项目一:第一天 1、项目概述 2、环境搭建(重点) 3、Jquery Easyui 前端UI框架 4、Jquery Ztree 树形插件使用
1.项目环境

注:添加jar包直接在common_parent里面添加.
搭建数据库
create tablespace bos317space
datafile 'c:\ bos317.dbf' //确定数据库文件位置
size 500m 数据库大小
autoextend on 满了20m自增
next 20m;
--创建用户&给用户授权
create user bos317 identified by bos317 default tablespace bos317space;
--注意不要给用户DBA角色
grant connect,resource to bos317;
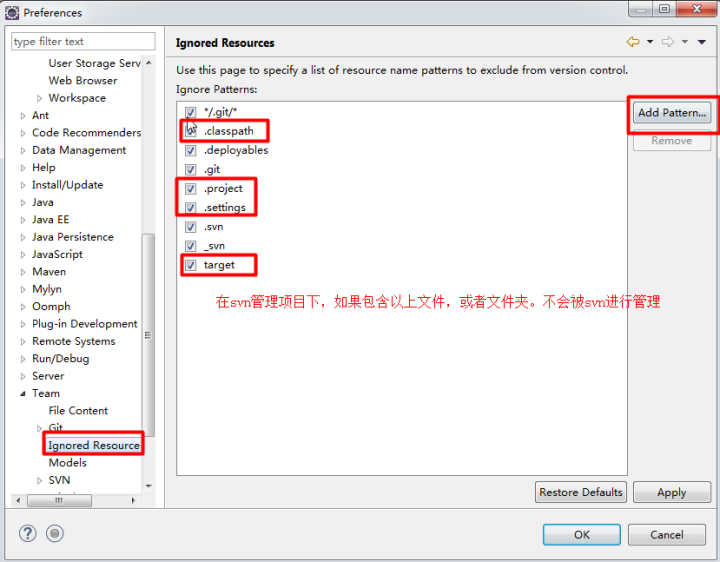
SVN环境
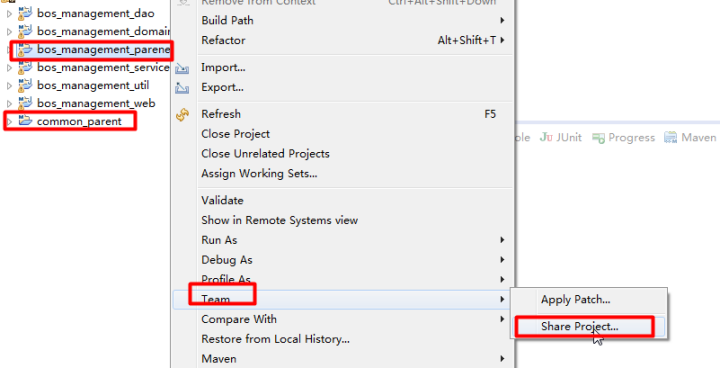
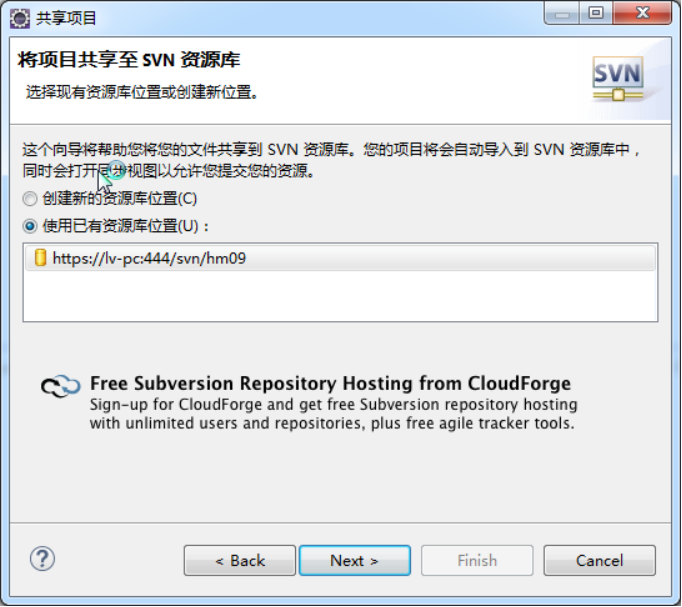
1、 使用eclipse的svn插件将项目上传到服务器





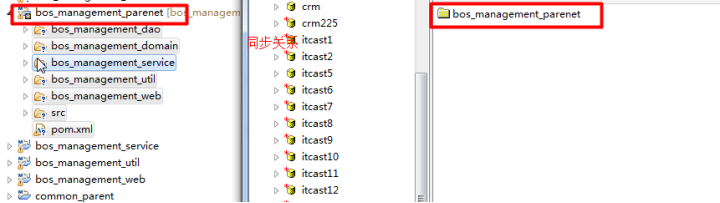
褐色*:本地资源跟服务器上不一致。
黄色:本地资源跟服务器上一致
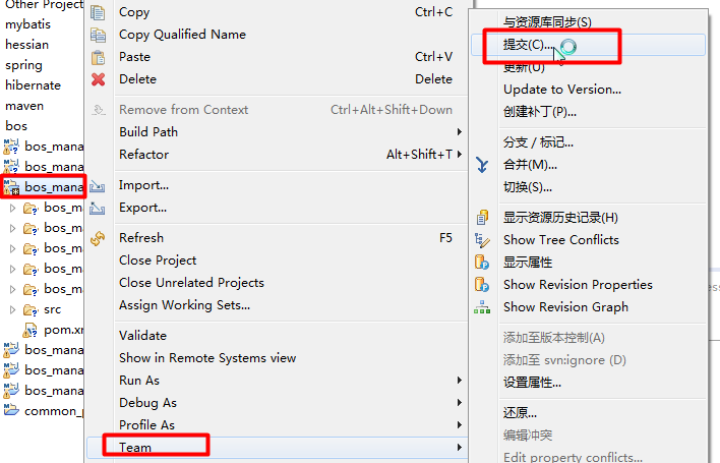
选择父工程提交代码:

Ajax的$.post 和$.ajax的区别
Ajax: $.post $.ajax $.get $.load $.getScript $.getJson
$.post(“url”,{“key1”:”value1”,”key2”:”value2”},function(data){
//处理返回data数据
},”json”)
$.ajax({
type:’post’, //get
url:’url’,
data:{},
dataType:’text’, //json
success:function(data){},
error:function(data){}
});
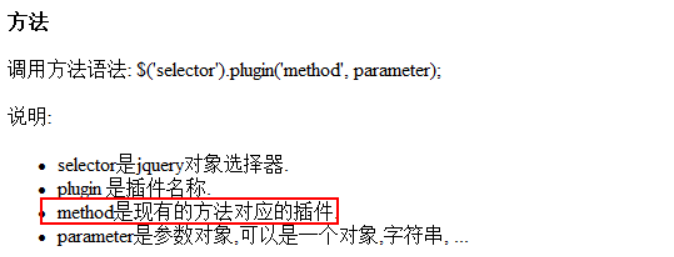
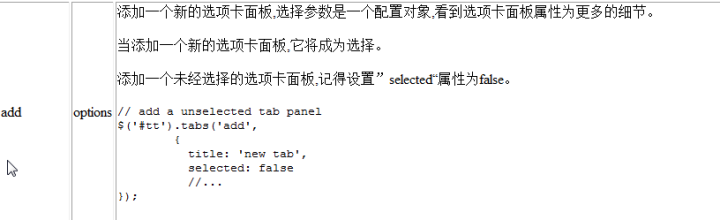
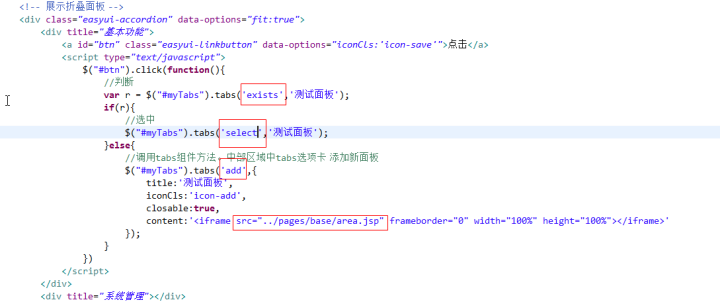
1.1.1 调用easyui组件方法
完成的功能是点击According分类 添加选项卡功能 如果选项卡存在则被选中;
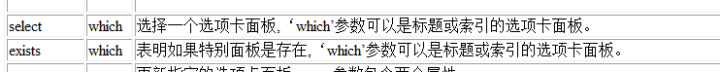
