WPF制作带明细的环形图表
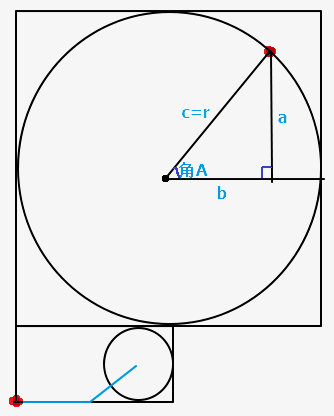
效果
明细用Popup实现的,录gif时,Popup显示不出来,不知道为什么,所以静态图凑合看吧

大体思路
图表使用Arc+Popup实现
图表分为两部分,一是环形部分,一是标注的明细部分.
环形部分使用Arc图形表示.需要注意这个Arc是Blend里的图形.用Blend建项目的话可以直接用,使用VS建项目需要添加引用 Microsoft.Expression.Drawing 在引用管理器=>程序集=>扩展 下(前提是已经安装了Blend)
明细部分使用Popup控件,IsOpen属性绑定到Arc的IsMouseOver,也就是鼠标进入圆弧的时候,Popup就打开显示.
Popup内部一个椭圆控件当作背景,一个文字显示,一个折线虚线化当作指针
然后就是把Popup定位到对应圆弧合适的位置去显示(这里取的是圆弧的中间)
比较抱歉的是样式比较丑陋,忽略吧,重点看定位.
圆弧部分
Arc有两个重要的属性:StartAngle起始角度和EndAngle终结角度.这两个属性决定了圆弧占所在圆环的比例.
每一个数据项就对应一个圆弧,把所有圆弧都放到一个容器里,首尾相连
数据项的总和为100,那么所有圆弧也就组成一个完整的圆环.
Popup明细部分
明细部分分为四种,见图

椭圆
从图可知,作为背景的椭圆分为两种情况,小于180度,椭圆靠容器的右边对齐,大于180度,靠容器的左边对齐
也就是代码的这部分:
Ellipse ell = new Ellipse() { Fill = brush };
//中间点角度小于180 明细靠右显示 否则靠左显示
Grid detailGrid = new Grid() { Width = _popupHeight, HorizontalAlignment = HorizontalAlignment.Right };
if (middleAngle > )
{
detailGrid.HorizontalAlignment = HorizontalAlignment.Left;
}
折线
折线是分为四种,每一个角度区间都对应一种
private Polyline GetPopupPolyline(double middleAngle)
{
Polyline pLine = new Polyline() { Stroke = new SolidColorBrush(Color.FromRgb(, , )), StrokeDashArray = new DoubleCollection(new double[] { , }) };
double x1 = , y1 = ;
double x2 = , y2 = ;
double x3 = , y3 = ;
if (middleAngle > && middleAngle <= )
{
x1 = ; y1 = _popupHeight;
x2 = _popupWidth / ; y2 = _popupHeight;
x3 = _popupWidth * / ; y3 = _popupHeight / ;
}
if (middleAngle > && middleAngle <= )
{
x1 = ; y1 = ;
x2 = _popupWidth / ; y2 = ;
x3 = _popupWidth * / ; y3 = _popupHeight / ;
}
if (middleAngle > && middleAngle <= )
{
x1 = _popupWidth; y1 = ;
x2 = _popupWidth / ; y2 = ;
x3 = _popupWidth / ; y3 = _popupHeight / ;
}
if (middleAngle > && middleAngle <= )
{
x1 = _popupWidth; y1 = _popupHeight;
x2 = _popupWidth / ; y2 = _popupHeight;
x3 = _popupWidth / ; y3 = _popupHeight / ;
}
pLine.Points.Add(new Point(x1, y1));
pLine.Points.Add(new Point(x2, y2));
pLine.Points.Add(new Point(x3, y3));
return pLine;
}
Popup的定位
首先以0-90度为例,说明一些基本的东西,见图

首先Popup默认的位置,都是在它容器的左下方的,Popup的左上角和容器的左下角重合.
现在要做的是Popup标记为红点的位置,和圆环上标记为红点的位置重合.
先来回顾一下小时候学过的公式:
1.直角三角形 a=r*sinA
2.勾股定理 c^2=a^2+b^2 b=Sqrt(c^2-a^2)
上图的直角三角形,角A的对边为a,临边为b,斜边为c.显然c边于圆的半径r相等.注意:因为圆弧是有厚度的,所以取r的时候要减去二分之一的圆弧厚度.
角A是可以通过90度减去圆弧的对应的角度求出来的,也就是sinA的值已知了,那么就可以求出a和b的长度,然后就可以去移动Popup了
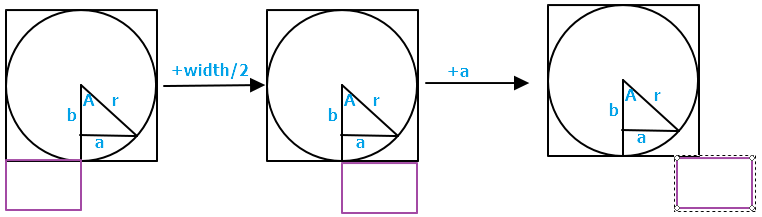
一.0-90度
X轴:1.向右移动二分之一个容器的width 2.向右移动一个b的距离

