js学习日记-各种宽高总结(配图)
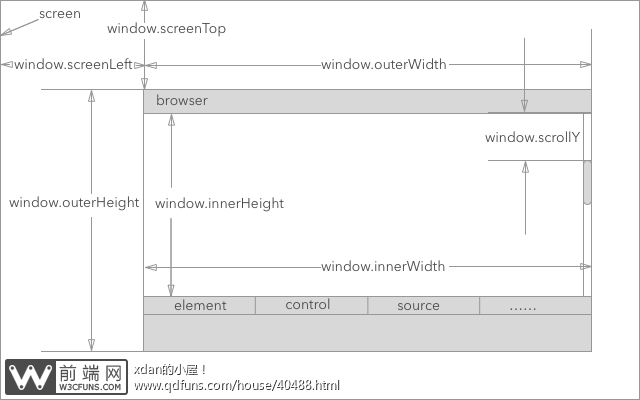
1.窗口和浏览器
window.innerWidth、window.innerHeight 浏览器内部可用宽高
window.outerWidth、window.outerHeight 浏览器整体宽高
window.screenTop(Firefox采用screenX) 浏览器左上角距离屏幕顶端的距离(IE、Opera、Chrome中如果紧贴屏幕顶部的话,则Top为浏览器工具栏的高度,而Firefox则为0)
window.screenLeft((Firefox采用screenY) 浏览器左上角距离屏幕左边的距离

window.screen.width、window.screen.height(屏幕宽高)
window.screen.availWidth/availHeight(屏幕可用工作区的宽高)

2. document下面宽高
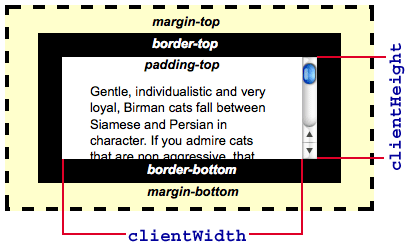
clientWidth/clientHeight:
元素的可视部分宽度和高度,即padding+content
如果没有滚动条,即为元素设定的宽高;有滚动条时,要减去滚动条所占的宽高

