vue elementui 递归 sidebar可伸缩侧边栏
最近在学习vue 做了一个可伸缩的 侧边栏 记录下 在很多管理系统都用到 管理系统一般都长的差不多
首先是收起时候

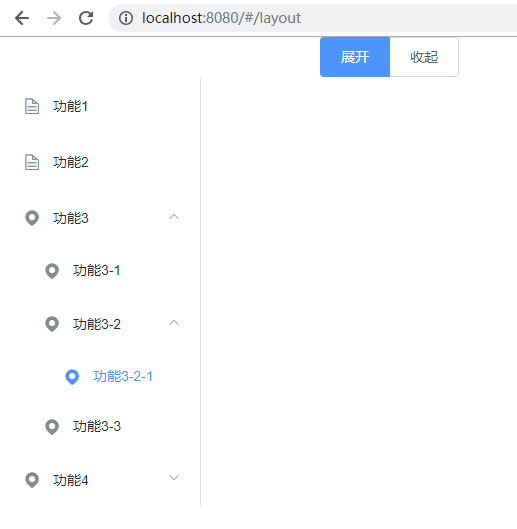
展开时候

首先是新建一个Layout.vue
<template>
<div>
<el-radio-group v-model="isCollapse" style="margin-left: 320px;">
<el-radio-button :label="false">展开</el-radio-button>
<el-radio-button :label="true">收起</el-radio-button>
</el-radio-group>
<Sidebar :menuList="menuList" :collapse="isCollapse"/>
</div>
</template>
<script>
import Sidebar from './components/side/SideBar.vue'
export default {
name:'Layout',
components:{
Sidebar
},
data(){
return{
isCollapse: false,
"menuList" : [
{
"path": "1", //菜单项所对应的路由路径
"title": "功能1", //菜单项名称
"children":[] //是否有子菜单,若没有,则为[]
},
{
"path": "2",
"title": "功能2",
"children":[]
},
{
"path": "3",
"title": "功能3",
"children": [
{
"path": "3-1",
"title": "功能3-1",
"children":[]
},
{
"path": "3-2",
"title": "功能3-2",
"children":[
{
"path":"3-2-1",
"title":"功能3-2-1",
"children":[]
}
]
},
{
"path": "3-3",
"title": "功能3-3",
"children":[]
},
]
},
{
"path":"4",
"title":"功能4",
"children":[
{
"path":"4-1",
"title":"功能4-1"
}
]
} ] }
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
} }
</script>
<style lang="stylus" scroped> </style>
SideBar.vue
<template>
<el-menu default-active="3-2-1" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" :collapse="collapse">
<sidebar-item v-for="menu in menuList" :key="menu.path" :item="menu" :collapse="collapse"/>
</el-menu>
</template>
<script> import SidebarItem from './SidebarItem' export default {
name:'Sidebar',
components: { SidebarItem },
props:{
menuList: {
type: Array,
required: true
},
collapse:{
type:Boolean,
default:false
}
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
}
}
</script>
<style lang="stylus">
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
} </style>
SidebarItem.vue
<template> <div v-if="item.children">
<template v-if="item.children.length == 0">
<el-menu-item :index="item.path">
<i class="el-icon-document"></i>
<span slot="title">{{item.title}}</span>
</el-menu-item>
</template>
<el-submenu v-else :index="item.path"> <template slot="title">
<i class="el-icon-location"></i>
<span slot="title" v-show="!collapse">{{item.title}}</span>
</template> <template v-for="child in item.children">
<sidebar-item
v-if="child.children&&child.children.length>0"
:item="child"
:key="child.path" />
<el-menu-item v-else :key="child.path" :index="child.path">
<i class="el-icon-location"></i>
{{child.title}}
</el-menu-item>
</template> </el-submenu> </div> </template> <script> export default {
name: 'SidebarItem',
props: {
item: {
type: Object,
required: true
},
collapse:{
type:Boolean,
default:false
}
}
}
</script>
期中不知道为什么
<template slot="title">
<i class="el-icon-location"></i>
<span slot="title" v-show="!collapse">{{item.title}}</span>
</template>
这里的titlle怎么都不能在收起的时候隐藏掉 我试验element官网给的例子怎么都可以,后来没办法 把collapse带到这个组件里 用 v-show设置下 哪位大神知道为啥也希望可以提示下
vue elementui 递归 sidebar可伸缩侧边栏的更多相关文章
- vue+elementui搭建后台管理界面(5递归生成侧栏路由)
有一个菜单树,顶层菜单下面有多个子菜单,子菜单下还有子菜单... 这时候就要用递归处理 1 定义多级菜单 修改 src/router/index.js 的 / 路由 { path: '/', redi ...
