vscode - 使用Settings进行同步扩展以及配置信息等
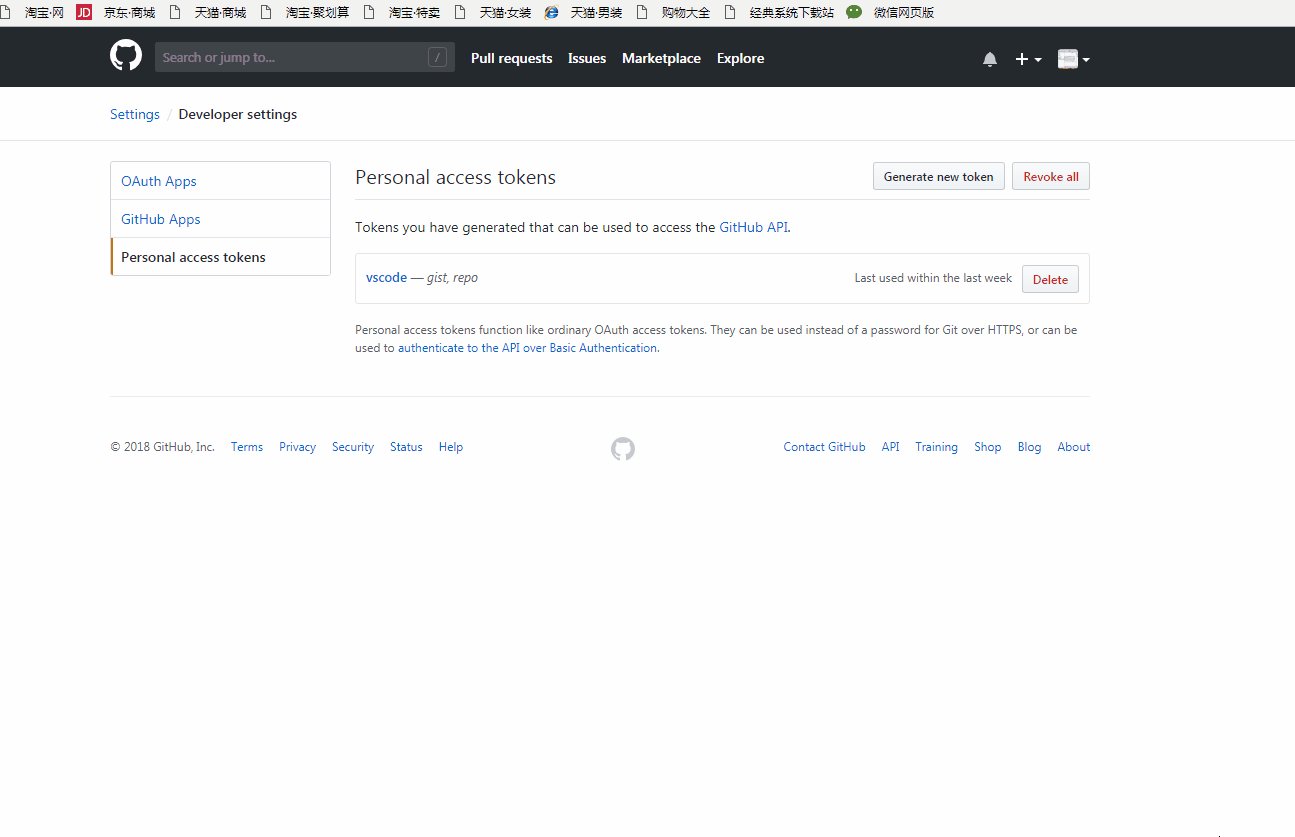