Y轴:1.向上移动二分之一个容器的height 2.向上移动一个Popup的height 3.向上移动一个a的距离

二.90-180度
X轴:1.向右移动二分之一个容器的width 2.向右移动一个a的距离

Y轴:1.上移二分之一个圆弧的Thickness,以保证标记的起点在圆弧的中央 2.上移一个(r-b)的距离

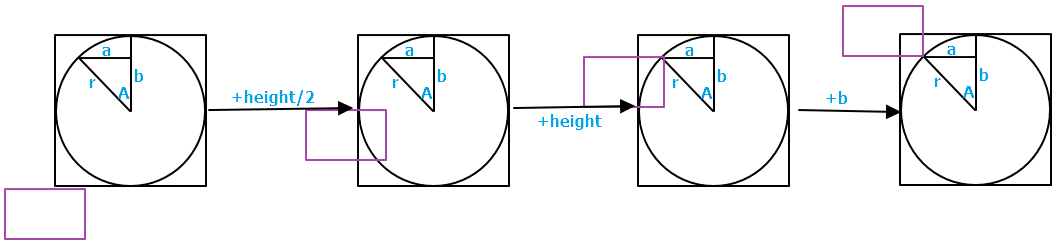
三.180-270度
X轴:1.向左移动一个b的距离

Y轴:1.上移二分之一个圆弧的Thickness,以保证标记的起点在圆弧的中央 2.上移一个(r-a)的距离

四.270-360度
X轴:1.向左移动一个a的距离

Y轴:1.向上移动二分之一个容器的height 2.向上移动一个Popup的height 3.向上移动一个b的距离

代码部分
private Popup GetPopup(double middleAngle)
{
/*
* 生成popup
* 设置popup的offset 让标记线的起点 对应到圆弧的中间点
*/
Popup popup = new Popup() { Width = _popupWidth, Height = _popupHeight, AllowsTransparency = true, IsHitTestVisible = false };
//直角三角形 a=r*sinA 勾股定理 c^2=a^2+b^2 b=Sqrt(c^2-a^2)
double r = _chartSize / - _arcThickness / ;
double offsetX = , offsetY = ;
if (middleAngle > && middleAngle <= )
{
double sinA = Math.Sin(Math.PI * ( - middleAngle) / );
double a = r * sinA;
double c = r;
double b = Math.Sqrt(c * c - a * a);
offsetX = _chartSize / + b;
offsetY = -(_chartSize / + _popupHeight + a);
}
if (middleAngle > && middleAngle <= )
{
double sinA = Math.Sin(Math.PI * ( - middleAngle) / );
double a = r * sinA;
double c = r;
double b = Math.Sqrt(c * c - a * a);
offsetX = _chartSize / + a;
offsetY = -(_arcThickness / + (r - b));
}
if (middleAngle > && middleAngle <= )
{
double sinA = Math.Sin(Math.PI * ( - middleAngle) / );
double a = r * sinA;
double c = r;
double b = Math.Sqrt(c * c - a * a);
offsetX = -_popupWidth + (r - b) + _arcThickness / ;
offsetY = -(_arcThickness / + (r - a));
}
if (middleAngle > && middleAngle <= )
{
double sinA = Math.Sin(Math.PI * ( - middleAngle) / );
double a = r * sinA;
double c = r;
double b = Math.Sqrt(c * c - a * a);
offsetX = -_popupWidth + (r - a) + _arcThickness / ;
offsetY = -(_chartSize / + _popupHeight + b);
}
popup.HorizontalOffset = offsetX;
popup.VerticalOffset = offsetY; return popup;
}
差不多主要的就是这些了.到这.画图有点累.
源码下载:ArcChart.zip
2017-07-13更新:
昨天刚发了博客,今天就发现了bug,真尴尬.180-270度和270-360度的算法有问题,由于例子选用尺寸的问题,早时没有发现.
正确的算法:
180-270度:
X轴:1.向左移动一个Popup的Width 2.向右移动一个(r-b)的距离 3.向右移动二分之一个ArcThickness的距离
Y轴不变
270-360度:
X轴:1.向左移动一个Popup的Width 2.向右移动一个(r-a)的距离 3.向右移动二分之一个ArcThickness的距离
Y轴不变
源码已更新,欢迎重新下载
WPF制作带明细的环形图表的更多相关文章
- WPF制作带明细的环形图标
效果 明细用Popup实现的,录gif时,Popup显示不出来,不知道为什么,所以静态图凑合看吧 大体思路 图表使用Arc+Popup实现 图表分为两部分,一是环形部分,一是标注的明细部分. 环形部分 ...
