HTML和CSS经典布局6
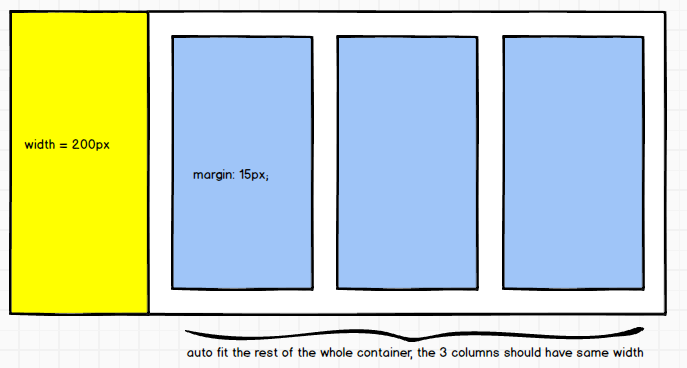
如下图:

需求:
1. 如图
2. 可以从任意div标签开始。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style>
#content {
overflow: hidden;
}
.column-left {
float: left;
width: 200px;
min-height: 500px;
}
.column-right {
margin-left: 220px;
min-height: 500px;
}
.columns3 {
overflow: hidden;
}
.columns3 > div {
width: 33.33333%;
float: left;
}
.columns3 .column-content {
margin-right: 20px;
min-height: 300px;
background-color: greenyellow;
}
</style>
</head>
<body>
<div id="header" style="height: 50px; background: blue;"> </div>
<div id="content">
<div class="column-left" style="background-color: yellow;"> </div>
<div class="column-right">
<div class="columns3">
<div>
<div class="column-content"></div>
</div>
<div>
<div class="column-content"></div>
</div>
<div>
<div class="column-content"></div>
</div>
</div>
</div>
</div>
</body>
</html>
HTML和CSS经典布局6的更多相关文章
- css经典布局——头尾固定高度中间高度自适应布局
转载:穆乙 http://www.cnblogs.com/pigtail/ 相信做过后台管理界面的同学,都非常清楚这个布局.最直观的方式是框架这个我不想多写费话,因为我们的重心不在这里.如果有不了解的 ...
- css经典布局之左侧固定大小右侧自动适应
最近学习了一种经典布局,固定左侧或右侧的宽度,另一侧自适应宽度,此种布局挺常用,尤其是像后台,大部分都是采用这种结构,还比如像订餐类的APP,进入商家的时候,会出现一堆饭的列表,左侧是饭的分类,右侧是 ...
- 只要一行代码,实现五种 CSS 经典布局
常用的页面布局,其实就那么几个.下面我会介绍5个经典布局,只要掌握了它们,就能应对绝大多数常规页面. 这几个布局都是自适应的,自动适配桌面设备和移动设备.代码实现很简单,核心代码只有一行,有很大的学习 ...
- css经典布局学习
. 布局 布局是css的重头戏,每个系统的布局都有其各自的特点.无好无坏,肯定是各有优缺点,不妨拿出几个比较典型的例子来一起分析一下.例如: 经典三列布局 Bootstrap栅格布局 百度首页布局 微 ...
- CSS经典布局-圣杯布局、双飞翼布局
圣杯布局的来历是2006年发在a list part上的这篇文章:In Search of the Holy Grail · An A List Apart Article圣杯是西方表达“渴求之物&q ...
- css经典布局—Sticky footers布局
参考:http://www.w3cplus.com/CSS3/css-secrets/sticky-footers.html 效果:将footer固定到底部.文章内容不足满屏时 footer在底部,超 ...
- css经典布局之双飞翼
经典的两个布局方式有圣杯布局和双飞翼布局,圣杯布局主要用在国外,双飞翼布局是淘宝的UED团队开发的,优化了圣杯布局. 主要解决页面分不同列显示的问题, 一般只做页面的时候,我们分三部分,左边, ...
- CSS经典布局之弹性布局
当我们在浏览浏览器的时候,经常会放大/缩小浏览器的显示比例,或者在不同的设备上.所处的分辨率也不尽同样. 因此.我们须要学习一个新的知识:弹性盒模型. 弹性盒模型 实现项目对齐,方向,排序(即使项目大 ...
- css经典布局—stick footer布局
html部分 <div id="wrap"> <div id="main" class="clearfix"> &l ...
- CSS经典布局——圣杯布局与双飞翼布局
一.圣杯布局和双飞翼布局的目的 实现三栏布局,中间一栏最先加载和渲染 两侧内容固定,中间内容随着宽度自适应 一般用于PC网 二.圣杯布局的实现 技术要点: 设置最小宽度min-width 使用floa ...
随机推荐
- 解决文件上传插件Uploadify在火狐浏览器下,Session丢失的问题
因为在火狐浏览器下Flash发送的请求不会带有cookie,所以导致后台的session失效. 解决的方法就是手动传递SessionID到后台. $("#fileresultfiles&qu ...
- 在WebStorm环境中给nodejs项目中添加packages
照前文 http://www.cnblogs.com/wtang/articles/4133820.html 给电脑设置了WebStorm的IDE的nodejs开发环境.新建了个express的网站 ...
- 同一台电脑上多个myeclipse破解的问题
因为项目版本的问题,电脑上不得装了个myeclipe10版本的,但是破解之后,原来电脑上的myeclipse2014却显 示没有激活,好吧,我又去把myeclipse2014重新激活了一遍,但是到了m ...
- 网站banner写法
css .banner{ width: %; height: 375px; background: url(X.jpg) no-repeat center;} html <div class=& ...
- Ue4的UE_LOG
说明:本文为Wiki上的RAMA大神文章的大致翻译 游戏模式: 在游戏模式下,你需要在游戏的快捷方式后面加 -Log,才会在游戏中显示. 编辑器模式(Play In Editor): 你可以在Outp ...
- unity 利用ugui 制作技能冷却效果
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; ...
- uva12063数位dp
辣鸡军训毁我青春!!! 因为在军训,导致很长时间都只能看书yy题目,而不能溜到机房鏼题 于是在猫大的帮助下我发现这道习题是数位dp 然后想起之前讲dp的时候一直在补作业所以没怎么写,然后就试了试 果然 ...
- oracle表空间简单学习
1.重命名表空间:alter tablespace 原表空间名 rename to 新表空间名ps:(1)system 和sysaux表空间不能重名(2)如果该表空间中任何一个数据出于脱机状态或者表空 ...
- java分享第十四天(TestNG Assert详解)
TestNG Assert 详解org.testng.Assert 用来校验接口测试的结果,那么它提供哪些方法呢? 中心为Assert测试类,一级节点为方法例如assertEquals,二级结点为参 ...
- java反射学习之二万能EXCEL导出
一.EXCEL导出的实现过程 假设有一个对象的集合,现在需要将此集合内的所有对象导出到EXCEL中,对象有N个属性:那么我们实现的方式是这样的: 循环这个集合,在循环集合中某个对象的所有属性,将这个对 ...