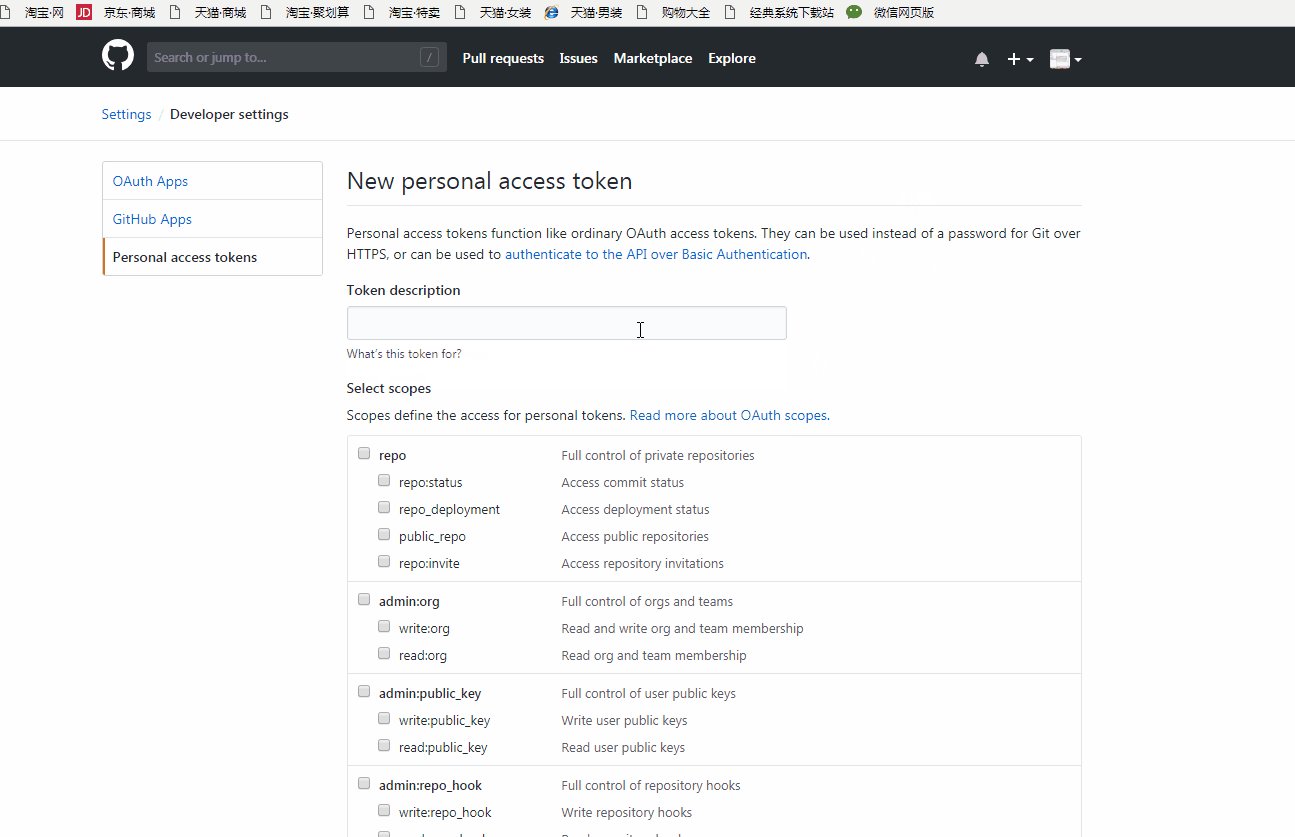
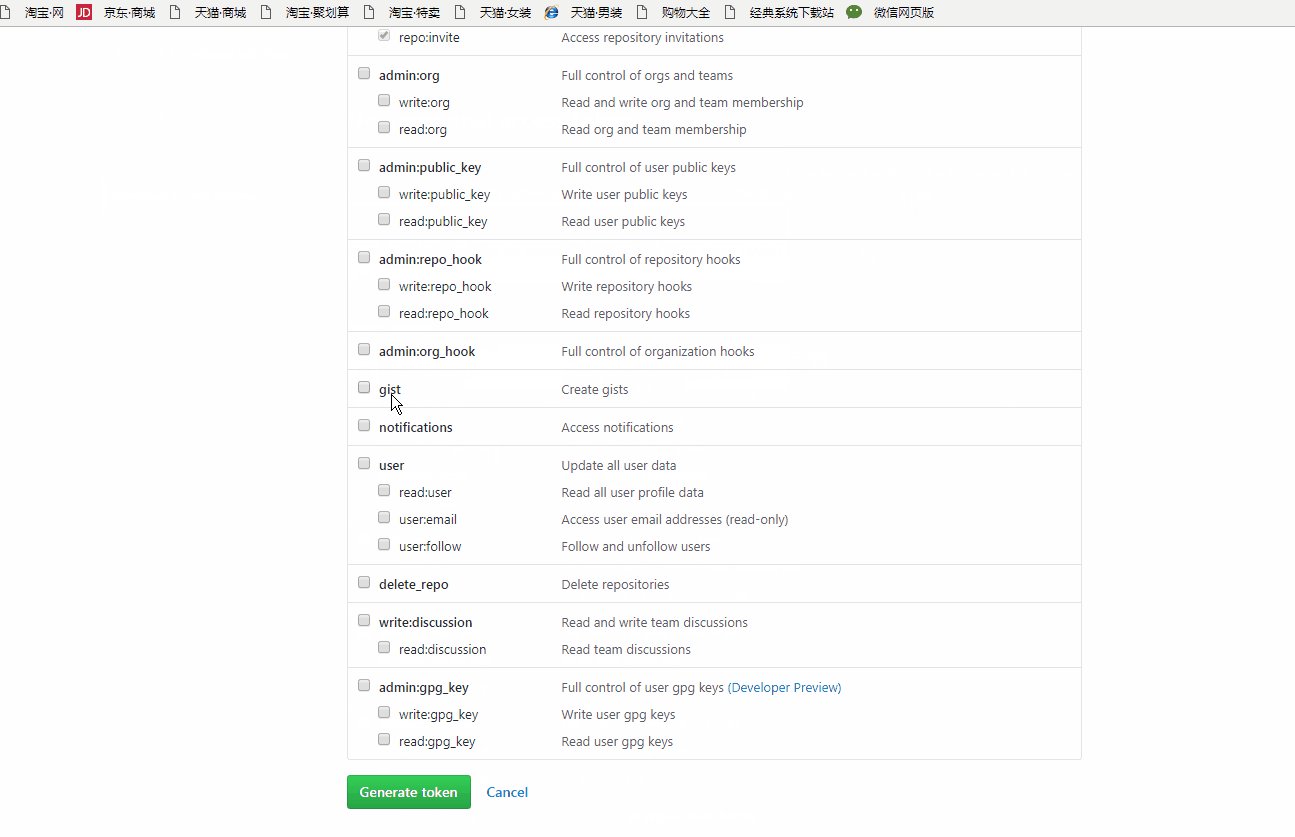
