第5章 使用MUI与H5+构建移动端app
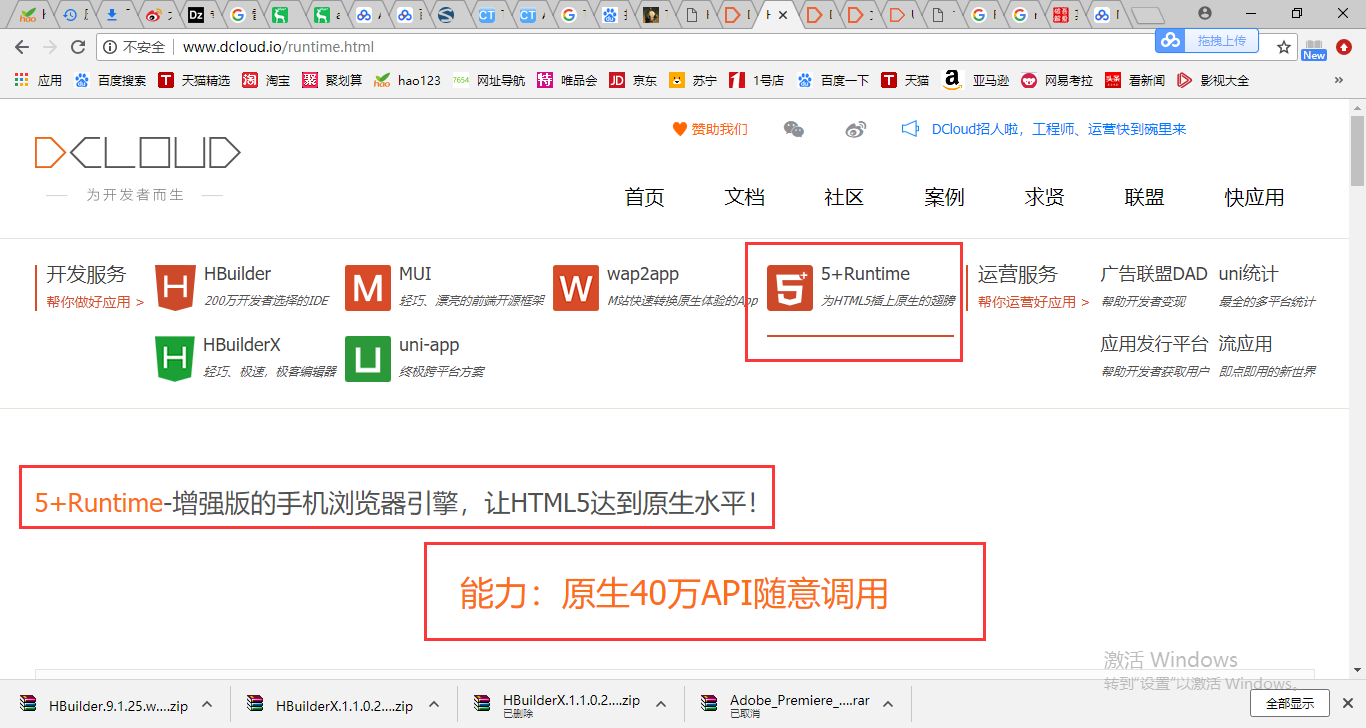
H5+是JS封装的工具集合,通过H5+我们就可以使用JS的方式去调用到我们手机端上的一些原生的组件。

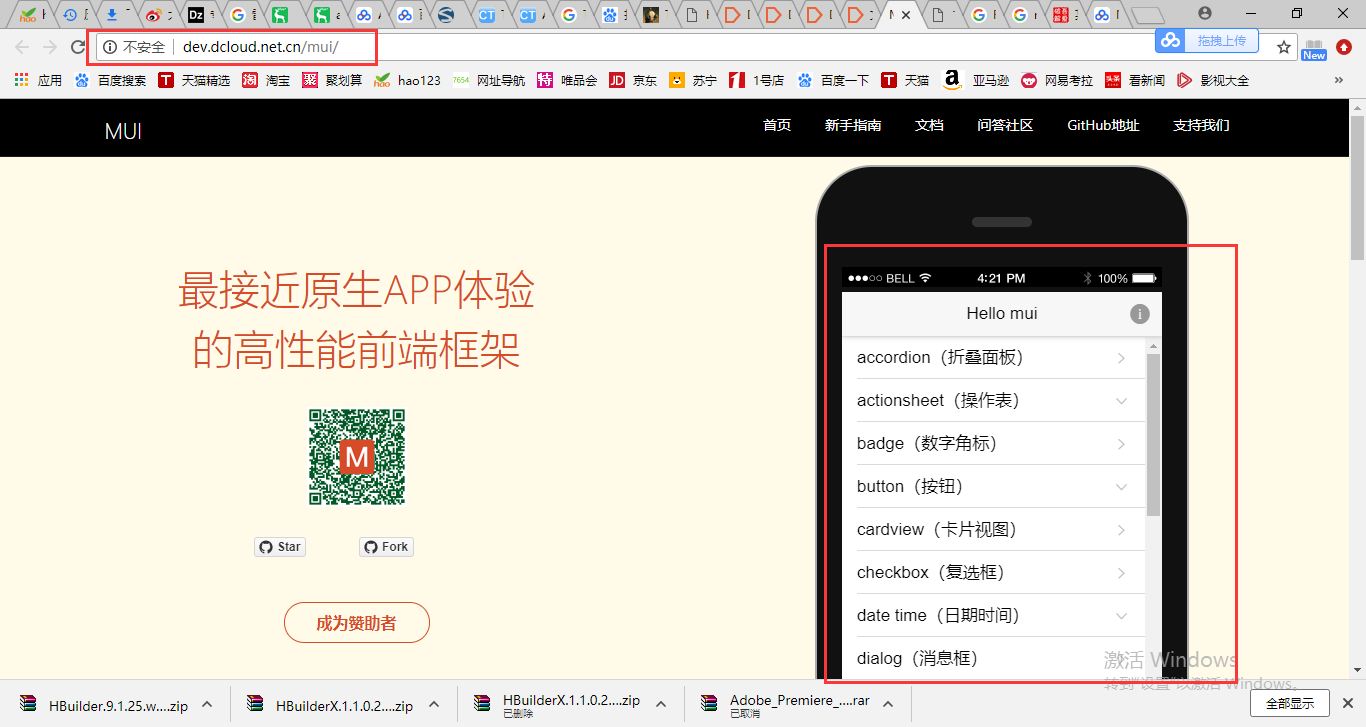
http://dev.dcloud.net.cn/mui/

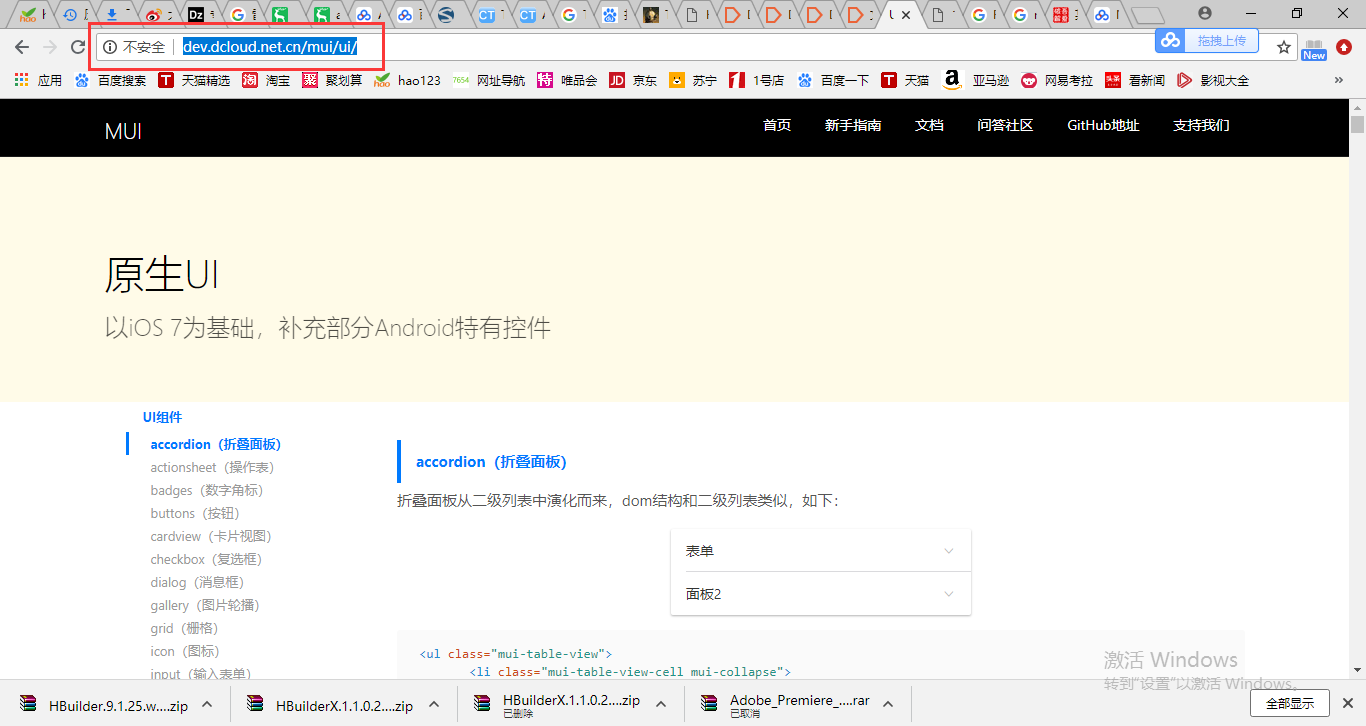
http://dev.dcloud.net.cn/mui/ui/

开发过微信小程序或者说Bootstrap,那么使用起来是非常的简单和方便。


http://ask.dcloud.net.cn/docs/
http://www.html5plus.org/doc/

H5+和MUI做的一个大致的讲解。
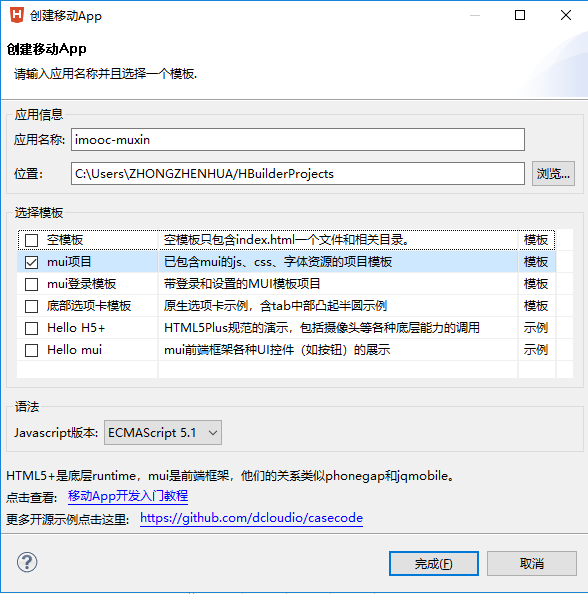
现在我们创建的是MUI的项目,我们会基于MUI去做相应的创建、开发。

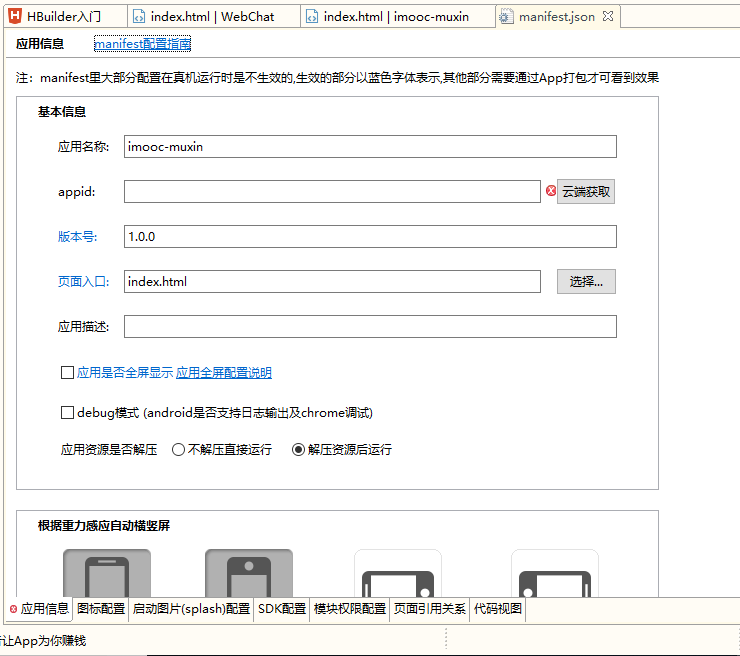
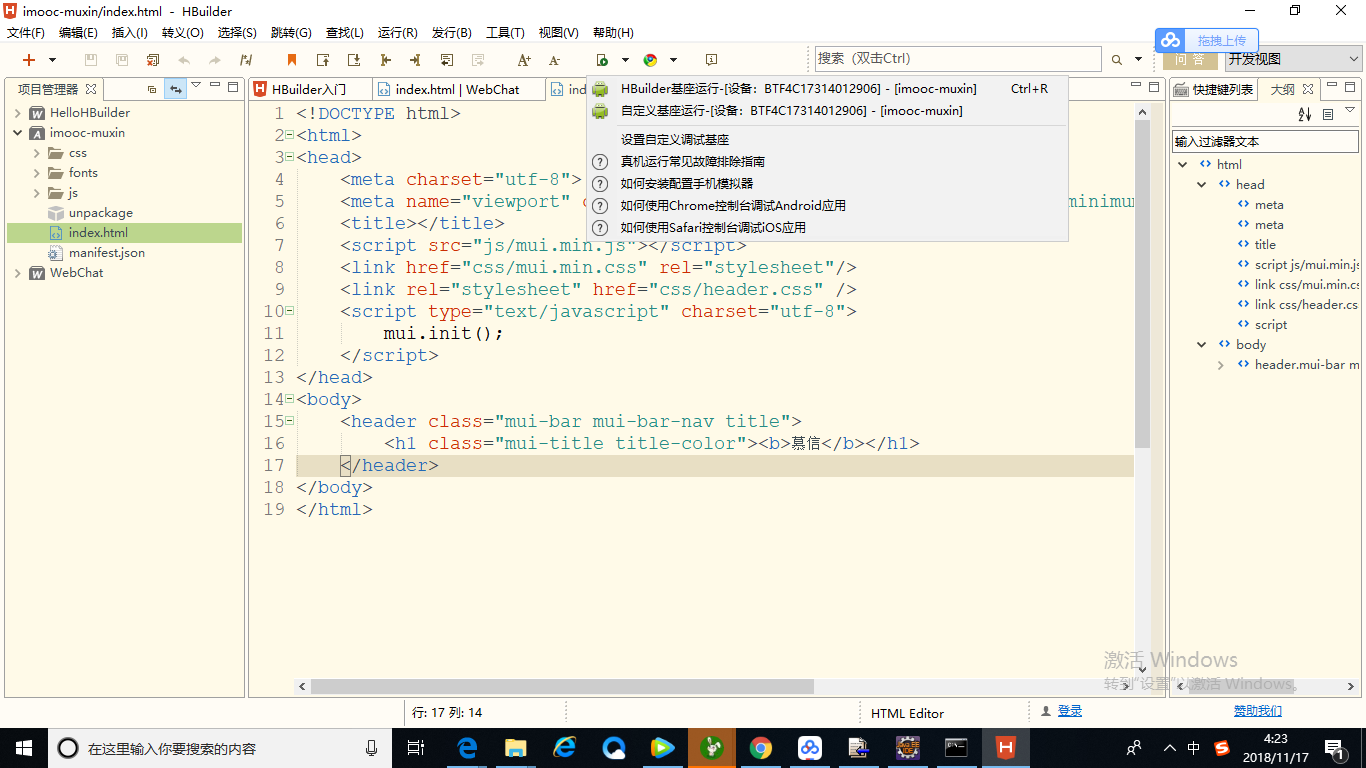
mui.css和mui.min.css是一样的,只不过mui.min.css是压缩过的。mui.js和mui.min.js是一样的,只不过mui.min.js是压缩过的。manifest.json是针对手机端的一些相应的配置。项目完成之后再去说如何去打包、如何去安装、如何去设置。

