2017年最新20个轻量的 JavaScript 库和插件
下面这个列表中的免费 JavaScript 插件都是今年发布的,没有臃肿的一体化的框架,它们提供轻量级的解决方案,帮助 Web 开发过程更容易和更快。提供的插件可以创建滑块、响应式菜单、模态窗口、相册和许多其他常见的组件。
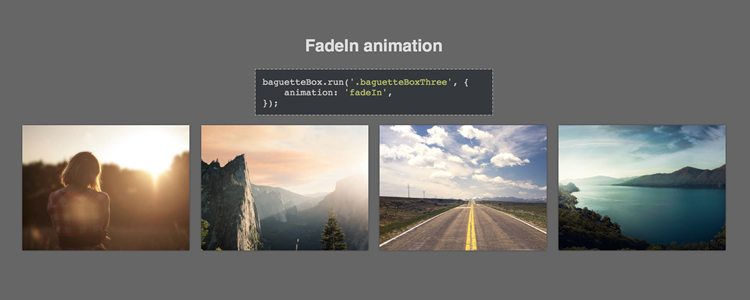
baguetteBox.js
baguetteBox.js 一个简单和易于使用的响应式的图像 Lightbox 插件,支持滑动手势在移动设备上使用。纯 JavaScript 实现,不依赖第三方库和插件。

ScrollReveal
创建和管理元素进入可视区域时的动画效果,帮助你的网站增加吸引力。只需要给元素增加 data-scrollreveal 属性,当元素进入可视区域的时候会自动被触发设置好的动画。

Bricks.js
Bricks.js is a ‘blazing fast’ masonry layout generator for fixed width elements.

Philter
Available as either a jQuery plugin or as vanilla JavaScript, the Philter gives you the means to control CSS filters with HTML attributes.

List.js
List.js is a lightweight and fast vanilla JavaScript script that adds search, sort, filters and flexibility to lists, tables, or anything HTML.

Datedropper.js
Datedropper.js is a jQuery plugin that gives you a an easy way to manage dates for input fields.

jfMagnify
jfMagnify is a jQuery plugin that creates a magnify glass effect on any HTML element, not just images.

jQuery formBuilder
jQuery formBuilder is a new jQuery plugin for quick, drag & drop form creation.

Popper.js
Popper.js is a lightweight (4kb minified) library for managing poppers, tooltips and popovers. You can quickly and easily position tooltips with just a single line code.

iMissYou.js
iMissYou.js is a handy little jQuery plugin for changing the title & favicon of the page when the user moves away from your website.

SweetAlert2
SweetAlert2 is a beautiful and customizable replacement for JavaScript's popup boxes.

Turntable.js
Turntable.js is a responsive jQuery slider that will flip through a selection of images as your mouse moves across a container.

Force.js
Force.js is a JavaScript library that makes it simple to animate HTML elements and navigate around a web page.

Bideo.js
Bideo.js is a JavaScript library that makes it very easy to add fullscreen background videos to web pages.

flatpickr
Written in vanilla JavaScript, flatpickr is lightweight datetimepicker and calendar solution.

Slidebars
Slidebars is a jQuery Framework for adding off-canvas menus and sidebars to your website or web application.

anime.js
anime.js is a flexible and lightweight JavaScript animation library. It works with CSS, Individual Transforms, SVG, DOM attributes and JS Objects.

Cleave.js
Cleave.js – Format your <input/> content when you are typing.

Skippr
Skippr is a super simple and lightweight slideshow plugin for jQuery

iziModal.js
iziModal.js is an elegant, responsive, flexible and lightweight modal jQuery plugin.

Lightgallery.js
Lightgallery.js is a fully featured JavaScript lightbox gallery with no dependencies.