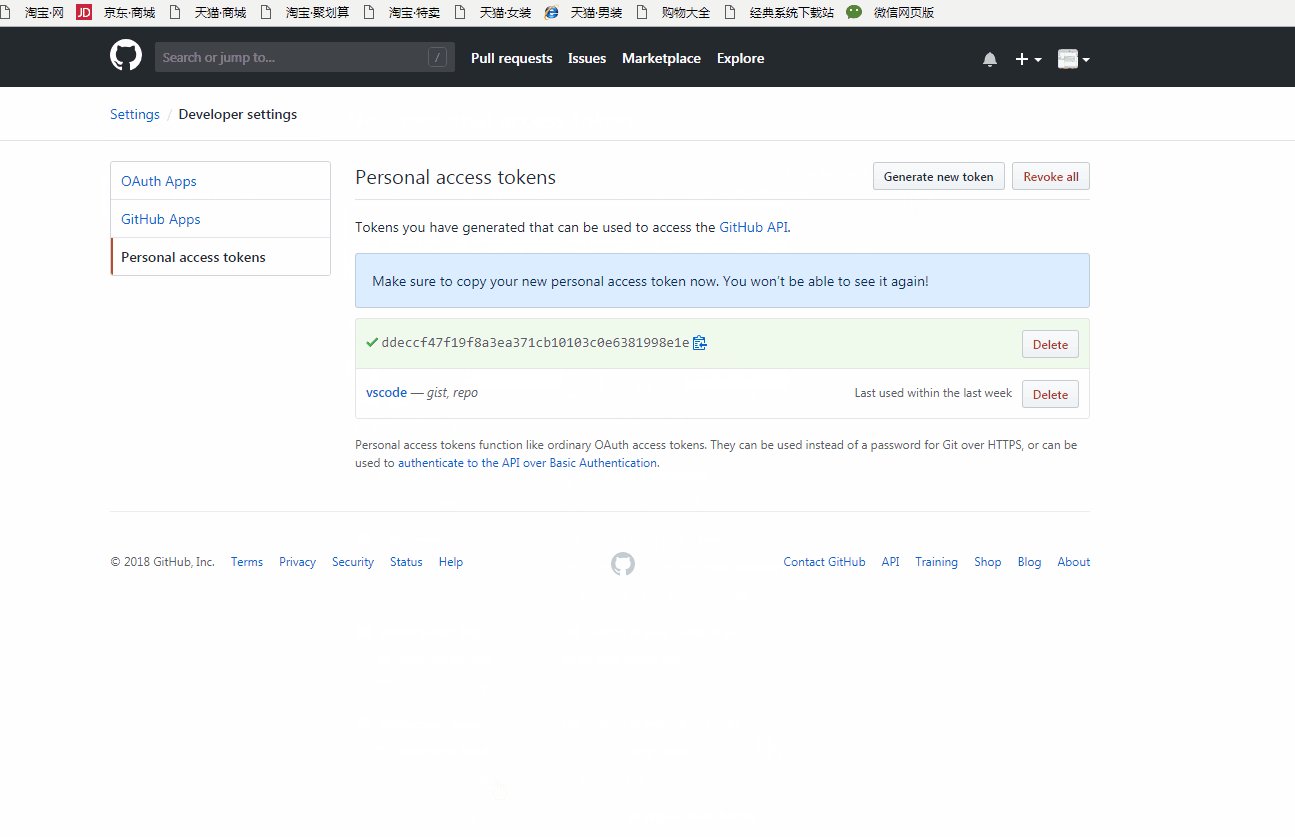
1. 创建token(记住要复制上面的token):
https://github.com/settings/tokens.

