DCloud-MUI:文档 UI组件
| ylbtech-DCloud-MUI:文档 UI组件 |
| 1.返回顶部 |

<ul class="mui-table-view">
<li class="mui-table-view-cell mui-collapse">
<a class="mui-navigate-right" href="#">面板1</a>
<div class="mui-collapse-content">
<p>面板1子内容</p>
</div>
</li>
</ul>
可以在折叠面板中放置任何内容;折叠面板默认收缩,若希望某个面板默认展开,只需要在包含.mui-collapse类的li节点上,增加.mui-active类即可;mui官网中的方法说明,使用的就是折叠面板控件。
actionsheet一般从底部弹出,显示一系列可供用户选择的操作按钮; actionsheet是从popover控件基础上演变而来,实际上就是一个固定从底部弹出的popover,故DOM结构和popove类似,只是需要在含.mui-popover类的节点上增加.mui-popover-bottom、.mui-popover-action类;
<div id="sheet1" class="mui-popover mui-popover-bottom mui-popover-action ">
<!-- 可选择菜单 -->
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a href="#">菜单1</a>
</li>
<li class="mui-table-view-cell">
<a href="#">菜单2</a>
</li>
</ul>
<!-- 取消菜单 -->
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a href="#sheet1"><b>取消</b></a>
</li>
</ul>
</div>
和popover一样,推荐使用锚点方式显示、隐藏actionsheet;若要使用js代码动态显示、隐藏actionsheet,同样在popover插件的构造方法中传入"toggle"参数即可,如下:
//传入toggle参数,用户无需关心当前是显示还是隐藏状态,mui会自动识别处理;
mui('#sheet1').popover('toggle');
badge(数字角标)
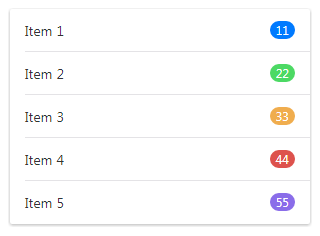
数字角标一般和其它控件(列表、9宫格、选项卡等)配合使用,用于进行数量提示。 角标的核心类是.mui-badge,默认为实心灰色背景;同时,mui还内置了蓝色(blue)、绿色(green)、黄色(yellow)、红色(red)、紫色(purple)五种色系的数字角标,如下:

<span class="mui-badge">1</span>
<span class="mui-badge mui-badge-primary">12</span>
<span class="mui-badge mui-badge-success">123</span>
<span class="mui-badge mui-badge-warning">3</span>
<span class="mui-badge mui-badge-danger">45</span>
<span class="mui-badge mui-badge-purple">456</span>
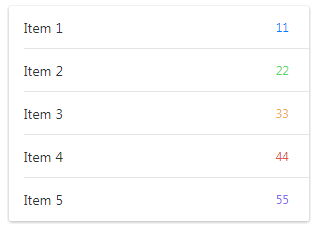
.mui-badge-inverted类即可,如下:
<span class="mui-badge mui-badge-inverted">1</span>
<span class="mui-badge mui-badge-primary mui-badge-inverted">2</span>
<span class="mui-badge mui-badge-success mui-badge-inverted">3</span>
<span class="mui-badge mui-badge-warning mui-badge-inverted">4</span>
<span class="mui-badge mui-badge-danger mui-badge-inverted">5</span>
<span class="mui-badge mui-badge-royal mui-badge-inverted">6</span>
mui默认按钮为灰色,另外还提供了蓝色(blue)、绿色(green)、黄色(yellow)、红色(red)、紫色(purple)五种色系的按钮,五种色系对应五种场景,分别为primary、success、warning、danger、royal;使用.mui-btn类即可生成一个默认按钮,继续添加.mui-btn-颜色值或.mui-btn-场景可生成对应色系的按钮,例如:通过.mui-btn-blue或.mui-btn-primary均可生成蓝色按钮;
普通按钮
在button节点上增加.mui-btn类,即可生成默认按钮;若需要其他颜色的按钮,则继续增加对应class即可,比如.mui-btn-blue即可变成蓝色按钮
<button type="button" class="mui-btn">默认</button>
<button type="button" class="mui-btn mui-btn-primary">蓝色</button>
<button type="button" class="mui-btn mui-btn-success">绿色</button>
<button type="button" class="mui-btn mui-btn-warning">黄色</button>
<button type="button" class="mui-btn mui-btn-danger">红色</button>
<button type="button" class="mui-btn mui-btn-royal">紫色</button>
默认按钮有底色,运行效果如下:

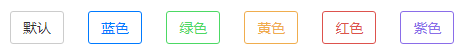
若希望无底色、有边框的按钮,仅需增加.mui-btn-outlined类即可,代码如下:
<button type="button" class="mui-btn mui-btn-outlined">默认</button>
<button type="button" class="mui-btn mui-btn-primary mui-btn-outlined">蓝色</button>
<button type="button" class="mui-btn mui-btn-success mui-btn-outlined">绿色</button>
<button type="button" class="mui-btn mui-btn-warning mui-btn-outlined">黄色</button>
<button type="button" class="mui-btn mui-btn-danger mui-btn-outlined">红色</button>
<button type="button" class="mui-btn mui-btn-royal mui-btn-outlined">紫色</button>
运行效果如下:

加载中按钮
mui v3.4 版新增加载中按钮样式,目前提供通过 JS API 切换 loading和reset状态,可以灵活操作适应多种场景
快速体验:

加载中按钮支持修改 loading状态的文案、显示的icon和icon的位置,如下:
| 属性名 | 作用 |
|---|---|
data-loading-text |
loading 状态显示的文案,默认为: loading |
data-loading-icon |
loading 状态显示的icon,默认为mui-spinner或mui-spinner mui-spinner-white(根据按钮样式自动识别),为空表示不使用icon |
data-loading-icon-position |
loading 状态显示的icon的位置,支持left/right默认left |
<button type="button" data-loading-icon="mui-spinner mui-spinner-custom" class="mui-btn mui-btn-primary">确认</button>

<button type="button" data-loading-text="提交中" class="mui-btn">确认</button>

<button type="button" data-loading-icon-position="right" class="mui-btn">确认</button>

JS API
mui(btnElem).button('loading');//切换为loading状态
mui(btnElem).button('reset');//切换为reset状态(即重置为原始的button)
<button type="button" data-loading-icon="mui-spinner mui-spinner-custom" class="mui-btn mui-btn-primary">确认</button>
<script type="text/javascript">
mui(document.body).on('tap', '.mui-btn', function(e) {
mui(this).button('loading');
setTimeout(function() {
mui(this).button('reset');
}.bind(this), 2000);
});
</script>
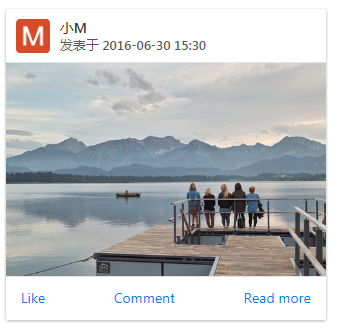
卡片视图常用于展现一段完整独立的信息,比如一篇文章的预览图、作者信息、点赞数量等,如下是一个卡片demo示例;

