使用IntelliJ IDEA开发SpringMVC网站(二)框架配置
原文:使用IntelliJ IDEA开发SpringMVC网站(二)框架配置
讲解如何配置SpringMVC框架xml,以及如何在Tomcat中运行
转载请注明出处:Gaussic(一个致力于AI研究却不得不兼顾项目的研究生)。
注:此文承接上一文:使用IntelliJ IDEA开发SpringMVC网站(一)开发环境
访问GitHub下载最新源码:https://github.com/gaussic/SpringMVCDemo
文章已针对IDEA 15做了一定的更新,部分更新较为重要,请重新阅读文章并下载最新源码。
五、SpringMVC框架配置
进行完上面的配置,那就说明现在基本的开发环境已经搭建好了,现在要开始进行SpringMVC的网站开发。
1、web.xml配置
打开src\main\webapp\WEB-INF\下的web.xml文件,稍微更新一下web.xml的版本,可以支持更高级的一些语法,如下:
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
- version="3.1">
- <display-name>SpringMVCDemo Web Application</display-name>
- </web-app>
在<web-app>中加入一个servlet:
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
- version="3.1">
- <display-name>SpringMVCDemo Web Application</display-name>
- <servlet>
- <servlet-name>mvc-dispatcher</servlet-name>
- <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
- <load-on-startup>1</load-on-startup>
- </servlet>
- <servlet-mapping>
- <servlet-name>mvc-dispatcher</servlet-name>
- <url-pattern>/</url-pattern>
- </servlet-mapping>
- </web-app>
该servlet名为mvc-dispatcher(名称可修改),用于拦截请求(url-pattern为 / ,说明拦截所有请求),并交由Spring MVC的后台控制器来处理。这一项配置是必须的。
为了能够处理中文的post请求,再配置一个encodingFilter,以避免post请求中文出现乱码情况:
- <filter>
- <filter-name>encodingFilter</filter-name>
- <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
- <init-param>
- <param-name>encoding</param-name>
- <param-value>UTF-8</param-value>
- </init-param>
- <init-param>
- <param-name>forceEncoding</param-name>
- <param-value>true</param-value>
- </init-param>
- </filter>
- <filter-mapping>
- <filter-name>encodingFilter</filter-name>
- <url-pattern>/*</url-pattern>
- </filter-mapping>
至此,web.xml配置完毕。
2、xxx-servlet.xml配置
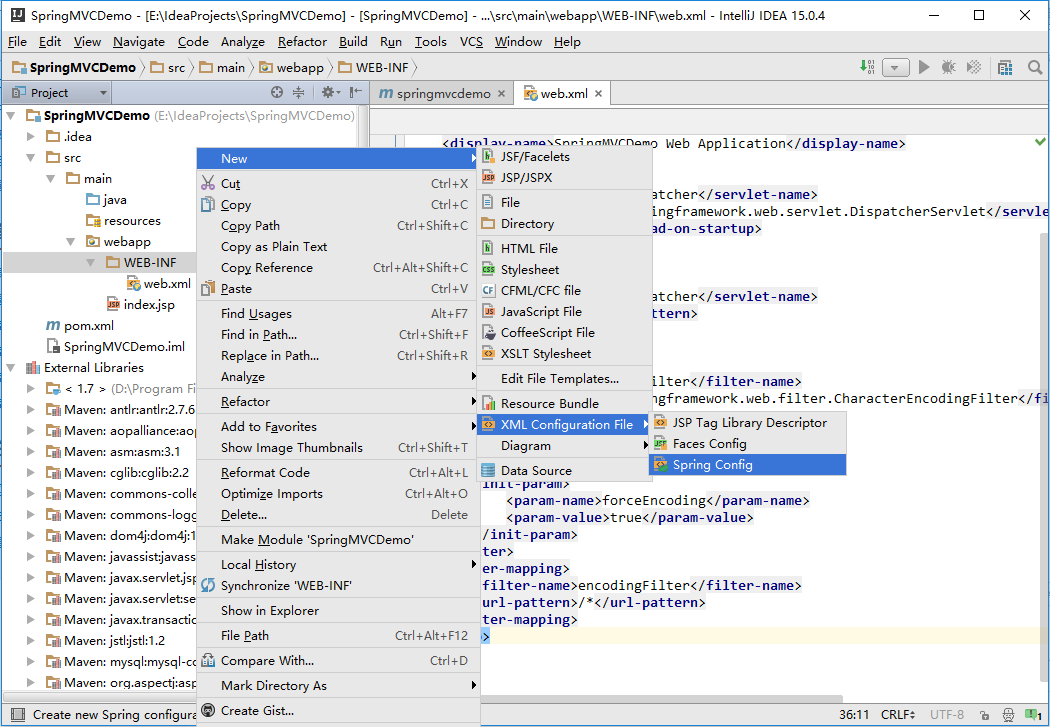
在配置完web.xml后,需在web.xml同级目录下新建 mvc-dispatcher-servlet.xml(-servlet前面是在servlet里面定义的servlet名):