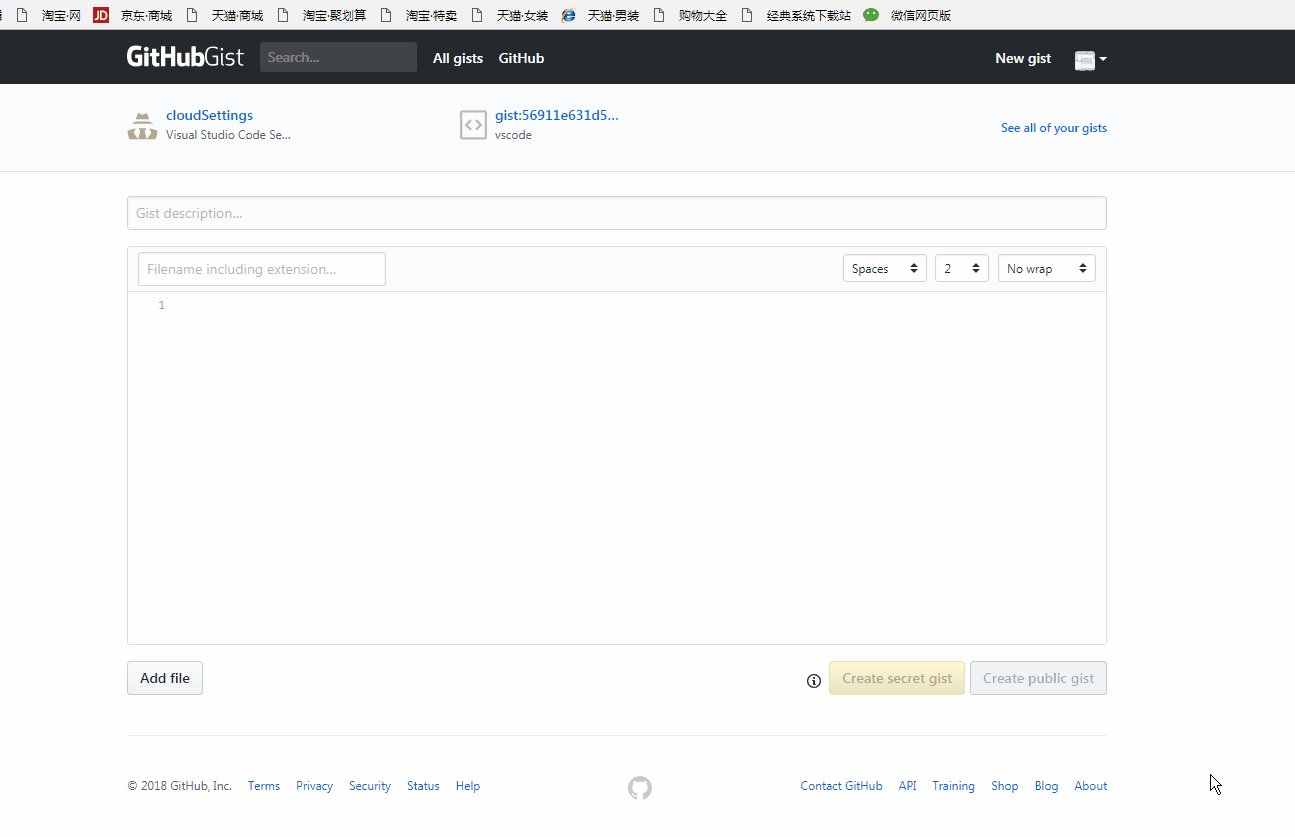
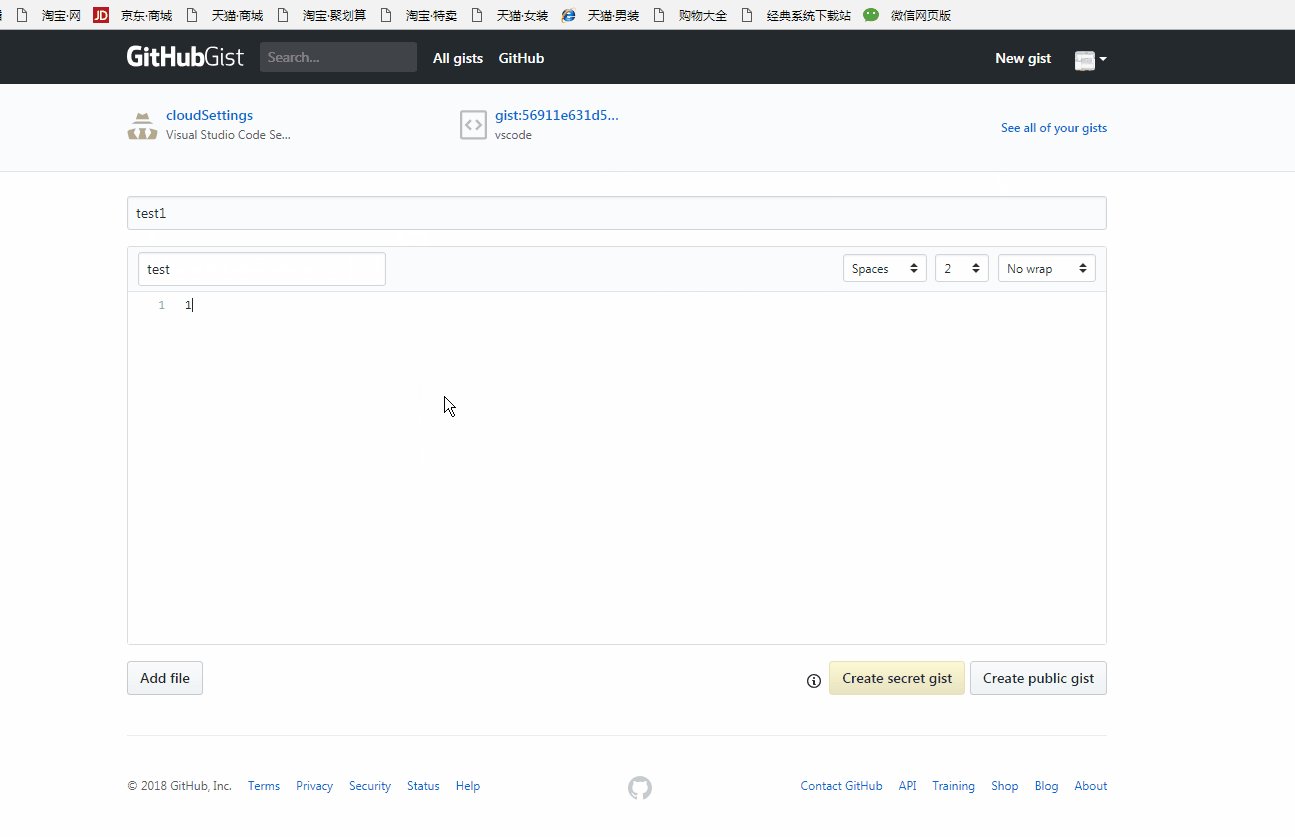
2. 创建gist id
当前如果不存在gist,则无法创建gist id,
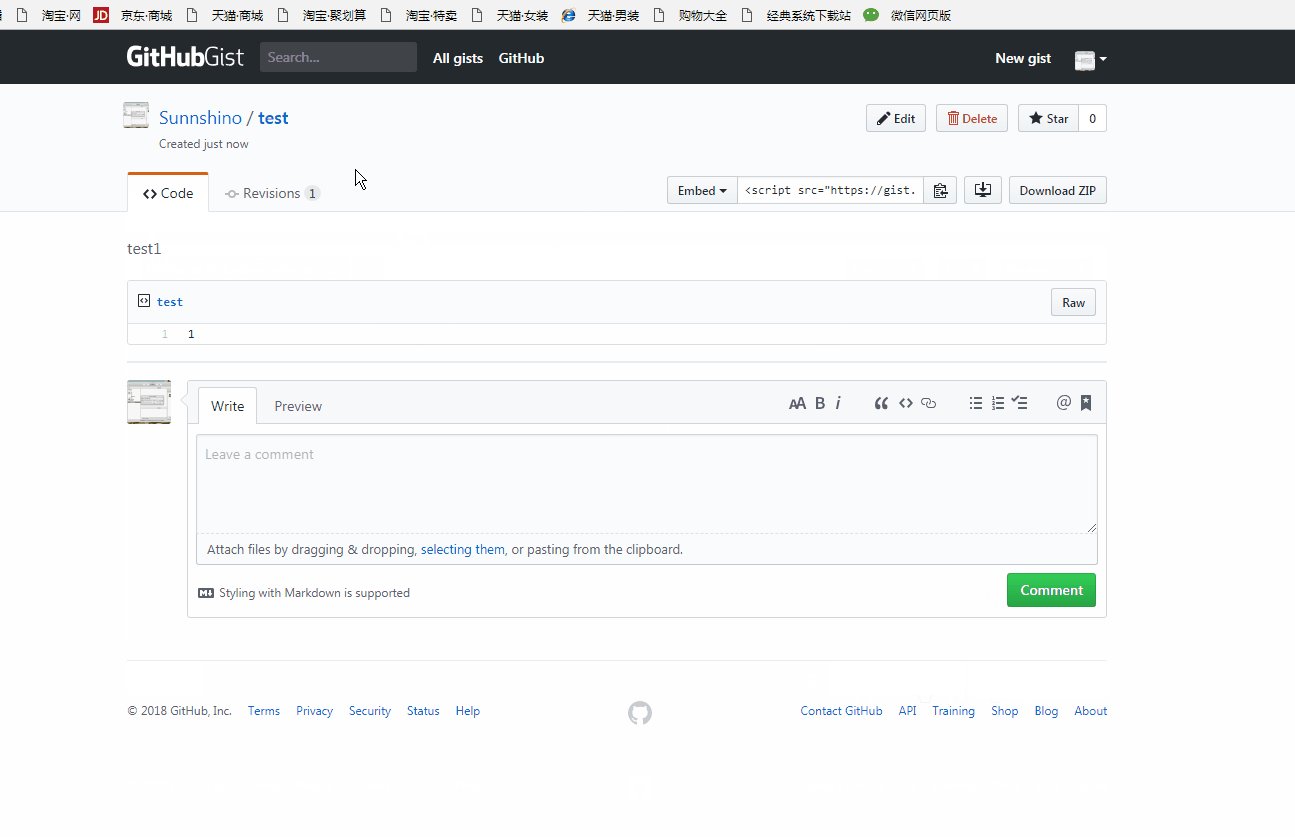
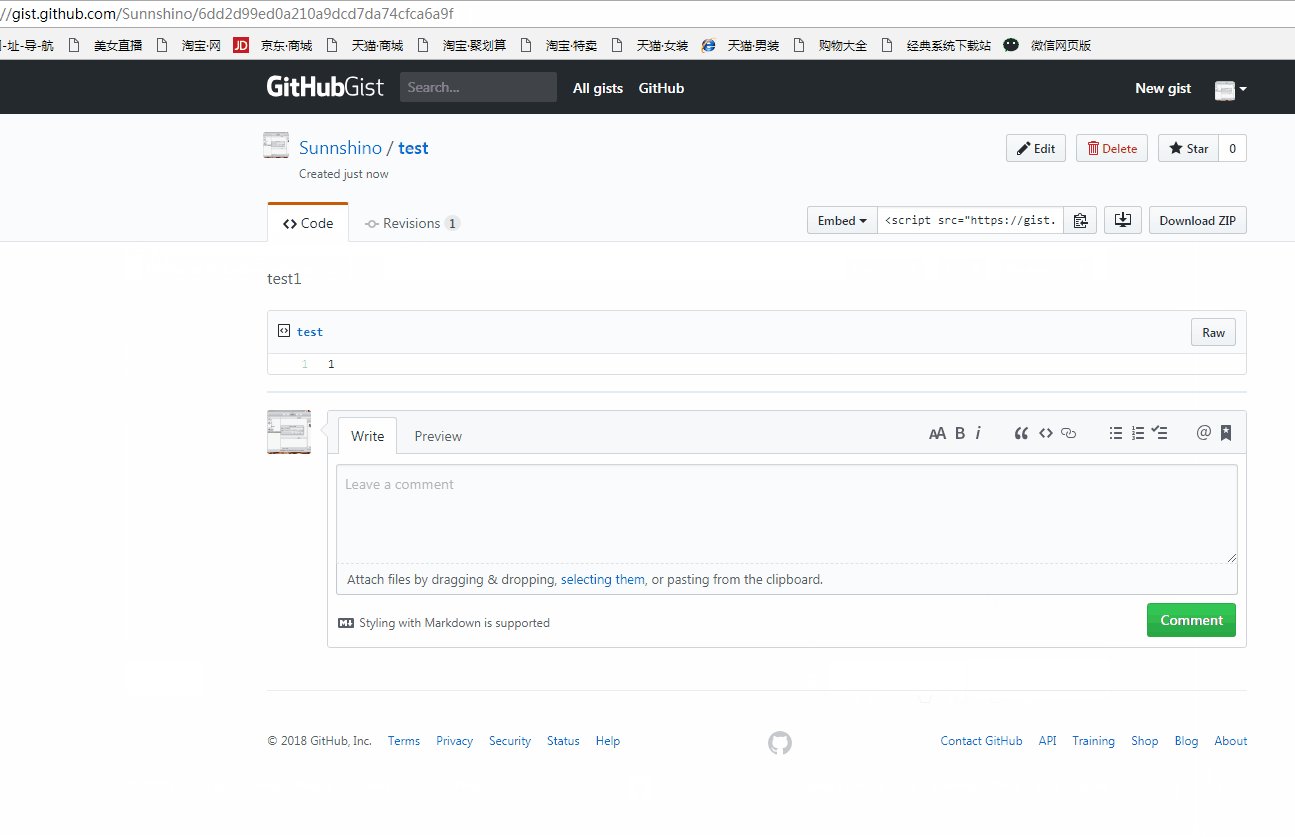
保存gist id

3. Ctrl+Shift+P 安装Settings-sync(我们保存了gistid 和 tokens以后)

