jQuery链式选择器方法-导航
利用vs新建一个空白web项目,
再用nuget安装jQuery 1.x最新版,目前是 jQuery 1.12.4

新建一个html页面
再将jquery.js拖进新建的页面的头部
最后的html页面代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8"/>
<style>
.current {
background-color: red;
}
</style>
<script src="Scripts/jquery-1.12.4.min.js"></script>
</head>
<body>
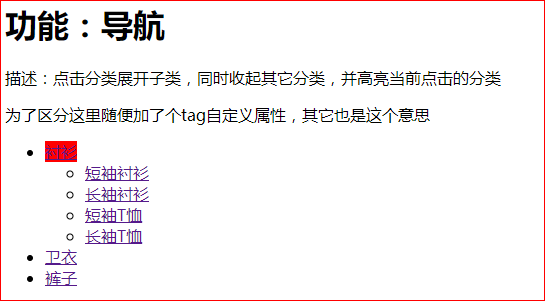
<h1>功能:导航</h1>
<p>
描述:点击分类展开子类,同时收起其它分类,并高亮当前点击的分类
</p> <div class="box">
<ul class="menu">
<li class="level1" id="第一个分类的li">
<a href="#none">衬衫</a>
<ul class="level2" id="第一个分类的子类ul">
<li><a href="#none">短袖衬衫</a></li>
<li><a href="#none">长袖衬衫</a></li>
<li><a href="#none">短袖T恤</a></li>
<li><a href="#none">长袖T恤</a></li>
</ul>
</li>
<li class="level1" id="第二个分类li">
<a href="#none">卫衣</a>
<ul class="level2" id="第二个分类的子类ul">
<li><a href="#none">开襟卫衣</a></li>
<li><a href="#none">套头卫衣</a></li>
<li><a href="#none">运动卫衣</a></li>
<li><a href="#none">童装卫衣</a></li>
</ul>
</li>
<li class="level1" id="第三个分类的li">
<a href="#none">裤子</a>
<ul class="level2" id="第三个分类的子类ul">
<li><a href="#none">短裤</a></li>
<li><a href="#none">休闲裤</a></li>
<li><a href="#none">牛仔裤</a></li>
<li><a href="#none">免烫卡其裤</a></li>
</ul>
</li>
</ul>
</div> <script>
//在这里写js代码
$(".level1>a").click(function() {
$(this).addClass("current") //给被点击的对象(a)加个样式
.next() //a下面的ul
.show() //把ul显示出来
.parent() //得到level1 第一个li
.siblings() //得到level1 的地2个和第三个li
.children("a") // 第二个和第三个li下的a,就是卫衣&裤子
.removeClass("current") //移除它们的选中样式
.next() // 得到level1 下的第二个和第三个ul
.hide(); // 隐藏他们 });
</script> </body>
</html>

jQuery链式选择器方法-导航的更多相关文章
- jQuery链式操作
讨论jQuery的文章很多.然而,关于jQuery的链式操作的文章并无多少.好的代码会带来速度的提升.快速渲染和响应意味着更好的用户体验. 下面就来讲讲jQuery的链式操作. 很多时候我们写代码的时 ...
- JQUERY链式操作实例分析
本文实例讲述了jQuery链式操作.分享给大家供大家参考,具体如下: 从过去的实例中,我们知道jQuery语句可以链接在一起,这不仅可以缩短代码长度,而且很多时候可以实现特殊的效果. <scri ...
- jQuery链式语法演示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- iOS利用block实现链式编程方法(Objective-C链式编程)
objc利用block实现链式编程方法 因为不好读.block和其他语言的匿名函数一样,很多程序员刚开始很难主动去用他. 本文描述block作为属性的实际使用,看懂block,并讲解如何利用block ...
- jQuery链式操作[转]
用过jQuery的朋友都知道他强大的链式操作,方便,简洁,易于理解,如下 $("has_children").click(function(){ $(this).addClass( ...
- 模拟jquery链式访问
一直写代码写代码,博客都快荒废了,眼看一月要过完,不能不留下点记忆,嘿嘿,刚研究了下jquery的链式访问,这么好用的技能我赶紧get了下,研究后略微修改,模拟一个简单的链式访问,下面这段代码支持修改 ...
- jQuery链式操作如何返回上一级DOM
有时候我们在链式操作的时候,选择到了其他的DOM进行操作,如何再返回先前的dom呢,有一下几个方法,end(); addBack(); add(); 使用形式 $("#divFather&q ...
- Jquery链式编程及Index()详解
Jquery中的方法基本 上都可以返回一个Jquery对象, 如: <body> <div class="divcontent"> <p>中国& ...
- jQuery——链式编程与隐式迭代
链式编程 1.原理:return this; 2.通常情况下,只有设置操作才能把链式编程延续下去.因为获取操作的时候,会返回获取到的相应的值,无法返回 this. 3.end():结束当前链最近的一次 ...
随机推荐
- str 转 md5
@interface NSString (MD5) + (NSString *)md5To32bit:(NSString *)str; @end @implementation NSString (M ...
- 20172325 2018-2019-2 《Java程序设计》第八周学习总结
20172325 2018-2019-2 <Java程序设计>第八周学习总结 教材学习内容总结 一.堆 1.什么是堆? 具有两个附加属性的一个二叉树. 堆分为小顶堆和大顶堆. 最小堆:对每 ...
- win7 home 提升 admin, pip
以管理员权限运行cmd cmd 右击‘以管理员身份运行’ 输入net user administrator /active:yes 取消为 net user administrator /acti ...
- leveldb 学习记录(二) Slice
基本每个KV库都有一个简洁的字符串管理类 比如redis的sds 比如leveldb的slice 管理一个字符串指针和数据长度 通过对字符串指针 长度的管理实现一般的创建 判断是否为空 获取第N个位 ...
- 可以用到的XSS跨站语句
我们常用的测试XSS跨站的语句一般是alert比如: <script>alert(“sex”)</script> <script>alert(/sex/)</ ...
- Java集合:HashSet的源码分析
Java集合---HashSet的源码分析 一. HashSet概述: HashSet实现Set接口,由哈希表(实际上是一个HashMap实例)支持.它不保证set 的迭代顺序:特别是它不保证该 ...
- 最长公共子序列(LCS)最长递增子序列(LIS)
#include<cstring>#include<iostream>#include<stack>#include <algorithm>using ...
- Notes : <Hands-on ML with Sklearn & TF> Chapter 1
<Hands-on ML with Sklearn & TF> Chapter 1 what is ml from experience E with respect to som ...
- Jmeter安装与实例
安装步骤: 安装环境:Windows7 安装包:JDK安装包:Jmeter安装包: 环境变量配置:变量名JAVA_HOME 值:jdk的安装路径 变量名CLASSPATH值:.;%JAV ...
- Visual C++.NET设计
首先,创建对应的工程,VS2010以及以前的版本,创建项目时都可以在CLR下找到“Windows窗体应用程序”的项目模板,但是VS2012以后的版本就没这么方便了.可以通过打开旧版本的项目来修改,也可 ...