- 递归函数 Vue ElementUI
对树形菜单的递归操作,首先应该对树形菜单数据进行整理,优化成自己需要的类型 比如Vue + ElementUI的动态侧边栏数据 export function routerRoleToPretty ( ...
- vue+element-ui实现无限级动态菜单树
使用vue+element-ui实现无限级动态菜单 该案例实现主要使用递归的思想,递归对新人来容易迷惑的是自己调用自己,直到满足条件为止,接下来我们就一步一步实现一个动态多级菜单vue组件 搭建项目并 ...
- Vue+ElementUI项目使用webpack输出MPA
目录 Vue+ElementUI项目使用webpack输出MPA 一. 需求分析 二. 原方案分析 三. 多页面改造3步走 四. 小结 Vue+ElementUI项目使用webpack输出MPA 示例 ...
- Vue+ElementUI项目使用webpack输出MPA【华为云分享】
[摘要] Vue+ElementUI多页面打包改造 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园地址:<大史住在大前端>原创博文目 ...
- Vue+ElementUI的后台管理框架
新开发的一个后台管理系统.在框架上,领导要用AdminLTE这套模板.这个其实很简单,把该引入的样式和js文件引入就可以了.这里就不多赘述了.有兴趣的可以参考:https://www.jianshu. ...
- Vue + Element-ui实现后台管理系统(4)---封装一个ECharts组件的一点思路
封装一个ECharts组件的一点思路 有关后台管理系统之前写过三遍博客,看这篇之前最好先看下这三篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system ...
- Vue + Element-ui实现后台管理系统(1) --- 总述
总述 一.项目效果 整体效果 登陆页 后台首页 用户管理页 说明 这里所有的数据都不是直接通过后端获取的, 而是通过Mock这个工具来模拟后端返回的接口数据. 附上github地址: mall-ma ...
- Vue + Element-ui实现后台管理系统(2)---项目搭建 + ⾸⻚布局实现
项目搭建 + ⾸⻚布局实现 上篇对该项目做了个总述 :Vue + Element-ui实现后台管理系统(1) --- 总述 这篇主要讲解 项目搭建 + 后台⾸⻚布局实现 : 整体效果 后台首页按布局一 ...
随机推荐
- 状压DP详解(位运算)
前言: 状压DP是一种非常暴力的做法(有一些可以排除某些状态的除外),例如dp[S][v]中,S可以代表已经访问过的顶点的集合,v可以代表当前所在的顶点为v.S代表的就是一种状态(二进制表示),比如 ...
- 利用pandas和numpy计算表中每一列的均值
import numpy as np import pandas as pd df = pd.DataFrame({'var1':np.random.rand(100), #生成100个0到1之间的随 ...
- Git-改变历史
悔棋 在日常的Git操作中,会经常出现这样的状况,输入git commit命令刚刚敲下回车键就后悔了:可能是提交说明中出现了错别字,或者有文件忘记提交,或者有的修改不应该提交,诸如此类. Git提供了 ...
- TouTiao开源项目 分析笔记11 以总体到局部的思路 构建图片主列表
1.构建图片主列表的整体片段PhotoTabLayout 1.1.首先创建一个PhotoTabLayout片段 public class PhotoTabLayout extends Fragment ...
- 13,SQLAlchemy 增删改查 一对多 多对多
今天来聊一聊 Python 的 ORM 框架 SQLAlchemy Models 是配置和使用比较简单,因为他是Django自带的ORM框架,也正是因为是Django原生的,所以兼容性远远不如SQLA ...
- netty学习记录1
最近在学习netty,看的是<netty权威指南 第2版>. 然后看的同时也把书上面的代码一行行敲下来做练习,不过到第三章就出问题了. 按照书上讲的,sever/client端都需要继承C ...
- 2016年后web开发趋势是什么?
2016 年后 Web开发趋势是什么 来源:yafeilee.me 发布时间:2016-05-06 阅读次数:1378 3 近二年的进展 前端发展日新月异, 甚至有一句戏言: "每六星期 ...
- Javascript进阶:对象实例属性和方法
Ecmascript中,Object类型是所有它的实例的基础.换句话说,Object类型所具有的任何属性和方法也同样存在于更具体的对象中. Object的每个实例都具有以下属性和方法,这些都能方便于我 ...
- 《Cracking the Coding Interview》——第12章:测试——题目3
2014-04-24 23:28 题目:玩象棋游戏,你要设计一个bool型的方法来检测一个棋子能否移动到指定位置. 解法:不同的棋子有不同的移动规则,那么应该采取棋子基类实现接口,各个棋子子类来实现的 ...
- 【APUE】Chapter8 Process Control
这章的内容比较多.按照小节序号来组织笔记的结构:再结合函数的示例带代码标注出来需要注意的地方. 下面的内容只是个人看书时思考内容的总结,并不能代替看书(毕竟APUE是一本大多数人公认的UNIX圣经). ...