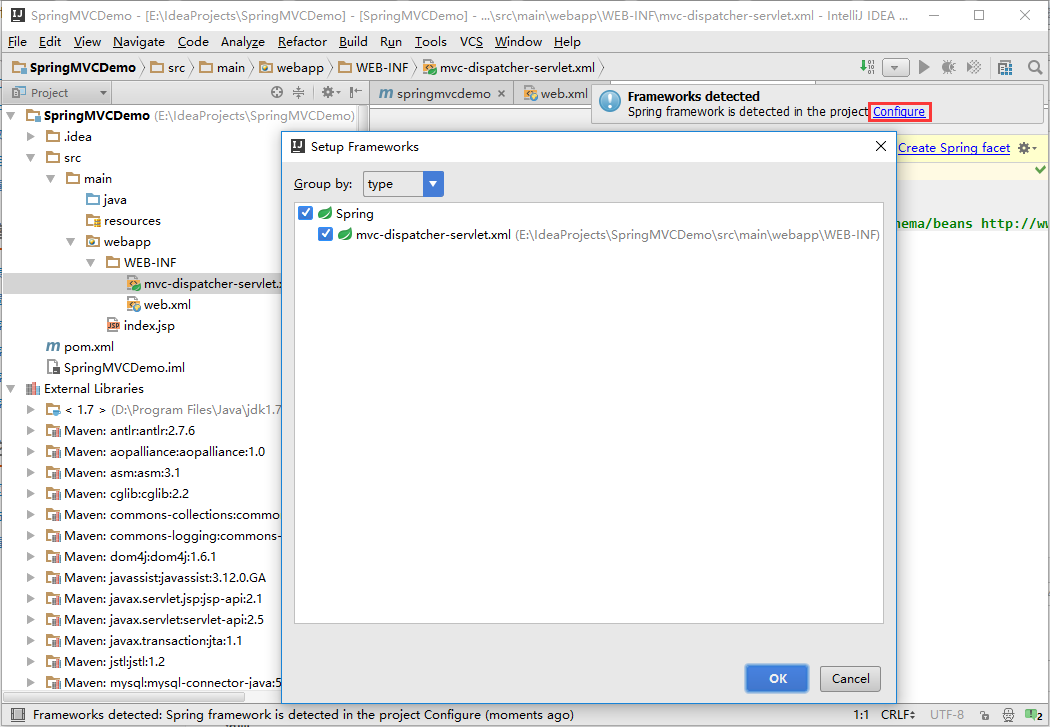
新建该xml文件后,点击右上角的configure,出现 Setup Frameworks界面,点击OK,这样,IntelliJ IDEA就识别了SpringMVC的配置文件:

mvc-dispatcher-servlet.xml文件如下:
- <?xml version="1.0" encoding="UTF-8"?>
- <beans xmlns="http://www.springframework.org/schema/beans"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd">
- </beans>
MVC框架有model、view、controller三部分组成。model一般为一些基本的Java Bean,view用于进行相应的页面显示,controller用于处理网站的请求。
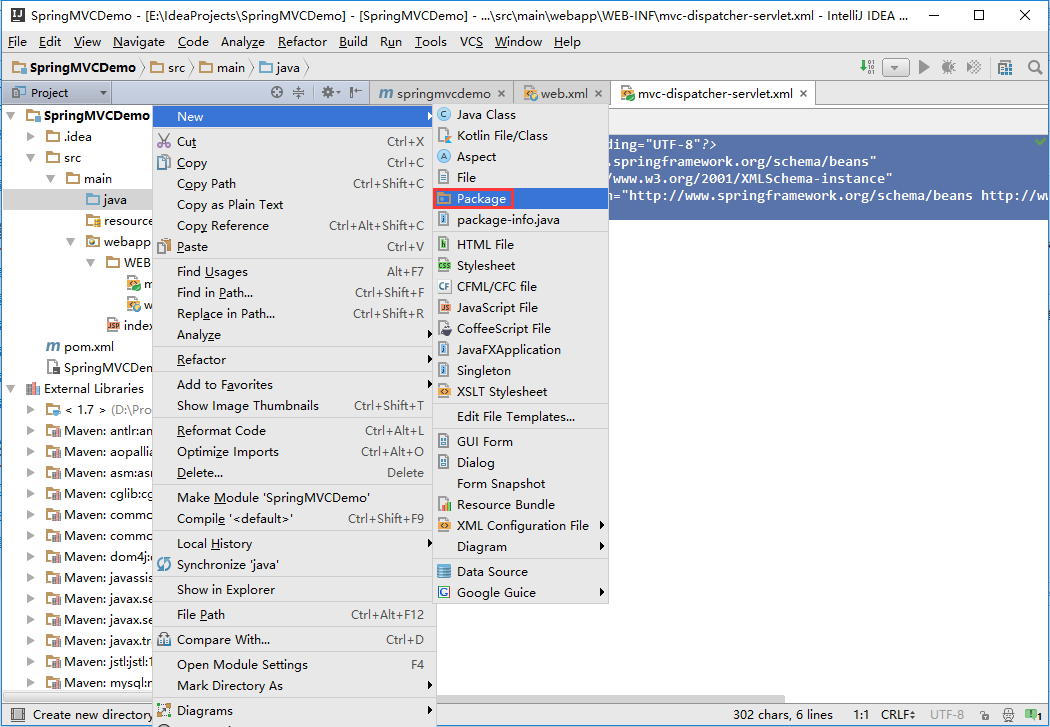
在src\main\java中新建一个用于保存controller的package:


