CSS中的IFC和BFC入门
CSS中的IFC和BFC入门
提到CSS,首先会想到的就是盒模型,如果对于盒模型不是很理解的,看这里。这是一个基础的系列,看了盒模型还可以看看box-sizing,好了不多说了,下面介绍今天的重点。
首先从概念入门,B是Block,I是inline,F [Formatting] C [context]。一句话概括就是格式化上下文一个是块级,一个是行级。
BFC有如下规则:
- 内部的盒子会在垂直方向,一个个的放置;
- BFC是页面上的一个隔离的容器
- 属于同一个BFC的 两个相邻Box的 上下margin会发生重叠
- 计算BFC的高度时,浮动元素也参与计算
- BFC的区域不会与float重叠;
触发BFC的条件:
body 根元素;
浮动元素:float 不为none的属性值;
绝对定位元素:position (absolute、fixed)
display为: inline-block、table-cells、flex
overflow 除了visible以外的值 (hidden、auto、scroll)
这里提出一点,规则是作用于BFC内部的元素,而条件则是作用于BFC容器的,这点要理解。
这些只是概念,要想理解,还得结合一些例子来看。
布局规则一二条是概念,就不介绍了。第三条:
- .p {
- width:200px;
- height:50px;
- margin:50px 0;
- background-color:red;
- }
- <body>
- <div class="p"></div>
- <div class="p"></div>
- </body>
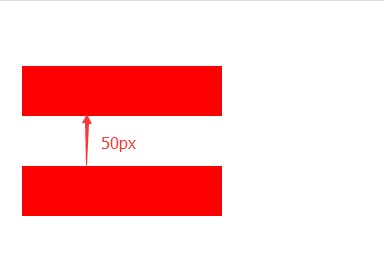
效果如图所示:
由图可知,由于全都存在于body根元素的BFC下,发生了重叠,如果想避免重叠,可以用另一个BFC将第二个div包裹起来,可以自己试验一下。这里提一句,如果你直接将第二个div变成BFC(比如添加overflow:hidden),结果还是一样的,因为他们两个还是处于同一个BFC下。
第四条:浮动元素参与计算BFC高度
- <div style="border: 3px solid #000;">
- <div style="width: 50px; height: 50px; background: green;
- float: left;">
- </div>
- </div>
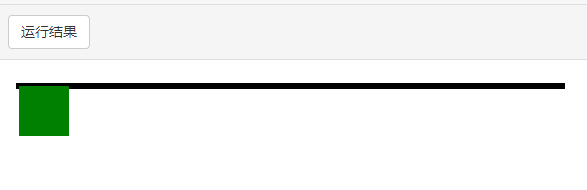
效果如上,由于只是一个普通的div,里面包含的浮动元素并没有为div撑起高度。尝试一下将div变成BFC看会发生什么。
第五条:BFC区域不会与float发生重叠。
我们知道float是脱离文档流的,如果对其中一个div使用了float,两个并列的div会发生重叠,这时可以把非float的div变成BFC,这样就会避免重叠。
以上就是BFC的内容,要做到理解并运用到实际开发中。
下面说一下IFC,在这之前先看一个例子,这个是我在开发中遇到的问题,
- .box{
- width:150px;
- height:150px;
- display:inline-block;
- word-wrap:break-word;
- background:green
- }
- <code class="language-css"><div class='box'>asdfasdfasdfffffffffffffffffffffffffffffffffffffffffffffffff</div>
- <div class='box'>asdfasdfasdf</div></code>
- <div class='box'>asdfasdfasdfffffffffffffffffffffffffffffffffffffffffffffffff</div>
- <div class='box'>asdfasdfasdf</div>
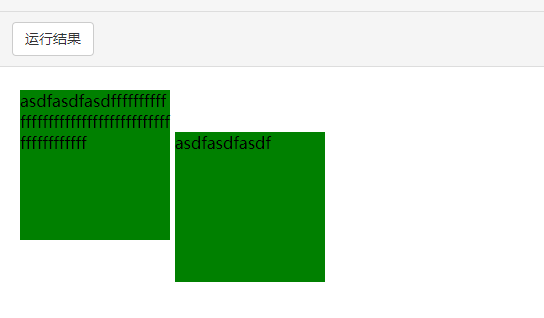
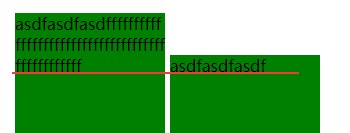
效果如下:
可以看到第二个inline-block发生了下陷,这里的知识就涉及到了IFC。这里也不卖关子,给第二个添加vertical-align:top;属性就可以解决问题。
首先说一下行级盒子的宽度和高度,可以很容易的发现,对<span>这个inline-level box设置宽度和高度并没有什么作用(对于行内元素,设置margin,padding的top 和 bottom也是不起作用的),他有自己的宽高计算方法,高由font-size决定的,宽等于其子行级盒子的外宽度(margin+border+padding+content width)之和。
再说一下Inlinebox,总的来说,inlinebox就是布局中的一行,里面可以只包含一个<span>行内元素,也可以包含多个<span>或者inline-block.
