13.VUE学习之控制行内样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="vue">
<div :style="{color:red,fontSize:size+'px'}">测试一</div>
<input type="number" v-model="size">
<div :style="div2">测试二</div> <!--可以用div2变量-->
<div :style="[div2]">测试三</div> <!--也可以写成数组的形式-->
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: "#vue",
data:{
red:"red",
size:28,
div2:{
color:'red',
background:'yellow',
width:'30%'
}
}
});
</script>
</html>
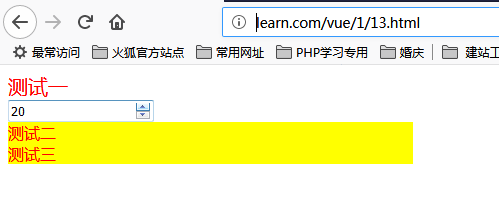
效果:

13.VUE学习之控制行内样式的更多相关文章
- 黑马vue---17、vue中通过属性绑定绑定style行内样式
黑马vue---17.vue中通过属性绑定绑定style行内样式 一.总结 一句话总结: 如果属性名中带有短线必须加引号,比如: h1StyleObj: { color: 'red', 'font-s ...
- HTML+CSS教程(四)选择器(id选择器,类选择器,标签选择器,子代选择器,后代选择器,组选择器,伪类选择器)/css引入页面的形式(行内样式、内嵌样式、外联样式)
一.回顾内容 前端的三大组成(三大模块) HTMl(超文本标记语言) 结构层 css(层叠样式表) 表现层:用来美化HTML结构 JS(Java script)(脚本语言) 行为层: ...
- CSS 行内样式 页内样式 外部样式
行内标签: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF ...
- JS:操作样式表1:行内样式
//访问元素样式1, stye属性只对行内样式有用 var box = document.getElementById("box"); // alert(box.style.col ...
- important覆盖行内样式
优先级,外部样式<内部样式<行内样式,后台富文本编辑器编辑的正文显示在前台时可用!important覆盖其行内样式 今天的问题,font-family:"思源黑体 CN!impo ...
- javascript常用函数封装——运动、cookie、ajax、获取行内样式兼容写法、拖拽
运动.cookie.ajax.获取行内样式兼容写法.拖拽封装大合集. //url,data,type,timeout,success,error function ajax(options){ //- ...
- css的三种使用方式:行内样式,内嵌样式,外部引用样式
三中的使用方法的简单实例如下: 行内样式: <!doctype html> <html> <head> <meta charset="UTF-8&q ...
- JavaScript的DOM_操作行内样式
一.检测浏览器是否支持css CSS 作为(X)HTML 的辅助,可以增强页面的显示效果.但不是每个浏览器都能支持最新的 CSS 能力.CSS 的能力和 DOM 级别密切相关,所以我们有必要检测当前浏 ...
- 原生js去除行内样式
概述 今天我用js给dom元素设置样式,碰到了一些问题,记下来供以后开发时参考,相信对其他人也有用. 心得 js加上class: $dom.classList.add('some-class'); j ...
随机推荐
- OpenStack Weekly Rank 2015.07.20
Module Reviews Drafted Blueprints Completed Blueprints Filed Bugs Resolved Bugs Cinder 8 1 3 9 10 Sw ...
- java 多线程 Callable中的futrue模式
java实现Callable接口中用到了future模式,所以实现了这个接口就看到了有返回值,那它的基本原理是什么鬼,往下看. 何为future模式? future模式有点类似于商品订单.在网上购物时 ...
- 一步一步配置Spring
https://blog.csdn.net/tangtong1/article/details/51442757
- POJ 3268——Silver Cow Party——————【最短路、Dijkstra、反向建图】
Silver Cow Party Time Limit:2000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u Su ...
- TCP的连接和释放过程
TCP的连接和释放过程 1.三次握手的过程 1)主机A向主机B发送TCP连接请求数据包,其中包含主机A的初始序列号seq(A)=x.(其中报文中同步标志位SYN=1,ACK=0,表示这是一个TCP连接 ...
- 渐进式jpeg(progressive jpeg)图片及其相关
最近看有些网站上的jpg格式的图片在呈现的时候,有两种方式,一种是自上而下扫描式的,还有一种就是先是全部的模糊图片,然后逐渐清晰(就像GIF格式的交错显示). 一.基本JPEG(baseline jp ...
- js如何获取上个月第一天和最后一天
var nowdays = new Date(); var year = nowdays.getFullYear(); var month = nowdays.getMonth(); if(month ...
- Counting blessings can actually increase happiness and health by reminding us of the good things in life.
Counting blessings can actually increase happiness and health by reminding us of the good things in ...
- 关于Vue生命周期的小记录
1.created的时候才能获取到data中的属性和methods中的方法 2.特殊情况:beforeCreate中如果是进行了ajax请求,在请求回调中对属性赋值是可以的,因为页面渲染速度比ajax ...
- springMvc-reset风格和对静态资源的管理
1.所谓rest风格及比较优雅的,没有一大堆后缀的风格 2.对静态资源的管理,及样式.图片等不需要springMvc过滤 代码: 1.在springMvc的配置文件中添加mvc标签 <?xml ...
