React后台管理系统-后台接口封装
1新建文件夹 service ,里边建4个文件,分别是statistic-service.jsx 首页数据统计接口, user-service.jsx用户接口, product-service.jsx产品接口,order-service.jx订单接口

2.首页数据统计接口statistic-service
mm.jsx是封装的ajax请求,在上一边博客里边有讲到
- import MUtil from 'util/mm.jsx'
- const _mm = new MUtil();
- class Statistic{
- // 首页数据统计
- getHomeCount(){
- return _mm.request({
- url: '/manage/statistic/base_count.do'
- });
- }
- }
- export default Statistic;
3. 用户接口user-service
- import MUtil from 'util/mm.jsx'
- const _mm = new MUtil();
- class User{
- // 用户登录
- login(loginInfo){
- return _mm.request({
- type: 'post',
- url: '/manage/user/login.do',
- data: loginInfo
- });
- }
- // 检查登录接口的数据是不是合法
- checkLoginInfo(loginInfo){
- let username = $.trim(loginInfo.username),
- password = $.trim(loginInfo.password);
- // 判断用户名为空
- if(typeof username !== 'string' || username.length ===0){
- return {
- status: false,
- msg: '用户名不能为空!'
- }
- }
- // 判断密码为空
- if(typeof password !== 'string' || password.length ===0){
- return {
- status: false,
- msg: '密码不能为空!'
- }
- }
- return {
- status : true,
- msg : '验证通过'
- }
- }
- // 退出登录
- logout(){
- return _mm.request({
- type : 'post',
- url : '/user/logout.do'
- });
- }
- getUserList(pageNum){
- return _mm.request({
- type : 'post',
- url : '/manage/user/list.do',
- data : {
- pageNum : pageNum
- }
- });
- }
- }
- export default User;
4.产品接口product-service
- import MUtil from 'util/mm.jsx'
- const _mm = new MUtil();
- class Product{
- // 获取商品列表
- getProductList(listParam){
- let url = '',
- data = {};
- if(listParam.listType === 'list'){
- url = '/manage/product/list.do';
- data.pageNum = listParam.pageNum;
- }else if(listParam.listType === 'search'){
- url = '/manage/product/search.do';
- data.pageNum = listParam.pageNum;
- data[listParam.searchType] = listParam.keyword;
- }
- return _mm.request({
- type : 'post',
- url : url,
- data : data
- });
- }
- // 获取商品详情
- getProduct(productId){
- return _mm.request({
- type : 'post',
- url : '/manage/product/detail.do',
- data : {
- productId : productId || 0
- }
- });
- }
- // 检查保存商品的表单数据
- checkProduct(product){
- let result = {
- status: true,
- msg: '验证通过'
- };
- // 判断用户名为空
- if(typeof product.name !== 'string' || product.name.length ===0){
- return {
- status: false,
- msg: '商品名称不能为空!'
- }
- }
- // 判断描述不能为空
- if(typeof product.subtitle !== 'string' || product.subtitle.length ===0){
- return {
- status: false,
- msg: '商品描述不能为空!'
- }
- }
- // 验证品类ID
- if(typeof product.categoryId !== 'number' || !(product.categoryId > 0)){
- return {
- status: false,
- msg: '请选择商品品类!'
- }
- }
- // 判断商品价格为数字,且大于0
- if(typeof product.price !== 'number' || !(product.price >= 0)){
- return {
- status: false,
- msg: '请输入正确的商品价格!'
- }
- }
- // 判断库存为数字,且大于或等于0
- if(typeof product.stock !== 'number' || !(product.stock >= 0)){
- return {
- status: false,
- msg: '请输入正确的库存数量!'
- }
- }
- return result;
- }
- // 保存商品
- saveProduct(product){
- return _mm.request({
- type : 'post',
- url : '/manage/product/save.do',
- data : product
- });
- }
- // 变更商品销售状态
- setProductStatus(productInfo){
- return _mm.request({
- type : 'post',
- url : '/manage/product/set_sale_status.do',
- data : productInfo
- });
- }
- //查找一级品类列表
- getCategoryList(parentCategoryId){
- return _mm.request({
- type : 'post',
- url : '/manage/category/get_category.do',
- data : {
- //没有传的话默认值就是0
- categoryId : parentCategoryId || 0
- }
- });
- }
- // 新增品类
- saveCategory(category){
- return _mm.request({
- type : 'post',
- url : '/manage/category/add_category.do',
- data : category
- });
- }
- // 修改品类名称
- updateCategoryName(category){
- return _mm.request({
- type : 'post',
- url : '/manage/category/set_category_name.do',
- data : category
- });
- }
- }
- export default Product;
5.订单接口order-service.jx
- import MUtil from 'util/mm.jsx'
- const _mm = new MUtil();
- class Order{
- // 获取订单列表
- getOrderList(listParam){
- let url = '',
- data = {};
- if(listParam.listType === 'list'){
- url = '/manage/order/list.do';
- data.pageNum = listParam.pageNum;
- }else if(listParam.listType === 'search'){
- url = '/manage/order/search.do';
- data.pageNum = listParam.pageNum;
- data.orderNo = listParam.orderNo;
- }
- return _mm.request({
- type : 'post',
- url : url,
- data : data
- });
- }
- // 获取订单详情
- getOrderDetail(orderNumber){
- return _mm.request({
- type : 'post',
- url : '/manage/order/detail.do',
- data : {
- orderNo : orderNumber
- }
- });
- }
- sendGoods(orderNumber){
- return _mm.request({
- type : 'post',
- url : '/manage/order/send_goods.do',
- data : {
- orderNo : orderNumber
- }
- });
- }
- }
- export default Order;
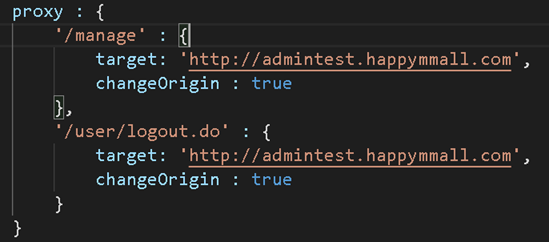
6.解决跨域问题
在webpack.config里边 devserverr 里边的proxy配置即可解决

7.页面引入和使用
- import Statistic from 'service/statistic-service.jsx'
- const _statistic = new Statistic();
- _statistic.getHomeCount().then(res => {
- this.setState(res);
- }, errMsg => {
- _mm.errorTips(errMsg);
- });
React后台管理系统-后台接口封装的更多相关文章
- React后台管理系统-ajax请求封装
1.新建文件夹 util , 在util里边新建 mm.jsx文件 2.使用jquery里边的ajax发送请求,回调用promise,返回一个promise对象 request(param){ ...