- content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"
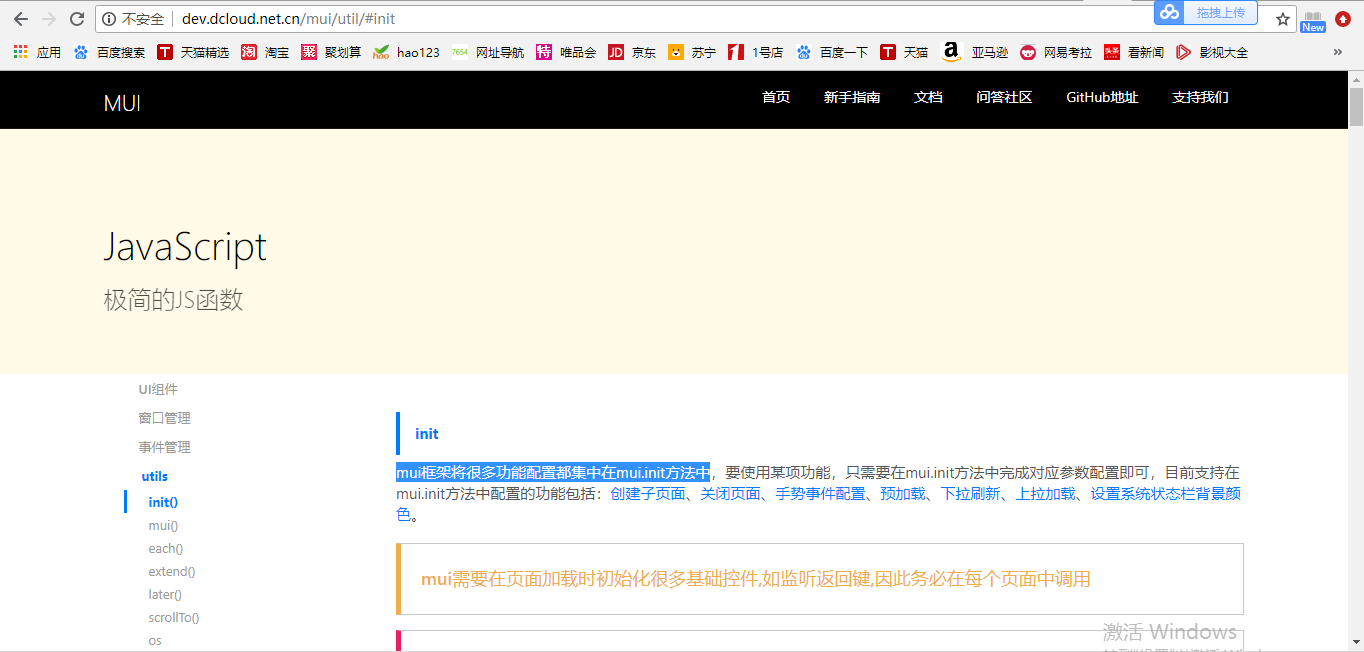
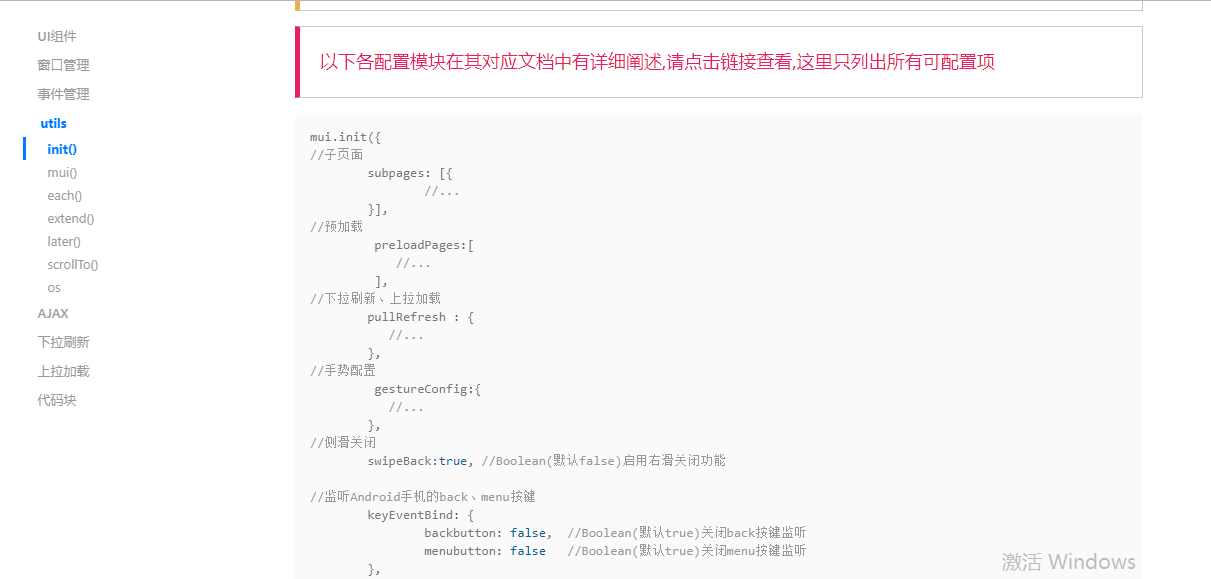
content包含的这段内容可以让我们的页面适应到我们的手机端。新建一个mui项目的时候我们的页面它都会去帮我们创建的,所以我们不需要去多care。mui.min.css包含了一些封装好的类库。mui框架将很多功能配置都集中在mui.init方法中,它就相当于是一个开关。我们不会在mui.init方法里面去做设置状态栏颜色。
http://dev.dcloud.net.cn/mui/util/#init



微信分为两大块,微信的页面会在上面一部分它其实是一个header标题栏,很多APP都是这样子,一开始会有一个标题栏,下面会有导航。我们会使用MUI的方式去把我们当前的页面来做一些相应的格局。第一个步骤把header标题栏写一下。

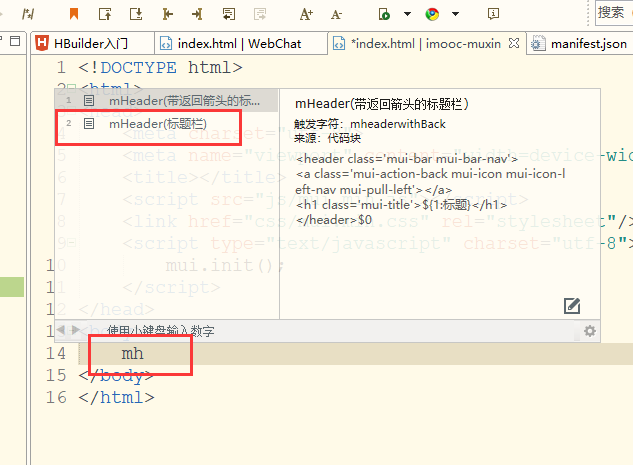
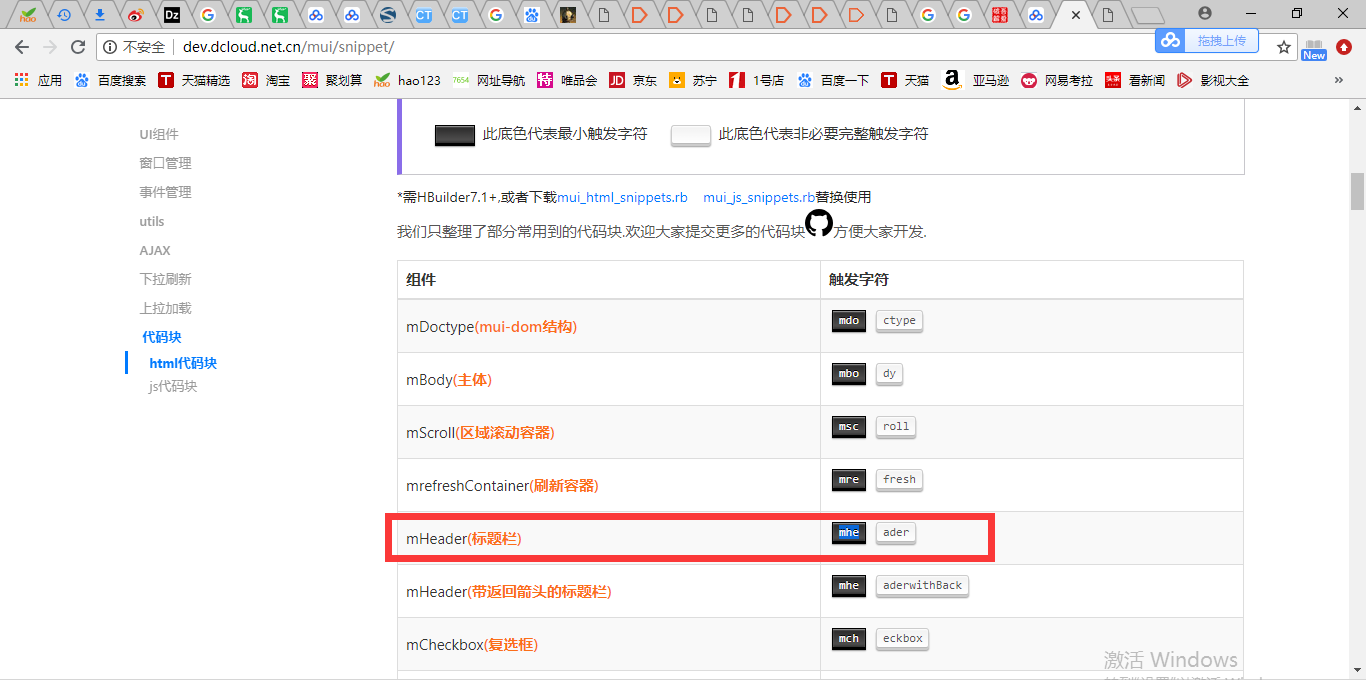
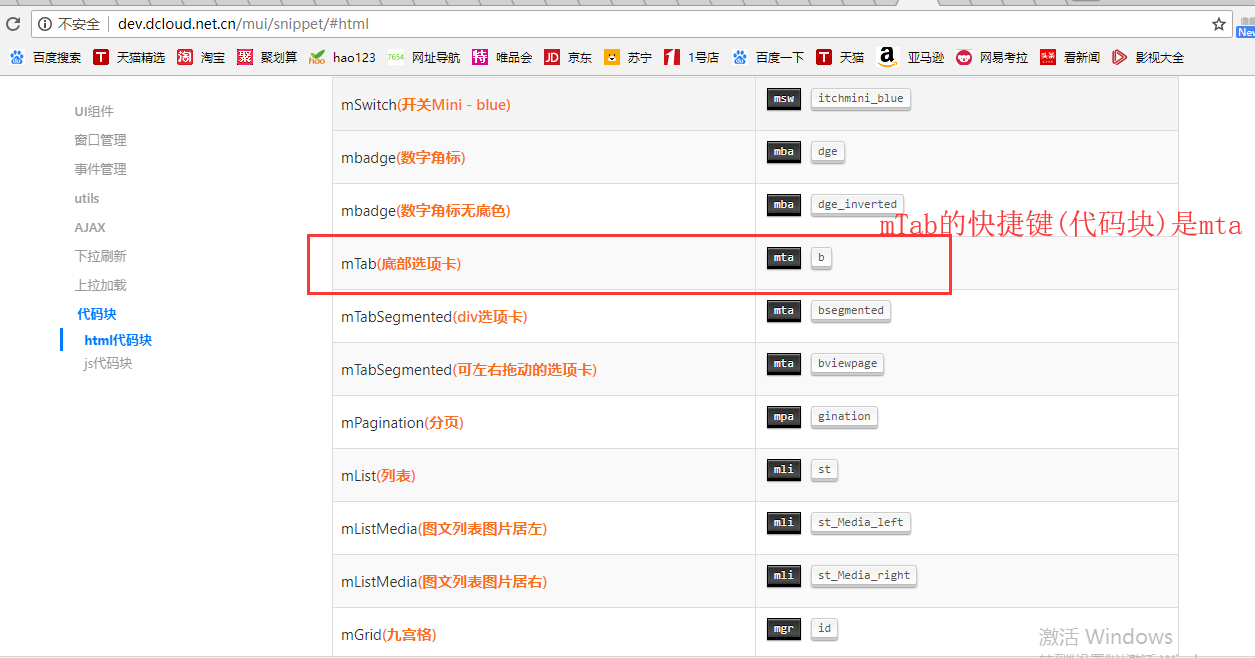
它的headerMUI为我们做了一个相应的封装。我们只需要写一个代码块(快捷字符串),

