Flask08 包含(include)、继承(extends)、宏???、模板中变量的来源、利用bootstrap构建自己的网页结构
1 包含
直接把另一个文件的内容,复制粘贴过来
{% include "模板路径" %}
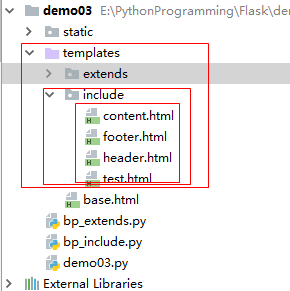
注意:模板都是放在 templates 这个文件夹下面的,可以在里面新建文件夹来进行分离;
例如:{% include "include/header.html" %}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试页面</title>
</head>
<body>
header模板
</body>
</html>
footer模板
<div>
<h2>这是测试包含时的内容</h2>
</div>
content模板
{% include "include/header.html" %}
{% include "include/content.html" %}
{% include "include/footer.html" %}
整合模板
from flask import Blueprint
from flask import render_template bp_test = Blueprint('test', __name__) @bp_test.route('/test/')
def bpTest():
return 'test 页面' @bp_test.route('/include/')
def bpInclude():
return render_template('include/test.html')
蓝图代码
from flask import Flask
from flask import url_for from bp_include import bp_test
# from bp_extends import bp_extends app = Flask(__name__) app.register_blueprint(bp_test)
# app.register_blueprint(bp_extends) @app.route('/')
def hello_world():
return 'Hello World!' print(app.url_map) if __name__ == '__main__':
app.run(debug=True)
python代码
2 继承
跟java里面的继承很像;但是可以在模板中挖坑,在子模板中填坑;也可以在子模板中进行挖坑
2.1 继承格式
{% extends “模板路径” %}
注意:继承语句只能写在模板的开始位置,而且写了继承语句的模板只能进行填坑或者挖坑操作
2.2 填坑和挖坑的格式
{% block 坑名 %}
{% endblock 坑名 %}
2.3 小技巧
如果要局部修改,在坑里面再挖坑
如果要保留负模版坑的内容,又加点新东西使用 {{ super() }},在写上需要添加的东西
3 构建自己的网页结构
利用 bootstrap 构建自己的网页结构
3.1 下载 bootstrap 相关文件
bootstrap中文官网:点击前往

3.2 下载 bootstrap 的依赖框架
jquery官网:点击前往

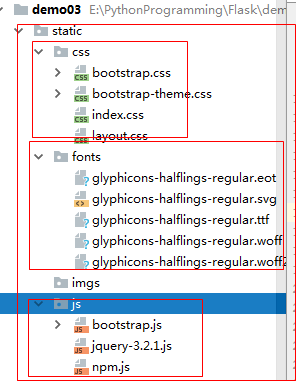
3.3 将下载到的bootstrap文件和jquery文件全部拷贝到static文件中


3.4 创建一个html模板 base.html 作为基础模板
base.html 文件的作用:引入所有需要用到的公共的静态文件
<!DOCTYPE html>
{# base.html 文件的作用:引入所有需要用到的公共的静态文件 #}
<html lang="en">
<head>
{% block head %}
<meta charset="UTF-8"> <title>
{% block title %}
base模板
{% endblock title %}
</title> <script src="{{ url_for('static', filename='js/jquery-3.2.1.js') }}"></script>
<script src="{{ url_for('static', filename='js/bootstrap.js') }}"></script>
<link rel="stylesheet" href="{{ url_for('static', filename='css/bootstrap.css') }}" />
{% endblock head %}
</head>
<body>
{% block body %}
这是base模板的body
{% endblock body %}
</body>
</html>
base.html
注意:<script src="{{ url_for('static', filename='js/jquery-3.2.1.js') }}"></script>
能够在模板中使用 url_for 方法的原理是flask已经对 Jinja2 模板进行了一些初始化配置
3.5 根据 base.html 创建一个网页布局模板 layout.html
{% extends "extends/base.html" %}
{# 继承只能继承一个,而且必须写在最前面;但是可以在父模板挖坑,也可以在子模板中填坑和挖坑;
注意:填坑和挖坑的语法都是一样的
#}
{% block title %}
layout模板
{% endblock %}
{% block head %}
{{ super() }}
<link rel="stylesheet" href="{{ url_for('static', filename='css/layout.css') }}" />
{% endblock %}
{% block body %}
layout模板的body
<div id="nav">
这是导航条
</div>
<div id="content">
{% block content %}
这是内容
{% endblock content %}
</div>
<div id="footer">
