HTML5 Canvas 描画渐开线

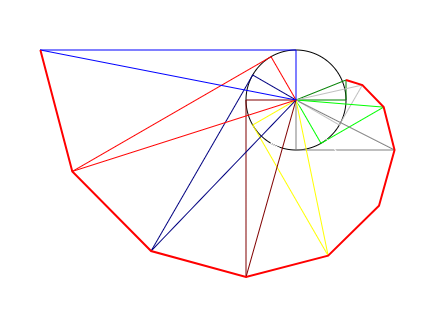
渐开线(evolent):在平面上,一条动直线(发生线)沿着一个固定的圆(基圆)作滚动的过程中,此直线上任意一点的轨迹,称为此基圆的一条渐开线。如果将一个圆轴固定在一个平面上,轴上缠线,拉紧一个线头,让该线绕圆轴运动且始终与圆轴相切,那么线上一个定点在该平面上的轨迹就是渐开线。上图中红色粗线是渐开线的轨迹。
下面是实现代码,代码采用了JS类的设计以分离数据和表现:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>渐开线</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="800px" height="800px" style="border:1px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById('myCanvus');
canvas.width=800;
canvas.height=800;
context=canvas.getContext('2d');
context.translate(400,200);
var e=new evolent();
e.updateCds(10);
e.paintInnerCircle(context);
e.paintTriangles(context);
e.paintCurve(context);
};
// 渐开线类
function evolent(){
var obj=new Object;
// 属性
obj.radius=50;// 内圆半径
obj.initLen=20;// 初始线长
obj.turnAngle=30;// 转角
obj.cds=[{}];// 坐标数组
obj.paintInnerCircle=function(context){
context.strokeStyle = "black";
context.arc(0,0,this.radius,0,Math.PI*2);
context.stroke();
};
// 画三角形
obj.paintTriangles=function(context){
for(var i=0; i<this.cds.length; i++){
context.strokeStyle = getColor(i % 15);
context.beginPath();
context.moveTo(0, 0);
context.lineTo(this.cds[i].x1,this.cds[i].y1);
context.lineTo(this.cds[i].x2,this.cds[i].y2);
context.closePath();
context.stroke();
}
};
// 画渐开线曲线
obj.paintCurve=function(context){
context.lineWidth=2;
context.strokeStyle = "red";
context.beginPath();
for(var i=0; i<this.cds.length; i++){
context.lineTo(this.cds[i].x2,this.cds[i].y2);
}
//context.closePath();
context.stroke();
};
// 设定渐开线坐标
obj.updateCds=function(count){
this.cds.pop();
for(var i=0;i<count;i++){
var theta=i*this.turnAngle;
var x1=this.radius*Math.cos(getRad(theta));
var y1=this.radius*Math.sin(getRad(theta));
var leg=this.initLen+theta/360*2*Math.PI*this.radius;
var delta=Math.atan(this.initLen/this.radius+theta/360*2*Math.PI);
var hypotenuse=Math.sqrt(this.radius*this.radius+leg*leg);
var angle=getRad(theta)-delta;
var x2=hypotenuse*Math.cos(angle);
var y2=hypotenuse*Math.sin(angle);
var arr={"x1":x1,"y1":y1,"x2":x2,"y2":y2};
this.cds.push(arr);
}
};
return obj;
}
function animate(){
// 让浏览器自行决定帧速率
window.requestAnimationFrame(animate);
}
// 角度得到弧度
function getRad(degree){
return degree/180*Math.PI;
}
// 得到颜色
function getColor(index){
if(index==0){
return "green";
}else if(index==1){
return "silver";
}else if(index==2){
return "lime";
}else if(index==3){
return "gray";
}else if(index==4){
return "white";
}else if(index==5){
return "yellow";
}else if(index==6){
return "maroon";
}else if(index==7){
return "navy";
}else if(index==8){
return "red";
}else if(index==9){
return "blue";
}else if(index==10){
return "purple";
}else if(index==11){
return "teal";
}else if(index==12){
return "fuchsia";
}else if(index==13){
return "aqua";
}else if(index==14){
return "black";
}
}
//-->
</script>
HTML5 Canvas 描画渐开线的更多相关文章
- html5——canvas画布
一.基本介绍 1,canvas是画布,可以描画线条,图片等,现代的浏览器大部分都支持. canvas的width,height默认为300*150,要指定画布大小,不能用css样式的widh,heig ...