http://dev.dcloud.net.cn/mui/snippet/

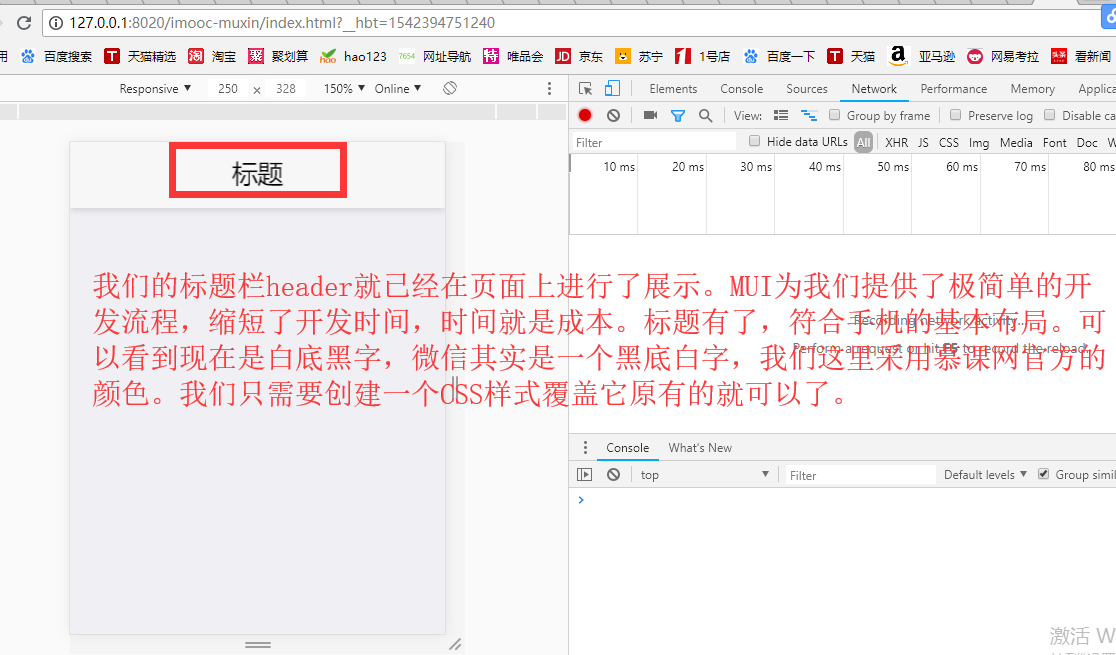
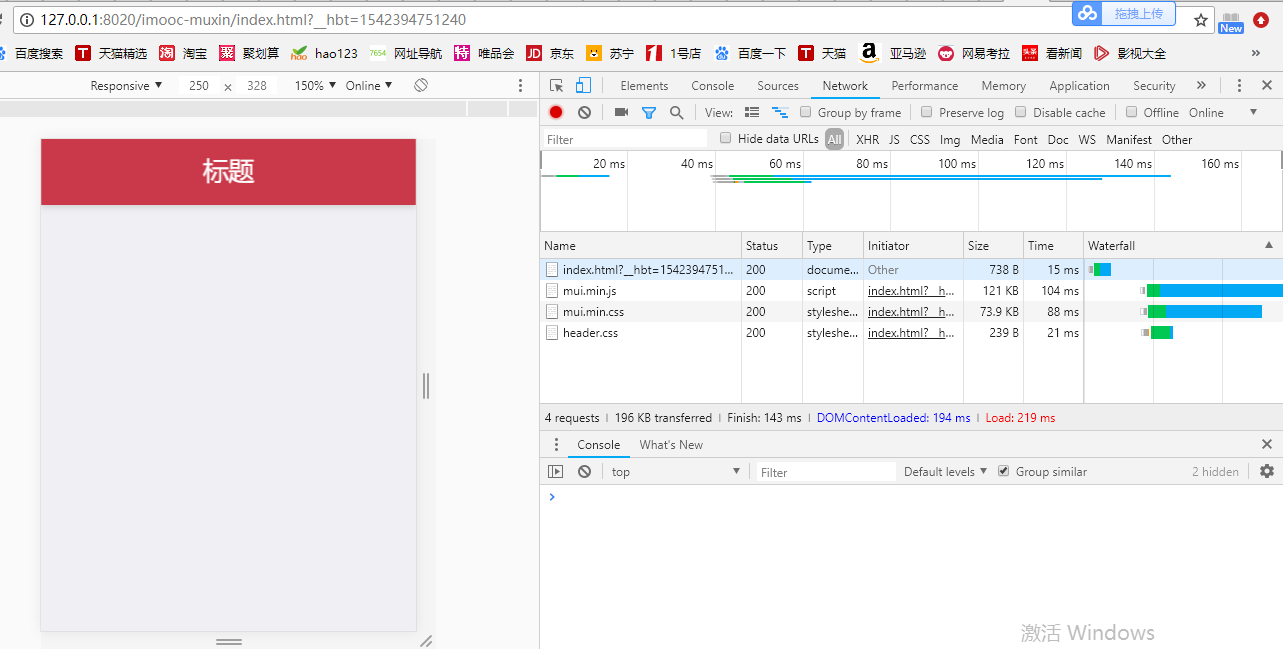
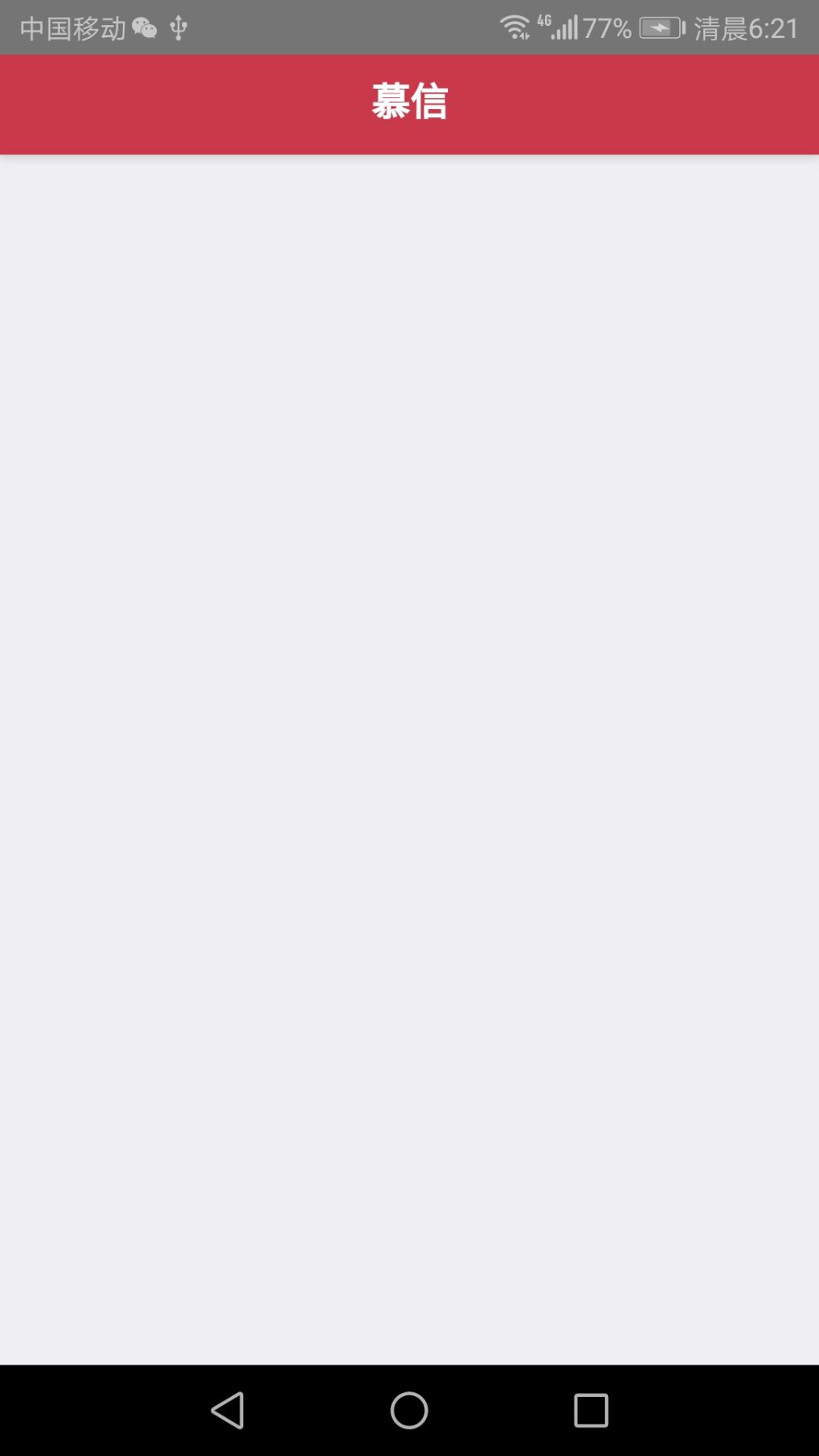
我们的标题栏header就已经在页面上进行了展示。MUI为我们提供了极简单的开发流程,缩短了开发时间,时间就是成本。标题有了,符合手机的基本布局。微信其实是一个黑底白字,我们这里采用慕课网官方的颜色。我们只需要创建一个CSS样式覆盖它原有的就可以了。

#c9394a是慕课网的颜色。header.css编写完毕之后,导入到页面的mui.min.css下面。
- <body>
- <header class="mui-bar mui-bar-nav title">
- <h1 class="mui-title title-color">标题</h1>
- </header>
- </body>
- .title{
- background-color: #c9394a;
- }
- .title-color{
- color: white;
- }
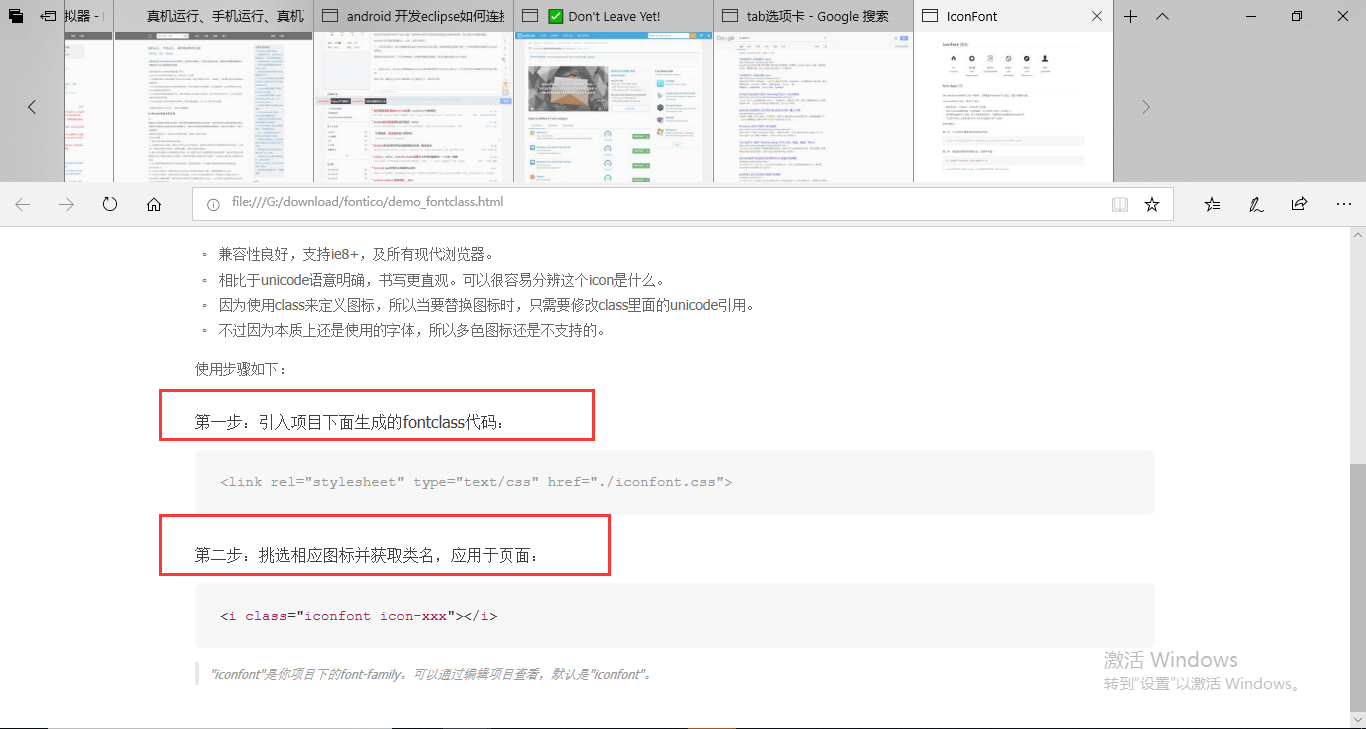
- <link href="css/mui.min.css" rel="stylesheet"/>
- <link rel="stylesheet" href="css/header.css" />
- <script type="text/javascript" charset="utf-8">
- mui.init();
- </script>
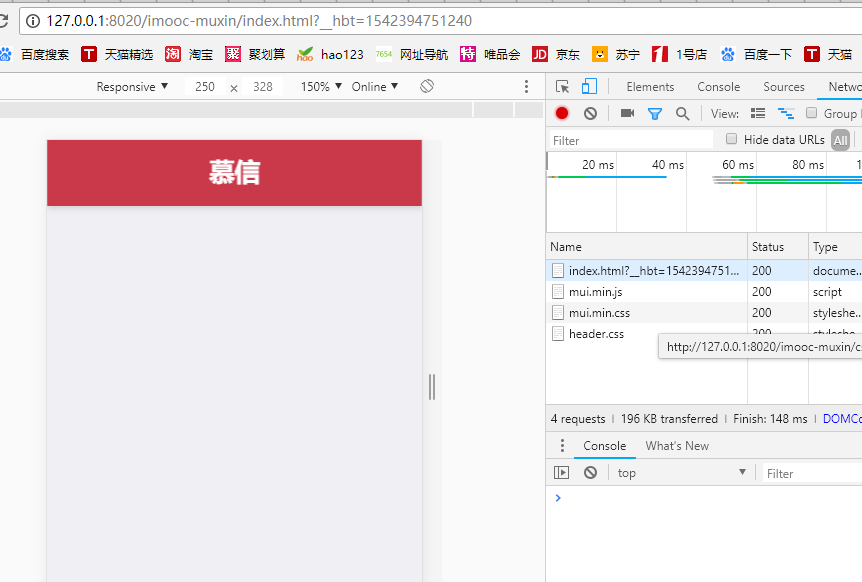
header的底色和header文字的颜色都已经是做了相应的改变。