tabs里面的("exists","选项卡名") 返回值为boolean 用于判断 如果存在select方法,不存在add方法




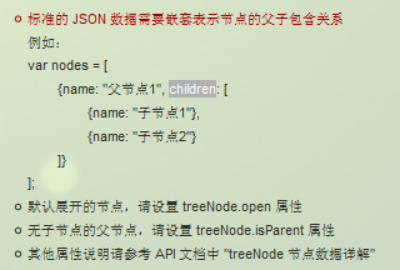
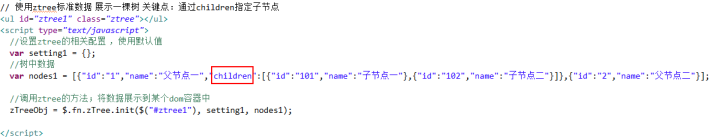
1.1 Ztree标准json数据(了解)
关键点:通过children指定下级节点数据:

1、 导入ztree相关js文件
<link rel="stylesheet" href="${pageContext.request.contextPath }/js/ztree/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="${pageContext.request.contextPath }/js/ztree/jquery.ztree.all-3.5.js"></script>
2、 在页面中提供ul元素
弊端:数据嵌套方式

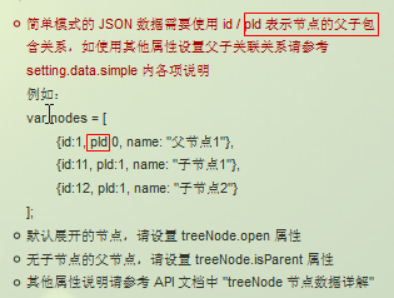
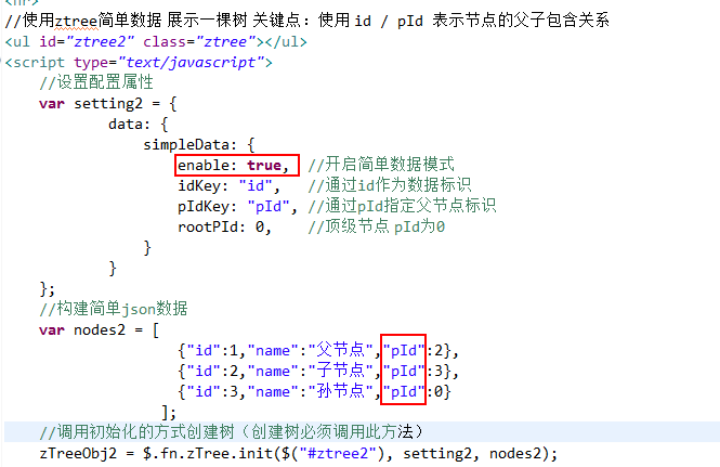
1.2 Ztree 简单json数据(掌握)
关键点:通过pid:指定上级节点的id


回顾以前的商城实战 EasyUI的增删改查
EasyUI的datagrid组件 columns 里面的field 对应实体类中的字段
用到一个格式化 属性formatter:function(value,row,index)
value:代表此field 映射的值
row:此次遍历到对象整体
index:遍历的索引
例如:
{field:'操作',title:'操作',width:100,align:"center",formatter:function(value,row,index){
return "<a href='javascript:;' onclick='huixian(\""+row.cid+"\")'>修改</a>|<a href='javascript:;' onclick='shanchu(\""+row.cid+"\")'>删除</a>";
}}
toolbar的用法
toolbar: [{
iconCls: 'icon-add',
text:"添加分类",
handler: function(){
//把添加对画框显示
$("#dd").dialog("open");
}
}]
正常查询数据后转json
/*List<Category> list=categoryDao.findAll();
String result = JSONArray.fromObject(list).toString();
//如果某些数据不需要转json 转json后发生no session问题 需要做下面步骤
