layout layout_alignLeft跟layout_toLeftOf
今天调布局的时候 想把界面做成横屏竖屏都可以的 突然发现之前理解的android:布局参数都是有问题的 今天贴出来 下次自己也记得
以下大部为用在RelativeLayout中的一些参数:
android:layout_above 将该控件的底部至于给定ID的控件之上,但不会左对齐,默认置于父窗口最左边,会覆盖最左边的控件
android:layout_below 将该控件的顶部至于给定ID的控件之下,但不会左对齐,默认置于父窗口最左边,会覆盖最左边的控件
android:layout_toLeftOf 将该控件的右边缘和给定ID的控件的左边缘对齐,默认置于父窗口最上面,会覆盖最上面的控件
android:layout_toRightOf 将该控件的左边缘和给定ID的控件的右边缘对齐,默认置于父窗口最上面,会覆盖最上面的控件
android:alignParentBottom 如果该值为true,则将该控件的底部和父控件的底部对齐,默认置于父窗口最左下,会覆盖最左下的控件
android:layout_alignParentLeft 如果该值为true,则将该控件的左边与父控件的左边对齐,默认置于父窗口最左上,会覆盖最左上的控件
android:layout_alignParentRight 如果该值为true,则将该控件的右边与父控件的右边对齐,默认置于父窗口最右上,会覆盖最右上的控件
android:layout_alignParentTop 如果该值为true,则将控件的顶部与父控件的顶部对齐,默认置于父窗口最左上,会覆盖最左上的控件
android:layout_alignBaseline该控件的baseline和给定ID的控件的baseline对齐,并置于父窗口最左边,会覆盖最左边的控件
android:layout_alignBottom 将该控件的底部边缘与给定ID控件的底部边缘对齐,并置于父窗口最左边,会覆盖最左边的控件
android:layout_alignLeft 将该控件的左边缘与给定ID控件的左边缘对齐,并置于父窗口最上边,会覆盖最上边的控件
android:layout_alignRight 将该控件的右边缘与给定ID控件的右边缘对齐,并置于父窗口最上边,会覆盖最上边的控件
android:layout_alignTop 将给定控件的顶部边缘与给定ID控件的顶部对齐,并置于父窗口最左边,会覆盖最左边的控件
原文:http://my.oschina.net/honeyming/blog/130761
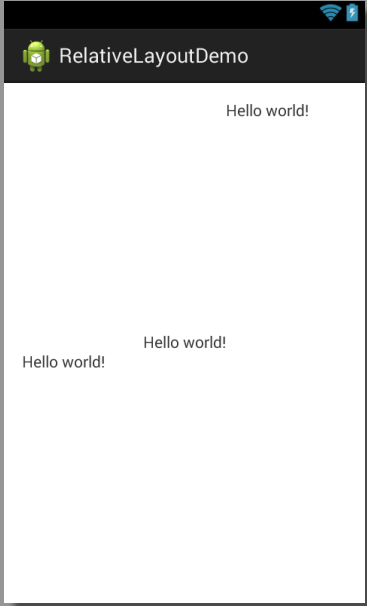
实例1介绍: -- 未加入对齐方式
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.relativelayoutdemo.MainActivity" > <TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/hello_world" /> <TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv1"
android:text="@string/hello_world" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/tv1"
android:text="@string/hello_world" /> </RelativeLayout>
效果:

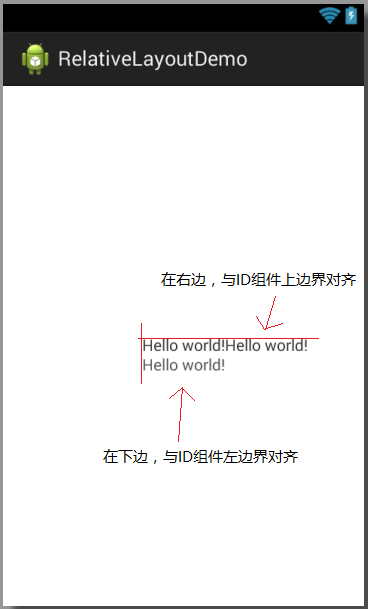
实例2介绍: -- 加入对齐方式 。在tv1下面的对齐方式是左边界对齐。在tv1右边的对齐方式是上边界对齐。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.relativelayoutdemo.MainActivity" > <TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/hello_world" /> <TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv1"
android:layout_alignLeft="@id/tv1"
android:text="@string/hello_world" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/tv1"
android:layout_alignTop="@id/tv1"
android:text="@string/hello_world" /> </RelativeLayout>
结果:

layout layout_alignLeft跟layout_toLeftOf的更多相关文章
- android:layout_alignleft layout_toleftof区别,详解RelativeLayout布局属性
转载请注明博客地址. 最近看博客看到有关于RelativeLayout布局的解释,有的解释很多是错误的.因此有必要对每一个常见的布局属性进行描述.以下解释全部都是逐行进行测试的. 首先把常用的布局分组 ...