通过自定义的样式去覆盖它原有的样式的颜色。

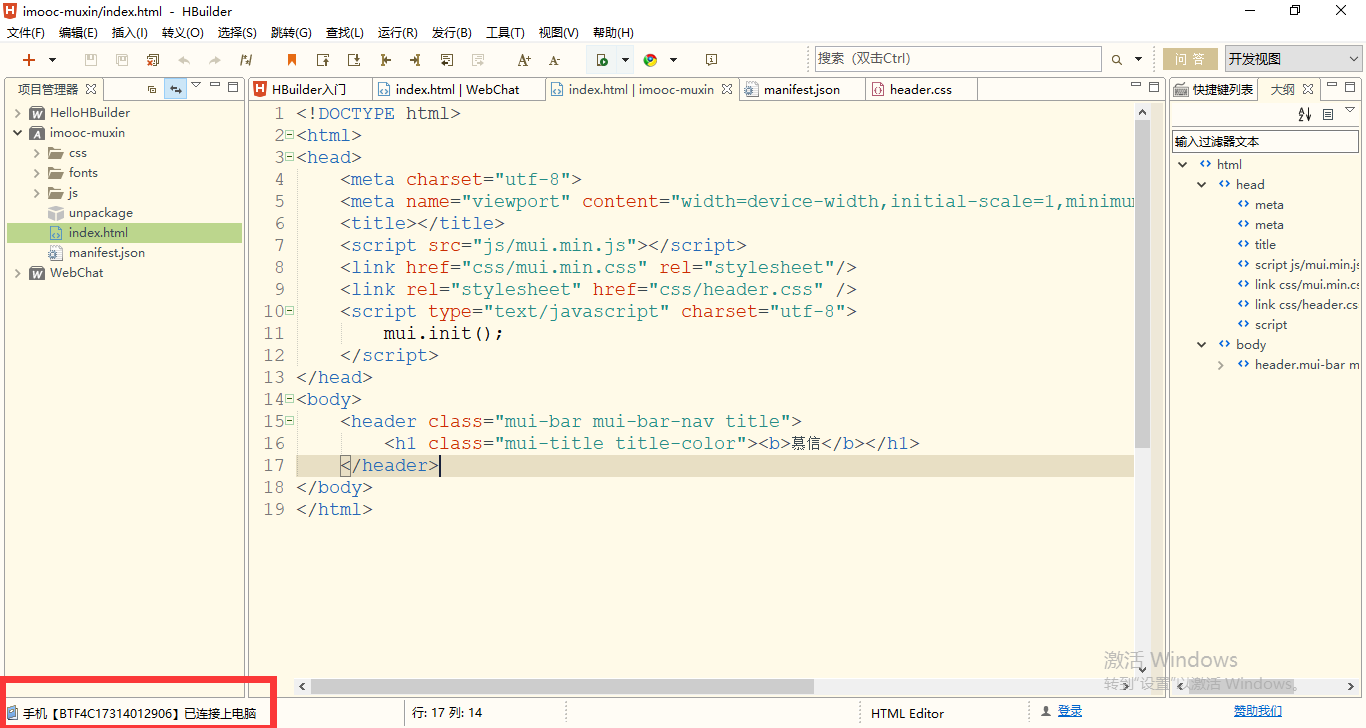
- <body>
- <header class="mui-bar mui-bar-nav title">
- <h1 class="mui-title title-color"><b>慕信</b></h1>
- </header>
- </body>
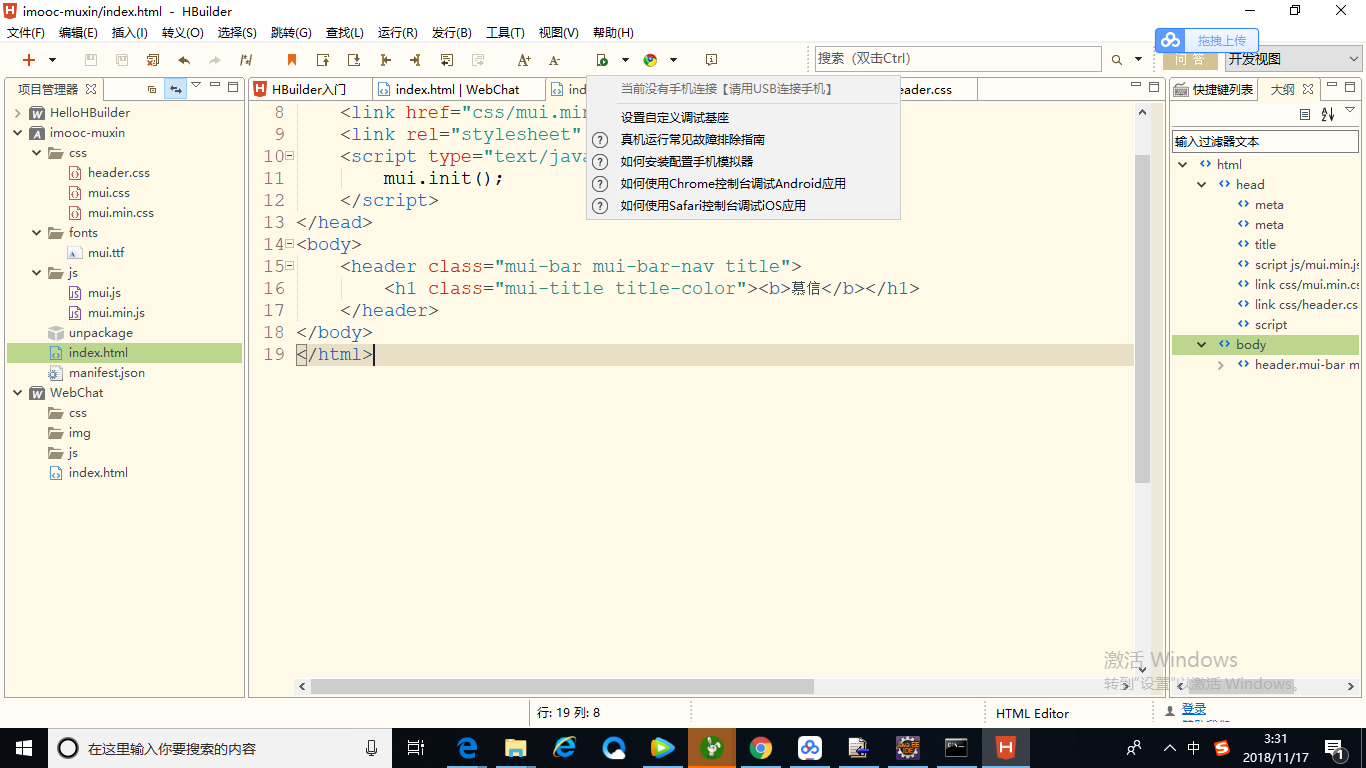
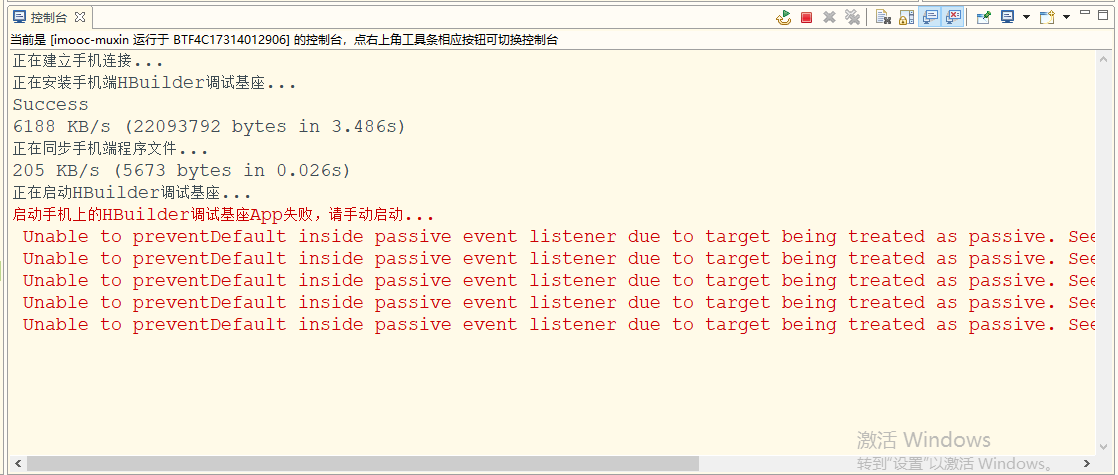
每当你开发一部分的页面,开发完一部分的功能,我们就需要到手机上去调一调看一看。如果做真机测试,有两台设备,一台是安卓一台是ios,或者安卓的平板和ipad也没有问题。我准备了两台手机,一台是iphone,一台是安卓手机。ios设备必须要安装iTools,有了iTools才可以去做相应的调试。你的手机插入之后,开发工具没有显示的话,你把开发工具先关闭再打开重启一下,它就会去找到你的ios设备了。

安卓开发者肯定要使用到debug,它其实有一个usb debug,你打开usb debug之后,设备才可以被开发工具给识别到,不管你使用的是安卓开发者工具,还是HBuilder,其实都是一样的道理。你开启usb调试之后,你就可以通过HBuilder基座去运行去看一下我们的项目。


在使用安卓的时候其实会有一些坑。如果手机的设备它的版本非常高,那么有可能会找不到。我在升级完手机版本之后,使用HBuilder开发者工具就不可以再去做真机调试。由于手机的UI定制化功能比较多,所以有可能会影响咱们这个功能。降级完之后就可以去使用了。点击HBuilder基座运行,它其实就是把apk传输到手机上进行安装。








adb它是一个安卓的进程。不同的电脑助手/病毒软件可能会帮你安装额外的adb.exe这样的进程。如果说它帮你安装了的话,你一定要去关掉杀掉。本节的真机的调试就是到这里。
我们需要把标题栏的样式和header进行统一。如何去修改?那么我们就需要用到plus的功能。用H5+原生的功能,原生的功能就是H5+,H5+可以操作你原生的机子上的相应的样式等等。
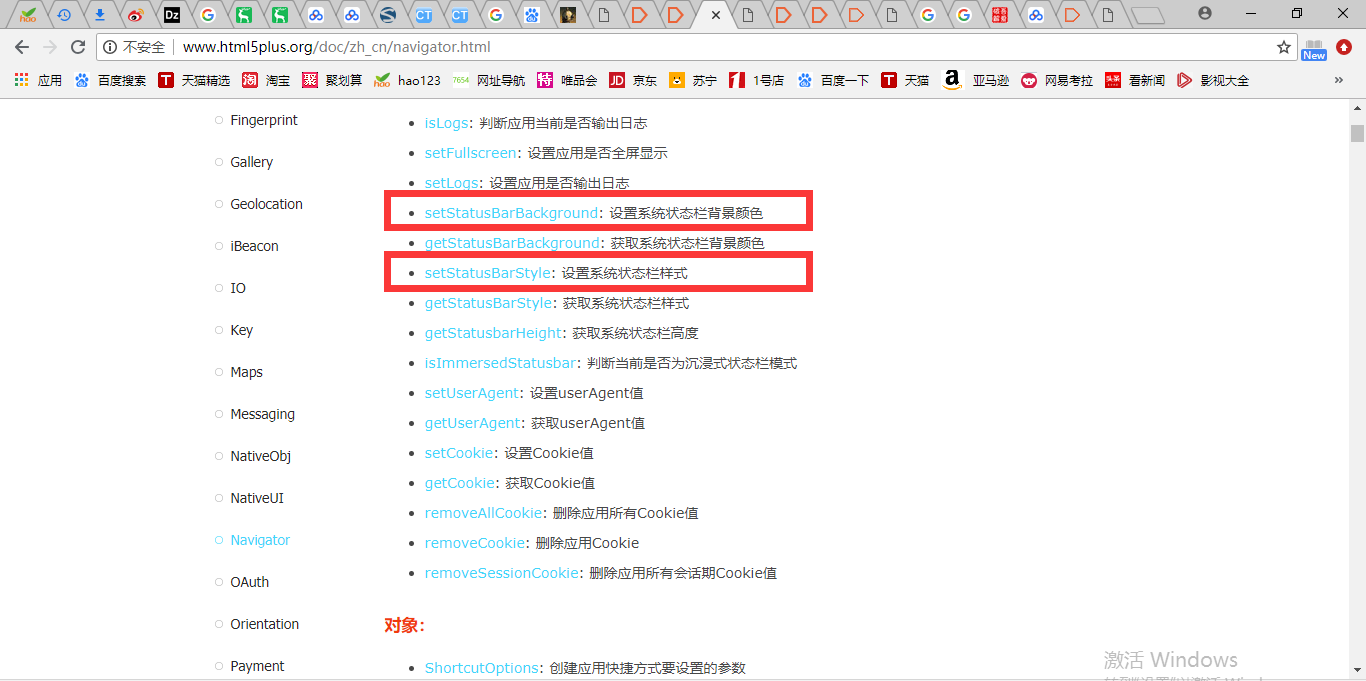
打开H5+的文档:http://www.html5plus.org/doc/zh_cn/navigator.html
Navigator就是手机端的导航。