这是页脚
</div>
{% endblock body %}
layout.html
3.6 根据 layout.html 创建一个页面 index.html
{% extends "extends/layout.html" %}
{% block title %}
首页
{% endblock %}
{% block head %}
{{ super() }}
<link rel="stylesheet" href="{{ url_for('static', filename='css/index.css') }}" />
{% endblock %}
{% block content %}
<ul>
{% for name in ["warrior", "fury", "zeus"] %}
<li>
{{ name }}
</li>
{% endfor %}
</ul>
<hr />
<button class="btn btn btn-default">点击</button>
<hr />
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
{% endblock content %}
index.html
3.7 使用自己写的页面 index.html
from flask import Blueprint
from flask import render_template bp_extends = Blueprint('extends', __name__, url_prefix='/extends') @bp_extends.route('/base/')
def ex_base():
return render_template('extends/base.html') @bp_extends.route('/layout/')
def ex_layout():
return render_template('extends/layout.html') @bp_extends.route('/index/')
def ex_index():
return render_template('extends/index.html')
蓝图代码
from flask import Flask
from flask import url_for # from bp_include import bp_test
from bp_extends import bp_extends app = Flask(__name__) # app.register_blueprint(bp_test)
app.register_blueprint(bp_extends) @app.route('/')
def hello_world():
return 'Hello World!' print(app.url_map) if __name__ == '__main__':
app.run(debug=True)
python代码
3.8 项目文件图

4 宏
待更新...
5 模板中变量的来源
flask的全局变量
Flask对象的上下文处理器
蓝图的上下文处理器
Jinja2的全局函数
自己设置的变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试模板</title>
</head>
<body>
<h2>这里是测试模板的内容</h2>
<hr /> <h4>range函数</h4>
{% for foo in range(10) %}
<li>{{ foo }}</li>
{% endfor %}
<hr /> <h4>自动填充函数</h4>
{{ lipsum(n=3, html=true, min=20, max=100) }}
<hr /> <h4>cycler函数</h4>
<p>
{% set row_class = cycler("warrior", "fury", "zeus") %}
{{ row_class.next() }}
{# 输出当前值,指向下一个#}
<br />
{{ row_class.current }}
{# 输出当前值,指向不变#}
<br />
{{ row_class.reset() }}
{# 输出None,指向第一个#}
<br />
{{ row_class.current }}
</p> </body>
</html>
html模板
from flask import Blueprint
from flask import render_template bp_test = Blueprint('test', __name__, url_prefix='/test') @bp_test.route('/test/')
def test():
return render_template('test.html')
蓝图代码
from flask import Flask
from flask import url_for # from bp_include import bp_test
# from bp_extends import bp_extends
from bp_test import bp_test app = Flask(__name__) # app.register_blueprint(bp_test)
# app.register_blueprint(bp_extends)
app.register_blueprint(bp_test) @app.route('/')
def hello_world():
return 'Hello World!' print(app.url_map) if __name__ == '__main__':
app.run(debug=True)
python代码
Flask08 包含(include)、继承(extends)、宏???、模板中变量的来源、利用bootstrap构建自己的网页结构的更多相关文章
- flask——包含,继承,宏
包含,继承,宏 都是为了提高代码的效率,都是为了防止代码的沉余,浪费资源 宏(macro) 可以把它看做Jinja2中的一个函数,他会返回一个模板或者HTML字符串,为了避免反复的编写同样的模板代 ...