config=new JsonConfig()
config.setExculude(new String{"data"})
JSONArray.fromObject(list,config)
return result;*/
查询后放入redis缓存中的写法
//////////////////////////////////使用redis作为缓存////////////////////////
//先获取连接
Jedis connection = RedisUtil.getConnection();
//先去查询redis
String categories = connection.get("categories");
//如果redis没有数据
if(categories==null){
//查询数据库
List<Category> list=categoryDao.findAll();
System.out.println("查询数据库了");
String result = JSONArray.fromObject(list).toString();
//查出数据 不要直接返回 而是将此数据 放入redis 再返回
connection.set("categories", result);
connection.close();
return result;
}else{
//等再一次访问来的 那么redis是有数据
//从redis取出数据返回
connection.close();
return categories;
}
保存方法
function saveCategory(){
//提交表单数据
$('#saveForm').form('submit', {
url:"${ctx}/category?md=add",
success:function(data){
//关闭对话框 保存完关闭窗口
$("#dd").dialog("close");
//服务器返回的数据
if("1"==data){
//成功了
parent.$.messager.show({
title:'我的消息',
msg:'添加分类成功',
timeout:5000,
showType:'slide'
});
增删改之后都需要重载 相当于再查一下
$("#dg").datagrid("reload");
}else{
//失败
$.messager.alert('我的消息','添加失败!');
}
}
});
修改前做数据回显
function huixian(cid){
//打开一个对话框
$("#dd1").dialog("open");
//对话框中的表单内容 有原来的数据