inlinebox也有自己的宽高度计算的方法,宽度取决于内部元素的宽度,最大为父元素的宽度,linebox的高度取决于linebox元素,一般由最高的元素决定linebox的高度。
这里我不对于BFC 做过多解释,如果想了解更深的,可以参照这篇文章,不过我倒是觉得如果不是太偏执,不需要这样,毕竟<span>嵌套<span>也许永远也不会用到这种操作。
要解决上面的问题,更多的应该关注行内元素的对齐方式,默认是baseline对其,来一张图;

下面总结几条inline元素的baseline位置:
- inline元素的baseline,为内容盒content-box里面文本框的基线。
- inline-block的外边缘就是margin-box的外边缘,
- 如果inline-block内部有内容,则baseline为内容最下方的baseline,参照刚才给出的例子。
- 如果Inline-block内部无内容,则baseline与margin-box的下边缘重合。
- 如果overflow属性不为visible(默认),则baseline与margin-box的下边缘重合。
这里给出一个例子做讲解,剩下的可以自己去尝试。
- .box{
- width:150px;
- height:150px;
- display:inline-block;
- word-wrap:break-word;
- background:green
- }
- .box1{
- width:150px;
- height:150px;
- overflow:hidden;
- display:inline-block;
- word-wrap:break-word;
- background:green
- }
- <div class='box1'>asdfasdfasdfffffffffffffffffffffffffffffffffffffffffffffffff</div>
- <div class='box'>asdfasdfasdf</div>
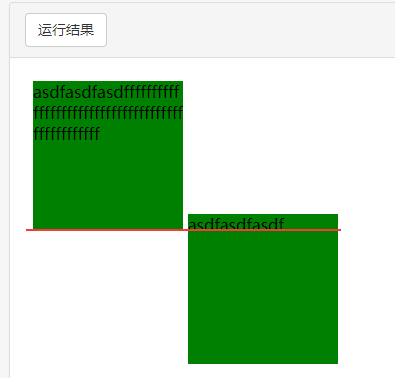
执行结果如下,可见baseline与第一个inline-block的margin-box重合了。
IFC和BFC就介绍到这里,如果有问题欢迎提出指正。
CSS中的IFC和BFC入门的更多相关文章
- 总结下对我对于CSS中BFC的认知
首先第一个,什么是BFC? BFC的全称叫Block Formatting Context (块级格式化上下文)BFC是css中隐含属性,开启BFC后元素会变成一个独立的布局环. 简单来说,它 ...
- 浅析CSS中的BFC和IFC
1. 为什么会有BFC和IFC 首先要先了解两个概念:Box和formatting context: Box:CSS渲染的时候是以Box作为渲染的基本单位.Box的类型由元素的类型和display属性 ...
- CSS魔法堂:重新认识Box Model、IFC、BFC和Collapsing margins
前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了IE和W3C标准下的块级盒子模型即可,但近日在学习行级盒子模型时发现原来当初是如此幼稚可笑.本文尝试全面叙述块级.行级盒子模型的特性.作为近日 ...
