angular2-搭建环境
npm 模块将被下载安装到【全局目录】中。【全局目录】通过 npm config set prefix "目录路径" 来设置。通过 npm config get prefix 来获取当前设置的目录
搭建环境:
- 安装nodejs
- 安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 安装typescript
npm install -g typescript
- 安装 angular/cil (可能过程会出错)
cnpm install -g @angular/cli
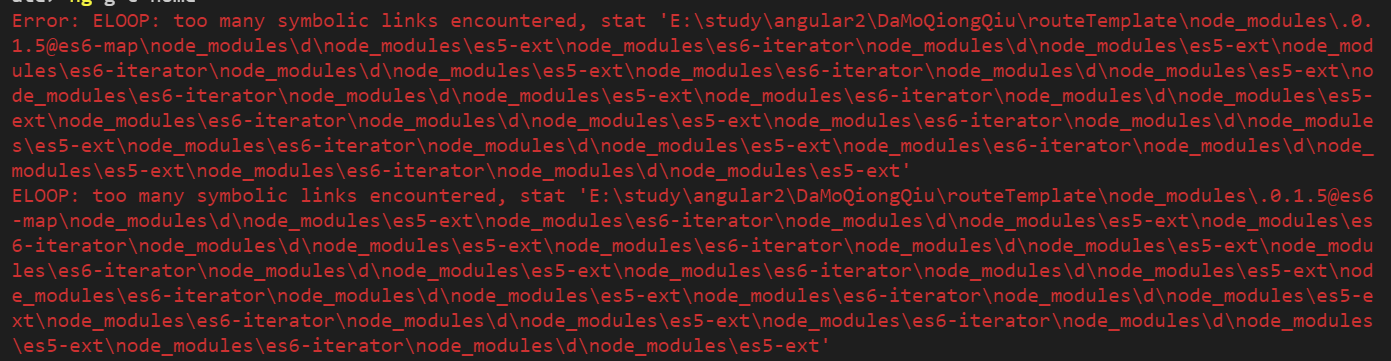
- 安装出错
卸载 : npm uninstall -g @angular/cli
清除;npm cache clean
- 新建项目
ng new 项目名字
ng new text -si --style=scss (-si:不需要依赖安装, style = scss 使用scss, )
cd text
cnpm install (这样子安装 比较快安装完城)
- 搭建简单服务器json-server
安装: npm install -g json-server
启动 json-server “json文件”
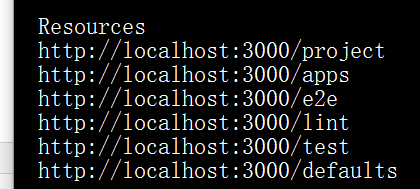
启动成功: 
js 文件
- {
- "project": {
- "name": "auction4"
- },
- "apps": [
- ],
- "e2e": {
- "protractor": {
- "config": "./protractor.conf.js"
- }
- },
- "lint": [
- ],
- "test": {
- "karma": {
- "config": "./karma.conf.js"
- }
- },
- "defaults": {
- "styleExt": "css",
- "component": {}
- }
- }
对应关系 loaclhost:3000/ test 对于 json 文件的key是test的内容
ng命令
使用以下命令如果报错,

请使用该版本 : "@angular/cli": "1.2.6", (package.json 直接 添加 @angular/cli": "1.2.6 ,之后cnpm install ; 查看版本 ng version)
- ng bulid -prod 编译生产环境压缩后的包
- ng serve 启动服务器
- 创建模块:
ng generate module 名字
简写 : ng g m 名字
- 创建指令:
ng generate directive my-directive
简写: ng g d name
- 创建服务:
ng generate service my-service
简写: ng g s name
- 创建管道:
ng generate pipe my-pipe
简写: ng g p name
- 创建组件:
ng generate components name
简写: ng g c name
- ng generate route my-route - 生成一个新路由
- ng generate class my-class - 生成一个简易的模型类
angular2-搭建环境的更多相关文章
- Xamarin 跨移动端开发系列(01) -- 搭建环境、编译、调试、部署、运行
如果是.NET开发人员,想学习手机应用开发(Android和iOS),Xamarin 无疑是最好的选择,编写一次,即可发布到Android和iOS平台,真是利器中的利器啊!好了,废话不多说,就开始吧, ...
- AspectJ基础学习之二搭建环境(转载)
AspectJ基础学习之二搭建环境(转载) 一.下载Aspectj以及AJDT 上一章已经列出了他的官方网站,自己上去download吧.AJDT是一个eclipse插件,开发aspectj必装,他可 ...
