Vue.js双向数据绑定模板渲染
准备知识
1. 前端开发基础 html、css、js
2. 前端模块化基础
3. 对ES6有初步的了解
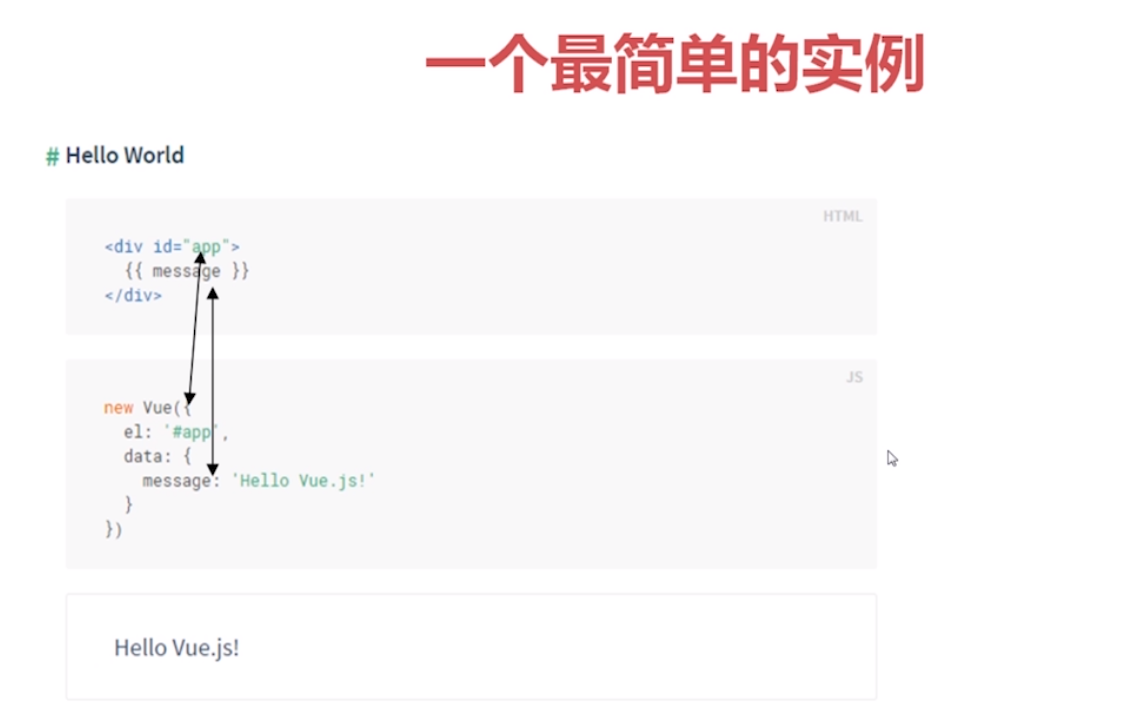
vuejs官网:cn.vuejs.org


HTML:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Vuejs</title>
<style>
.finished {
text-decoration: underline;
}
</style>
</head>
<body> <div id="demo">
<h1 v-text="title"></h1>
<ul>
<li v-for="item in items" :class="{finished: item.isFinished}">
{{item.label}}
</li>
</ul>
</div> <script src="vue.js"></script>
<script src="demo01.js"></script> </body>
</html>
Js:
var demo = new Vue({
el: '#demo',
data: function () {
return {
a: 1,
title: 'this is a todo list',
items: [
{
label: 'coding',
isFinished: false
},
{
label: 'walking',
isFinished: true
}
],
liClass: 'thisIsLiClass'
};
},
methods: {
doSomething: function () {
console.log(this.a);
}
}
});
实例2:
html:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Vuejs</title>
<style>
.finished {
text-decoration: underline;
}
</style>
</head>
<body> <div id="demo">
<h1 v-text="title"></h1>
<!-- v-model随表单控件的不同而不同 -->
<input type="text" v-model="newItem"/>
<ul>
<li v-for="item in items" :class="{finished: item.isFinished}"
@click="toggleFinish(item)">
{{item.label}}
</li>
</ul>
</div> <script src="jquery-3.1.0.min.js"></script>
<script src="vue.js"></script>
<script src="demo01.js"></script> </body>
</html>
js:
var demo = new Vue({
el: '#demo',
data: function () {
return {
title: 'this is a todo list',
items: [
{
label: 'coding',
isFinished: false
},
{
label: 'walking',
isFinished: true
}
],
newItem: '',
liClass: 'thisIsLiClass'
};
},
methods: {
doSomething: function () {
console.log(this.a);
},
toggleFinish: function (item) {
item.isFinished = !item.isFinished; // 布尔值取反
}
}
});
Vue.js双向数据绑定模板渲染的更多相关文章
- Vue.js双向绑定的实现原理和模板引擎实现原理(##########################################)
Vue.js双向绑定的实现原理 解析 神奇的 Object.defineProperty 这个方法了不起啊..vue.js和avalon.js 都是通过它实现双向绑定的..而且Object.obser ...