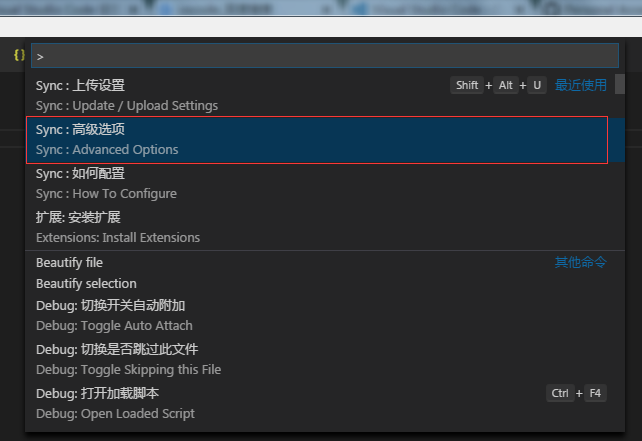
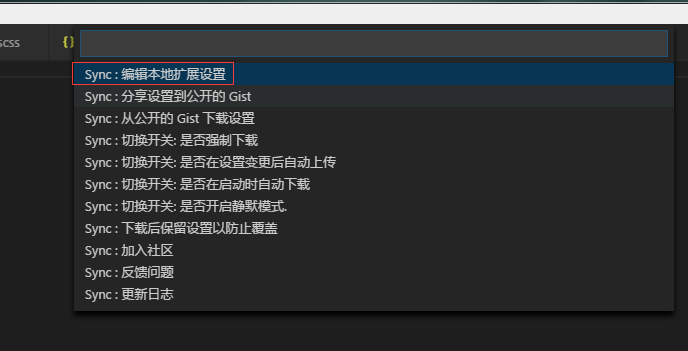
以及安装了Settings-sync以后,Ctrl+Shift+P输入:Sync


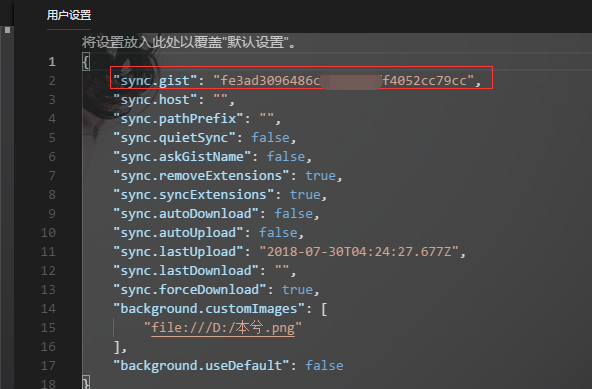
填入token以及gist id
{ "ignoreUploadFiles": ["projects.json", "projects_cache_vscode.json", "projects_cache_git.json", "projects_cache_svn.json", "gpm