<div class="mui-card">
<!--页眉,放置标题-->
<div class="mui-card-header">页眉</div>
<!--内容区-->
<div class="mui-card-content">内容区</div>
<!--页脚,放置补充信息或支持的操作-->
<div class="mui-card-footer">页脚</div>
</div>
卡片页眉及内容区,均支持放置图片; 页眉放置图片的话,需要在.mui-card-header节点上增加.mui-card-media类,然后设置一张图片做背景图即可,代码如下:
<div class="mui-card-header mui-card-media" style="height:40vw;background-image:url(../images/cbd.jpg)"></div>
若希望在页眉放置更丰富的信息,比如头像、主标题、副标题,则需使用.mui-media-body类,示例代码如下:
<div class="mui-card-header mui-card-media">
<img src="../images/logo.png" />
<div class="mui-media-body">
小M
<p>发表于 2016-06-30 15:30</p>
</div>
</div>
| 2.返回顶部 |
checkbox常用于多选的情况,比如批量删除、添加群聊等;
DOM结构
<div class="mui-input-row mui-checkbox">
<label>checkbox示例</label>
<input name="checkbox1" value="Item 1" type="checkbox" checked>
</div>
默认checkbox在右侧显示,若希望在左侧显示,只需增加.mui-left类即可,如下:
<div class="mui-input-row mui-checkbox mui-left">
<label>checkbox左侧显示示例</label>
<input name="checkbox1" value="Item 1" type="checkbox">
</div>
创建并显示对话框,弹出的对话框为非阻塞模式,用户点击对话框上的按钮后关闭( h5模式的对话框也可通过 closepopup关闭 ),并通过callback函数返回用户点击按钮的索引值或输入框中的值。
Dialog 组件包含:
| 组件名 | 作用 | 快速体验 | |
|---|---|---|---|
| alert |  |
警告框 | 警告框 |
| confirm |  |
确认框 | 确认框 |
| prompt |  |
输入对话框 | 输入对话框 |
| toast |  |
消息提示框 | 自动消失提示框 |
mui会根据ua判断,弹出原生对话框还是h5绘制的对话框,在基座中默认会弹出原生对话框,可以配置type属性,使得弹出h5模式对话框
两者区别:1.原生对话框可以跨webview,2.h5对话框样式统一而且可以修改对话框属性或样式
mui v3.0 版本(含)以上的dialog控件支持换行(\n)显示
.alert( message, title, btnValue, callback [, type] )
.confirm( message, title, btnValue, callback [, type] )
.prompt( message, placeholder, title, btnValue, callback[, type] )
如果有定制对话框样式的需求( 只能修改h5模式对话框)可以在mui.css中修改.mui-popup类下的样式
如果需要修改DOM结构可以按照以下方式处理.
//修改弹出框默认input类型为password
mui.prompt('text','deftext','title',['true','false'],null,'div')
document.querySelector('.mui-popup-input input').type='password'
.toast( message [,options])
- message:
'String' - 消息框显示的文字内容options:{JSON} - 提示消息的参数参数 说明 说明 duration 持续显示时间,默认值 short(2000ms)支持 整数值 和 String ,
String可选:long(3500ms),short(2000ms)type 强制使用mui消息框(div模式) 'div'mui.toast('登陆成功',{ duration:'long', type:'div' })
.closePopup()(只能关闭h5模式的对话框)
- 关闭最后一次弹出的对话框
.closePopups()(只能关闭h5模式的对话框)
- 关闭所有对话框
图片轮播继承自slide插件,因此其DOM结构、事件均和slide插件相同;
DOM结构
默认不支持循环播放,DOM结构如下:
<div class="mui-slider">
<div class="mui-slider-group">
<div class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div>
</div>
</div>
假设当前图片轮播中有1、2、3、4四张图片,从第1张图片起,依次向左滑动切换图片,当切换到第4张图片时,继续向左滑动,接下来会有两种效果:
- 支持循环:左滑,直接切换到第1张图片;
- 不支持循环:左滑,无反应,继续显示第4张图片,用户若要显示第1张图片,必须连续向右滑动切换到第1张图片;
当显示第1张图片时,继续右滑是否显示第4张图片,是同样问题;这个问题的实现需要通过.mui-slider-loop类及DOM节点来控制;
若要支持循环,则需要在.mui-slider-group节点上增加.mui-slider-loop类,同时需要重复增加2张图片,图片顺序变为:4、1、2、3、4、1,代码示例如下:
<div class="mui-slider">
<div class="mui-slider-group mui-slider-loop">
<!--支持循环,需要重复图片节点-->
<div class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="4.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div>
<!--支持循环,需要重复图片节点-->
<div class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="1.jpg" /></a></div>
</div>
</div>
JS Method
mui框架内置了图片轮播插件,通过该插件封装的JS API,用户可以设定是否自动轮播及轮播周期,如下为代码示例:
//获得slider插件对象
var gallery = mui('.mui-slider');
gallery.slider({
interval:5000//自动轮播周期,若为0则不自动播放,默认为0;
});
因此若希望图片轮播不要自动播放,而是用户手动滑动才切换,只需要通过如上方法,将interval参数设为0即可。
若要跳转到第x张图片,则可以使用图片轮播插件的gotoItem方法,例如:
//获得slider插件对象
var gallery = mui('.mui-slider');
gallery.slider().gotoItem(index);//跳转到第index张图片,index从0开始;
注意:mui框架会默认初始化当前页面的图片轮播组件;若轮播组件内容为js动态生成时(比如通过ajax动态获取的营销信息),则需要在动态生成完整DOM (包含mui-slider下所有DOM结构) 后,手动调用图片轮播的初始化方法;代码如下:
//获得slider插件对象
var gallery = mui('.mui-slider');
gallery.slider({
interval:5000//自动轮播周期,若为0则不自动播放,默认为0;
});
栅格系统简介:
MUI 提供了非常简单实用的12列响应式栅格系统。使用时只需在外围容器上添加.mui-row,在列上添加 .mui-col-[sm|xs]-[1-12],即可
栅格参数:
| 尺寸 | 超小屏幕(<400px)(Extrasmall) | 小屏幕(≥400px) Small | ||
|---|---|---|---|---|
| 类前缀 | .mui-col-xs-[1-12] |
.mui-col-sm-[1-12] |
||
| 列(column)数 | 12 | |||
| 可嵌套 | 是 | |||
实例:
左侧:通过定义.mui-col-sm-6类在大屏(≥400px)设备上会展现为并排的两列,而.mui-col-xs-12在小屏(<400px)设备上会覆盖之前定义的类展现为水平排列