- Vue基础01vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令
自学vue框架,每天记录重要的知识点,与大家分享!有不足之处,希望大家指正. 本篇将讲述:vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令 前期学习基础,使用vue. ...
- 浅析Vue.js 中的条件渲染指令
1 应用于单个元素 Vue.js 中的条件渲染指令可以根据表达式的值,来决定在 DOM 中是渲染还是销毁元素或组件. html: <div id="app"> < ...
- 面试题:你能写一个Vue的双向数据绑定吗?
在目前的前端面试中,vue的双向数据绑定已经成为了一个非常容易考到的点,即使不能当场写出来,至少也要能说出原理.本篇文章中我将会仿照vue写一个双向数据绑定的实例,名字就叫myVue吧.结合注释,希望 ...
- Vue.js 2.x render 渲染函数 & JSX
Vue.js 2.x render 渲染函数 & JSX Vue绝大多数情况下使用template创建 HTML.但是比如一些重复性比较高的场景,需要运用 JavaScript 的完全编程能力 ...
- vue实现双向数据绑定的原理
vue实现双向数据绑定的原理就是利用了 Object.defineProperty() 这个方法重新定义了对象获取属性值(get)和设置属性值(set)的操作来实现的. 在MDN上对该方法的说明是:O ...
- 浅析vue的双向数据绑定
vue 的双向数据绑定是基于es5的 object对象的defineProperty属性,重写data的set和get函数来实现的.1.defineProperty 数据展示 Object.defin ...
- vue的双向数据绑定实现原理
在目前的前端面试中,vue的双向数据绑定已经成为了一个非常容易考到的点,即使不能当场写出来,至少也要能说出原理.本篇文章中我将会仿照vue写一个双向数据绑定的实例,名字就叫myVue吧.结合注释,希望 ...
- Vue原理--双向数据绑定
MVVM MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态 ...
随机推荐
- Python 模拟简单区块链
首先这是说明一下这是Tiny熊老师的教程https://www.cnblogs.com/tinyxiong 另外还要说明一下,暑假指导老师让我们做一些关于区块链的应用.这里只是涉及极其简单的模拟,主要 ...
- UVA10173 Smallest Bounding Rectangle 最小面积矩形覆盖
\(\color{#0066ff}{题目描述}\) 给定n(>0)二维点的笛卡尔坐标,编写一个程序,计算其最小边界矩形的面积(包含所有给定点的最小矩形). 输入文件可以包含多个测试样例.每个测试 ...
- jdk 1.6.0_43 下载
Java SE Development Kit 6u43 Product / File Description File Size Download password Linux x86 65.43 ...
- 「洛谷P3768」简单的数学题 莫比乌斯反演+杜教筛
题目链接 简单的数学题 题目描述 输入一个整数n和一个整数p,你需要求出 \[\sum_{i=1}^n\sum_{j=1}^n (i\cdot j\cdot gcd(i,j))\ mod\ p\] ...
- 昂达v981平板刷机教程连接
http://tieba.baidu.com/p/3721193574 http://www.ondabbs.cn/forum.php?mod=viewthread&tid=65393 htt ...
- vue项目中禁止移动端双击放大,双手拉大放大的方法
在vue打包后生成的dist目录文件下下面有index.html 打开里面 把原来的这个 <meta name=viewport content="width=device-width ...
- 小乐乐打游戏(BFS+曼哈顿距离)
时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 32768K,其他语言65536K 64bit IO Format: %lld 题目描述 小乐乐觉得学习太简单了,剩下那么多的时间好无聊 ...
- POJ 3659 Cell Phone Network 最小支配集模板题(树形dp)
题意:有以个 有 N 个节点的树形地图,问在这些顶点上最少建多少个电话杆,可以使得所有顶点被覆盖到,一个节点如果建立了电话杆,那么和它直接相连的顶点也会被覆盖到. 分析:用最少的点覆盖所有的点,即为求 ...
- MS SqlServer 随机查询并随机排序
MS SqlServer : select top N * from Table1 order by NewId() mySql: SELECT * FROM tableName ORDER BY r ...
- 杭电ACM hdu 2079 选课时间 (模板)
Problem Description 又到了选课的时间了,xhd看着选课表发呆,为了想让下一学期好过点,他想知道学n个学分共有多少组合.你来帮帮他吧.(xhd认为一样学分的课没区别) Input输入 ...
