antd-design-pro 服务代理问题
公司希望又一个后台管理页面。因为之前技术栈是react 所以选择了antd-design-pro作为后台的框架。
在连调api的时候,困惑怎么去代理。因为网上查到很多都是1.0的版本,而我现在用的是2.0,所以有些迷茫。
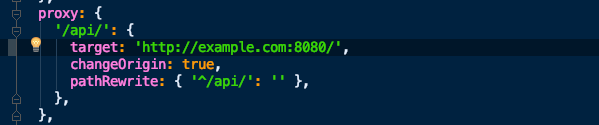
最后查到说需要在config里面设置就可以了。于是如下图:

自己遇到问题:因为之前没有接触过,所以在设置了代理后,我就去发送请求试试,结果在network请求的request
还是这样的格式:http://localhost:8000/api/...... ,那个时候觉得明明pathRewrite 不是把api给取代了吗,而且
路径为什么还是localhost,以为自己错了,继续找半天。到最后才知道这就是代理的原因。所以你看到的request是
没有变化的,但如果你请求的服务器正确的话,你就是可以了的。
-------------> 好吧 留下一脸傻逼的我。。。
antd-design-pro 服务代理问题的更多相关文章
- 关于react中antd design pro下面src/models
1.src/models 在 Ant Design Pro 中,一个完整的前端 UI 交互到服务端处理流程是这样的: 1.UI 组件交互操作: 2.调用 model 的 effect: 3.调用统一管 ...
- 记录学习antd design pro dva的过程,主要记错, 多图预警,如有理解偏差,忘指出,多谢!
首要问题: 如何增加菜单项 答案: 在router.config中添加路由,在locales语言国际化增加选项 问题1: 答案1: 问题2: 这个要修改state,正确写法 存在的疑惑:为什么不能直接 ...
- ant design pro (七)和服务端进行交互
一.概述 原文地址:https://pro.ant.design/docs/server-cn Ant Design Pro 是一套基于 React 技术栈的单页面应用,我们提供的是前端代码和本地模拟 ...
- pro.antd.design
有关react的ui组建antd.design新推出的pro版本,最近用到了路由方面. common与routes; 首先需要在menu.js里面配置: { name: '精品', icon: 'da ...
- 轻松玩转Ant Design Pro一
ant design pro来源于ant design,其是一段自带样式的react组件,用于企业后台的漂亮的,可控的组件.ant design有很多组件和样式,不可能所有都记住,我们只要记住常用的, ...
- ant design pro (十一)advanced Mock 和联调
一.概述 原文地址:https://pro.ant.design/docs/mock-api-cn Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路.通过预先跟服务器端约定好的 ...
- ant design pro (八)构建和发布
一.概述 原文地址:https://pro.ant.design/docs/deploy-cn 二.详细 2.1.构建 当项目开发完毕,只需要运行一行命令就可以打包你的应用: npm run buil ...
- ant design pro(一)安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
- ant design pro 初识
发送请求 上次讲到在api.js中发送请求,模拟了假数据,这次讲一下调用真实接口进行请求并渲染页面. 先完整的过一遍请求吧 首先view层发送请求例如下面的代码: componentDidMount( ...
- 001-ant design pro安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
随机推荐
- python之垃圾回收机制
一.前言 Python 是一门高级语言,使用起来类似于自然语言,开发的时候自然十分方便快捷,原因是Python在背后为我们默默做了很多事情,其中一件就是垃圾回收,来解决内存管理,内存泄漏的问题. 内存 ...
- spring boot war
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring- ...
- ios 检测是否安装微信异常
解决方法 在info.plist 添加LSApplicationQueriesSchemes 类型是Array weixin wechat
- maven项目打包分析及打包后war包缺少配置文件报错的原因分析,使用progard混淆时配置分析
1.maven打包: 一直以来我都没太注意过在myeclipse下使用run as来clean居然对项目的target目录没有进行操作,要让操作有效,需要进入到maven build...选项下,进行 ...
- Restful 2 --DRF解析器,序列化组件使用(GET/POST接口设计)
一.DRF - 解析器 1.解析器的引出 我们知道,浏览器可以向django服务器发送json格式的数据,此时,django不会帮我们进行解析,只是将发送的原数据保存在request.body中,只有 ...
- An internal error occurred during: "Add Deployment". Container with path org.eclipse.jdt.launching.
导入非本机项目出现这种错误,原因就是JDK版本不一致. 具体解决步骤如下: 右键项目名→Properties→JavaBuild Path→Libraries→选中JRE SystemLibrary[ ...
- JS——定时器
定时器在JS中的作用: 1)制作动画.时钟.倒计时 2)异步操作 3)函数缓冲与节流 定时器类型: 1)setTimeout 只执行一次的定时器 2)clearTimeout 关闭只执行一次的定时器 ...
- UITableViewCellStyle 四种样式
四种样式如下:
- android下的异步任务
异步任务一般用在加载一些网络资源的时候用,主要的实现方法是新建一个类来继承AsyncTask这个父类,然后复写该类下面的一些方法,其中doInBackground方法是必须要的,下面看代码 packa ...
- 从零开始的全栈工程师——js篇2.9(this详解)
this 一.this是js的一个关键字 指定一个对象然后去替代他 只研究函数内的this 分两种 函数内的this和函数外的this1)函数内的this指向行为发生的主体2)函数外的this都 ...