- Django 模板中 变量 过滤器的使用方法
一.变量 1.变量的形式是:{{variable}}, 当模板引擎碰到变量的时候,引擎使用变量的值代替变量. 2.使用dot(.)能够访问变量的属性 3.当模板引擎碰到dot的 ...
- Django 模板中 变量 过滤器 标签 的使用方法
一.变量 1.变量的形式是:{{variable}}, 当模板引擎碰到变量的时候,引擎使用变量的值代替变量. 2.使用dot(.)能够访问变量的属性 3.当模板引擎碰到dot的 ...
- [salt] jinja模板中变量使用pillar的几种方法
先转载下jinja模板中使用变量的方法,后文主要讲解pillar的变量使用方法 一.jinja模版的使用方法: 1.file状态使用template参数 - template:jinja 2.模版文件 ...
- thinkPHP 模板中变量的使用
一.变量输出 1.标量输出(普通) 2.数组输出 {$name[1]} {$name['k2'] ...
- Django模板中变量的运算
在django中的模板下我们知道变量使用{{xxx}}来呈现,可是当出现两个变量进行运算怎么处理那? #加法: {{value|add:value2}} #返回的结果是value+value2的值,假 ...
- Thymeleaf模板中变量报红
在上顶部添加 <!--suppress ThymeleafVariablesResolveInspection --> 或者 <!--suppress ALL --> 都可以解 ...
- Django 模板中 include 标签使用小结
include 标签允许在模板中包含其它的模板的内容. 标签的参数是所要包含的模板名称,可以是一个变量,也可以是用单/双引号硬编码的字符串. 每当在多个模板中出现相同的代码时,就应该考虑是否要使用 { ...
- Thinkphp回顾(五)之前台模板中的基本语法
一.导入CSS和JS文件 的三种方式 (了解) 1.link方式(常规) <link rel=’stylesheet’ type=’text/css’ href=’__PUBLIC__/Js/ ...
随机推荐
- Javamail 发送附件中文名过长以及乱码问题
最近在弄javamail发送邮件当邮件里含有附件并且附件是中文的时候发送后就会出现乱码!! 通过javax.mail.internet.MimeUtility.encodeText()就可解决这个 ...
- ubuntu14.04搭建gitlab
以下内容来自:https://mirror.tuna.tsinghua.edu.cn/help/gitlab-ce/ (清华大学开源软件镜像站)可以直接移步上面的网站.这里做个笔记,也是为了记录一下 ...
- 《程序员代码面试指南》第一章 栈和队列 构造数组的MaxTree
题目 给出一个无重复元素的数组,构造此数组的MaxTree, java代码 /** * @Description: 构造数组的MaxTree * @Author: lizhouwei * @Creat ...
- 全屏滚动插件之 fullpage.js
前言:做移动端网页下滑/点击切换到下一页的效果,采用了fullpage,js最新的版本 https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/3.0.4 ...
- python安装包的方式
easy_install 老版python只有easy_install pip install 说明: 是easy_install的改进版,提供更好的信息提示,添加删除package等功能 安装方式: ...
- 开发rsync启动脚本2
使用函数更加规范的开发rsync启动脚本 #!/bin/bash #chkconfig: #description: create by vincen . /etc/init.d/functions ...
- EntityFramework 学习 一 Delete Entity using DBContext in Disconnected Scenario
Student studentToDelete; . Get student from DB using (var ctx = new SchoolDBEntities()) { studentToD ...
- developerWorks 图书频道: 深入分析 Java Web 技术内幕,第 10 章
developerWorks 图书频道: 深入分析 Java Web 技术内幕,第 10 章 深入理解 Session 与 Cookie Session 与 Cookie 不管是对 Java Web ...
- cpu架构
转自 http://blog.csdn.net/wyzxg/article/details/5027738 CPU架构 Architecture ,结构.架构,这个词用于 CPU 的时候是指 CPU ...
- javascript笔记(一)
使用function关键字来定义函数,分为两种形式: 声明式函数定义: function add(m,n) { alert(m+n); } 这种方式等同于构造一个Function类的实例的方式: va ...