什么是plusReady()?plus是指我们的设备,Ready是指就绪准备完成。mui.plusReady();就是指我们的移动设备就绪完毕之后,我们可以去做一些一系列的操作。现在我们是要去操作手机上原生的标题栏。我们既然要去操作原生是通过我们的手机设备,也就是我们的plus,plus就代表我们的手机设备,所以说一定要在我们的整个项目、我们的APP加载完毕之后,我们的设备就绪完成之后,你才可以去对它原生的一些相应的API做操作。在function里面对我们原生的样式做编写。setStatusBarBackground这个颜色我们会使用慕课网官方的颜色。背景颜色有了还要有一个字体颜色。



- <script type="text/javascript" charset="utf-8">
- mui.init();
- mui.plusReady(function(){
- plus.navigator.setStatusBarStyle("light");
- plus.navigator.setStatusBarBackground("#C9394A");
- });
- </script>
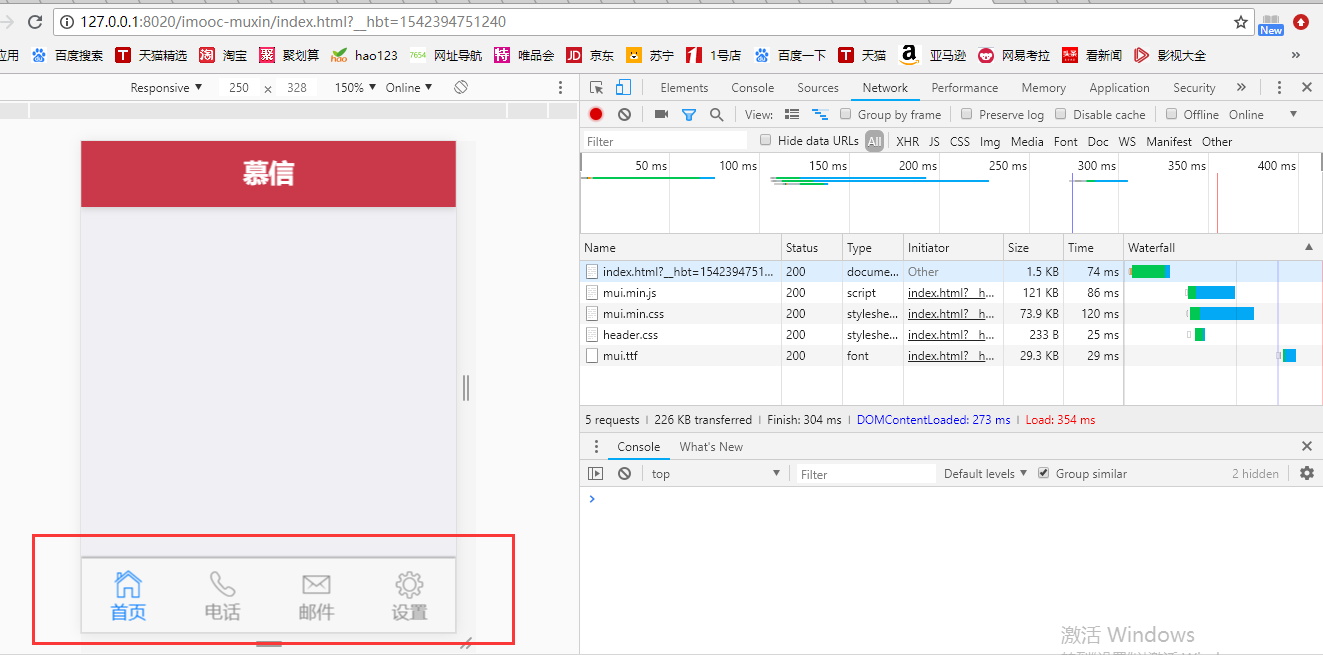
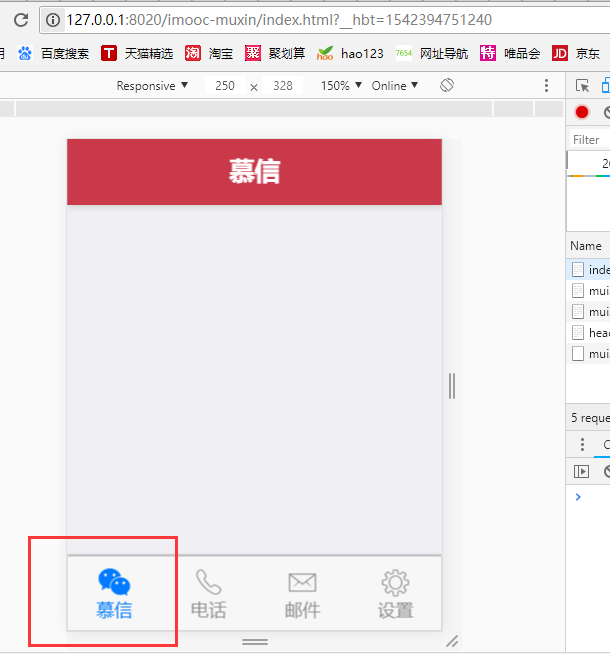
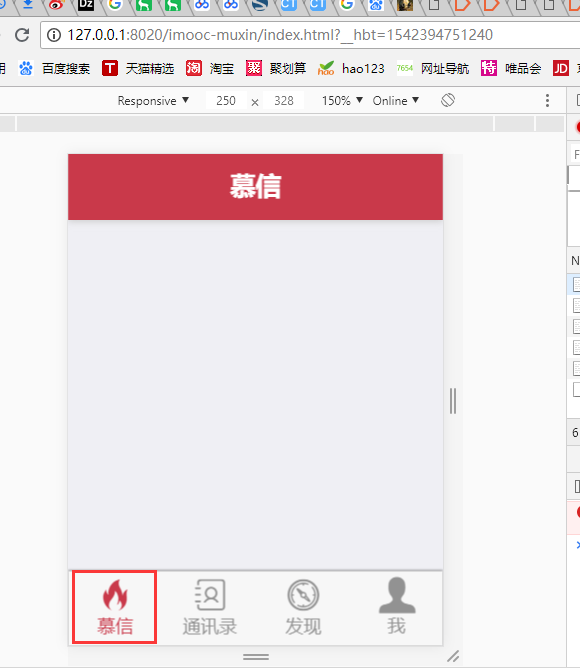
标题栏就变成了和header同样的颜色,这样整体的样式就统一了。首页的基本的雏形有了。微信的首页的下方其实是一个tab页面。对于这样的一个菜单栏,其实我们称之为一个tab,它是一个选项卡。在做web开发的时候,其实也是有一个类似的相应的组件。MUI它为我们提供了这样的方便。mTab有三种,第一种mTab是一个基础的、最简单的一种,当你点击切换的时候,我们是需要进行一个不同页面的切换,不同的页面在我们的混合APP里面来开发去讲的话,对于每一个页面它其实都是一个WebView,当我们点击不同的选项卡的时候,进行一个item.type的切换,我们其实是不同的WebView页面进行一个显示和秀。mTabSegmented是div的选项卡,这种选项卡是我们不推荐的,因为它是通过div来进行的加载,mTabSegmented还有一种是左右可以拖动拉伸的选项卡,我们不会使用这两种。因为它是一个div的,它通过一个相应的JS操作把不同的div进行展现和隐藏。这种方式的话如果说我们的页面上会有很多很多的项目,在这个时候,随着时间的推移和系统版本的迭代,我们的页面的容量的体积会越来越大,这样子是不好的,尤其是在一些低端机子上,一些低端的安卓机上,会引起卡断,那么所以呢我们会使用mTab底部选项卡。

在header下面就可以去做相应的构建了。
- <nav class="mui-bar mui-bar-tab">
- <a class="mui-tab-item mui-active">
- <span class="mui-icon mui-icon-home"></span>
- <span class="mui-tab-label">首页</span>
- </a>
- <a class="mui-tab-item">
- <span class="mui-icon mui-icon-phone"></span>
- <span class="mui-tab-label">电话</span>
- </a>
- <a class="mui-tab-item">
- <span class="mui-icon mui-icon-email"></span>
- <span class="mui-tab-label">邮件</span>
- </a>
- <a class="mui-tab-item">
- <span class="mui-icon mui-icon-gear"></span>
- <span class="mui-tab-label">设置</span>
- </a>
- </nav>

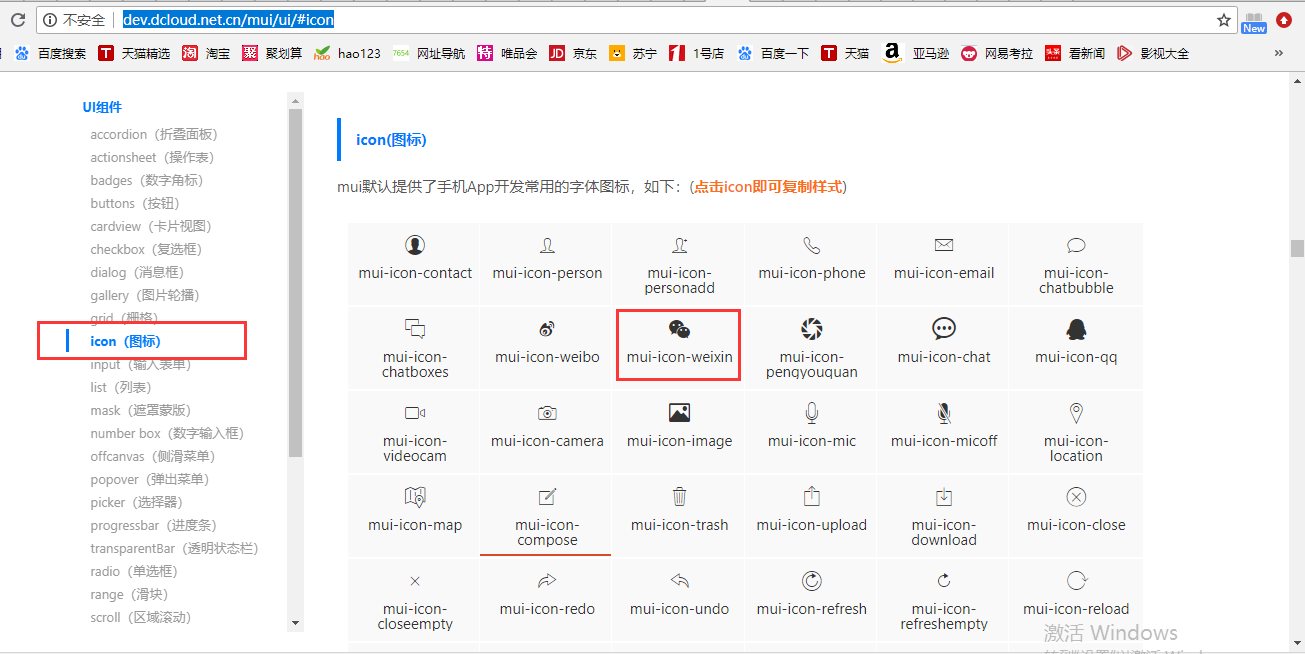
现在针对四个图标(icon)进行相应的设置。MUI的很多icon(图标)都已经是加载到MUI库里面去了。http://dev.dcloud.net.cn/mui/ui/#icon

这一块代码是由一个nav组件所包含了。四个a标签所构成的一个单独的选项。
- <nav class="mui-bar mui-bar-tab">
- <a class="mui-tab-item mui-active">
- <span class="mui-icon mui-icon-weixin"></span>
- <span class="mui-tab-label">慕信</span>
- </a>
- <a class="mui-tab-item">
- <span class="mui-icon mui-icon-phone"></span>
- <span class="mui-tab-label">电话</span>
- </a>
- <a class="mui-tab-item">
- <span class="mui-icon mui-icon-email"></span>
- <span class="mui-tab-label">邮件</span>
- </a>
- <a class="mui-tab-item">
- <span class="mui-icon mui-icon-gear"></span>
- <span class="mui-tab-label">设置</span>
- </a>
- </nav>

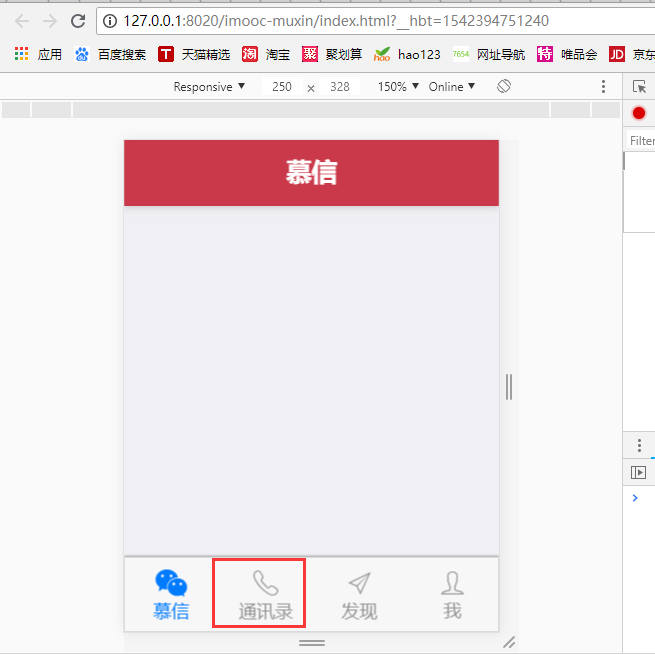
发现是一个小飞机。

- <nav class="mui-bar mui-bar-tab">
- <a class="mui-tab-item mui-active">
- <span class="mui-icon mui-icon-weixin"></span>
- <span class="mui-tab-label">慕信</span>
- </a>
- <a class="mui-tab-item">
- <span class="mui-icon mui-icon-phone"></span>
- <span class="mui-tab-label">通讯录</span>
- </a>
- <a class="mui-tab-item">
- <span class="mui-icon mui-icon-paperplane"></span>
- <span class="mui-tab-label">发现</span>
- </a>
- <a class="mui-tab-item">
- <span class="mui-icon mui-icon-person"></span>
- <span class="mui-tab-label">我</span>
- </a>
- </nav>