在controller包中新建java类MainController(名称并不固定,可任意取),并修改如下:


- package com.gaussic.controller;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RequestMethod;
- /**
- * Created by dzkan on 2016/3/8.
- */
- @Controller
- public class MainController {
- @RequestMapping(value = "/", method = RequestMethod.GET)
- public String index() {
- return "index";
- }
- }

(1)@Controller注解:采用注解的方式,可以明确地定义该类为处理请求的Controller类;
(2)@RequestMapping()注解:用于定义一个请求映射,value为请求的url,值为 / 说明,该请求首页请求,method用以指定该请求类型,一般为get和post;
(3)return "index":处理完该请求后返回的页面,此请求返回 index.jsp页面。
回到mvc-dispatcher-servlet.xml,进行相关配置。首先加入component-scan标签,指明controller所在的包,并扫描其中的注解(最好不要复制,输入时按IDEA会在beans xmlns中添加相关内容):
- <?xml version="1.0" encoding="UTF-8"?>
- <beans xmlns="http://www.springframework.org/schema/beans"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xmlns:context="http://www.springframework.org/schema/context"
- xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
- <!--指明 controller 所在包,并扫描其中的注解-->
- <context:component-scan base-package="com.gaussic.controller"/>
- </beans>
再进行js、image、css等静态资源访问的相关配置,这样,SpringMVC才能访问网站内的静态资源:
- <!-- 静态资源(js、image等)的访问 -->
- <mvc:default-servlet-handler/>
再开启springmvc注解模式,由于我们利用注解方法来进行相关定义,可以省去很多的配置:
- <!-- 开启注解 -->
- <mvc:annotation-driven/>
再进行视图解析器的相关配置:
- <!--ViewResolver 视图解析器-->
- <!--用于支持Servlet、JSP视图解析-->
- <bean id="jspViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
- <property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/>
- <property name="prefix" value="/WEB-INF/pages/"/>
- <property name="suffix" value=".jsp"/>
- </bean>
关于controller如何找到视图文件,这里需要详细的说明。在 controller 的一个方法中,返回的字符串定义了所需访问的jsp的名字(如上面的index)。在jspViewResolver中,有两个属性,一个是prefix,定义了所需访问的文件路径前缀,另一是suffix,表示要访问的文件的后缀,这里为 .jsp。那么,如果返回字符串是 xxx ,SpringMVC就会找到 /WEB-INF/pages/xxx.jsp 文件。