- WPF原生环形图表
原文:WPF原生环形图表 版权声明:欢迎转载.转载请注明出处,谢谢 https://blog.csdn.net/wzcool273509239/article/details/56480963 主要利 ...
- WPF中制作带中国农历的万年历
原文:WPF中制作带中国农历的万年历 本例应用.net 2.0中的ChineseLunisolarCalendar类,制作出带中国农历的万年历. 先看看效果图片(已缩小,原始图片为:http://p ...
- 在线报表设计实战系列 – 制作多Y轴组合图表(8)
葡萄城报表是一套强大的报表开发和系统搭建工具,既能与您开发的报表软件项目紧密集成,也可独立部署运行,支持多数据源,具有无编码.灵活.稳定等特性,可以帮您快速搭建专业的报表软件系统,实现各类报表的设计. ...
- WPF 自带Datagrid编辑后无法更新数据源的问题
原文 WPF 自带Datagrid编辑后无法更新数据源的问题 解决办法: 在列的绑定属性里加上UpdateSourceTrigger,示例XAML如下 <DataGrid Grid.Row=& ...
- WPF制作的小型笔记本
WPF制作的小型笔记本-仿有道云笔记 楼主所在的公司不允许下载外部资源, 不允许私自安装应用程序, 平时记录东西都是用记事本,时间久了很难找到以前记的东西. 平时在家都用有道笔记, 因此就模仿着做了一 ...
- WPF制作表示透明区域的马赛克画刷
最近在用WPF制作一款软件,需要像ps一样表示透明区域,于是制作了一个马赛克背景的style.实现比较简单,那么过程和思路就不表了,直接上代码 <DrawingBrush TileMode=&q ...
- WPF制作的小时钟
原文:WPF制作的小时钟 周末无事, 看到WEB QQ上的小时钟挺可爱的, 于是寻思着用WPF模仿着做一个. 先看下WEB QQ的图: 打开VS, 开始动工. 建立好项目后, 面对一个空荡荡的页面, ...
- [Swift通天遁地]三、手势与图表-(13)制作美观简介的滚动图表:折线图表、面积图表、柱形图表、散点图表
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
随机推荐
- php处理手机号中间的四位为星号****
在显示用户列表的场景中,一般用到手机号的显示时都需要对手机号进行处理,一般是把中间的四位换成星号****,我本人用php处理的思路是进行替换,用****替换手机号的中间四位 代码如下: $all_lo ...
- 【PAT】1083 是否存在相等的差(20 分)
//这题不是我耍流氓,实在太简单,只能直接贴代码了,凑个数 #include<stdio.h> int aaa[10005]={0}; int main(){ int N;scanf(&q ...
- 自己动手写waf指纹识别
import requests import re def target_url(scan_url): xssstring = '<script>alert(1)</script&g ...
- if 嵌套if 的先后顺序的区别 (自测)
# 验证 verify very good! # username = input("请输入用户名").capitalize()# password = input("请 ...
- Python 如何删除列表中的空值
今天在获取android性能CPU测试数据时,发现这么一个问题: # -*- coding:utf-8 -*- import os import time cpuInfo = os.popen(r'a ...
- 用智能TFT液晶模块这种串口屏做产品界面设计太简单了,大大的节省了开发时间
随着科技的发展,TFT液晶显示屏在我们日常中可以随处可见. 工业设备上的显示也逐渐由段式显示.黑白显示转向彩色的TFT液晶显示屏. 普通的TFT液晶显示屏由于开发起来比较麻烦, 需要嵌入式工程时写程序 ...
- vue中使用baidushare分享到微信无法显示bug解决方案
最近vue单页面项目中有个页面分享的功能需求,按以往经验,选择了百度开源的baidushare.js 经过一天的挣扎,终于弄清楚了分享到微信后无法显示的原因. 对比分析: 以往成功使用:另写了一个专门 ...
- 【洛谷】【搜索(dfs)】P3956 棋盘
题目传送门:戳 题目描述: 有一个 \(m * m\) 的棋盘,棋盘上每一个格子可能是红色.黄色或没有任何颜色的.你现在要从棋盘的最左上角走到棋盘的最右下角. 任何一个时刻,你所站在的位置必须是有颜色 ...
- 为什么签名前要加"\x19Ethereum Signed Message:\n"
在以太坊中,可以找到关于上述破损的解释例子.以太坊有两种消息,交易
- oracle 查询分区表的最大分区以及分区字段的最大值
select 'select max(' || column_name || ') from ' || owner || '.' || name || ';' from DBA_PART_KEY_C ...