现在我们已经基于MUI它自带的icon库把我们tab页里的图标进行了一个相应的替换,如果说我们想使用某些tab页面,不管是tab页面还是某些单独的页面,我们会有一些其他的额外的图标。那么这个时候可能在我们这个MUI里面它并没有提供。其实我们还有另外一种方式去进行额外的扩展。引入另外一个图标库,这是一个阿里提供的icon库:http://www.iconfont.cn/。



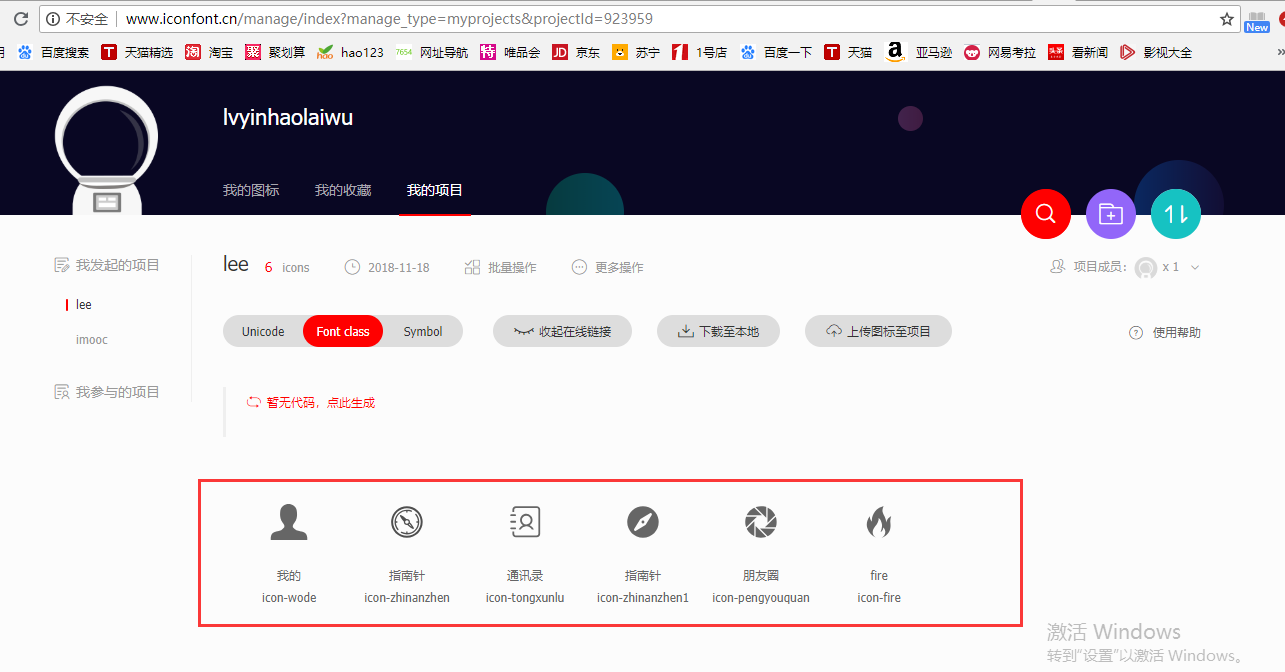
因为一个项目里面可能会有很多很多图标,我们可以整体地进行一个相应的打包,比方说我们添加至项目。

file:///G:/download/fontico/demo_fontclass.html


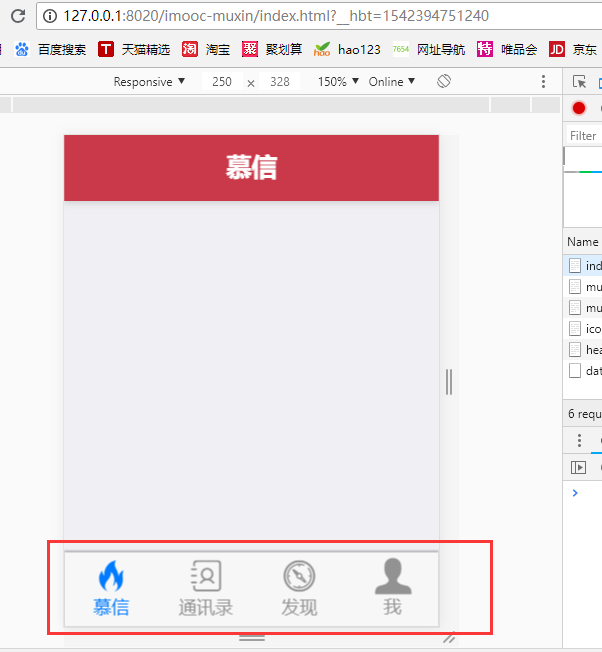
我们自定义的图标实现了。

- <nav class="mui-bar mui-bar-tab">
- <a class="mui-tab-item mui-active">
- <span class="mui-icon iconfont icon-fire"></span>
- <span class="mui-tab-label">慕信</span>
- </a>
- <a class="mui-tab-item">
- <span class="mui-icon iconfont icon-tongxunlu"></span>
- <span class="mui-tab-label">通讯录</span>
- </a>
- <a class="mui-tab-item">
- <span class="mui-icon iconfont icon-zhinanzhen"></span>
- <span class="mui-tab-label">发现</span>
- </a>
- <a class="mui-tab-item">
- <span class="mui-icon iconfont icon-wode"></span>
- <span class="mui-tab-label">我</span>
- </a>
- </nav>
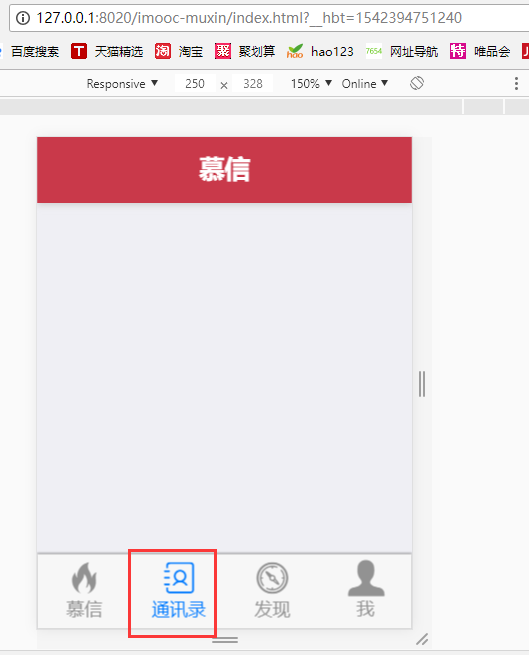
图标选中的颜色是由系统自动分配的。第一个a标签里面,mui-active是指页面打开的时候默认地会由哪一个tab显示。

- <nav class="mui-bar mui-bar-tab">
- <a class="mui-tab-item">
- <span class="mui-icon iconfont icon-fire"></span>
- <span class="mui-tab-label">慕信</span>
- </a>
- <a class="mui-tab-item mui-active">
- <span class="mui-icon iconfont icon-tongxunlu"></span>
- <span class="mui-tab-label">通讯录</span>
- </a>
- <a class="mui-tab-item">
- <span class="mui-icon iconfont icon-zhinanzhen"></span>
- <span class="mui-tab-label">发现</span>
- </a>
- <a class="mui-tab-item">
- <span class="mui-icon iconfont icon-wode"></span>
- <span class="mui-tab-label">我</span>
- </a>
- </nav>
修改mui-active就可以修改图标选中的颜色。mui-active是在mui-bar-tab之下,又是在每一个mui-tab-item里面的,所以我们把它们做一个相关联。
header.css
- .mui-bar-tab .mui-tab-item.mui-active {
- color: #c9394a;
- }

如何去自定义icon自己的图标库以及自定义的颜色。选项卡已经是有了以及切换不同选项的时候,那么它的颜色会发生相应的更改,其实就是选中某一个选项。页面在混合APP里面其实就是一个WebView。

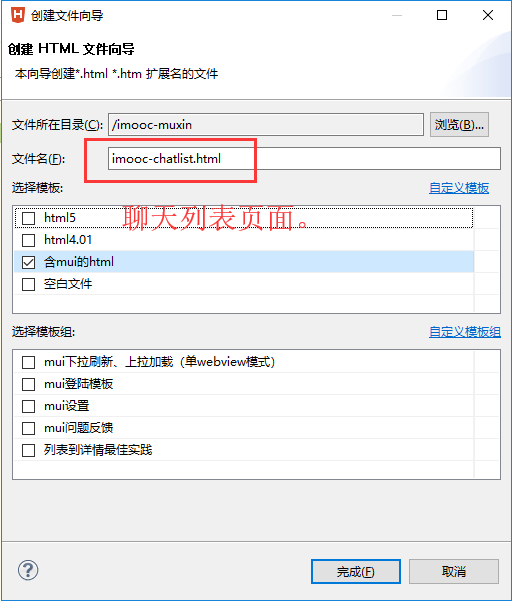
如果创建一个项目,它带有一个index,那么它的一个css和js是放在一起的。如果我们单独创建一个HTML的话,它的js是放在我们页面的下方,也就是body标签的最尾部。
- <body>
- <h1>聊天记录</h1>
- <script src="js/mui.min.js"></script>
- <script type="text/javascript">
- mui.init()
- </script>
- </body>
把四个页面加入到主页面里面去,现在就需要编写JS代码了。创建一个子页面的数组,把所有的子页面都定义一下。这个数组里面会有四个页面级的对象。对象里面针对每一个页面它会有一个页面的id以及每一个页面的路径(页面的url)。pageId和页面是一一对应的。页面是什么名字,pageId也是什么名字,因为页面是唯一的,所以它对应的pageName和pageUrl全部都是唯一的。第一个页面级对象就已经是创建了。这四个页面级对象都已经在我们的muxinArray数组里面去了。
- <script type="text/javascript">
- var muxinArray = [
- {
- pageId: "imooc-chatlist.html",
- pageUrl:"imooc-chatlist.html"
- },
- {
- pageId: "imooc-contact.html",
- pageUrl:"imooc-contact.html"
- },
- {
- pageId: "imooc-discover.html",
- pageUrl:"imooc-discover.html"
- },
- {
- pageId: "imooc-me.html",
- pageUrl:"imooc-me.html"
- }
- ];
- </script>
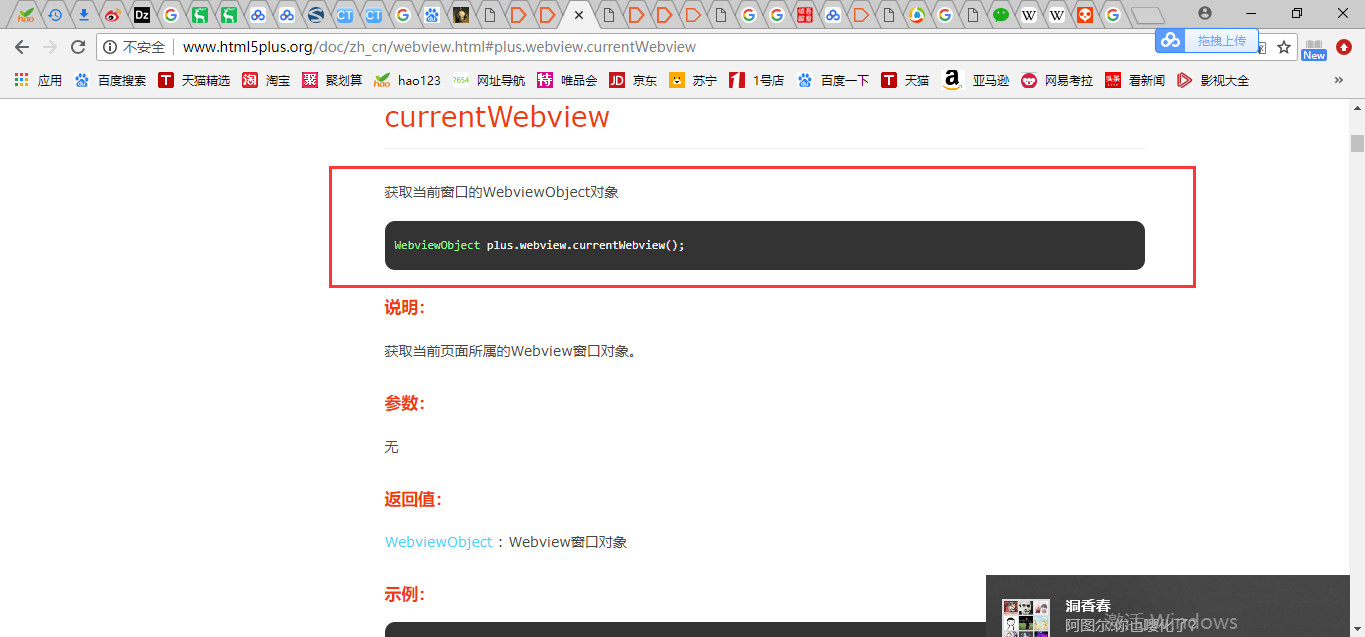
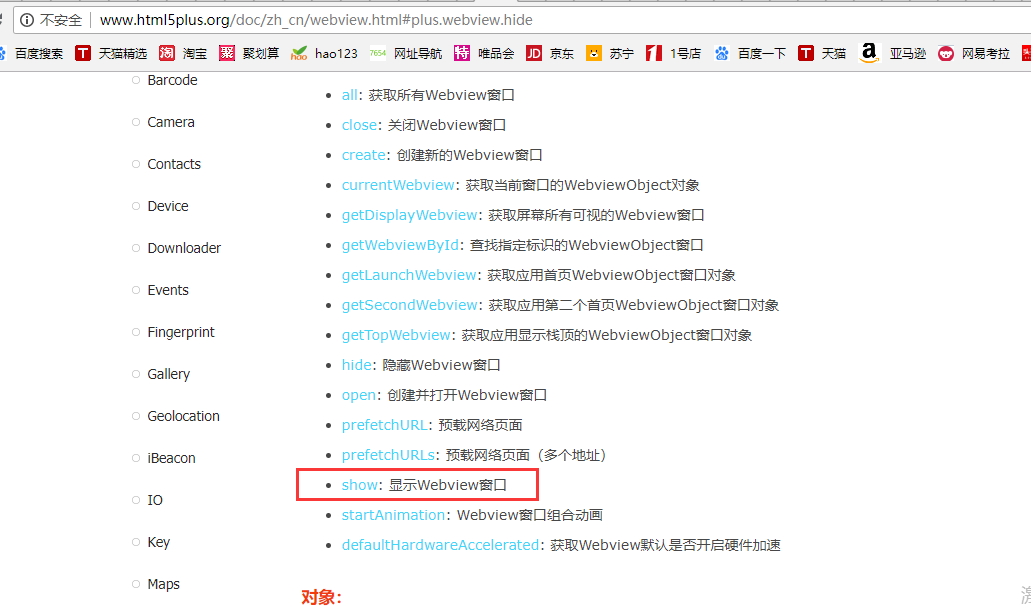
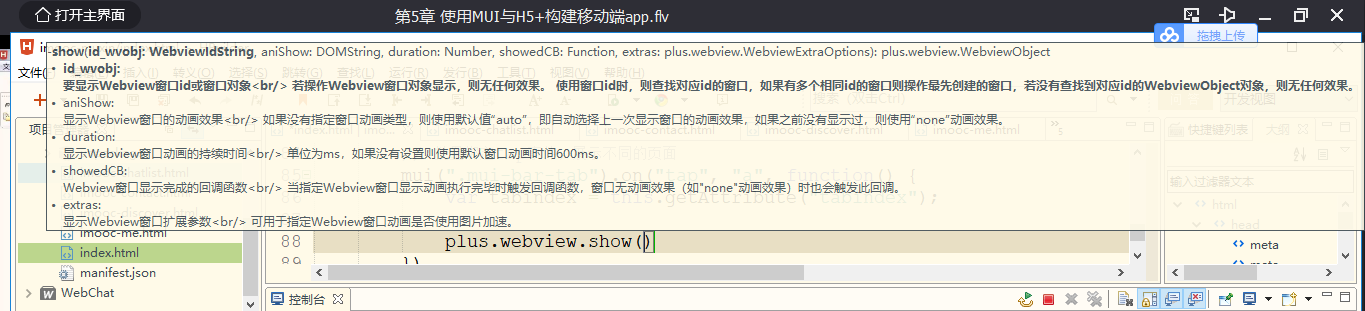
有了数组之后我们就需要对这个数组做一个循环,循环把每一个页面进行创建,创建完之后再添加到我们当前的页面里面去吧。页面添加的操作是基于WebView,WebView是plus里面,它是属于设备,它是属于设备里面的对象。我们需要在这个设备就绪之后才能去做相应的操作。首先我们要获取当前的index的WebView,因为我们是要把不同的子页面追加到当前的WebView,所以我们要获得当前的WebView。如何获取当前首页的WebView?
http://www.html5plus.org/doc/zh_cn/webview.html