<div class="mui-content">
<div class="mui-row">
<div class="mui-col-sm-6 mui-col-xs-12">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
</div>
<div class="mui-col-sm-6 mui-col-xs-12">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
</div>
</div>
</div>
实例:多余的列将会另起一行排列
左侧:如果在一个.mui-row内包含的列(column)大于12个,包含多余列(column)的元素将作为一个整体单元被另起一行排列。
右侧:如果不足12个列将不会撑满整个.mui-row容器

<div class="mui-content">
<div class="mui-row">
<div class="mui-col-sm-8">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
</div>
<div class="mui-col-sm-6">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
</div>
</div>
</div>
实例:通过为列设置padding 属性,从而创建列与列之间的间隔
两列之间白色区域为左侧列的padding

<div class="mui-content">
<div class="mui-row">
<div class="mui-col-sm-6" style="padding-right: 20px;">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
</div>
<div class="mui-col-sm-6">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
</div>
</div>
</div>
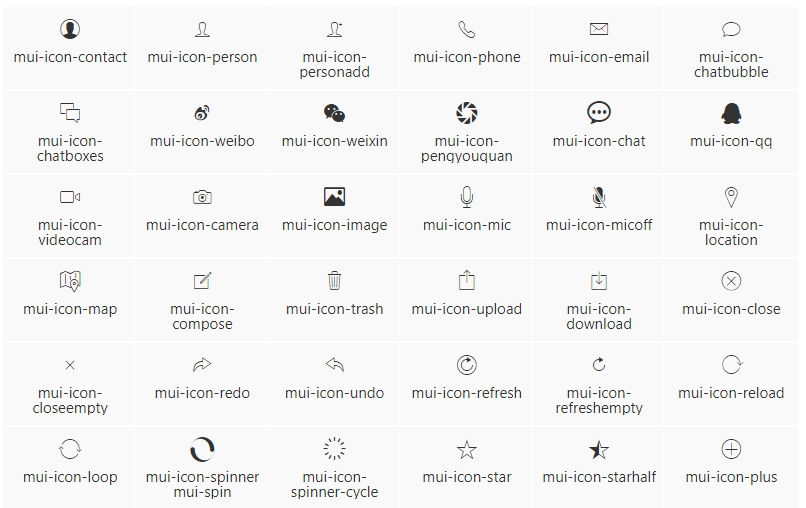
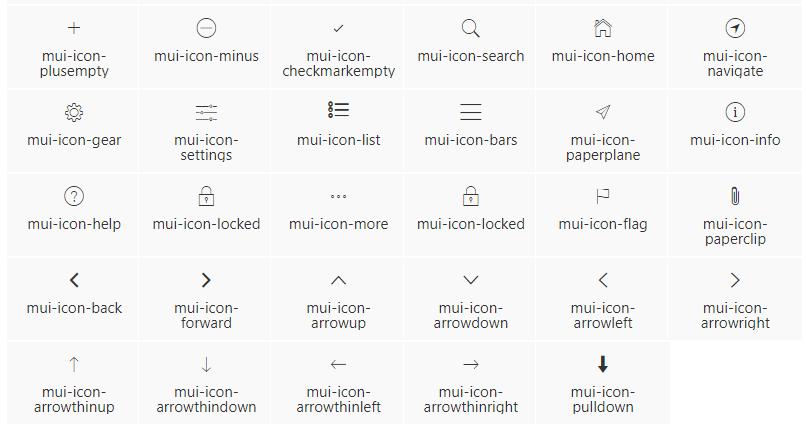
mui默认提供了手机App开发常用的字体图标,如下:(点击icon即可复制样式)