$('#updateForm').form('load','${ctx}/category?md=huixianById&cid='+cid);
返回一个json格式的对象
//{cid:1,cname:"手机数码"}
}
删除
function shanchu(cid){
//弹出确认框 主要是弹出对话框判断
$.messager.confirm('确认对话框', '您确认要删除吗?', function(r){
if (r){
var url="${ctx}/category";
var params="md=del&cid="+cid;
//发起请求 删除分类
$.post(url,params,function(data){
//成功返回1
if("1"==data){
parent.$.messager.show({
title:'我的消息',
msg:'删除分类成功',
timeout:5000,
showType:'slide'
});
//重新加载数据
$("#dg").datagrid("reload");
}else if("2"==data){
//失败0
$.messager.alert('我的消息','该分类下存在商品不能删除!!!');
}else{
//失败0
$.messager.alert('我的消息','删除失败!');
}
});
}
});
项目一:第一天 1、项目概述 2、环境搭建(重点) 3、Jquery Easyui 前端UI框架 4、Jquery Ztree 树形插件使用的更多相关文章
- 第一章 andriod studio 安装与环境搭建
原文 http://blog.csdn.net/zhanghefu/article/details/9286123 第一章 andriod studio 安装与环境搭建 一.Android Stu ...
- OCM_第一天课程:OCM课程环境搭建
注:本文为原著(其内容来自 腾科教育培训课堂).阅读本文注意事项如下: 1:所有文章的转载请标注本文出处. 2:本文非本人不得用于商业用途.违者将承当相应法律责任. 3:该系列文章目录列表: 一:&l ...
- Java 学习笔记 第一章:Java语言开发环境搭建
第一章:Java语言开发环境搭建 第二章:常量.变量和数据类型 第三章:数据类型转换.运算符和方法入门 1.Java虚拟机——JVM JVM(Java Virtual Machine ):Java虚拟 ...
- [ionic开源项目教程] - 第1讲 前言,技术储备,环境搭建,常用命令
前言 这是一个系列文章,将持续更新到项目完结,从环境搭建开始讲解,包括实战开发中遇到的各种问题的解决方案,都将毫无保留的分享给大家. 技术储备 开始本项目之前,请确保自己对以下技术点都有所了解. ht ...