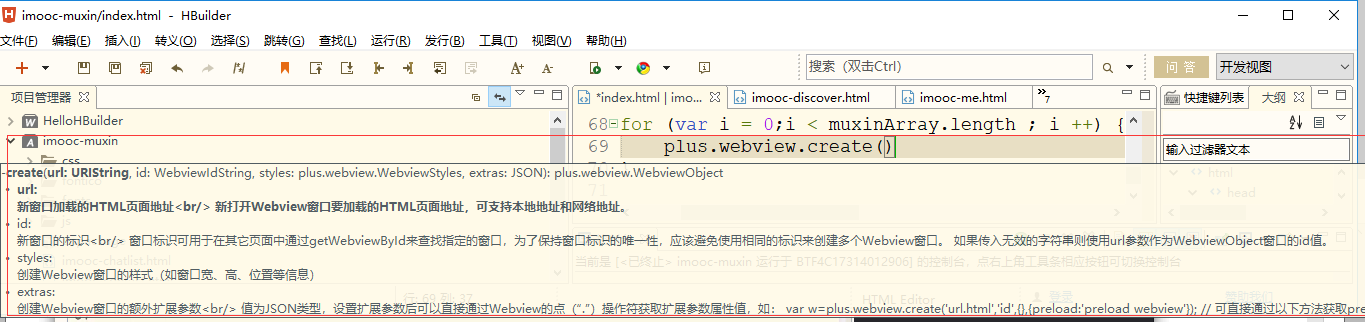
http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.create
url就是我们刚刚在定义一个Array的时候每一个页面它所在的路径,id是我们赋给它的,styles是指我们要去展现的子页面它的一个显示样式是什么,extras这是一个额外的意思,extras可以做一个参数传递,不管是json对象还是字符串还是数字都可以做一些相应的属性的传递。







- <script type="text/javascript">
- var muxinArray = [
- {
- pageId: "imooc-chatlist.html",
- pageUrl:"imooc-chatlist.html"
- },
- {
- pageId: "imooc-contact.html",
- pageUrl:"imooc-contact.html"
- },
- {
- pageId: "imooc-discover.html",
- pageUrl:"imooc-discover.html"
- },
- {
- pageId: "imooc-me.html",
- pageUrl:"imooc-me.html"
- }
- ];
- mui.plusReady(function(){
- // 获取当前的webview对象
- var indexWebview = plus.webview.currentWebview();
- // 向当前的主页webview追加子页的4张webview对象
- for (var i = 0;i < muxinArray.length ; i ++) {
- var muxinPage = plus.webview.create(muxinArray[i].pageUrl,muxinArray[i].pageId);
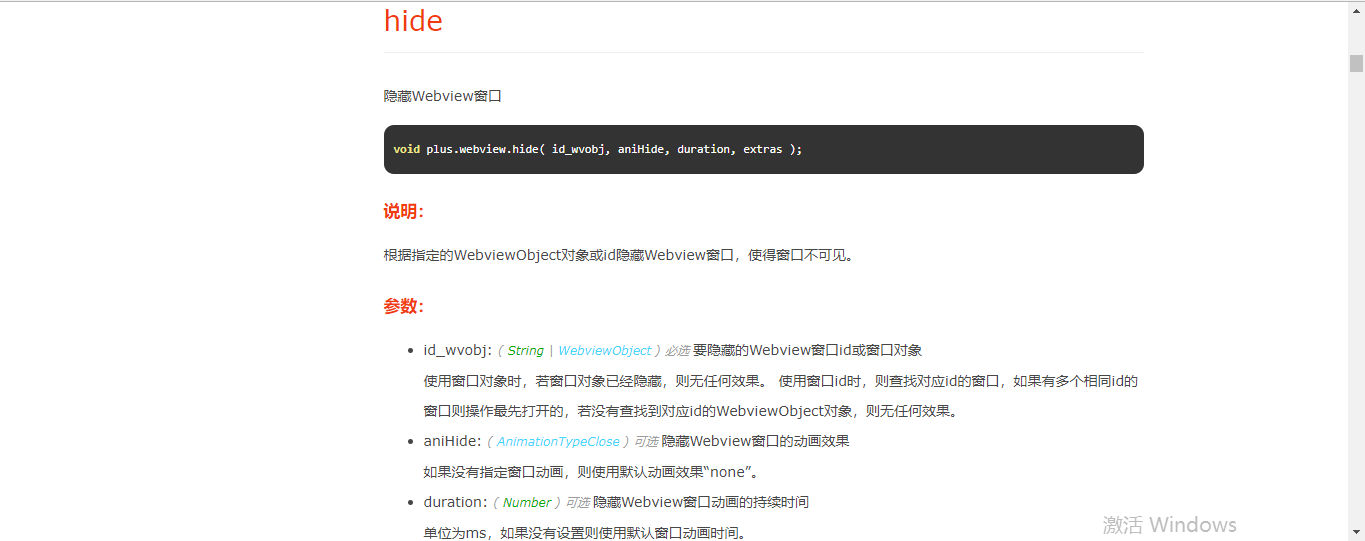
- // 隐藏webview窗口
- muxinPage.hide();
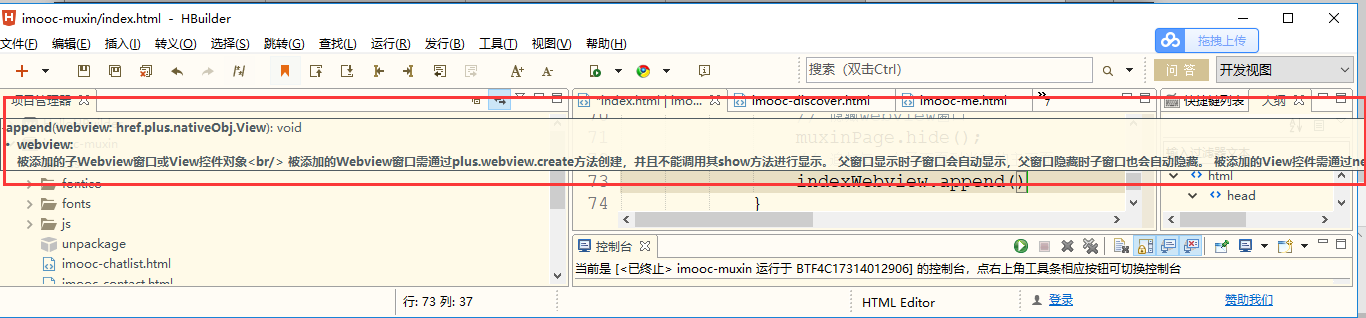
- // 追加每一个子页面到当前的主页面
- indexWebview.append(muxinPage);
- }
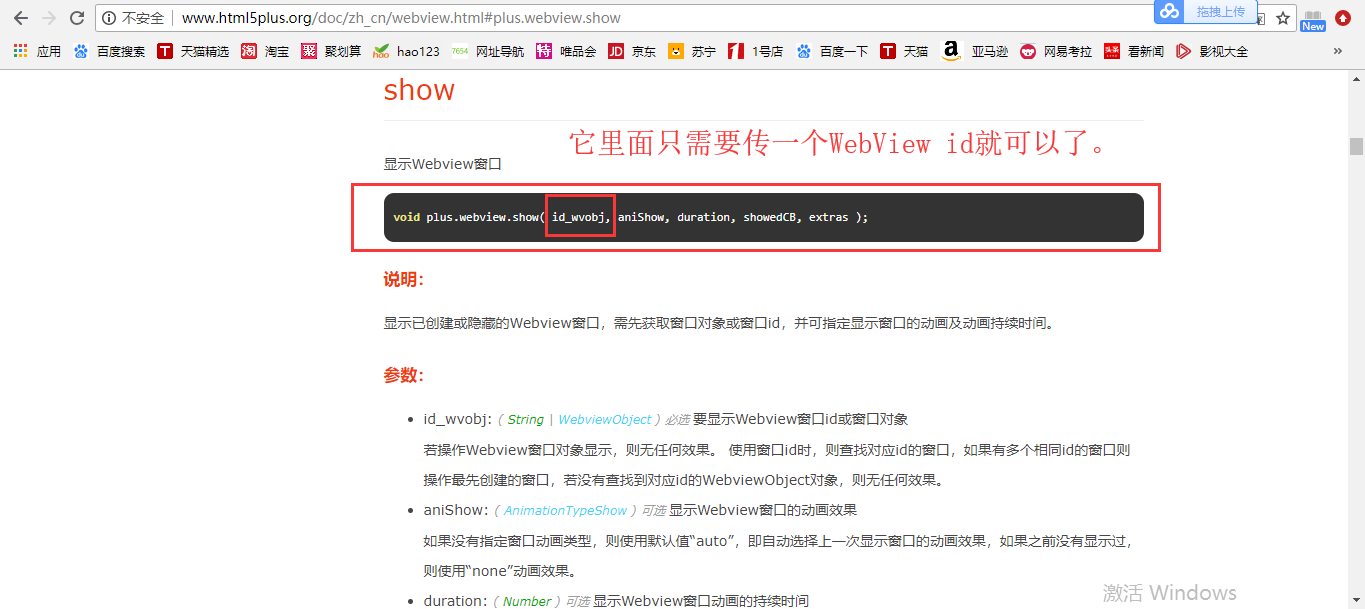
- plus.webview.show(muxinArray[0].pageId);
- });
- </script>
WebView是plus里面的对象,plus是我们的设备,浏览器不可以做设备上的测试,浏览器只可以看页面的样式以及调整页面的样式。设备上的测试必须要使用真机测试。


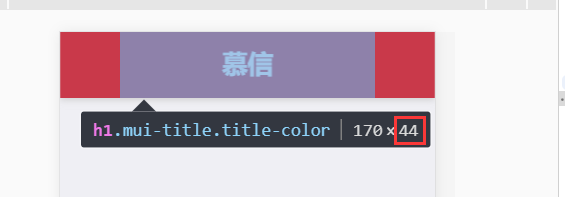
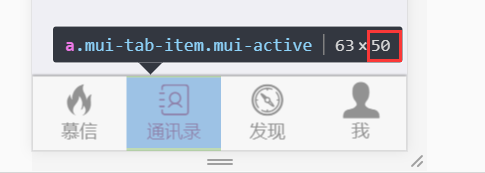
header和tab选项卡都被聊天记录这个页面所遮挡。对被展示的子页面进行设置,限制它的高度和距离。底部的位置分别是44和50。


做样式的修改。
- <script type="text/javascript">
- var muxinArray = [
- {
- pageId: "imooc-chatlist.html",
- pageUrl:"imooc-chatlist.html"
- },
- {
- pageId: "imooc-contact.html",
- pageUrl:"imooc-contact.html"
- },
- {
- pageId: "imooc-discover.html",
- pageUrl:"imooc-discover.html"
- },
- {
- pageId: "imooc-me.html",
- pageUrl:"imooc-me.html"
- }
- ];
- var muxinStyle = {
- top: "44px",
- bottom: "50px"
- }
- mui.plusReady(function(){
- // 获取当前的webview对象
- var indexWebview = plus.webview.currentWebview();
- // 向当前的主页webview追加子页的4张webview对象
- for (var i = 0;i < muxinArray.length ; i ++) {
- var muxinPage = plus.webview.create(muxinArray[i].pageUrl,muxinArray[i].pageId,muxinStyle);
- // 隐藏webview窗口
- muxinPage.hide();
- // 追加每一个子页面到当前的主页面
- indexWebview.append(muxinPage);
- }
- plus.webview.show(muxinArray[0].pageId);
- });
- </script>