使用时,只需要在span节点上分别增加.mui-icon、.mui-icon-name两个类即可(name为图标名称,例如:weixin、weibo等),如下代码即可显示一个微信图标:
<span class="mui-icon mui-icon-weixin"></span>
关联阅读
| 3.返回顶部 |
基本说明:
所有包裹在.mui-input-row 类中的 input、textarea等元素都将被默认设置宽度属性为width: 100%; 。 将 label 元素和上述控件控件包裹在.mui-input-group中可以获得最好的排列。

<form class="mui-input-group">
<div class="mui-input-row">
<label>用户名</label>
<input type="text" class="mui-input-clear" placeholder="请输入用户名">
</div>
<div class="mui-input-row">
<label>密码</label>
<input type="password" class="mui-input-password" placeholder="请输入密码">
</div>
<div class="mui-button-row">
<button type="button" class="mui-btn mui-btn-primary" >确认</button>
<button type="button" class="mui-btn mui-btn-danger" >取消</button>
</div>
</form>
输入增强:
mui目前提供的输入增强包括:快速删除、语音输入*5+ only和密码框显示隐藏密码。
快速删除:只需要在input控件上添加.mui-input-clear类,当input 控件中有内容时,右侧会有一个删除图标,点击会清空当前input的内容;

<form class="mui-input-group">
<div class="mui-input-row">
<label>快速删除</label>
<input type="text" class="mui-input-clear" placeholder="请输入内容">
</div>
</form>
搜索框:在.mui-input-row同级添加.mui-input-search 类,就可以使用search控件

<div class="mui-input-row mui-search">
<input type="search" class="mui-input-clear" placeholder="">
</div>
语音输入*5+ only:为了方便快速输入,mui集成了 HTML5+的语音输入,只需要在对应input控件上添加.mui-input-speech 类,就可以在5+环境下使用语音输入
密码框:给input元素添加.mui-input-password类即可使用

<form class="mui-input-group">
<div class="mui-input-row">
<label>密码框</label>
<input type="password" class="mui-input-password" placeholder="请输入密码">
</div>
</form>
初始化:
mui在mui.init()中会自动初始化基本控件,但是 动态添加的Input组件需要重新进行初始化