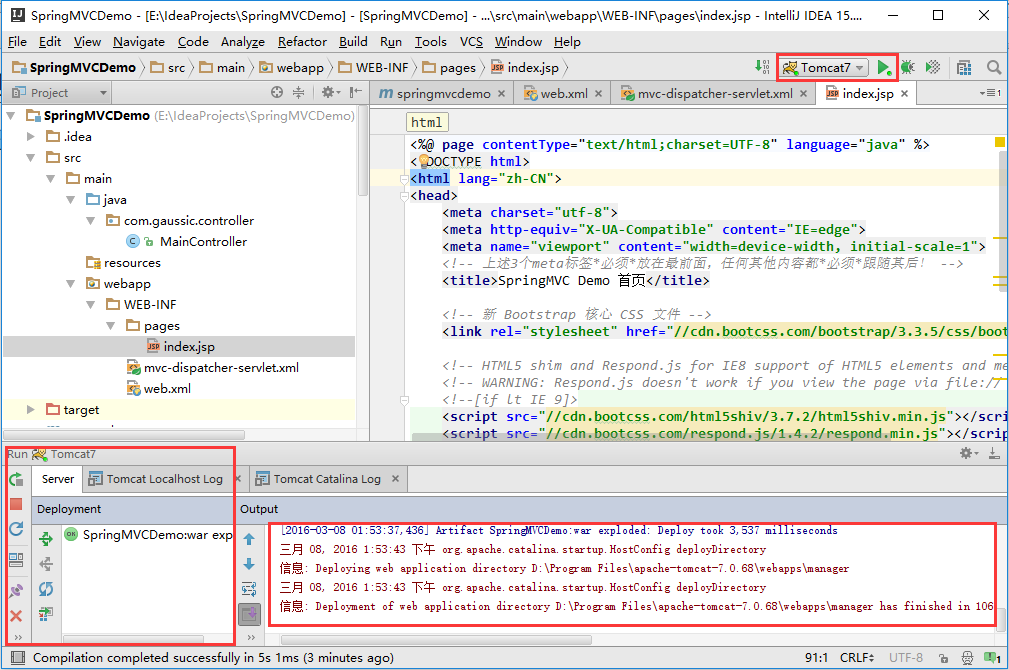
完成以上配置后,mvc-dispatcher-servlet.xml文件如下图所示:
- <?xml version="1.0" encoding="UTF-8"?>
- <beans xmlns="http://www.springframework.org/schema/beans"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xmlns:context="http://www.springframework.org/schema/context"
- xmlns:mvc="http://www.springframework.org/schema/mvc"
- xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
- <!--指明 controller 所在包,并扫描其中的注解-->
- <context:component-scan base-package="com.gaussic.controller"/>
- <!-- 静态资源(js、image等)的访问 -->
- <mvc:default-servlet-handler/>
- <!-- 开启注解 -->
- <mvc:annotation-driven/>
- <!--ViewResolver 视图解析器-->
- <!--用于支持Servlet、JSP视图解析-->
- <bean id="jspViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
- <property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/>
- <property name="prefix" value="/WEB-INF/pages/"/>
- <property name="suffix" value=".jsp"/>
- </bean>
- </beans>
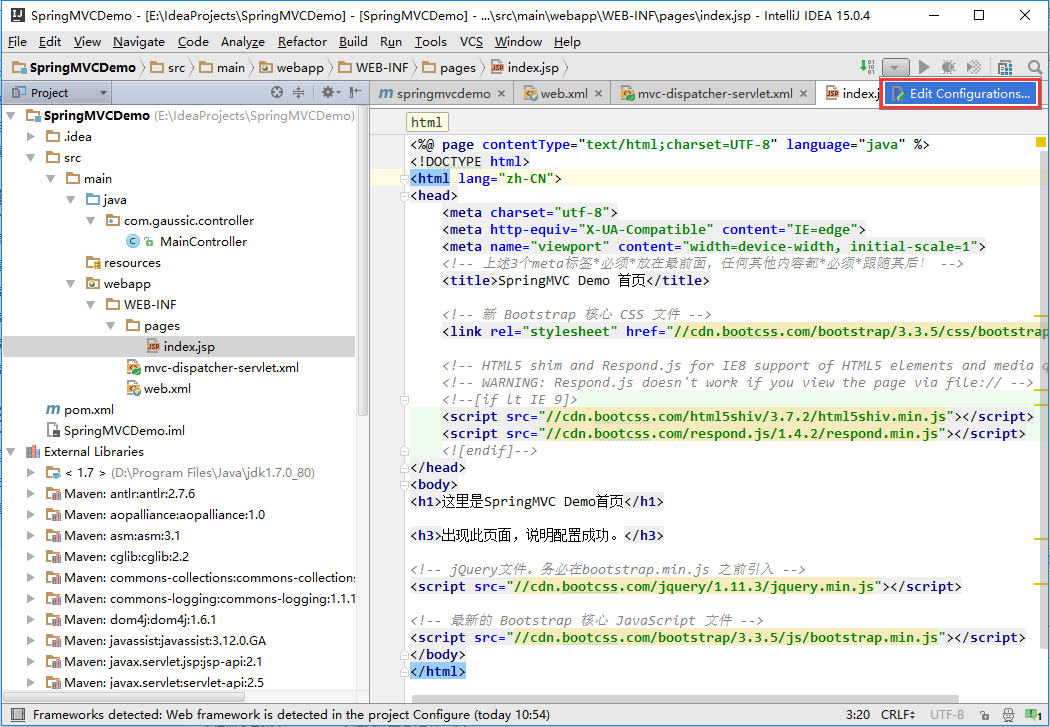
我们删除 webapp 目录下的 index.jsp 文件,在WEB-INF目录下新建文件夹pages,再在pages目录下新建 index.jsp,并修改为如下所示:
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
- <title>SpringMVC Demo 首页</title>
- <!-- 新 Bootstrap 核心 CSS 文件 -->
- <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
- <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
- <!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
- <!--[if lt IE 9]>
- <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
- <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
- <![endif]-->
- </head>
- <body>
- <h1>这里是SpringMVC Demo首页</h1>
- <h3>出现此页面,说明配置成功。</h3>
- <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
- <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
- <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
- <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
- </body>
- </html>

