Android商城开发系列(十)—— 首页活动广告布局实现
在上一篇博客当中,我们讲了频道布局的实现,接下来我们讲解一下活动广告布局的实现,效果如下图:

这个是用viewpager去实现的,新建一个act_item.xml,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"> <android.support.v4.view.ViewPager
android:id="@+id/act_viewpager"
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_gravity="center"
android:layout_marginRight="20dp"
android:layout_marginLeft="20dp"
android:clipChildren="false"/> </FrameLayout>
在HomeFragmentAdapter类中继续完善活动的适配器,在onCreateViewHolder方法中创建ActViewHolder,接着在onBindViewHolder方法中绑定ActViewHolder数据,代码如下所示:
package com.nyl.shoppingmall.home.adapter; import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.Toast; import com.bumptech.glide.Glide;
import com.nyl.shoppingmall.R;
import com.nyl.shoppingmall.home.bean.ResultBeanData;
import com.nyl.shoppingmall.utils.Constants;
import com.youth.banner.Banner;
import com.youth.banner.BannerConfig;
import com.youth.banner.Transformer;
import com.youth.banner.listener.OnBannerClickListener;
import com.youth.banner.listener.OnLoadImageListener; import java.util.ArrayList;
import java.util.List; /**
* 首页适配器
*/ public class HomeFragmentAdapter extends RecyclerView.Adapter{ /**
* 广告幅类型
*/
public static final int BANNER = 0; /**
* 频道类型
*/
public static final int CHANNEL = 1; /**
* 活动类型
*/
public static final int ACT = 2; /**
* 秒杀类型
*/
public static final int SECKILL = 3; /**
* 推荐类型
*/
public static final int RECOMMEND = 4; /**
* 热卖类型
*/
public static final int HOT = 5; /**
* 初始化布局
*/
private LayoutInflater mLayoutInflater; /**
* 数据
*/
private ResultBeanData.ResultBean resultBean;
private Context mContext; /**
* 当前类型
*/
private int currenType = BANNER; public HomeFragmentAdapter(Context mContext, ResultBeanData.ResultBean resultBean) {
this.mContext = mContext;
this.resultBean = resultBean;
mLayoutInflater = LayoutInflater.from(mContext);
} /**
* 相当于getView创建ViewHolder部分代码
* @param parent
* @param viewType 当前的类型
* @return
*/
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//广告福
if (viewType == BANNER){
//创建BannerViewHolder,Banner里面传布局文件
return new BannerViewHolder(mContext,mLayoutInflater.inflate(R.layout.banner_viewpager,null));
//频道
}else if (viewType == CHANNEL){
return new ChannelViewHolder(mContext,mLayoutInflater.inflate(R.layout.channel_item,null));
//活动
}else if (viewType == ACT){
return new ActViewHolder(mContext,mLayoutInflater.inflate(R.layout.act_item,null));
}
return null;
} /**
* 相当于getView中绑定数据模块
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
//轮循广告
if (getItemViewType(position) == BANNER){
BannerViewHolder bannerViewHolder = (BannerViewHolder) holder;
bannerViewHolder.setData(resultBean.getBanner_info());
/**
* 频道
*/
}else if (getItemViewType(position) == CHANNEL){
ChannelViewHolder channelViewHolder = (ChannelViewHolder) holder;
channelViewHolder.setData(resultBean.getChannel_info());
/**
* 活动
*/
}else if (getItemViewType(position) == ACT){
ActViewHolder actViewHolder = (ActViewHolder) holder;
actViewHolder.setData(resultBean.getAct_info());
}
} /**
* 广告幅
*/
class BannerViewHolder extends RecyclerView.ViewHolder{ private Context mContext;
private Banner banner; public BannerViewHolder(Context mContext, View itemView) {
super(itemView);
this.mContext = mContext;
this.banner = (Banner) itemView.findViewById(R.id.banner);
} public void setData(List<ResultBeanData.ResultBean.BannerInfoEntity> banner_info) {
//得到图片集合地址
List<String> imagesUrl = new ArrayList<>();
for (int i = 0;i<banner_info.size();i++){
String imageUrl = banner_info.get(i).getImage();
imagesUrl.add(imageUrl);
}
//设置循环指示点
banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR);
//设置手风琴效果
banner.setBannerAnimation(Transformer.Accordion);
//设置Banner图片数据
banner.setImages(imagesUrl, new OnLoadImageListener() {
@Override
public void OnLoadImage(ImageView view, Object url) {
//联网请求图片-Glide
Glide.with(mContext).load(Constants.BASE_URL_IMAGE + url).into(view);
}
});
//设置点击事件
banner.setOnBannerClickListener(new OnBannerClickListener() {
@Override
public void OnBannerClick(int position) {
Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show();
}
});
}
} /**
* 频道
*/
class ChannelViewHolder extends RecyclerView.ViewHolder{ private Context mContext;
private GridView gv_channel;
private ChannelAdapter adapter; public ChannelViewHolder(Context mContext, View itemView) {
super(itemView);
this.mContext = mContext;
gv_channel = (GridView) itemView.findViewById(R.id.gv_channel);
} public void setData(List<ResultBeanData.ResultBean.ChannelInfoBean> channel_info) {
//得到数据后,就设置GridView的适配器
adapter = new ChannelAdapter(mContext,channel_info);
gv_channel.setAdapter(adapter); //设置item的点击事件
gv_channel.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
Toast.makeText(mContext,"position"+position,Toast.LENGTH_SHORT).show();
}
});
}
} /**
* 活动
*/
class ActViewHolder extends RecyclerView.ViewHolder{ private Context mContext;
private ViewPager act_viewpager; public ActViewHolder(Context mContext,View itemView) {
super(itemView);
this.mContext = mContext;
act_viewpager = (ViewPager) itemView.findViewById(R.id.act_viewpager);
} public void setData(final List<ResultBeanData.ResultBean.ActInfoEntity> act_info) {
//设置间距
act_viewpager.setPageMargin(20);
//有数据后,就设置数据适配器
act_viewpager.setAdapter(new PagerAdapter() {
@Override
public int getCount() {
return act_info.size();
} /**
*
* @param view 页面
* @param object instantiateItem方法返回的值
* @return
*/
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
} /**
*
* @param container ViewPager
* @param position 对应页面的位置
* @return
*/
@Override
public Object instantiateItem(ViewGroup container, final int position) {
//实例化ImageView
ImageView imageView = new ImageView(mContext);
//设置ImageView的拉伸
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
//根据Glide设置图片
Glide.with(mContext).load(Constants.BASE_URL_IMAGE+act_info.get(position).getIcon_url()).into(imageView);
//添加到容器中
container.addView(imageView); //设置点击事件
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show();
}
});
return imageView;
} @Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
});
}
} /**
* 得到不同的类型
* @param position
* @return
*/
@Override
public int getItemViewType(int position) {
switch (position){
case BANNER: //广告幅
currenType = BANNER;
break;
case CHANNEL: //频道
currenType = CHANNEL;
break;
case ACT: //活动
currenType = ACT;
break;
case SECKILL: //秒杀
currenType = SECKILL;
break;
case RECOMMEND: //推荐
currenType = RECOMMEND;
break;
case HOT: //热卖
currenType = HOT;
break;
}
return currenType;
} /**
* 总共有多少个item
* @return
*/
@Override
public int getItemCount() {
return 3;
} }
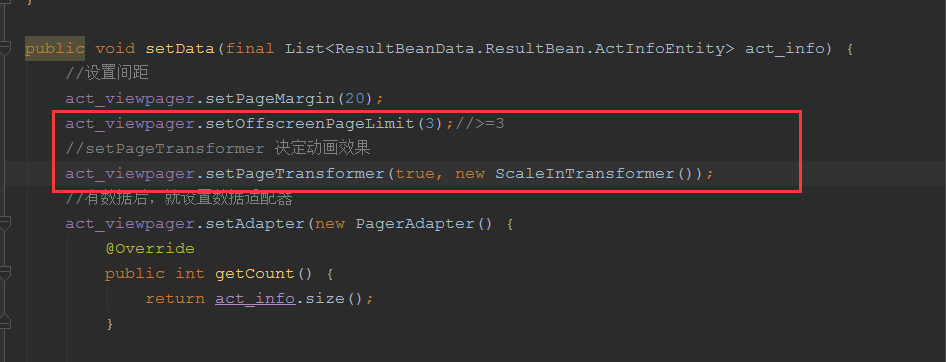
我们还可以让ViewPager切换效果更加炫酷,这里介绍一个第三方库,下载地址:https://github.com/hongyangAndroid/MagicViewPager,接着去引入compile 'com.zhy:magic-viewpager:1.0.1',将切换动画进行美化,代码如下图:

效果图就无法截图展现出来了,有兴趣的朋友,可以动手去操作。好了,关于活动广告布局的内容就介绍这么多。
Android商城开发系列(十)—— 首页活动广告布局实现的更多相关文章
- Android商城开发系列(四)——butterknife的使用
在上一篇博客:Android商城开发系列(三)——使用Fragment+RadioButton实现商城底部导航栏实现商城的底部导航栏时,里面用到了butterknife,今天来讲解一下的butterk ...
- Android商城开发系列(十三)—— 首页热卖商品布局实现
热卖商品布局效果如下图: 这个布局跟我们上节做的推荐是一样的,也是用LinearLayout和GridView去实现的,新建一个hot_item.xml,代码如下所示: <?xml versio ...