打开chrome控制台运行下面这段代码,赋予☝️此密码框生命力
DCloud-MUI:文档 UI组件的更多相关文章
- H5外包团队 MUI文档技术资料大全
HTML5+ API缓存:http://www.dcloud.io/docs/api/zh_cn/cache.html h.js:http://www.hcoder.net/h vue.js:http ...
- 一款开源免费的.NET文档操作组件DocX(.NET组件介绍之一)
在目前的软件项目中,都会较多的使用到对文档的操作,用于记录和统计相关业务信息.由于系统自身提供了对文档的相关操作,所以在一定程度上极大的简化了软件使用者的工作量. 在.NET项目中如果用户提出了相关文 ...
- flexpaper 开源轻量级的在浏览器上显示各种文档的组件
FlexPaper是一个开源轻量级的在浏览器上显示各种文档的组件,被设计用来与PDF2SWF一起使用, 使在Flex中显示PDF成为可能,而这个过程并无需PDF软件环境的支持.它可以被当做Flex的库 ...
- 推荐一套.NET文档处理组件Spire.Office
原文:推荐一套.NET文档处理组件Spire.Office 以前的项目中用到一点Word简单处理的功能(文字替换和转PDF格式),当时使用的是一套COM组件,必须在服务器上安装office环境.最近考 ...
- GrapeCity Documents (服务端文档API组件) V3.0 正式发布
近日,葡萄城GrapeCity Documents(服务端文档API组件)V3.0 正式发布! 该版本针对 Excel 文档.PDF 文档和 Word 文档的 API 全面更新,加入了用于生成 Exc ...
- GrapeCity Documents for Excel 文档API组件 V2.2 新特性介绍
GrapeCity Documents for Excel 文档API组件 V2.2 正式发布,本次新版本包含诸多重量级产品功能,如:将带有形状的电子表格导出为 PDF.控制分页和电子表格内容.将Ex ...
- 【开源】AspnetCore 2.0 自动API文档生成组件,支持protobuffer
本文地址 http://www.cnblogs.com/likeli/p/8204054.html 关于 API文档自动生成,用于对APP端的开发帮助文档生成,默认ProtoBuffer传输格式. 本 ...
- 免费公开课,讲解强大的文档集成组件Aspose,现在可报名
课程①:Aspose.Total公开课内容:讲解全能型文档管理工具Aspose.Total主要功能及应用领域时间:2016-11-24 14:30 (暂定)报名地址:http://training.e ...
- C#导出Word文档开源组件DocX
1.帮助文档,这东西找了很久,而且它版本很旧,还是英文,W8.1系统上打不开 http://download.csdn.net/detail/zuofangyouyuan/7673573 2.开源网址 ...
随机推荐
- shell脚本调试运行
1.在命令行提供参数:$sh -x script.sh 但是有的shell脚本只能用 ./xxx.sh的方式运行,不能用sh命令解析执行.则此方法会报错.2.脚本开头提供参数:#!/bin/sh ...
- Virtualbox报错------> '/etc/init.d/vboxdrv setup'
Ubuntu下VirtualBox本来可以很好地用的,今天早上一来就报错了,--提示如下内容: ---------------------------------------------------- ...
- C# 串口调试助手源码
本方法,禁用跨进程错误(做法不太好,但是对于单片机出身的人来说,好理解,能用就行). 基本功能: 1.点串口号的下拉菜单自动当前检索设备管理器的COM 2.发送模式可选,hex和string两种 3. ...
- LeetCode:乘法表中的第K小的数【668】
LeetCode:乘法表中的第K小的数[668] 题目描述 几乎每一个人都用 乘法表.但是你能在乘法表中快速找到第k小的数字吗? 给定高度m .宽度n 的一张 m * n的乘法表,以及正整数k,你需要 ...
- 《程序员代码面试指南》第二章 链表问题 在单链表和双链表中删除倒数第K个节点
题目 在单链表和双链表中删除倒数第K个节点 java代码 /** * @Description:在单链表和双链表中删除倒数第K个节点 * @Author: lizhouwei * @CreateDat ...
- php 通用redis类
php 通用redis类 <?php /** * redis操作类 * 说明,任何为false的串,存在redis中都是空串. * 只有在key不存在时,才会返回false. * 这点可用于防止 ...
- windows下python常用库的安装
windows下python常用库的安装,前提安装了annaconda 的python开发环境.只要已经安装了anaconda,要安装别的库就很简单了.只要使用pip即可,正常安装好python,都会 ...
- 20145229吴姗珊两天小总结 《Java程序设计》第4周学习总结
20145229吴姗珊两天小总结 <Java程序设计>第4周学习总结 教材学习内容总结 由于自己的基础不好对知识的理解不透彻,所以这两天的学习还是集中在第六章和第七章,对知识点多了一点理解 ...
- 针对PHP性能方面编程技巧的总结
注:本文为作者多年工作经验总结,转贴请注明出处 Albert Wang 做PHP已经有4年多了吧,总是没写点什么总结一下,现在开始写博客了,也顺便总结下吧,留给那些新入行的朋友看看. 1. 不宜频繁使 ...
- Office文件的奥秘——.NET平台下不借助Office实现Word、Powerpoint等文件的解析
Office文件的奥秘——.NET平台下不借助Office实现Word.Powerpoint等文件的解析 分类: 技术 2013-07-26 15:38 852人阅读 评论(0) 收藏 举报 Offi ...