- CSS中重要的BFC
CSS中有个重要的概念BFC,搞懂BFC可以让我们理解CSS中某些原本看似诡异的地方. 简介 在解释BFC之前,先说一下文档流.我们常说的文档流其实分为定位流.浮动流.普通流三种.而普通流其实就是指B ...
- webpack快速入门——CSS中的图片处理
1.首先在网上随便找一张图片,在src下新建images文件夹,将图片放在文件夹内 2.在index.html中写入代码:<div id="pic"></div& ...
- 是的,是你的BFC - CSS中常用
是的,是你的BFC - CSS中常用 是的,是你的BFC - CSS中常用 CFC 全称:(Block Formatting Contexts)含义是块级格式化上下文),就是一个块级元素的渲染 ...
- 重新认识Box Model、IFC、BFC和Collapsing margins
尊重原创,转载自: http://www.cnblogs.com/fsjohnhuang/p/5259121.html 肥子John^_^ 前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了I ...
- 盒子模型、IFC、BFC和Collapsing margins
前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了IE和W3C标准下的块级盒子模型即可,但近日在学习行级盒子模型时发现原来当初是如此幼稚可笑.本文尝试全面叙述块级.行级盒子模型的特性.作为近日学习 ...
- CSS中各种布局的背后(*FC)
CSS中各种布局的背后,实质上是各种*FC的组合.CSS2.1中只有BFC和IFC,CSS3 中还增加了FFC和GFC. 盒模型(BoxModel) 上图为W3C标准盒模型,另外还有一种IE盒模型(I ...
随机推荐
- hibernate HQL查询
hql(都要在事务中完成)session.beginTransaction();session.getTransaction().commit(); session.beginTransaction( ...
- #410div2D. Mike and distribution
D. Mike and distribution time limit per test 2 seconds memory limit per test 256 megabytes input sta ...
- Flask07 Jinja2模板测试器、控制语句IF/FOR、变量/块 赋值、作用域、块级作用域
1 测试器及其使用 在模板中的 {{}} 可以书写测试器,格式如下 {{ 变量 is 测试器名称 }} 1.1 在python中导入 Jinja2 的模板 from jinja2 import te ...
- 8、SRR数据下载https://ftp-trace.ncbi.nlm.nih.gov/sra/sdk/2.8.2/
1.prefetch SRRxxxxxx -/ncbi/public/sra 2.fastq-dump --split-files xxxxxxsra 3.SRA.SAM以及Fastq ...
- Struts2学习第三课 Action
action VS Action类 action:代表一个Struts2的请求 Action类:能够处理struts2请求的类. 属性的名字必须遵守与JavaBean属性名相同的命名规则. 属性的 ...
- 子元素应该margin-top影响父元素的解决办法
在子元素设置margin-top,有时会带着父元素一起移动. 原因: Outer Div [margin: 0 auto] Inner Div [margin-top: 10px] 根据CSS2.1盒 ...
- php用百度地图API进行逆地址解析
<?php /** * 根据地理坐标获取国家.省份.城市,及周边数据类(利用百度Geocoding API实现) * 百度密钥获取方法:http://lbsyun.baidu.com/apico ...
- java二分法查找实现代码
package util; class BinarySearch { static int binarySearch(int[] array,int goal){//传入排好序的数组和目标数字 int ...
- go语言web开发框架_Iris框架讲解(六):Session的使用和控制
在实际的项目开发中,我们会经常有业务场景使用到Session功能.在iris框架中,也为我们提供了方便使用,功能齐全的Session模块.Session模块的源码目录为kataras/iris/ses ...
- HDP3.1 中配置 YARN 的 timeline server 使用外部的 HBase
HDP3.1 中的 YARN 的 timeline server 默认使用内置的 HBase,不知道为什么,总是过几天就挂掉,暂时还没找到原因.后来想着让它使用外部的 HBase 看看会不会还有此问题 ...