【代码笔记】Web-ionic-颜色
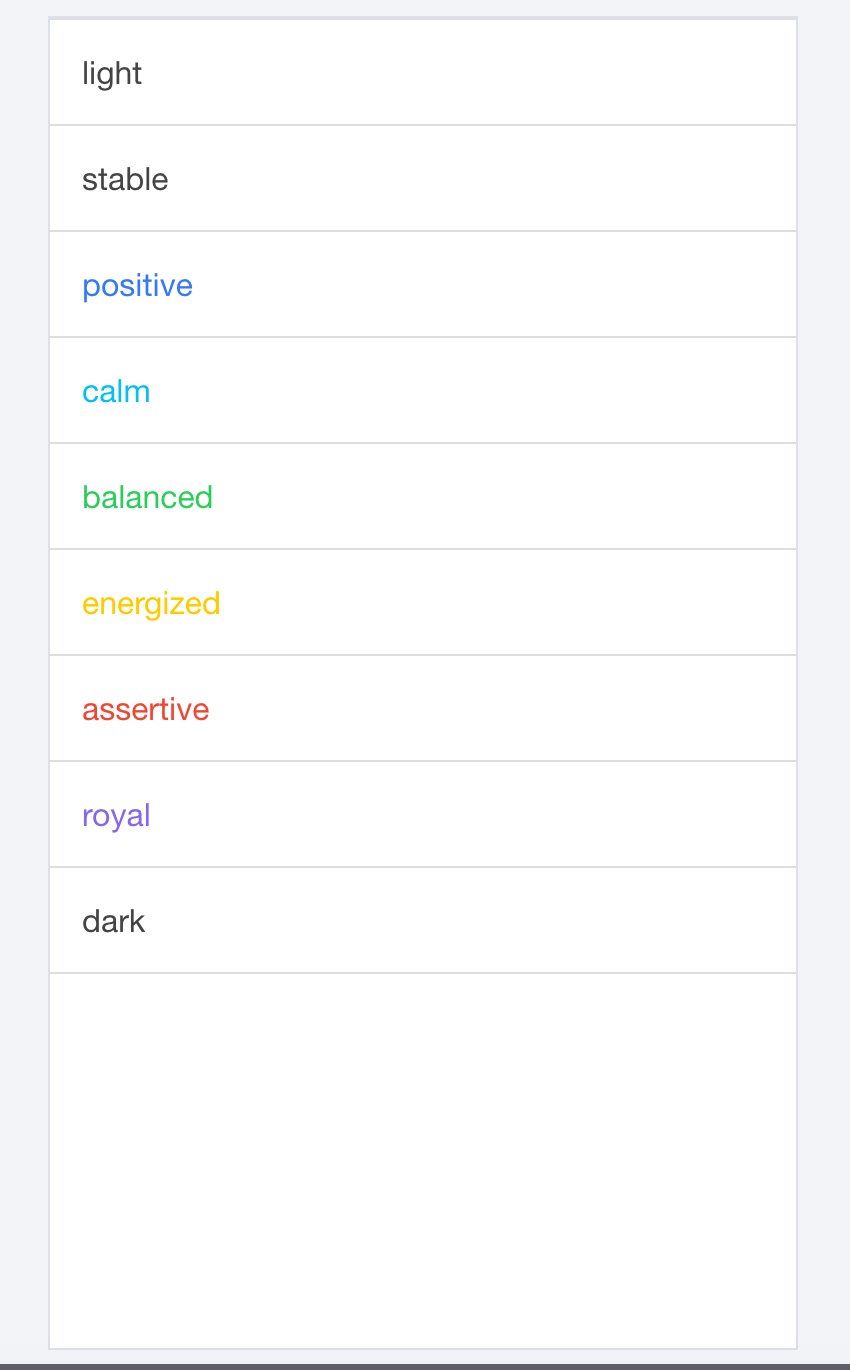
一,效果图。

二,代码。

<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>Todo</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- 在使用 Cordova/PhoneGap 创建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(开发过程中显示 404) -->
<script src="js/app2.js"></script>
<script src="cordova.js"></script>
<link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
<script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script>
</head> <body>
<ul class="list color-list-demo">
<li class="item dark">
light
<span class="color-demo light-bg light-border"></span>
</li>
<li class="item stable-dark">
stable
<span class="color-demo stable-bg stable-border"></span>
</li>
<li class="item positive">
positive
<spa class="color-demo positive-bg positive-border">
</span>
</li>
<li class="item calm">
calm
<span class="color-demo calm-bg calm-border"></span>
</li>
<li class="item balanced">
balanced
<span class="color-demo balanced-bg balanced-border"></span>
</li>
<li class="item energized">
energized
<span class="color-demo energized-bg energized-border"></span>
</li>
<li class="item assertive">
assertive
<span class="color-demo assertive-bg assertive-border"></span>
</li>
<li class="item royal">
royal
<span class="color-demo royal-bg royal-border"></span>
</li>
<li class="item dark">
dark
<span class="color-demo dark-bg dark-border"></span>
</li>
</ul>
</body> </html>