- 【Android UI】Android Layout XML属性
Layout对于迅速的搭建界面和提高界面在不同分辨率的屏幕上的适应性具有很大的作用.这里简要介绍Android的Layout和研究一下它的实现. Android有Layout:FrameLayout, ...
- Android Layout XML属性
转载自并做少量添加:http://www.cnblogs.com/playing/archive/2011/04/07/2008620.html Layout对于迅速的搭建界面和提高界面在不同分辨率的 ...
- 14.Android之Layout布局学习
Android布局主要有5种,接下来学习总结下. 1) 最常见的线性布局 LinearLayout 线性布局是Android布局中最简单的布局,也是最常用,最实用的布局. android:orient ...
- layout相关
大致看了看布局大致有5种(approximately) 1. LinearLayout 2. RelativeLayout 3. FrameLayout 4. TableLayout 5. GridL ...
- [置顶] Android系统五大布局详解Layout
我们知道Android系统应用程序一般是由多个Activity组成,而这些Activity以视图的形式展现在我们面前,视图都是由一个一个的组件构成的.组件就是我们常见的Button.TextEdit等 ...
- Android--应用开发3(Android layout XML属性)
Android layout XML属性 转载:http://www.cnblogs.com/playing/archive/2011/04/07/2008620.html Layout对于迅速的搭建 ...
- Android系统五大布局详解Layout
我们知道Android系统应用程序一般是由多个Activity组成,而这些Activity以视图的形式展现在我们面前, 视图都是由一个一个的组件构成的.组件就是我们常见的Button.TextEdit ...
- Layout基本属性总结
在Android中,共有五种布局方式,分别是:FrameLayout(框架布局),LinearLayout (线性布局),GridLayout(网格布局),RelativeLayout(相对布局),T ...
随机推荐
- Java 打印* 三角形
package anli1; public class sanjiaoxing { public static void main(String[] agrs){ System.out.println ...
- .net网站数据抓取
最新项目需要抓取人民币汇率中间价的数据,所以就写了个简单的爬虫抓取数据.抓取的网站为:http://www.safe.gov.cn/wps/portal/sy/tjsj_hlzjj_inquire # ...
- ASP.NET——真假分页
所谓分页,就是把所有要显示的内容分成n多页来显示.那为什么要用分页而不直接全部显示呢?这就好比一本书,我们可以用一张纸写完全部书的内容,但实际上并不是这么做的.我们把网页分成一页一页的,其实很大程度上 ...
- python 下划线转驼峰
# 下划线转驼峰 def str2Hump(text): arr = filter(None, text.lower().split('_')) res = '' j = 0 for i in arr ...
- git项目初始化的问题汇总
转:https://blog.csdn.net/Free_Wind22/article/details/81628721 1.在Git官网上点击New repository新建项目: 2.在本地新建一 ...
- NGINX: 优化 use 参数
转自:http://blog.sina.com.cn/s/blog_5eaf88f10100gkrq.html Nginx use参数分析对比 下图对比了poll select epoll和kqueu ...
- 理想中的SQL语句条件拼接方式
背景 Orm用过一些,但处理增删改上面做的都不错.但是查询上跟我想要的效果总是差了一点.我想要的效果则是这样,基于某种命名规则进行传参,后台解析器知道命名规则即可知道它要查询什么样的数据. 谈谈我之前 ...
- Hoof, Paper, Scissors(USACO)
题目大意: 一种游戏(类似于石头剪刀布):两个人分别给出一个字母,然后比较:H>S,S>P,P>H,我们已知对手的字母顺序,求在前n局中我们最多能赢多少次. 由于出字母的人非常懒,所 ...
- 搭建github服务器
https://about.gitlab.com/downloads/#centos6
- switch与if 性能测试
测试结果:switch性能更高. 测试过程:新建一个Win32 Console Application, 在cpp文件中添加下面代码 #include "stdafx.h" #in ...
