PyCharm使用Anaconda新建的环境
首先,创建一个环境用来安装Tensorflow:
conda create -n tensorflow python=3.5.6
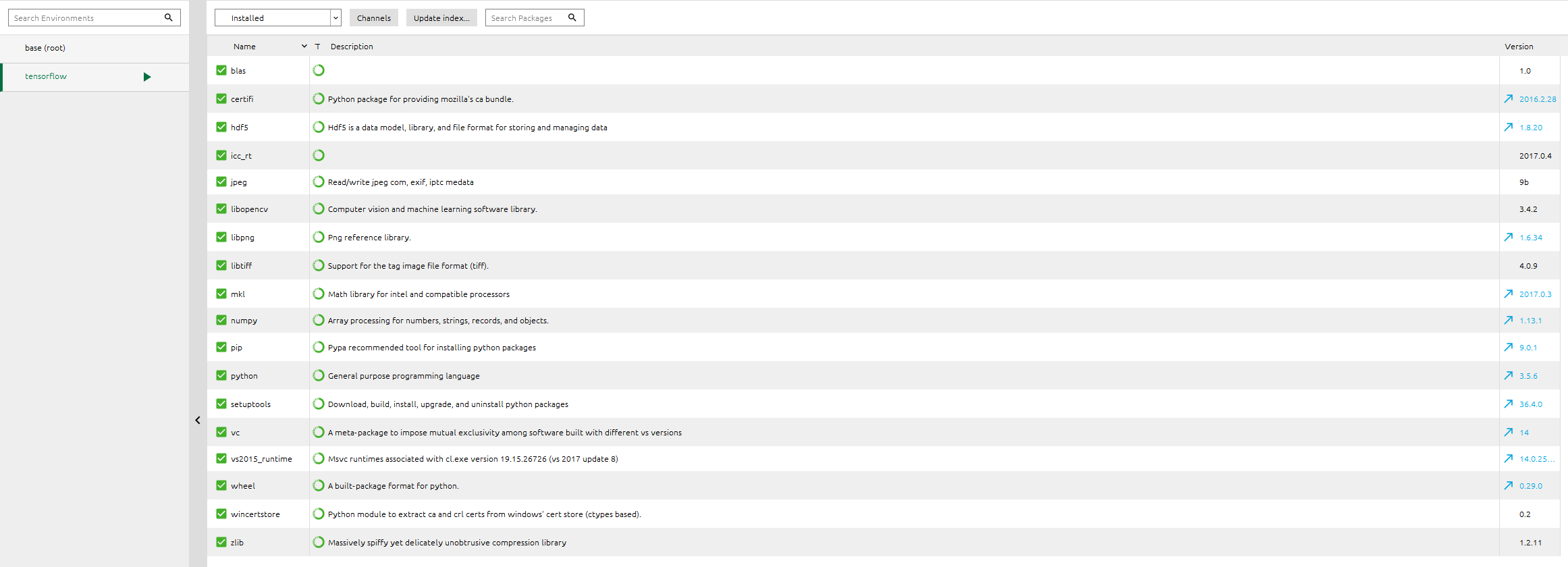
安装以后,在Anaconda Navigator可以看到已经增加了一个新环境:

在cmd窗口中输入:
conda activate tensorflow
安装Tensorflow的GPU版本:
pip install --upgrade --ignore-installed tensorflow--gpu
在PyCharm中,File->Settings->Projector Interpretor,在Projector Interpretor中Add,选择Virtualenv Environment,Existing Environment,选择C:\ProgramData\Anaconda3\envs\tensorflow\python.exe,再点击OK。
PyCharm使用Anaconda新建的环境的更多相关文章
- windows下pycharm使用Anaconda安装包环境
转自: https://www.cnblogs.com/heitaoq/p/8632315.html
- PyCharm+cmd中使用Anaconda 与 新建Python环境(Windows)
PyCharm配置Anaconda Anaconda的安装在网上已经有了,这里主要讲之前已经安装了已经配置好Python环境变量以及PyCharm的情况下,使用Anaconda. 即在PyCharm中 ...