_projects.json", "gpm-recentItems.json"], "ignoreUploadFolders": ["workspaceStorage"], "ignoreExtensions": [], "replaceCodeSettings": {}, "gistDescription": "Visual Studio Code Settings Sync Gist", "version": 300, "token": "填入token", "downloadPublicGist": false, "supportedFileExtensions": ["json", "code-snippets"], "openTokenLink": true, "填入gist id": "sync" }
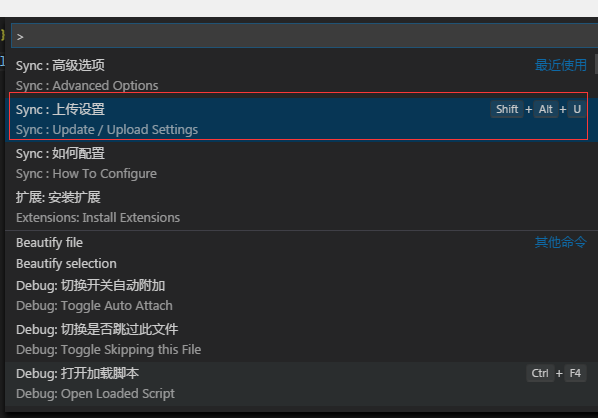
最后,使用Ctrl+Shift+P,输入

即可上传成功. 上传:Shift+Alt+U、下载:Shift+Alt+D
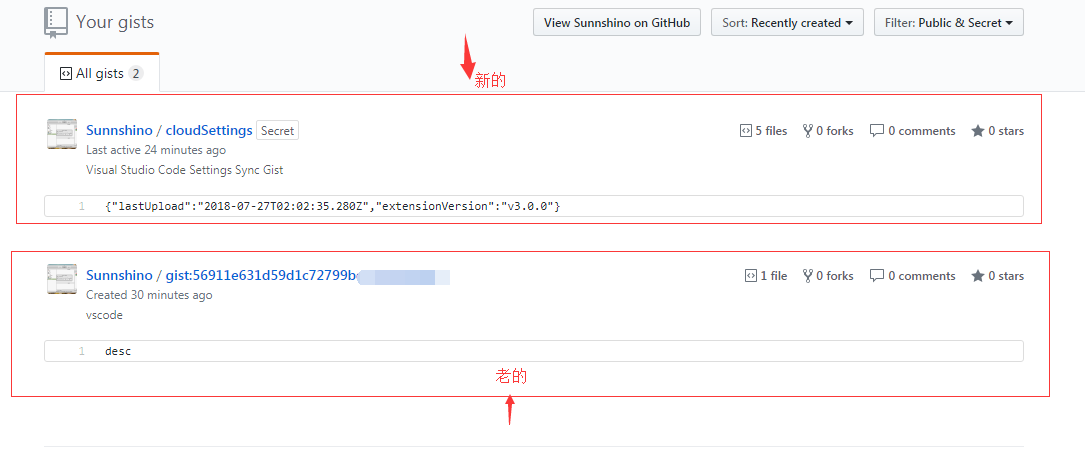
最后gist重新生成一份备份,以及一份新的gist id(保存好)

谨记保存新的gist id以及原来的token!!!
这是你以后恢复扩展插件的必要条件.