- 第一章:起步(python环境搭建)
Python 环境搭建 学习python的第一步,就是要学习python开发环境的配置,在配置好python开发环境后,你需要再安装一款比较趁手的编辑器,事实上,python解释器本身就可以进行一些编 ...
- 01_Struts2概述及环境搭建
1.Struts2概述: Struts2是一个用来开发MVC应用程序的框架. Struts2提供了web应用程序开发过程中一些常见问题的解决方案; 对用户输入的数据进行合法性验证 统一的布局 可扩展性 ...
- 写给前端同学的C++入门教程(一):概述和环境搭建
说明:本人是前端er,因为最近对 UE4(一个游戏开发引擎)产生了兴趣,而这个引擎源开发游戏时需要用到 C++ ,所以就开始入坑 C++ 了.现将自己学习 C++ 的笔记整理并分享出来,以便一些想入门 ...
- Linux入门第一天——基本概述与环境搭建
一.Linux简介 1.历史 Linux内核最初只是由芬兰人李纳斯·托瓦兹(Linus Torvalds)在赫尔辛基大学上学时出于个人爱好而编写的. Linux是一套免费使用和自由传播的类Unix操 ...
- 接口自动化:HttpClient + TestNG + Java(一) - 接口测试概述+自动化环境搭建
1.1 接口测试简介 1.1.1 什么是接口测试 开始学习接口自动化测试之前,我们先要来了解什么是接口,以及什么是接口测试. 我们都知道,测试从级别上划分可以分为 组件测试 集成测试 系统测试 验收测 ...
随机推荐
- DEV开发之控件XtraTabbedMdiManager
使用的时候要先设置窗体的IsMdiZContainer属性为True然后再窗体上新增XtraTabbedMdiManager控件 设置属性:HeaderLocation为bottomClosePage ...
- Docker 数据管理-三种数据mount方式
可以在Container可写层存储数据,但是有三个缺点: 当Container销毁时,数据不能持久保存. Container的可写层和Container所在的主机紧耦合,不容易将数据移动到其他地方. ...
- 算法(Algorithms)第4版 练习 1.5.23
package com.qiusongde; import edu.princeton.cs.algs4.StdOut; public class Exercise1523 { public stat ...
- JSP<jsp:forward>与<%@ include%>
JSP<jsp:forward>与<%@ include%><jsp:include> <jsp:forward file="forwardTo_p ...
- 分享知识-快乐自己:FastDFS 上传 java 源码
FastDFS 上传 java 源码:点我下载源码 首先导入 POM 文件:解决 maven 不能下载 fastdfs-client-java JAR <dependency> <g ...
- 时间复杂度O(n)与空间复杂度O(1)
把输入规模看成x轴,所花时间/空间看成y轴.O(n)就是 y = x, y随x的增长而线性增长.一条斜线O(1)就是 y = 1,不管x如何变,y不变.一条与x平行的线 举个简单的例子,要从0加到n, ...
- 泛型,注解,反射配合优化BaseDao的猜想
package test; import java.lang.annotation.Annotation; import java.lang.reflect.Field; import java.la ...
- hihocoder-1285 智力竞赛(区间dp)
智力竞赛 时间限制:5000ms 单点时限:1000ms 内存限制:256MB 描述 小Hi.小Ho还有被小Hi强拉来的小Z,准备组队参加一个智力竞赛.竞赛采用过关制,共计N个关卡.在第i个关卡中,小 ...
- codeforces 633D D. Fibonacci-ish(dfs+暴力+map)
D. Fibonacci-ish time limit per test 3 seconds memory limit per test 512 megabytes input standard in ...
- linux命令学习笔记(21):find命令之xargs
xargs是一条Unix和类Unix操作系统的常用命令.它的作用是将参数列表转换成小块分段传递给其他命令,以避免参数列表过长的问题 xargs的作用一般等同于大多数Unix shell中的反引号,但更 ...