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one{
width: 200px;
height: 200px;
background: red;
border: 1px solid #000000;
overflow: auto;
}
</style>
</head>
<body>
<div class="one">
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
javascript高级应用<br>
</div>
<script>
window.onload=function(){
var oDiv=document.getElementsByTagName('div')[0];
console.log(oDiv.clientWidth+":"+oDiv.clientHeight);
}
</script>
</body>
</html>
上面例子中因为有纵向滚动条,所以clientWidth=200-垂直滚动条所占宽度
clientTop、clientLeft:
元素的border的宽度(分别是上方边框宽,左侧边框宽)
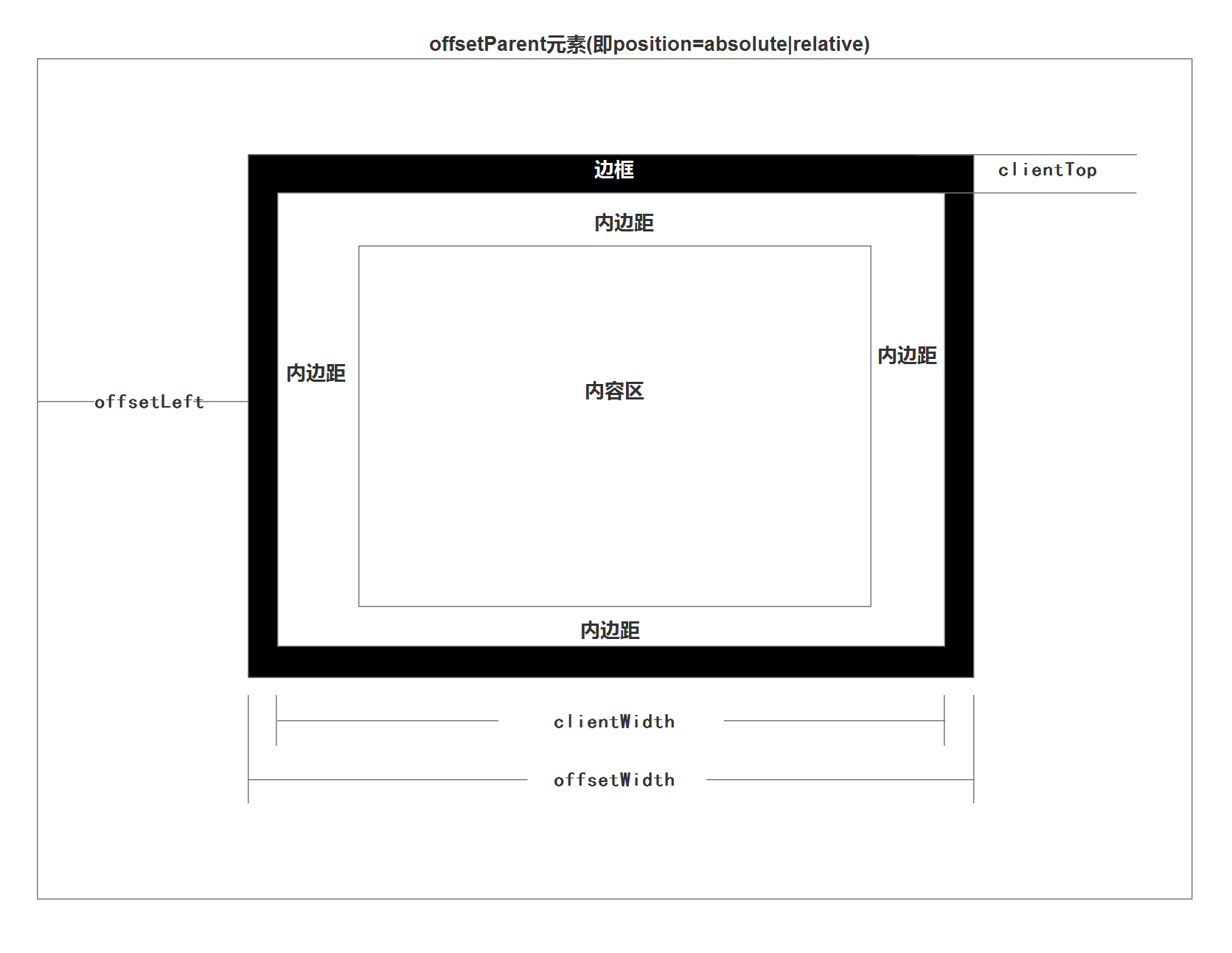
offsetWidth和offsetHeight
这一对属性指的是元素的border+padding+content的宽度和高度,该属性和其内部的内容是否超出元素大小无关,只和本来设定的border以及width和height有关
offsetWidth=clientWidth+clientLeft
offsetHeight=clientHeight+clientTop
offsetLeft和offsetTop
说到这对属性就需要说下offsetParent,所谓offsetParent指的是当前元素的离自己最近的具有定位的(position:absolute或者position:relative)父级元素(不仅仅指的是直接父级元素,只要是它的父元素都可以),该父级元素就是当前元素的offsetParent,如果从该元素向上寻找,找不到这样一个父级元素,那么当前元素的offsetParent就是body元素。而offsetLeft和offsetTop指的是当前元素,相对于其offsetParent左边距离和上边距离,即当前元素的border到包含它的offsetParent的border的距离。

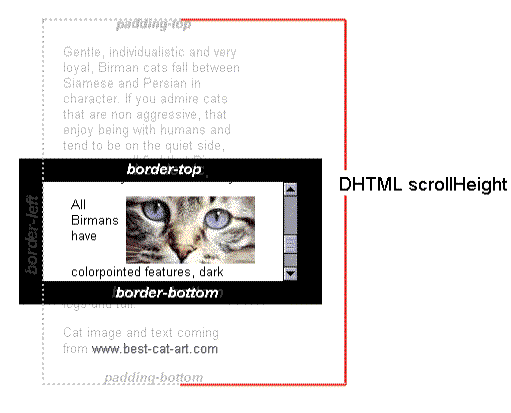
scrollHeight和scrollWidth:
顾名思义,这两个属性指的是当元素内部的内容超出其宽度和高度的时候,元素内部内容的实际宽度和高度。