======================
恢复的话,即以下的步骤
下载vscode,安装settings-sync,最后按键shift+alt+u,输入你的token
最后更改gist id为上次的即可,再重启等待扩展安装

vscode - 使用Settings进行同步扩展以及配置信息等的更多相关文章
- VSCode 使用Settings Sync同步配置(最新版教程,非常简单)
VSCode 使用Settings Sync同步配置(最新版教程,非常简单) 之前无意中听到有人说,vsCode最大的缺点就是每次换个电脑或者临时去个新环境,就要配置一下各种插件,好不麻烦,以至于面试 ...
- 使用Settings sync同步VS Code配置
使用Settings sync同步VS Code配置 因为要在多台电脑上使用VSCode,想要简单地管理VSCode地配置,不用每次手动去一一配置,保持多个开发环境的同步,于是使用Settings s ...
- 利用 Settings Sync 同步vs code配置
vs code上有各种各样不同的插件,如果要在不同的电脑上使用 vs code 配置是件比较麻烦的事情,使用 Settings Sync 将 vs code 配置备份起来,当需要在其他电脑使用 vs ...
- 彻底删除vscode及安装的插件和个人配置信息
1.卸载vscode应用软件(在控制面板里面找不到改软件,所以只能进入应用所在文件夹进行卸载) ## 此步骤虽然删掉了应用软件,但是此时重新安装会发现之前下载的插件和个人配置信息都还会重新加载出来,所 ...
- VSCode 使用 Settings Sync 同步配置和插件
简要说明: Settings Sync插件可以在不同的计算机同步VSCode配置和插件. 安装和配置 在VSCode的插件栏搜索settings sync并安装.在安装完成之后如果需要重新载入就点击重 ...
- VSCode使用Settings Sync同步配置和插件
转载参考地址:https://www.cnblogs.com/zzhaolei/p/12028241.html 1.需求 自己平常工作,一般在公司用公司的电脑,在家里就是自己的,但是vscode如果配 ...
- VSCode 云同步扩展设置 Settings Sync 插件
VSCode 云同步扩展设置 Settings Sync 插件 Hi.大家好,今天又是美好的一天. 关于 Settings Sync扩展: Settings Sync可以同步你当前的VSCode配置环 ...
- Maven介绍,包括作用、核心概念、用法、常用命令、扩展及配置
由浅入深,主要介绍maven的用途.核心概念(Pom.Repositories.Artifact.Build Lifecycle.Goal).用法(Archetype意义及创建各种项目).maven常 ...
- [转]Maven介绍,包括作用、核心概念、用法、常用命令、扩展及配置
转自:http://www.trinea.cn/android/maven/ 两年半前写的关于Maven的介绍,现在看来都还是不错的,自己转下.写博客的一大好处就是方便自己以后查阅,自己总结的总是最靠 ...
随机推荐
- EOJ-大学生程序设计邀请赛(华东师范大学)-E-黑心啤酒厂
E. 黑心啤酒厂 Time limit per test: 1.0 seconds Time limit all tests: 1.0 seconds Memory limit: 256 megaby ...
- 【Tomcat】一台电脑上运行多个tomcat
效果: 1.首先需要安装Tomcat7,Tomcat8. Tomcat7: Tomcat8: 2.添加两个环境变量,添加CATALINA_HOME1和CATALINA_BASE1指向E:\tomcat ...
- Passing address of non-local object to _autoreleasing parameter for write-back
http://233.io/article/1031248.html Passing address of non-local object to __autoreleasing parameter ...
- UVA 10746 Crime Wave - The Sequel
最小费用最大流 源点->警察->bank->汇点 剩下的模板就可以 #include <map> #include <set> #include <li ...
- .apache.commons.io 源代码学习(一)
java的初学者,准备通读各种高水平源代码,提升能力. 为了避免自己的惰性,写博客. 版本:2.5 开发平台:netbeans. 今天是第一天,网上先看个例子:http://www.importnew ...
- JQuery里面的下啦菜单
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- vue编程中,需要注意的
同名情况: data() 中的数据名 和 methods() 中的方法名 不能相同. 原因:因为在vue中这两个都能用this.XX拿出来,如果写一样的,将不能分辨,计算机会默认覆盖一个. ...
- [POJ 1935] Journey
Link: POJ1935 传送门 Solution: 一道吓唬人的水题 注意这是一棵树,两点间仅有唯一的路径! 于是每个“关键点”和起点只有一条路径,想去起点另一棵子树上的节点必须要回到起点 如果必 ...
- WC 2018/CTSC 2018/APIO 2018 游记
(要写CTSC的时候才想起来没写WC2018,那就粗略回顾一下吧hhhhh) WC 2018(简略版): 大概和 一个宁夏和一个天津的大哥一个宿舍hhhh,字典序分宿舍真是奇妙. WC讲课真的不是人听 ...
- SQL PARTITION BY:列值改变时重置计数
现有数据如下: 需求:以科目为单位 对分数进行排序 SELECT *, ROW_NUMBER() OVER (PARTITION BY 科目 ORDER BY 分数 DESC) AS NUM FROM ...
