的 Grid Layout Group 组件。
1.首先创建一个容器,用于存放列表项的内容. 这里使用 Panel 来做为容器. 这里要注意! “Grid Layout Group”是要增加在容器的游戏对象里. 同时,只有容器对象的子对象才有排列效 ...
- WPF笔记(2.4 Grid)——Layout
原文:WPF笔记(2.4 Grid)--Layout 第一章已经简单介绍过这个容器,这一节详细介绍.Grid一般是用表格(Grid.Row 和Grid.Column )的,比StackPanel更细致 ...
- flexbox与grid layout的区别
flexbox是一种针对一维的局部布局,以轴为核心的弹性布局. grid layout是二维的更加全面的网格布局,
- CSS: Grid Layout Module
Grid Layout The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, mak ...
- [Grid Layout] Use the repeat function to efficiently write grid-template values
We can use the repeat() function if we have repeating specifications for columns and rows. With the ...
- [Grid Layout] Describe a grid layout using named grid lines
We can use named grid lines to describe our grid layout. Let’s see how to apply this to our grid-tem ...
- [Grid Layout] Specify a grid gutter size with grid-gap
It’s beautifully straightforward to add a gutter to our grid layout. Let’s apply one with grid-gap.
- [CSS] Get up and running with CSS Grid Layout
We’ll discuss the display values pertinent to CSS Grid Layout – grid, inline-grid, and subgrid. Then ...
随机推荐
- 一针见血tomcat
一针见血tomcat 一.Tomcat各组件认知 1 Tomcat架构说明 Tomcat是一个基于JAVA的WEB容器,其实现了JAVA EE中的 Servlet 与 jsp 规范,与Nginx ap ...
- win10 linux 子系统 所在 目录
C:\Users\用户名\AppData\Local\Packages\CanonicalGroupLimited.UbuntuonWindows_79rhkp1fndgsc\LocalState\r ...
- python 一些方法函数
转Python学习笔记十一:列表(3)--列表的一些方法:http://www.cnblogs.com/dabiao/archive/2010/03/12/1683942.html python中的e ...
- tesseract_vs2015工具包使用
在vs中配置tesseract4.0: 新建一个空的控制台程序.并找到下图位置 双击.x64.user出现如下图: 单击VC++目录,将tesseract-2015/include/tesseract ...
- java学习--"==”和 equals
== 比较的是两个值是否相等 这里的值有可能是基础类型的值,也有可能是指向对象的引用 equals方法如何比较,要看这个类的equals方法是如何定义的 基类Object类的equals方法比较的是 ...
- 【原创】python嗅探QQ消息实战
目录 需求分析 选型 设计与流程 实现过程 结果展示 1 需求分析 在一些业务场景中需要拿到IM上的通信记录来做一些数据分析,例如对QQ平台中的消息进行领域分类等. 2 选型 环境与工具: pyt ...
- Java Bug -- java.util.ConcurrentModificationException
java.util.ConcurrentModificationException at java.util.ArrayList$ArrayListIterator.next(ArrayList.ja ...
- pycharm的断点调试【转自https://blog.csdn.net/weixin_39198406/article/details/78873120】
1. show execution point (F10)显示目前项目所有断点2. step over (F8)下一步但仅限于设置断点的文件3. step into (F7)执行下一行4. step ...
- 洛谷P1169 棋盘制作(悬线法)
题目链接:https://www.luogu.org/problemnew/show/P1169 #include<bits/stdc++.h> #define fi first #def ...
- vue 解决 打包完iE下空白
安装 npm install --save babel-polyfill 在package.json中添加依赖, devDependencies:{ … "babel-polyfill&qu ...