- Android商城开发系列(一)——开篇
最近在看尚硅谷的硅谷商城视频,想系统学习一下Android的商城开发流程,打算跟着视频的一步步做出一个商城,然后写博客总结记录一下整个商城的开发过程以及使用到的技术知识点,这个商城的最终效果如下图所示 ...
- Android商城开发系列(十二)—— 首页推荐布局实现
首页新品推荐的布局效果如下图: 这块布局是使用LinearLayout和GridView去实现,新建recommend_item.xml,代码如下所示: <?xml version=" ...
- Android商城开发系列(七)—— 使用RecyclerView展示首页数据
前面我们讲到了使用OkHttp请求网络和FastJson解析数据了,接下来我们就开始把获取到的数据通过数据适配器展示在页面上了.Adapter是用来帮助填充数据的中间桥梁,简单点说就是:将各种数据以合 ...
- Android商城开发系列(九)—— 首页频道布局的实现
在上一篇博客当中,我们讲了关于首页轮询广告的实现,接下来讲解一下首页频道布局的实现,如下图所示: 这个布局用的是gridview去完成的,新建一个channel_item,代码如下所示: <?x ...
- Android商城开发系列(五)—— 商城首页回到顶部和搜索框布局实现
今天我们来开发商城的首页[输入搜索框]布局和点击右下角图片回到顶部的效果 搜索功能在App中很常见,尤其是在商城类的项目当中,一般都会提供很强大的搜索功能,App的搜索布局一般都是在App的顶部,如下 ...
- Android商城开发系列(十四)—— 设置监听RecyclerView的位置
在前面的博客中有讲到过点击一个图片按钮控制RecyclerView的滚动到顶部位置的效果,但是那个图片按钮一直处在一个显示的状态,今天我们来改造一下那个地方,我们要实现的效果是:一开始打开的时候看不到 ...
- Android商城开发系列(十一)—— 首页秒杀布局实现
首页秒杀布局如下图: 布局使用的是LinearLayout和RecyclerView去实现,新建seckkill_item.xml,代码如下所示: <?xml version="1.0 ...
随机推荐
- hadoop fs -put上传文件失败,WARN org.apache.hadoop.hdfs.server.datanode.DataNode: Problem connecting to server: master:8020
hadoop fs -put上传文件失败 报错信息:(test文件夹是已经成功建好的) [root@master ~]# hadoop fs -put test1.txt /test // :: WA ...
- Software - 创建程序打包项目
通常的步骤 准备一个 Visual Studio Installer 的项目模板 利用该模板,在解决方案中新建一个 Visual Studio Installer 项目 设置项目属性,配置文件系统 生 ...
- Centos6安装SGE以及集群配置
最近给实验室的服务器集群安装SGE,摸索了一天多,踩了好些坑,现在将其安装和配置过程记录下来,以免以后需要使用时又忘记了. 一.准备工作 1.关闭集群中所有节点的防火墙 #service iptabl ...
- java 提取(解压)rar文件中特定后缀的文件并保存到指定目录
内容简介 本文主要介绍使用junrar来提取rar压缩文件中特定后缀(如:png,jpg)的文件并保存到指定目录下. 支持v4及以下版本压缩文件,不支持v5及以上. 在rar文件上右键,查看属性,在压 ...
- 洛谷P3258 [JLOI2014]松鼠的新家
P3258 [JLOI2014]松鼠的新家 题目描述 松鼠的新家是一棵树,前几天刚刚装修了新家,新家有n个房间,并且有n-1根树枝连接,每个房间都可以相互到达,且俩个房间之间的路线都是唯一的.天哪,他 ...
- TOPOI 测验1320, 问题C: 4410: [CF41D]Pawn 解题报告
题目链接 题目大意 在一个树阵中按一定走法取一些树,使和最大且被 k+1整除 解题思路 类似一个数塔问题 因为最后的结果要被 k+1 整除,所以可以记录到每一个点 对 k+1 取余结果不同的最优解( ...
- 洛谷P1505 [国家集训队]旅游
题目描述 \(Ray\) 乐忠于旅游,这次他来到了\(T\) 城.\(T\) 城是一个水上城市,一共有 \(N\) 个景点,有些景点之间会用一座桥连接.为了方便游客到达每个景点但又为了节约成本,\(T ...
- 在使用Vue的过程中安装包的区别
一:全局包: 用在终端里面 你可以在任何目录下进行安装,安装好了全局包之后,全局包一般安装在 C:/program files/nodejs C:/用户/xxx/App Data/Roaming/np ...
- 时间format函数引爆的知识点和年末有话说
年末感慨 转眼之间,一年的最后一天来了. 2017,技术界貌似正在飞跃.多年的量变终于引起了质变. 人工智能,区块链.对此,我很激动,激动着有点害怕,害怕中有点紧张,还有点渴望.未来的至高点,未来的风 ...
- 一个简单的类似Vue的双向绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
