grafana快速入门
入门
本指南将帮助您开始并熟悉Grafana。它假定您有一台正在运行的Grafana服务器,并至少添加了一个数据源。
初学者指南
观看10分钟的初学者指南,以建立仪表板,以快速介绍设置仪表板和面板。
https://www.youtube.com/watch?v=sKNZMtoSHN4&index=7&list=PLDGkOdUX1Ujo3wHw9-z5Vo12YLqXRjzg2
基本概念
阅读基本概念文档,以获得Grafana概念的速成关键课程。
http://docs.grafana.org/guides/basic_concepts
顶部标题
我们开始创建一个新的仪表盘。您可以在仪表盘选择器底部找到新的“仪表板”链接。您现在有一个空白的仪表板。

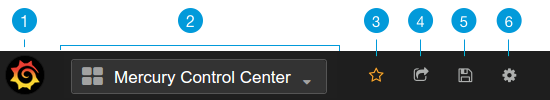
以上图片显示了仪表板的顶部标题。
- 侧面菜单切换:这会切换侧面菜单,让您专注于仪表板中显示的数据。侧面菜单提供对与仪表板无关的功能的访问,如用户,组织和数据源。
- 仪表板下拉列表:此下拉列表显示您当前正在查看的仪表板,并允许您轻松切换到新的仪表板。从这里您还可以创建一个新的仪表板,导入现有仪表板,并管理仪表板的播放列表。
- 星型仪表板:Star(或取消星号)当前的仪表板。默认情况下,Starred Dashboards会显示在您自己的Home Dashboard上,也是标记您感兴趣的Dashboards的便捷方式。
- 共享仪表板:通过创建链接或创建静态快照来共享当前仪表板。确保在共享之前保存仪表板。
- 保存仪表板:当前仪表板将使用当前仪表板名称进行保存。
- 设置:管理仪表板设置和功能,如模板和注释。
仪表板,面板,行,Grafana的构建块...
仪表板是Grafana所关心的核心。仪表板由安排在多个行上的单独面板组成。grafana装备了各种面板。Grafana可以轻松构建正确的查询,并自定义显示属性,以便根据需要创建完美的仪表板。每个Panel都可以与任何配置的Grafana数据源(目前为InfluxDB,Graphite,OpenTSDB,Prometheus和Cloudwatch)的数据进行交互。“ 基本概念”指南详细探讨了这些关键思想。