需要注意的是对body元素这两个属性的计算:
1.无滚动轴:
1.宽高小于浏览器窗口:浏览器窗口的宽高(不同的浏览器有不同的处理,取clientWidth和scrollWidth中较大的一个)
2.宽高大于浏览器窗口:内容的实际高度+padding+margin
2.有滚动轴:内容的实际高度+padding+margin
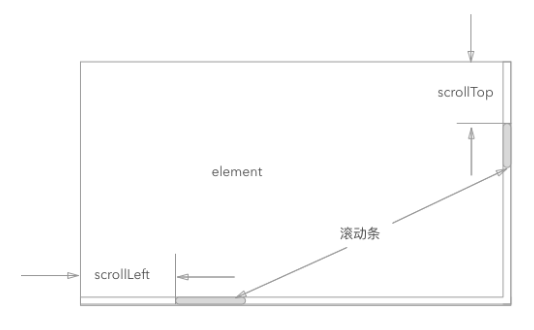
scrollTop和scrollLeft
属性可读写,指的是当元素其中的内容超出其宽高的时候,元素被卷起的高度和宽度

2.如何调用
BackCompat:标准兼容模式关闭。
CSS1Compat:标准兼容模式开启。
当document.compatMode等于BackCompat时,使用document.body.xxx;
当document.compatMode等于CSS1Compat时,使用document.documentElement.xxx。
具体的应用可参考《用Javascript获取页面元素的位置》
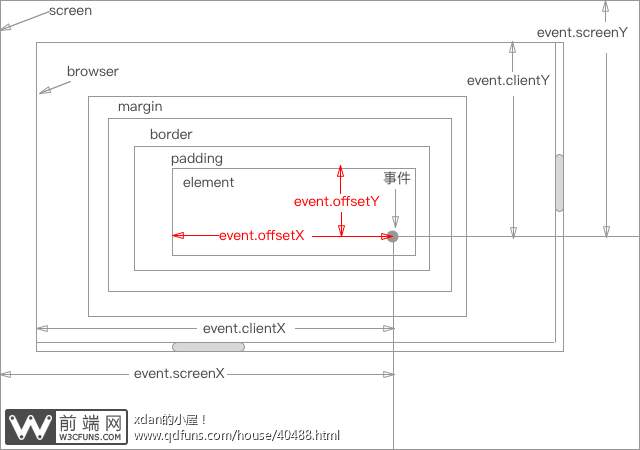
3.Event的位置
clientX和clientY
鼠标点击位置相对于浏览器(可视区)的坐标(0,0),计算鼠标点击位置距离其左上角的位置,不管浏览器窗口大小如何变化,都不会影响点击位置的坐标
pageX和pageY
鼠标点击位置相对于页面的位置,通常浏览器窗口没有出现滚动条时,该属性和event.clientX及event.clientY是等价的,但是当浏览器出现滚动条的时候,pageX通常会大于clientX
screenX和screenY
鼠标点击位置相对于屏幕的坐标
offsetX和offsetY
鼠标点击位置相对于容器左上角为起点的坐标,唯独Firefox不支持该属性,Firefox中与此属性相对应的概念是,event.layerX和event.layerY
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one{
width: 200px;
height: 200px;
background: red;
border: 1px solid #000000;
overflow: auto;
}
/*
body{
height: 5000px;
}
*/
</style>
</head>
<body>
<div class="one" id="one"> </div>
<script>
document.getElementById("one").onclick=function(e){
console.log(e.offsetX);
}
</script>
</body>
</html
点击div左上角时,x的值很小,点击右下角时x的值很大