- HTML5 程序设计 - 使用HTML5 Canvas API
请你跟着本篇示例代码实现每个示例,30分钟后,你会高喊:“HTML5 Canvas?!在哥面前,那都不是事儿!” 呵呵.不要被滚动条吓到,很多都是代码和图片.我没有分开写,不过上面给大家提供了目录,方 ...
- 赠书:HTML5 Canvas 2d 编程必读的两本经典
赠书:HTML5 Canvas 2d 编程必读的两本经典 这两年多一直在和HTML5 Canvas 打交道,也带领团队开发了世界首款基于HTML5 Canvas 的演示文档工具---AxeSlide( ...
- 如何开发一个简单的HTML5 Canvas 小游戏
原文:How to make a simple HTML5 Canvas game 想要快速上手HTML5 Canvas小游戏开发?下面通过一个例子来进行手把手教学.(如果你怀疑我的资历, A Wiz ...
- html5 canvas常用api总结(一)
1.监听浏览器加载事件. window.addEventListener("load",eventWindowLoaded,false); load事件在html页面加载结束时发生 ...
- HTML5 Canvas绘制转盘抽奖
新项目:完整的Canvas转盘抽奖代码 https://github.com/givebest/GB-canvas-turntable 演示 http://blog.givebest.cn/GB-ca ...
- html5 canvas首屏自适应背景动画循环效果代码
模板描述:html5 canvas首屏自适应背景动画循环效果代码 由于动态图太大,怕以后服务器受不了,所以现在都改为静态图了,大家点击演示地址一样的,希望大家喜欢,你们的支持就是小海的动力!! 欢迎大 ...
- 自己写的HTML5 Canvas + Javascript五子棋
看到一些曾经只会灌水的网友,在学习了前端之后,已经能写出下载量几千几万的脚本.样式,帮助大众,成为受欢迎的人,感觉满羡慕的.我也想学会前端技术,变得受欢迎呀.于是心血来潮,开始学习前端知识,并写下了这 ...
- HTML5 Canvas彩色小球碰撞运动特效
脚本简介 HTML5 Canvas彩色小球碰撞运动特效是一款基于canvas加面向对象制作的运动小球动画特效. 效果展示 http://hovertree.com/texiao/html5/39/ ...
随机推荐
- ARM嵌入式开发中的GCC内联汇编__asm__
在针对ARM体系结构的编程中,一般很难直接使用C语言产生操作协处理器的相关代码,因此使用汇编语言来实现就成为了唯一的选择.但如果完全通过汇编代码实现,又会过于复杂.难以调试.因此,C语言内嵌汇编的方式 ...
- LNMP下安装phpmyadmin的一个小错误解决办法
环境:ubuntu16.04 + nginx1.10.0 + php7.04 + mysql5.6 安装phpmyadmin之后tail nginx 的错误日志,提示以下: 2016/06/30 15 ...
- python自动化测试windows gui
http://sourceforge.net/projects/pywinauto/files/pywinauto/ http://www.microsoft.com/en-us/download/c ...
- Linux系统调用--getrlimit()与setrlimit()函数详解【转】
转自:http://www.cnblogs.com/niocai/archive/2012/04/01/2428128.html 功能描述:获取或设定资源使用限制.每种资源都有相关的软硬限制,软限制是 ...
- 关闭 C4996 警告(_CRT_SECURE_NO_DEPRECATE)
在使用VC 2005 的开发者会遇到这样的问题,在使用std命名空间库函数的时候,往往会出现类似于下面的警告: warning C4996: strcpy was declared deprecate ...
- python--控制窗体
窗体的显示和隐藏 #!/usr/bin/env python # -*- coding:utf-8 -*- # author:love_cat import win32con import win32 ...
- 我和阿里云RDS的故事
于阿里云的RDS性能无法满足我们公司系统的要求,数据库偶尔出现莫名的查询慢(索引等做了全面优化)经过好多次投诉,情况还是没有改善.由于是类金融的系统,对这种情况是不能接受的.相信系统数据有5G以上有人 ...
- centos7 svn服务器搭建
系统环境:centos 7.5 yum安装svn yum install subversion -y 创建svn 版本库目录 mkdir -p /var/svn/svnrepos 在版本库目录下创建版 ...
- mydumper备份
1.安装工作 cd /usr/local/softwareyum install -y glib2-devel zlib-devel pcre-develwget https://launchpad ...
- 【原创】BI解决方案选型之ETL数据整合工具对比
一.背景 在企业BI平台建设过程中,数据整合始终是一切的基础,简单BI项目可以通过存储过程来实现,而复杂.全面.多方异构数据来源等就大大增加了复杂性,存储过程的可管理性.可维护性.容错性等就无法很好的 ...