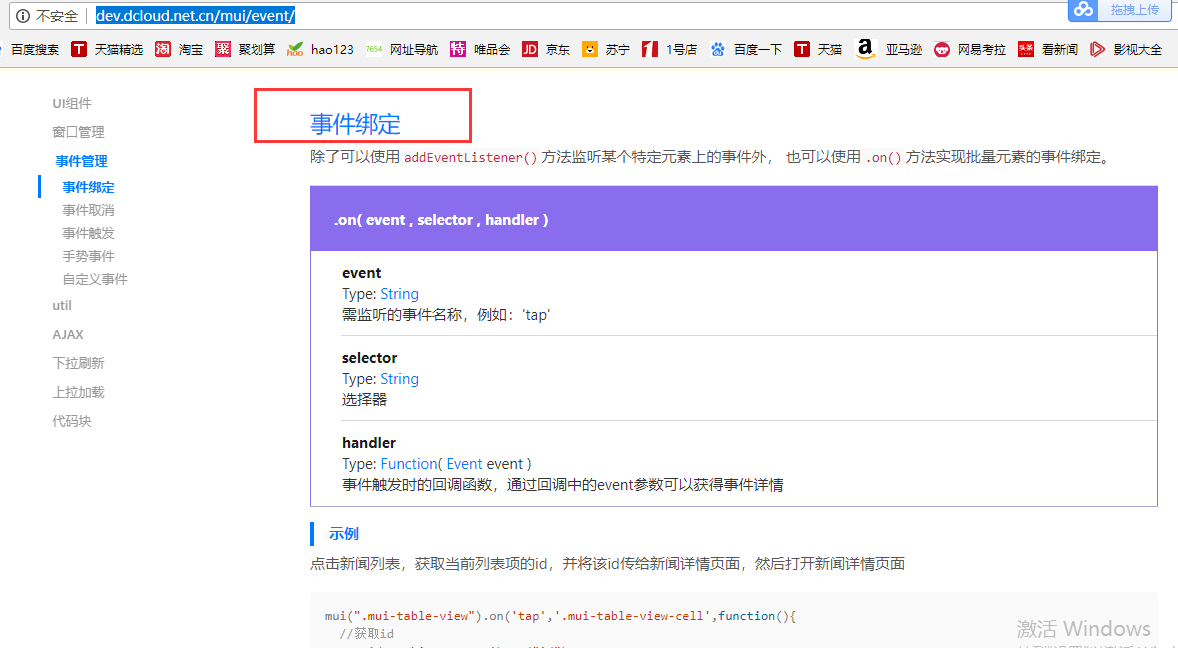
找一下mui的文档,查一下事件管理。tab可以是一个批量的绑定,针对<nav>标签里面的每一个<a>标签做一个事件的绑定。http://dev.dcloud.net.cn/mui/event/

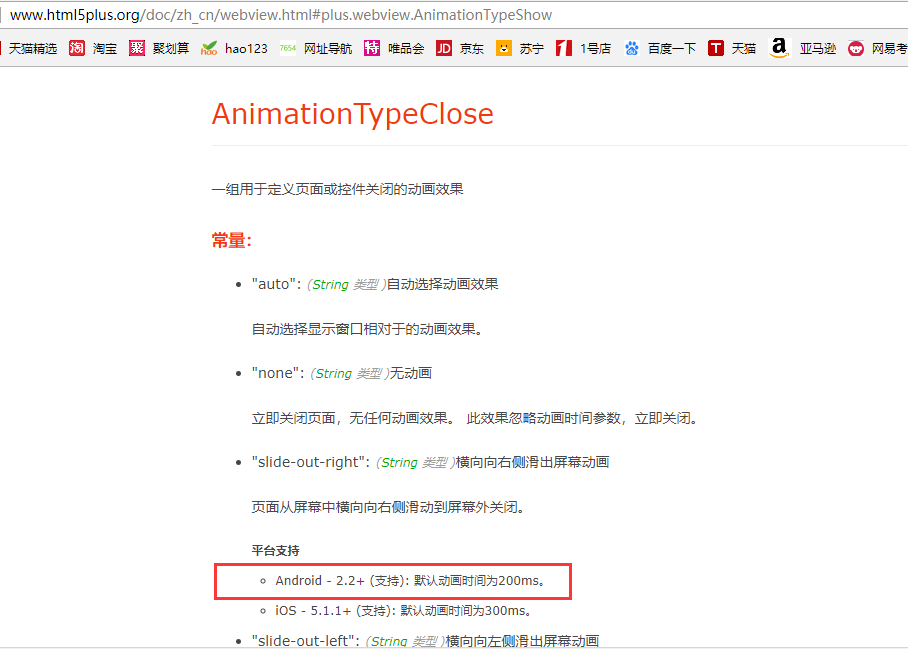
tap是手指触摸的事件,就是单击事件,不推荐去使用click,因为click是针对web开发用的,对于我们APP来讲,大部分的触摸事件都是一个tap事件。以前在开发小程序的时候,小程序也是通过一个bindtap去做一个单击事件的绑定,mui也是一样,也是类似,所以统一使用tap做事件的类型。使用选择器找到这个class:mui-bar-tab,再去绑定到所有的<a>标签。webview的show方法plus.webview.show的第二个参数是动画效果。http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.AnimationTypeShow。一般我们会使用fade-in从透明到不透明逐渐显示效果,延迟时间一般我们会使用200ms。



webview的隐藏也有相应的效果。可以使用fade-out从不透明到透明逐渐隐藏的动画。http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.AnimationTypeClose
- <script type="text/javascript">
- var muxinArray = [
- {
- pageId: "imooc-chatlist.html",
- pageUrl:"imooc-chatlist.html"
- },
- {
- pageId: "imooc-contact.html",
- pageUrl:"imooc-contact.html"
- },
- {
- pageId: "imooc-discover.html",
- pageUrl:"imooc-discover.html"
- },
- {
- pageId: "imooc-me.html",
- pageUrl:"imooc-me.html"
- }
- ];
- var muxinStyle = {
- top: "44px",
- bottom: "50px"
- }
- mui.plusReady(function(){
- // 获取当前的webview对象
- var indexWebview = plus.webview.currentWebview();
- // 向当前的主页webview追加子页的4张webview对象
- for (var i = 0;i < muxinArray.length ; i ++) {
- var muxinPage = plus.webview.create(muxinArray[i].pageUrl,muxinArray[i].pageId,muxinStyle);
- // 隐藏webview窗口
- muxinPage.hide();
- // 追加每一个子页面到当前的主页面
- indexWebview.append(muxinPage);
- }
- plus.webview.show(muxinArray[0].pageId);
- // 批量绑定tap事件,展示不同的页面
- mui(".mui-bar-tab").on("tap", "a", function() {
- var tabindex = this.getAttribute("tabindex");
- // 显示点击的tab选项所对应的页面
- plus.webview.show(muxinArray[tabindex].pageId,"fade-in",200);
- // 隐藏其他的不需要的页面
- for(var i=0; i< muxinArray.length ; i ++){
- if(i != tabindex){
- plus.webview.hide(muxinArray[i].pageId, "fade-out", 200);
- }
- }
- });
- });
- </script>
- <script type="text/javascript">
- var muxinArray = [
- {
- pageId: "imooc-chatlist.html",
- pageUrl:"imooc-chatlist.html"
- },
- {
- pageId: "imooc-contact.html",
- pageUrl:"imooc-contact.html"
- },
- {
- pageId: "imooc-discover.html",
- pageUrl:"imooc-discover.html"
- },
- {
- pageId: "imooc-me.html",
- pageUrl:"imooc-me.html"
- }
- ];
- var muxinStyle = {
- top: "44px",
- bottom: "50px"
- }
- mui.plusReady(function(){
- // 获取当前的webview对象
- var indexWebview = plus.webview.currentWebview();
- // 向当前的主页webview追加子页的4张webview对象
- for (var i = 0;i < muxinArray.length ; i ++) {
- var muxinPage = plus.webview.create(muxinArray[i].pageUrl,muxinArray[i].pageId,muxinStyle);
- // 隐藏webview窗口
- muxinPage.hide();
- // 追加每一个子页面到当前的主页面
- indexWebview.append(muxinPage);
- }
- plus.webview.show(muxinArray[0].pageId);
- // 批量绑定tap事件,展示不同的页面
- mui(".mui-bar-tab").on("tap", ".mui-tab-item", function() {
- var tabindex = this.getAttribute("tabindex");
- // 显示点击的tab选项所对应的页面
- plus.webview.show(muxinArray[tabindex].pageId,"fade-in",200);
- // 隐藏其他的不需要的页面
- for(var i=0; i< muxinArray.length ; i ++){
- if(i != tabindex){
- plus.webview.hide(muxinArray[i].pageId, "fade-out", 200);
- }
- }
- });
- });
- </script>

第5章 使用MUI与H5+构建移动端app的更多相关文章
- 基于mui的H5套壳APP开发web框架分享
前言 创建一个main主页面,只有主页面有头部.尾部,中间内容嵌入iframe内容子页面,如果在当前页面进行跳转操作,也是在iframe中进行跳转,而如果点击尾部按钮切换模块.页面,那就切换ifram ...
- 带你使用h5开发移动端小游戏
带你使用h5开发移动端小游戏 在JY1.x版本中,你要做一个pc端的小游戏,会非常的简单,包括说,你要在低版本的浏览器IE8中,也不会出现明显的卡顿现象,你只需要关心游戏的逻辑就行了,比较适合逻辑较为 ...
- JS构建多端应用
JS构建多端应用 一,需求与介绍 1.1,介绍 1,Taro 是一套遵循 React语法规范的 多端开发 解决方案.现如今市面上端的形态多种多样,Web.React-Native.微信小程序等各种端大 ...
- 移动端App uni-app + mui 开发记录
前言 uni-app uni-app是DCloud推出的终极跨平台解决方案,是一个使用Vue.js开发所有前端应用的框架,官网:https://uniapp.dcloud.io/ mui 号称最接近原 ...
- MontageJS:构建现代 Web App 的 HTML5 框架
MontageJS 可以帮助您构建高可扩展性和可维护性的 HTML5 应用.有了 MontageJS,开发人员可以创建可重用的用户界面组件和模块,组件和控制器之间的绑定属性,并且同步 DOM 查询和更 ...
- axis2_1.6.2之构建web端和客户端 .
参考资料: http://blog.csdn.net/apei830/article/details/5448897 axis2的官网 http://axis.apache.org/axis2/jav ...
- XFire构建服务端Service的两种方式(转)
XFire构建服务端service的两种方式,一是用xfire构建,二是和spring集成构建. 一,xifre构建,确保把xfire的jar包导入到工程中或classpath. 1,service的 ...
- XFire构建服务端Service的两种方式
1.原声构建: 2.集成spring构建 http://blog.csdn.net/carefree31441/article/details/4000436XFire构建服务端Service的两种方 ...
- 社交系统/社群系统“ThinkSNS+”H5及PC端终于来了!一起来“找茬”
[什么是TS+?] ThinkSNS(简称TS),一款全平台综合性社交系统,为国内外大中小企业和创业者提供社会化软件研发及技术解决方案,目前最新版本为ThinkSNS+,简称TS+. 还记得2017年 ...
随机推荐
- C++中++i与i++
#include "stdafx.h" #include "string" #include "iostream" #include &qu ...
- linux服务器应用NTP配置时间同步
linux服务器应用NTP配置时间同步 • 为什么建议使用ntpd而不是ntpdate? #####原因很简单,ntpd是步进式的逐渐调整时间,而ntpdate是断点更新,比如现在服务器时间是9.18 ...
- GEF入门实例_总结_03_显示菜单和工具栏
一.前言 本文承接上一节: GEF入门实例_总结_02_新建初始RCP空项目 这一节,我们来给我们的插件加上菜单. 二.基础知识 1.action bar.menubar.coolbar 含义 a ...
- nginx中关于并发数的问题worker_connections,worker_processes
我认为,要搞清楚这个公式是否正确,以及如何计算的,那首先要对nginx的各个配置说明有清晰的认识: 从用户的角度,http 1.1协议下,由于浏览器默认使用两个并发连接,因此计算方法: nginx作为 ...
- THUPC2018 城市地铁规划
$n$ 个点,你可以随意连成一棵树,一个点的贡献为 $F(度数) \space mod \space 59393$ ,$F$ 为给定多项式函数,不超过 $10$ 次 求这 $n$ 个点的最大贡献,和最 ...
- npm 安装参数中的 --save-dev 是什么意思
看到有些 node.js 的包安装的时候都加上 --save-dev 参数,不知道这参数是做什么的,加和不加有什么区别吗? $ npm install xxx --save-dev 当你为你的模块安装 ...
- PHP判断键值数组是否存在,使用empty或isset或array_key_exists(转)
一个例子 猜猜看,下面的例子会输出什么? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 <?php $a = array('a'=>1, 'b'=>0, 'c'= ...
- CF 85E Guard Towers——二分图染色
题目:http://codeforces.com/contest/85/problem/E 当然是二分.然后连一个图,染色判断是不是二分图即可.方案数就是2^(连通块个数). 别真的连边!不然时间空间 ...
- Verilog数组表示及初始化
(转)Verilog数组表示及初始化 这里的内存模型指的是内存的行为模型.Verilog中提供了两维数组来帮助我们建立内存的行为模型.具体来说,就是可以将内存宣称为一个reg类型的数组,这个数组中的任 ...
- Mysql事件的创建和使用
1.查看事件是否开启SHOW VARIABLES LIKE 'event_scheduler'; 2.开启事件SET GLOBAL event_scheduler = ON; 3.创建事件DELIMI ...