- Pycharm配置anaconda环境
概述 在上节介绍了anaconda管理python环境,而Pycharm作为主流python IDE,两者配合使用才算完美. 配置 File - Setting - Project Interpret ...
- python-pycharm中使用anaconda部署python环境
pycharm中使用anaconda部署python环境 今天来说一下python中一个管理包很好用的工具anaconda,可以轻松实现python中各种包的管理.相信大家都会有这种体验,在pycha ...
- python 使用Anaconda管理项目环境
Pycharm没有内置的python解释器,需要我们自己下载python解释器. 在很多python项目中,会导入第三方的模块,逐个去下载导入很不方便. 我们通常使用Anaconda来管理python ...
- 学习python你必须弄懂的 Python、Pycharm、Anaconda 三者之间的关系
Python作为深度学习和人工智能学习的热门语言,学习一门语言,除了学会其简单的语法之外还需要对其进行运行和实现,才能实现和发挥其功能和作用.下面来介绍运行Python代码常用到的工具总结. 一.Py ...
- 安装使用Pycharm及Anaconda最全教程
网上安装anaconda和pycharm的教程很多,然而很少有人能够很详细地讲解,特别是对于pycharm的虚拟环境相关的说明很少,我也是懵逼的用了两年多,经常发现之前pycharm安装的第三方库,明 ...
- python基础系列教程——Python的安装与测试:python的IDE工具PyDev和pycharm,anaconda
---恢复内容开始--- python基础系列教程——Python的安装与测试:python的IDE工具PyDev和pycharm,anaconda 从头开启python的开发环境搭建.安装比较简单, ...
- 初识Python、PyCharm、Anaconda与tensorflow
最近裸辞了,未来希望转深度学习.语音识别.文本挖掘,觉得这块特别有意思,比较好玩.开始自学相关知识,为了能够独立地.系统地了解和学习相关知识,计划不定期记录和更新一些平时的学习总结,个人关于以上几个方 ...
随机推荐
- Shell工具| 流程控制
1. 流程控制 if 判断 ()[ 条件判断式 ],中括号和条件判断式之间必须有空格 ()if后要有空格 [kris@hadoop datas]$ vim if.sh #!/bin/bash -eq ...
- 061 SparkStream数据接收原理
1.宏观 2.看英文解释过程 ------------------------------------------------------------------------------------- ...
- Hudson与Jenkins
Hudson是Jenkins的前身,它们都是基于Java开发的一种持续集成工具,用于监控程序重复的工作,包括: 1.持续的软件版本发布/测试项目. 2.监控外部调用执行的工作. Hudson的特性 1 ...
- elementui分页点击详情返回分页样式
updated(){ $(".el-pager").children("li").removeClass("active"); var li ...
- js根据银行卡号进行判断属于哪个银行并返回银行卡类型
在做绑定银行卡,输入银行卡的时候,产品有这么一个需求,需要用户输入银行卡号的时候,显示对应的银行卡名称及简称.于是苦苦寻觅,终于找到了支付宝的开放API,银行卡校验接口 https://ccdcapi ...
- ELM:ELM实现鸢尾花种类测试集预测识别正确率(better)结果对比—Jason niu
load iris_data.mat P_train = []; T_train = []; P_test = []; T_test = []; for i = 1:3 temp_input = fe ...
- Codeforces Gym 101291C【优先队列】
<题目链接> 题目大意: 就是一道纯模拟题,具体模拟过程见代码. 解题分析:要掌握不同优先级的优先队列的设置.下面是对优先队列的使用操作详解: priority_queue<int& ...
- 使用Nginx部署静态网站
这篇文章将介绍如何利用Nginx部署静态网站. 之前写过2篇有关Nginx的文章,一篇是<利用nginx,腾讯云免费证书制作https>,另外一篇是<linux安装nginx> ...
- 自己总结的C#编码规范--4.注释篇
注释 注释毫无疑问是让别人以最快速度了解你代码的最快途径,但写注释的目的绝不仅仅是"解释代码做了什么",更重要的尽量帮助代码阅读者对代码了解的和作者一样多. 当你写代码时,你脑海里 ...
- react-router那些事儿
切换路由时,控制台警告 Can Only update a mounted or mounting component.this usually means you called setState() ...