- 使用react全家桶制作博客后台管理系统
前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用react全家桶制作的博客后台管理系统 概述 该项目是基于react全家桶(React.React-r ...
- 使用React全家桶搭建一个后台管理系统
引子 学生时代为了掌握某个知识点会不断地做习题,做总结,步入岗位之后何尝不是一样呢?做业务就如同做习题,如果‘课后’适当地进行总结,必然更快地提升自己的水平. 由于公司采用的react+node的技术 ...
- 使用react全家桶制作博客后台管理系统 网站PWA升级 移动端常见问题处理 循序渐进学.Net Core Web Api开发系列【4】:前端访问WebApi [Abp 源码分析]四、模块配置 [Abp 源码分析]三、依赖注入
使用react全家桶制作博客后台管理系统 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用react全家桶制作的博客后台管理系统 概述 该项目是基 ...
- 《React后台管理系统实战 :一》:目录结构、引入antd、引入路由、写login页面、使用antd的form登录组件、form前台验证、高阶函数/组件
实战 上接,笔记:https://blog.csdn.net/u010132177/article/details/104150177 https://gitee.com/pasaulis/react ...
- React版/Vue版都齐了,开源一套【特别】的后台管理系统...
本项目主要基于Elux+Antd构建,包含React版本和Vue版本,旨在提供给大家一个简单基础.开箱即用的后台管理系统通用模版,主要包含运行环境.脚手架.代码风格.基本Layout.状态管理.路由管 ...
- react后台管理系统路由方案及react-router原理解析
最近做了一个后台管理系统主体框架是基于React进行开发的,因此系统的路由管理,选用了react-router(4.3.1)插件进行路由页面的管理配置. 实现原理剖析 1.hash的方式 ...
- 【共享单车】—— React后台管理系统开发手记:主页面架构设计
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- Vue + Element-ui实现后台管理系统(4)---封装一个ECharts组件的一点思路
封装一个ECharts组件的一点思路 有关后台管理系统之前写过三遍博客,看这篇之前最好先看下这三篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system ...
随机推荐
- HTML 常用头部标签(meta)
先来看下常用的标签列表,后文会一一介绍: <!DOCTYPE html> <!-- 使用 HTML5 doctype,不区分大小写 --> <html lang=&quo ...
- python中enumerate、xrange、range
enumerate可以给列表自动生成一列,默认从0开始,自动增长1,可以指定默认开始值 list_product = ["thinkpad","macbook" ...
- nagios部署配置流程
nagios部署配置流程 nagios服务端:1.部署nagios服务端(参考nagios官方部署文档).nagios-plugin.php.apache2 2.需要在服务端添/etc/hosts中添 ...
- bootstrap multiselect的使用 多选下拉菜单
官网网址: http://davidstutz.de/bootstrap-multiselect/
- Java面向对象_接口应用——策略模式
概念:定义了一系列的算法,将每一种算法封装起来并可以相互替换使用,策略模式让算法独立于使用它的客户应用而独立变化. 接口抽象的就是某种方法. OO设计原则:1.面向接口编程 2.封装变化 3.多用 ...
- 完美解决百度地图MarkerClusterer 移动地图时,Marker 的Label 丢失的问题
这篇文章来自http://www.cnblogs.com/jicheng1014 不好意思,那些rss 站太生猛了. 先吐槽一下百度地图的开发者,其实这个问题我绝对不是第一个遇到的人 很多人把这个 ...
- 如何在Eclipse中正确安装Jetty插件并初步使用(图文详解)
不多说,直接上干货! 最近在做一个Storm项目,需要用到Jetty来进行展示.它类似于Tomcat. 一.eclipse中jetty插件安装 打开eclipse,依次点击菜单Help->Ecl ...
- 如何让nginx支持ThinkPHP框架(重点参考)
公司有一款即将上线的应用服务端是基于ThinkPHP写的,本地测试无异常,上传到外网服务器后无法连接.这可把我和我的小伙伴们吓死了,怎么回事儿,本地测试都是对的呀! 我和我的小伙伴们开始找原因,换了一 ...
- Reactor Pattern and Non-blocking IO--reference
reference from:http://www.cs.bgu.ac.il/~spl051/Personal_material/Practical_sessions/Ps_12/ps12.html ...
- Error和Exception的区别?
Error和Exception都继承自Throwable类 二者不同之处在于: Exception: 1.可以是可控制的(checked)或是不可控制的(unchecked) 2.表示一个有程序员编写 ...