这里使用了Bootstrap的CDN加速服务,如果要使用本地的Bootstrap,请前往Bootstrap官网下载,并放在 webapp 目录下,然后引入到 index.jsp 中,这里不做详细介绍。
现在,需要配置 Tomcat 来运行该项目。点击界面右上角的向下箭头,选择 Edit Configurations:

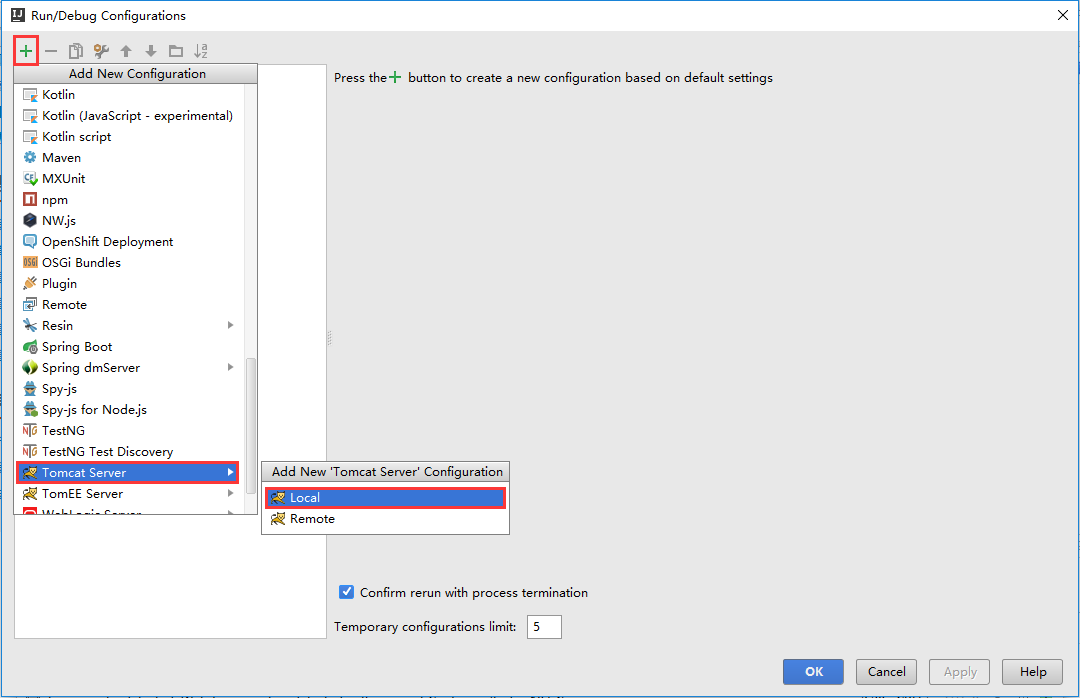
点击左上角的”+“号,选择Tomcat Server,(如果没有请选择最下方的33 items more,找到Tomcat Server),再选择Local:

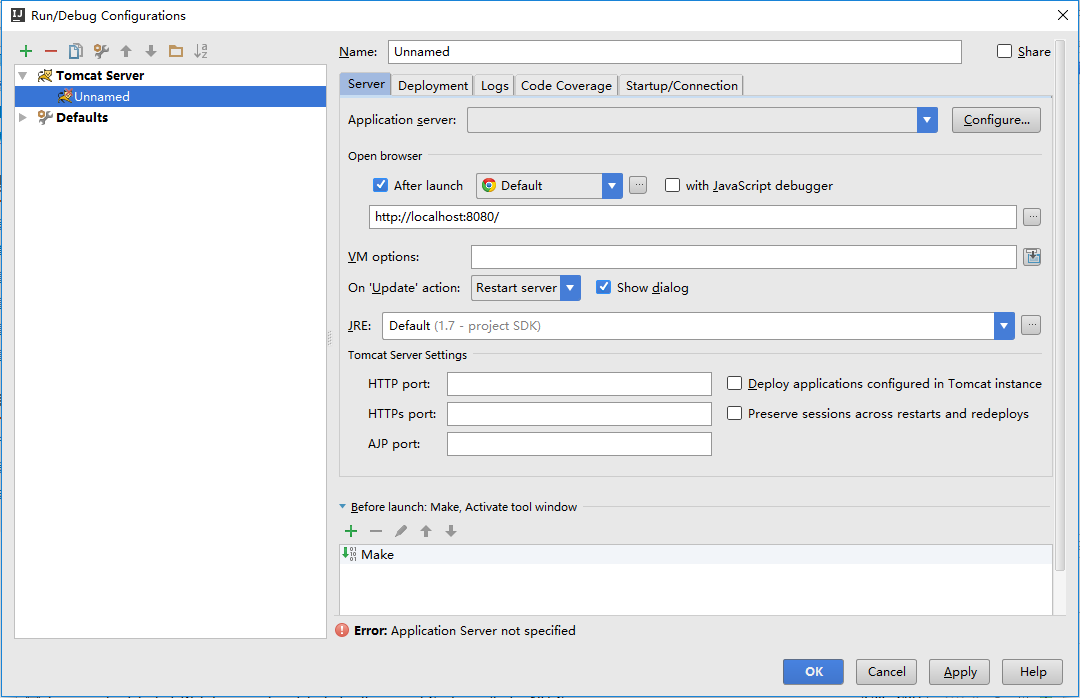
进入如下界面:

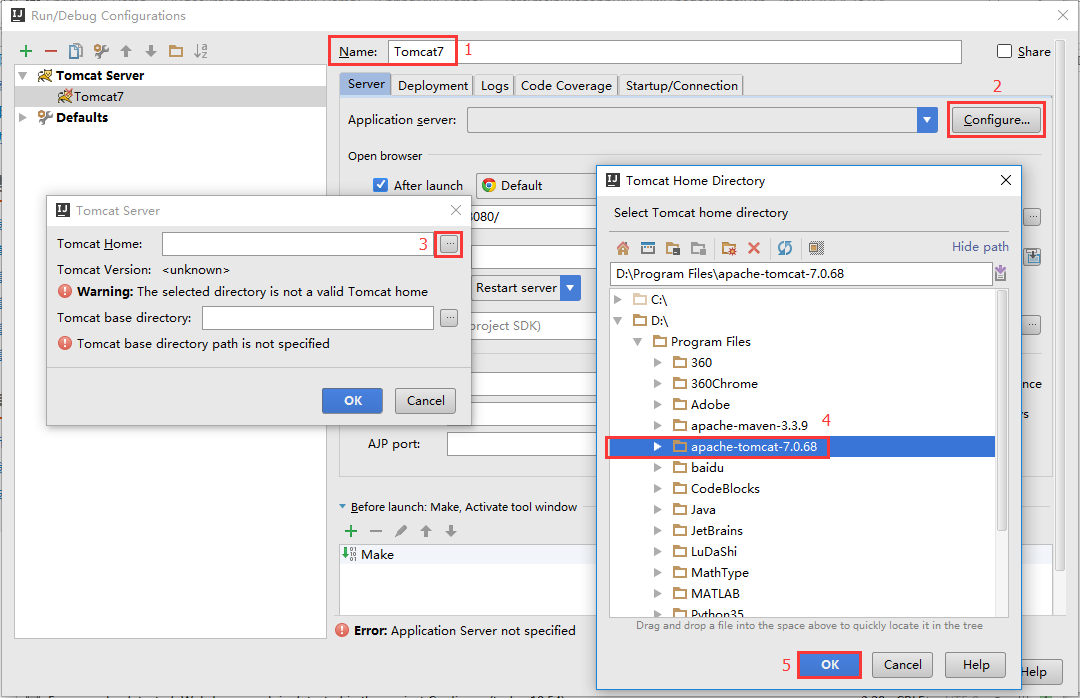
点击 Application server 右边的 Configure,导入Tomcat 目录:

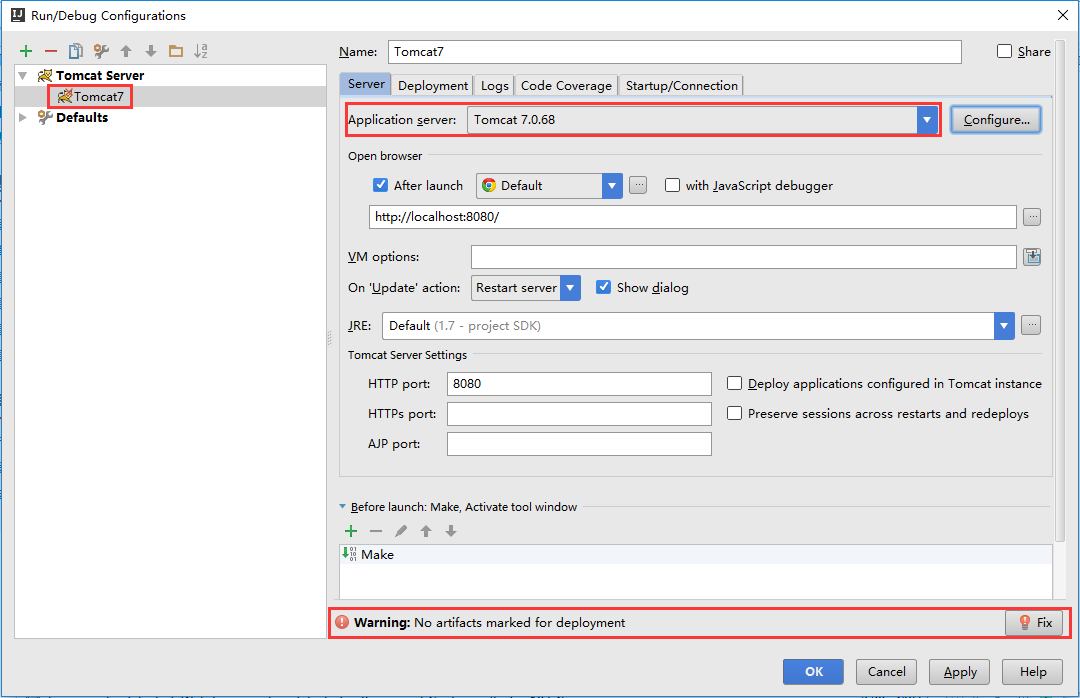
在配置好tomcat的路径后,如下图所示,发现依然存在警告,且左方的Tomcat7图标上有一个错误标记,说明还没有配置完全:

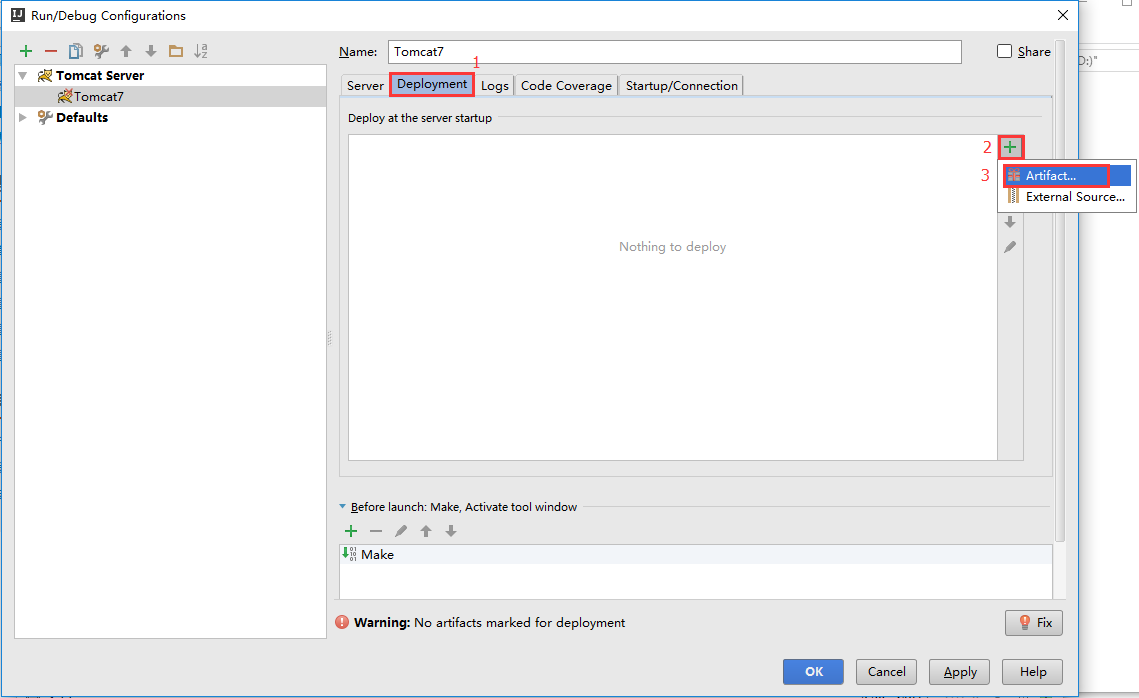
我们还需要将项目部署到 Tomcat 服务器中。点击 Deployment,再点击右边的”+“号,添加一个Artifact:

选择第二个:war exploded,点击OK,这样,该项目就已经部署到了tomcat中:

再点击OK,整个Tomcat配置结束:

点击界面右上角的红框中的绿色箭头,就可以启动 Tomcat 了,其控制台输出将在 IDEA 下方显示

启动后,浏览器将自动弹出项目首页:

这样,说明配置完成。这里总结一下其相关机制:首先,浏览器访问 localhost:8080,后台controller拦截该请求,进行相应的处理(此处无),在跳转到视图 index.jsp进行显示。此后,将会进行详细的介绍。
转载请注明出处:Gaussic(一个致力于AI研究却不得不兼顾项目的研究生)。
使用IntelliJ IDEA开发SpringMVC网站(二)框架配置的更多相关文章
- 利用maven开发springMVC项目(二)——框架配置
申明:主要内容来源于大神博客(使用IntelliJ IDEA开发SpringMVC网站(二)框架配置),我只是用eclipse自己练习使用,记录下来也只是为了学习使用,没有任何的商业用途,侵权必删. ...
- 使用IntelliJ IDEA开发SpringMVC网站的学习
最近开始了“使用IntelliJ IDEA开发SpringMVC网站”的学习,有幸看到一份非常完善的学习资料,笔者非常用心的详细注释了一份关于博客的开发过程和细节,并且在评论中回复大家提出的问题,非常 ...
- 使用IntelliJ IDEA开发SpringMVC网站(五)博客文章管理
原文:使用IntelliJ IDEA开发SpringMVC网站(五)博客文章管理 摘要 通过对博客文章的管理,实现外键操作. 目录[-] 八.博客文章管理 1.查看文章 2.添加博客 3 ...
- 使用IntelliJ IDEA开发SpringMVC网站(四)用户管理
原文:使用IntelliJ IDEA开发SpringMVC网站(四)用户管理 摘要 通过对用户表的管理,更加深入地讲解SpringMVC的操作. 目录[-] 文章已针对IDEA 15做了一定的更新,部 ...
- 使用IntelliJ IDEA开发SpringMVC网站(三)数据库配置
原文:使用IntelliJ IDEA开发SpringMVC网站(三)数据库配置 摘要 讲解在IntelliJ IDEA中,如何进行Mysql数据库的配置 目录[-] 文章已针对IDEA 15做了一定的 ...
- 使用IntelliJ IDEA开发SpringMVC网站(一)开发环境
使用IntelliJ IDEA开发SpringMVC网站(一)开发环境 摘要: 主要讲解初期的开发环境搭建,Maven的简单教学. 访问GitHub下载最新源码:https://github.com/ ...
- 使用IntelliJ IDEA开发SpringMVC网站(二)开发环境
访问GitHub下载最新源码:https://github.com/gaussic/SpringMVCDemo 文章已针对IDEA 2016做了一定的更新,部分更新较为重要,请重新阅读文章并下载最新源 ...
- 使用IntelliJ IDEA开发SpringMVC网站
连接:https://my.oschina.net/gaussik/blog/385697
- IntelliJ IDEA 开发swing(二)
原文:idea开发swing(二) 闲话少说,书接idea开发swing(一). 程序编译完成后,需要打包发布,如果有fat_jar的同学可以通过该插件打包,这里是使用ant来打包,步骤如下: 一.编 ...
随机推荐
- 洗礼灵魂,修炼python(28)--异常处理(2)—>运用异常
你可能会想,卧槽这标题取的,前面不是说异常就是报错吗?异常还能运用? 是的,异常确实可以运用,可以刻意制造异常,在出现异常时捕获异常并对异常处理,所以进入本篇博文的话题—异常处理 异常处理: 异常处理 ...
- sql server全文索引使用中的小坑 (转载)
一.业务场景 我们在实际生产环境中遇到了这样一种需求,即需要检索一个父子关系的子树数据 估计大家也遇到过类似的场景,最典型的就是省市数据,其中path字段是按层级关系生成的行政区路径: 如果我们已知某 ...
- webAPi OData的使用
一.OData介绍 开放数据协议(Open Data Protocol,缩写OData)是一种描述如何创建和访问Restful服务的OASIS标准. 二.OData 在asp.net mvc中的用法 ...
- 第七章 鼠标(CHECKER4)
/*--------------------------------------------- CHECKER4.C -- Mouse Hit-Test Demo Program No.4 (c) C ...
- Go语言学习笔记(一)Let's 干吧
加 Golang学习 QQ群共同学习进步成家立业工作 ^-^ 群号:96933959 简介 Go是Google开发的一种 静态强类型.编译型,并发型,并具有垃圾回收功能的编程语言.为了方便搜索 ...
- Windows编程的本质
既然Windows API编程是与Windows操作系统进行交互,所以就必须对Windows操作系统如何运行应用程序的原理搞清楚. 1.保护模式 操作系统是依附于cpu硬件的,所以操作系统所具备的功能 ...
- ArcGIS栅格影像怎么从WGS84地理坐标转成Xian80投影坐标
事情是这样的,我下载了一个WGS84坐标系的影像图,需要加载到Xian80投影坐标系下,所以需要对影像图进行坐标系的转换 1.因为涉及到两个参考椭球的问题,首先需要计算七参数,如何计算七参数,请参考我 ...
- ethereum/EIPs-607 Hardfork Meta: Spurious Dragon硬分叉相关
eip title author type status created requires 607 Hardfork Meta: Spurious Dragon Alex Beregszaszi Me ...
- python 3.6练习题(仿购物车)
opop = [ ('Iphone', 9800), ('Bike', 800), ('Mac Pro', 12000), #定义商品列表 ('Pyhon book', 120), ('Telas', ...
- ubuntu 系统查看opencv 的版本
有很多的时候 ,我们想知道自己的电脑里面安装的opencv版本是多少 在终端中运行下面的命令. pkg-config --modversion opencv 为什么要知道自己电脑的opencv 版本, ...