本文链接:2017年1月份20个轻量的 JavaScript 库和插件
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
2017年最新20个轻量的 JavaScript 库和插件的更多相关文章
- Riot - 比 Facebook React 更轻量的 UI 库
Riot 是一个类似 Facebook React 的用户界面库,只有3.5KB,非常轻量.支持IE8+浏览器的自定义标签,虚拟 DOM,语法简洁.Riot 给前端开发人员提供了除 React 和 P ...
- vue-swiper 基于Vue2.0开发 轻量、高性能轮播插件
vue-swiper 基于 Vue2.0 开发,基本满足大部分功能 轻量.高性能轮播插件.目前支持 无缝衔接自动轮播.无限轮播.手势轮播 没有引入第三方库,原生 js 封装,打包之后只有 8.2KB ...
- Tippy.js – 轻量的 Javascript Tooltip 工具库
工具提示(Tooltip)在网站中的一个小功能,但却有很重要的作用,常用于显示一些温馨的提示信息.如果网站中的工具提示功能做得非常有创意的话能够加深用户对网站印象.Tippy.js 是一款帮助你快速创 ...
- laytpl : 一款非常轻量的JavaScript模板引擎
//假设你得到了这么一段数据 var data = { title: '前端圈', intro: '一群码js的骚年,幻想改变世界,却被世界改变.', list: [{name: '贤心', city ...
- 超赞!IDEA 最新版本,支持免打扰和轻量模式!
IntelliJ IDEA 2020.1 的第二个早期访问版本已发布,新的 EAP 构建对调试器和事件探查器(Profiler)进行了改进,并引入了新的提交工具窗口(Commit toolwindow ...
- 全平台轻量开源verilog仿真工具iverilog+GTKWave使用教程
前言 如果你只是想检查Verilog文件的语法是否有错误,然后进行一些基本的时序仿真,那么Icarus Verilog 就是一个不错的选择.相比于各大FPGA厂商的IDE几个G的大小,Icarus V ...
- 基于netty轻量的高性能分布式RPC服务框架forest<下篇>
基于netty轻量的高性能分布式RPC服务框架forest<上篇> 文章已经简单介绍了forest的快速入门,本文旨在介绍forest用户指南. 基本介绍 Forest是一套基于java开 ...
- 基于netty轻量的高性能分布式RPC服务框架forest<上篇>
工作几年,用过不不少RPC框架,也算是读过一些RPC源码.之前也撸过几次RPC框架,但是不断的被自己否定,最近终于又撸了一个,希望能够不断迭代出自己喜欢的样子. 顺便也记录一下撸RPC的过程,一来作为 ...
- CYQ.Data 轻量数据层之路 优雅V1.4 现世 附API帮助文档(九)
继上一版本V1.3版本发布到现在,时隔N天了:[V1.3版本开源见:CYQ.Data 轻量数据层之路 华丽V1.3版本 框架开源] N天的时间,根据各路网友的反映及自身的想法,继续修改优化着本框架,力 ...
随机推荐
- PostFix添加多个端口
/usr/local/*/config/postfix/master.cf 在/etc/services中搜索smtp,复制,添加smtp2<与上面一步对应起来的服务名>,后面为需要添加的 ...
- python基础之Day6
一.元组 定义:t=(1,2,3,4) 总结:存多个值,值为任意类型 只有读的需求,没有改的需求 有序,不可变(元组里每个值对应的索引内存地址不能变) 在元素个数相同的情况下,元组比列表更节省空间 二 ...
- 转载:C# 将引用的DLL文件放到指定的目录下
当软件引用的DLL比较多的时候,全部的DLL都放在exe同目录下,显得比较乱,如果能把dll放到响应的文件夹下面,就方便很多 下面是解决该问题的一种方法: 右键点击项目:属性->设置,项目会生成 ...
- 游戏脚本编程 文本token解析
一个数字的组成由以下几个字符 正负号 + - 小数点 . 数字 0-9 比如 3 -3 3.13 -34.2234 但是符号和小数点不会出现多次 那么识别流程用图来表示 则是 整数 浮点数 一 ...
- MVC Log4Net 配置
1.引用log4net.dll 2.在项目根目录下增加log4.config文件 <?xml version="1.0"?> <configuration> ...
- springBoot基础2
主要记录上一篇 springBoot基础 中涉及到的pom.项目结构.注解等 首先是pom: 关于pom中这段插件配置: <plugin> <groupId>org.sprin ...
- 【repost】JavaScript 运行机制详解:再谈Event Loop
一年前,我写了一篇<什么是 Event Loop?>,谈了我对Event Loop的理解. 上个月,我偶然看到了Philip Roberts的演讲<Help, I'm stuck i ...
- C++ lamba使用
Moderm Effective C++ 条款31 第206提到了按引用捕获局部变量和函数形参时,如果lambda式的生命期依赖于局部变量和函数形参的生命期,需注意空悬引用的问题. 原书的例子不够直观 ...
- docker rmi命令-删除image
rmi 删除image Usage: docker rmi IMAGE [IMAGE...]Remove one or more images -f,--force=falseForce remova ...
- DOM扩展:DOM API的进一步增强[总结篇-上]
DOM1级主要定义了文档的底层结构,并提供了基本的查询操作的API,总体而言这些API已经比较完善,我们可以通过这些API完成大部分的DOM操作.然而,为了扩展DOM API的功能,同时进一步提高DO ...