参考资料:《菜鸟教程》
【代码笔记】Web-ionic-颜色的更多相关文章
- 《编写高质量代码:Web 前端开发修炼之道》 笔记与读后感
编写高质量代码:Web 前端开发修炼之道/曹刘阳著. —北京:机械工业出版社,2010.5 第一版 涉及到的知识点: 1. CSS Sprites 在国内很多人叫css精灵,是一种网页图片应用处理方式 ...
- 【hadoop代码笔记】Mapreduce shuffle过程之Map输出过程
一.概要描述 shuffle是MapReduce的一个核心过程,因此没有在前面的MapReduce作业提交的过程中描述,而是单独拿出来比较详细的描述. 根据官方的流程图示如下: 本篇文章中只是想尝试从 ...
- DW网页代码笔记
DW网页代码笔记 1.样式. class 插入类样式 标签技术(html)解决页面的内容样式技术(css)解决页面的外观脚本技术 解决页面动态交互问题<form> ...
- 【hadoop代码笔记】hadoop作业提交之汇总
一.概述 在本篇博文中,试图通过代码了解hadoop job执行的整个流程.即用户提交的mapreduce的jar文件.输入提交到hadoop的集群,并在集群中运行.重点在代码的角度描述整个流程,有些 ...
- 【Hadoop代码笔记】目录
整理09年时候做的Hadoop的代码笔记. 开始. [Hadoop代码笔记]Hadoop作业提交之客户端作业提交 [Hadoop代码笔记]通过JobClient对Jobtracker的调用看详细了解H ...
- <Python Text Processing with NLTK 2.0 Cookbook>代码笔记
如下是<Python Text Processing with NLTK 2.0 Cookbook>一书部分章节的代码笔记. Tokenizing text into sentences ...
- web 常用颜色
1. 推荐链接 RGB颜色值与十六进制颜色码转换工具 Web上16种基本颜色名称 WEB标准颜色 2. 个人常用 除了三原色,还有 #daf1ef#4DBCB0#ccc
- Web安全颜色
Web安全色产生的原因 不同的平台(Mac.PC等)有不同的调色板,不同的浏览器也有自己的调色板.这就意味着对于一幅图,显示在Mac上的Web浏览器中的图像,与它在PC上相同浏览器中显示的效果可能差别 ...
- [学习笔记] SSD代码笔记 + EifficientNet backbone 练习
SSD代码笔记 + EifficientNet backbone 练习 ssd代码完全ok了,然后用最近性能和速度都非常牛的Eifficient Net做backbone设计了自己的TinySSD网络 ...
- 216种Web安全颜色
216种Web安全颜色 全部 JavaScript HTML5 jQuery CSS EXT Ajax Web综合 界面设计 DWR 锁定老帖子 主题:216种Web安全颜色 精华帖 (0) :: ...
随机推荐
- 用installshield2013 将winform程序打包成exe执行程序
前期准备工作 1,一个已经测试通过的winform程序 2,安装好的installshield2013插件 ps:一般VS都没有安装此插件,需要自己去下载 打包步骤 1,新建一个打包程序 ps:如 ...
- 《你不知道的javascript》读书笔记1
概述 放假读完了<你不知道的javascript>上篇,学到了很多东西,记录下来,供以后开发时参考,相信对其他人也有用. js的工作原理 引擎:从头到尾负责整个js的编译和运行.(很大一部 ...
- Swift5 语言指南(八) 控制流
Swift提供了各种控制流程语句.这些包括while多次执行任务的循环; if,guard和switch基于特定条件执行不同代码分支的语句; 和语句,如break和continue对执行流在你的代码转 ...
- process(进程)
进程 指的是执行中程序的一个实例(instance). 新进程由fork() 与 execve() 等系统调用起始,然后执行,直到下达exit()系统调用为止. 操作系统内核里,称为调度器(sched ...
- Shell - 简明Shell入门
本文以示例和注释的方式,对Shell编程的基本知识点进行了总结和回顾,所有脚本均已做了基本的调试和验证. Shell - 简明Shell入门 01 - 第一个脚本 脚本的定义.执行方法以及echo命令 ...
- JavaScript 全屏展示
浏览器都有页面全屏的功能 F11 ,那么如何用JavaScript控制页面全屏呢?MDN上提供的的API , 一个小demo验证一下! <!DOCTYPE html> <html l ...
- Win10手记-取色器ColorPicker的实现
最近个人项目需要用到ColorPicker,但是适用于WinRT和Win10的基本没用,所以只能自己造轮子了. 平台环境 Windows 10 Visual Studio 2015 思路 确定需求后, ...
- Pycharm 连接Linux 远程开发
Pycharm 连接Linux 远程开发 在Liunx上安装python3.6(Ubuntu16) 下载Python-3.6.4.tgz 解压 tar -xzvf Python-3.6.4.tgz 进 ...
- 可能比文档还详细--VueRouter完全指北
可能比文档还详细--VueRouter完全指北 前言 关于标题,应该算不上是标题党,因为内容真的很多很长很全面.主要是在官网的基础上又详细总结,举例了很多东西.确保所有新人都能理解!所以实际上很多东西 ...
- 课程四(Convolutional Neural Networks),第三 周(Object detection) —— 1.Practice questions:Detection algorithms
[解释] tree的两个bounding boxes 都要保留,因为交并比小于0.5:car 0.73保留:pedestrain 0.98保留:motorcycle 0.58保留.一共5个. [解释] ...