- app整体搭建环境:tabBar切换不同控制器的封装(自定义导航+自定义uiviewcontroler+系统自带tabbar+自定义tabbarController)
首先,一个app的搭建环境非常重要.既要实现基本功能,又要考虑后期优化的性能. 现在很多应用不仅仅是系统自带的控制器,由于需求复杂,基本上需要自定义多控制器来管理. 新建一个BasicNavigati ...
- [转]phonegap 2.9 IOS Xcode 搭建环境
phonegap 2.9 IOS Xcode 搭建环境 一:下载phoneGap2.9和安装Xcode5(目前最新版) 选择2.9是因为3.0以上坑爹版本编译神马的要在有网络情况. 二: 下载ph ...
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:2.搭建环境-2.7. 配置资源与参数
2.7.配置资源与参数 2.7.1. 修改主机名称 [root@linuxrac1 ~]# cd /etc/sysconfig [root@linuxrac1 sysconfig]# vi netwo ...
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:2.搭建环境-2.6. 安装Oracle所依赖的必要包
2.6. 安装Oracle所依赖的必要包 2.6.1. 检查Oracle所依赖的必要rpm包 [root@localhost /]#rpm -q binutils compat-libstdc elf ...
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:2.搭建环境-2.5. 配置网络
2.5. 配置网络 2.5.1. 配置网络 Oracle Rac数据库涉及到公用网络和私有网络,因此要做网络划分和IP地址规划,下表列出了要安装的RAC数据库对应的IP地址.主机名以及网络连接类型: ...
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:2.搭建环境-2.4. 安装JDK
2.4.安装JDK 2.4.1.准备JDK 在百度搜索:JDK下载 2.4.2.上传JDK put E:\软件安装文件\jdk-8u11-linux-x64.rpm /home/linuxrac1/D ...
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:2.搭建环境-2.3配置共享磁盘
2.3.配置共享磁盘 2.3.1.创建共享磁盘 在cmd中进入WMware Workstation 10.0 安装目录: 1.创建存储Oracle Clusterware文件 (Oracle Clu ...
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:2.搭建环境-2.2安装操作系统CentOS5.4
2.2. 安装操作系统CentOS5.4 两个虚拟机都安装,此步骤在创建虚拟机节点时: 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境所有链接: 1.资源 ...
随机推荐
- (vue.js)import "mint-ui/lib/stylecss"失败
在vue2.0中引入了mint-ui后总是报一个css的错误 但是package.json中已经配置了css-loader style-loader ,webpack.config中也已经配置了css ...
- 模板【洛谷P3390】 【模板】矩阵快速幂
P3390 [模板]矩阵快速幂 题目描述 给定n*n的矩阵A,求A^k 矩阵A的大小为n×m,B的大小为n×k,设C=A×B 则\(C_{i,j}=\sum\limits_{k=1}^{n}A_{i, ...
- P5221 Product(莫比乌斯反演)
CYJian的新春虐题赛- 比赛详情 [题目链接] https://www.luogu.org/problemnew/show/P5221 求 \(\prod_{i=1}^{N}\prod_{j=1} ...
- sharepoint_study_7
描述:sharepoint网站上部署WebPart出错后,如何删除错误的WebPart?如何恢复原页面? 解决:到管理中心去将该解决方案收回并删除,可以恢复原页面,但是错误的webpart信息会保留, ...
- 2015苏州大学ACM-ICPC集训队选拔赛(1) 1005
发现 Time Limit : 3000/1000ms (Java/Other) Memory Limit : 65535/32768K (Java/Other) Total Submission ...
- 1.Hibernate框架
1.分层体系结构与持久化 三层体系结构: 分层体系结构: 指的是将系统的组件分隔到不同的层中,每一层中的组件应保持内聚性,并且应大致在同一抽象级 别: 每一层都应与它下面的各层保持 ...
- mysql 示例数据库安装
示例数据库不和bin安装文件在一块, 安装数据库没有这个选项 https://dev.mysql.com/doc/index-other.html
- aerospike(1)-centos7安装aerospike
要安装的软件:server和tools 下载地址:https://www.aerospike.com/download/server/4.5.1.5/ server: 1.下载 wget https: ...
- PHP、thinkPHP5.0开发网站文件管理功能(三)编辑文件
public function edit(){ $file = iconv('UTF-8','GB2312',urldecode(input('file'))); if(empty($file)|| ...
- Java-IO读写文件简单操作2
承接Java-IO读写文件简单操作,这里再次写个小demo巩固一下知识点. 代码文件:demo.java package com.test.demo; import java.io.*; public ...