js学习日记-各种宽高总结(配图)的更多相关文章
- js获取隐藏元素宽高的方法
网上有一些js获取隐藏元素宽高的方法,但是可能会存在某些情况获取不了. 例如: <!DOCTYPE html> <html lang="en"> <h ...
- JS获取图片实际宽高及根据图片大小进行自适应
JS获取图片实际宽高,以及根据图片大小进行自适应 <img src="http://xxx.jpg" id="imgs" onload="ad ...
- JS获取图片实际宽高
JS获取图片实际宽高,以及根据图片大小进行自适应 <img src="http://xxx.jpg" id="imgs" onload="ada ...
- 前端 JS 获取 Image 图像 宽高 尺寸
前端 JS 获取 Image 图像 宽高 尺寸 简介 项目中用到获取图片的原始尺寸,然后适配宽高:网上的大部分前端解决方案,都是new Image()后,在onload事件中获取image的尺寸. 在 ...
- js自定义获取浏览器宽高
/** * @description js自定义获取浏览器宽高 * * IE8 和 IE8 以下的浏览器不兼容 * window.innerWidth * window.innerHeight * * ...
- js中的各种宽高以及位置总结
在javascript中操作dom节点让其运动的时候,常常会涉及到各种宽高以及位置坐标等概念,如果不能很好地理解这些属性所代表的意义,就不能理解js的运动原理,同时,由于这些属性概念较多,加上浏览器之 ...
- JS获取元素的宽高以及offsetTop,offsetLeft等的属性值
基本介绍 $(obj).width()与$(obj).height() $(obj).width()与$(obj).height() :jquery方式获取元素的宽高,不包括滚动条与工具条 $(obj ...
- js 和 jquery的宽高
window 和 document : window 对象表示浏览器打开的窗口,可以省略 document对象(浏览器的html文档)是window对象的一部分 document.body等于wind ...
- 写个js动态调整图片宽高 (原创)
<body style="TEXT-ALIGN: center;"> <div id="testID" style="backgro ...
随机推荐
- node实现爬虫
node实现获取到豆瓣电影排行榜页面. 准备工作: 1.新建一个文件夹node 在当前文件夹中打开cmd 下载 npm install 初始化 npm init(注意一下:如果你的npm init没有 ...
- Altium_Designer-PCB中各层作用详解
一直以来,对PCB中各层,比如:solder层.paste层.Top overlay层等等这些一知半解.今天仔细看了下,向大家介绍一下,有不对的地方还请指正. 1.mechanical机械层是定义整个 ...
- cesium 加载倾斜摄影模型(这里有一坑)
代码如下: // Construct the default list of terrain sources. var terrainModels = Cesium.createDefaultTerr ...
- 位图算法-hash算法的后继应用
判断集合中存在重复是常见编程任务之一,当集合中数据量比较大时我们通常希望少进行几次扫描,这时双重循环法就不可取了.位图法比较适合于这种情况,它的做法是按照集合中最大元素max创建一个长度为max+1的 ...
- 单调队列 poj2823,fzu1894
题目链接:http://poj.org/problem?id=2823 用RMQ超时了,我想应该是不会的,看discuss说,之前RMQ过了. 维护两个单调队列. 单调递减的队列,每插入一个时: 超过 ...
- vuejs中v-if的深层用法v-else,v-else-if,key
<div id='root'> <div v-if='show'>helle world</div> <button @click='handleClick' ...
- css隐藏元素的六类13种方法
隐藏元素的方法 隐藏元素的方法可以总结为六类:直接隐藏.对溢出内容隐藏.对元素透明度进行调整.将元素移除当前屏幕.对元素的层级关系进行调整.对元素进行裁剪 只有对元素的透明度进行调整才可以点击,其余都 ...
- 推荐优秀的开源GIS软件
推荐优秀的开源GIS软件(以后会补充) 从GIS入门到现在,我已经接触不少优秀的GIS软件,这里列出我使用过优秀的开源GIS软件. 桌面GIS软件: Qgis(基于Qt使用C++开发的跨平台桌面软件, ...
- 使用免费公开的api接口示例(iOS)
做项目难免需要测试,要测试就需要一些接口,现在网上的很多接口都是需要收费的. 以下是目前找到的免费 JSON API免费接口 云聚数据 网吧数据 其中选取了一个百度百科的接口 百度接口 百度百科接口: ...
- linux环境下nginx配置
1.反向代理配置 # nginx/conf/nginx.conf