您可以通过行菜单添加面板。行菜单是每行左侧的绿色图标。
要编辑图形,点击图形标题打开面板菜单,然后Edit。
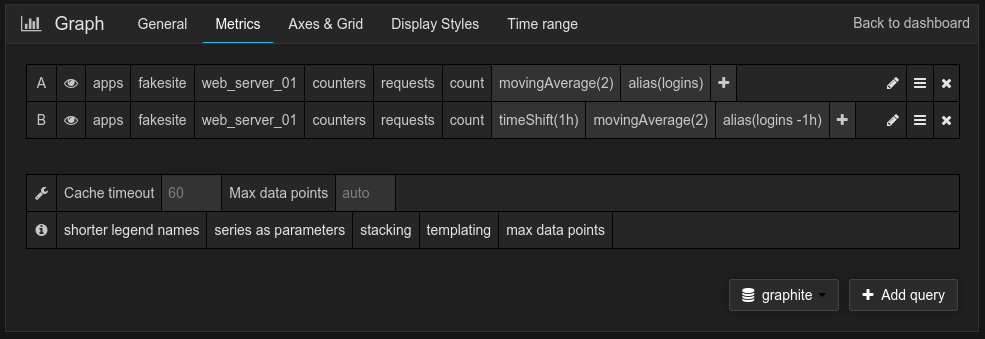
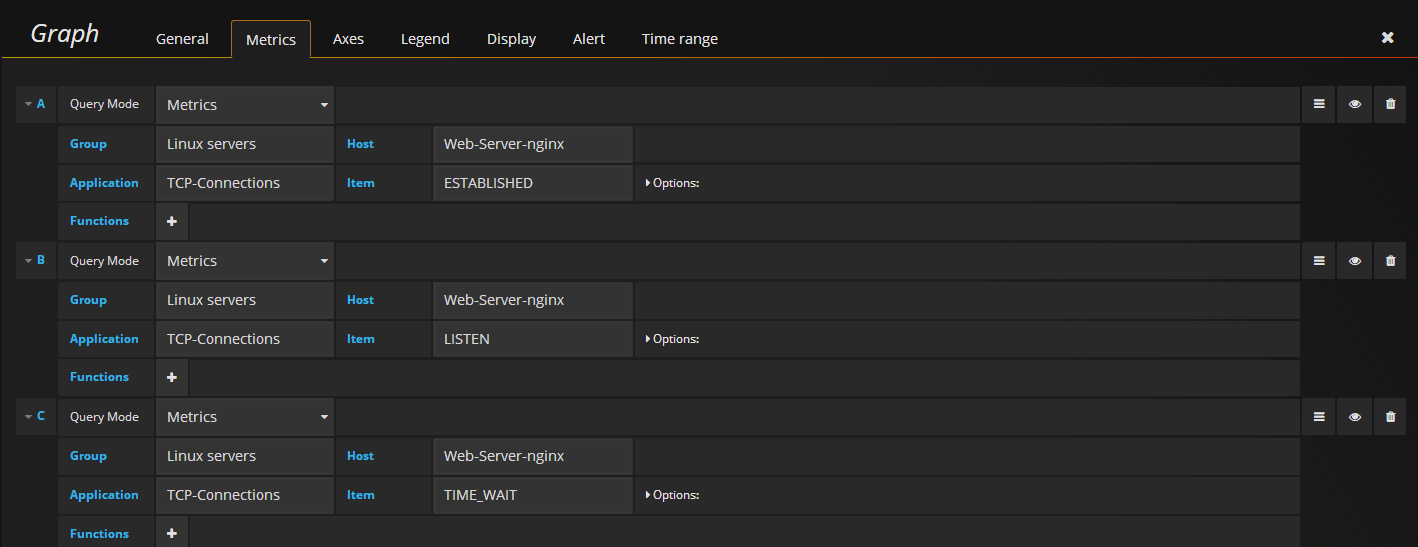
这应该带你到Metrics标签。在此选项卡中,您应该看到默认数据源的编辑器。
当您单击该Metrics选项卡时,将显示特定于面板数据源的查询编辑器。使用查询编辑器构建查询,Grafana将实时显示它们。

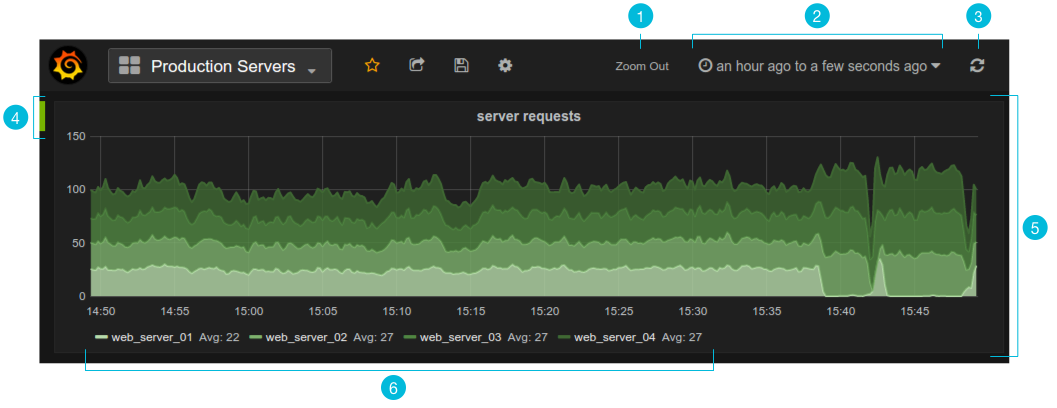
- 缩短时间范围
- 时间选择器下拉菜单。在这里,您可以访问相对时间范围选项,自动刷新选项和设置自定义绝对时间范围。
- 手动刷新按钮。将导致所有面板刷新(获取新数据)。
- 行控制菜单。通过此菜单,您可以添加面板到行,设置行高等。
- 仪表板面板。您可以通过单击面板标题编辑面板。
- 图形图例 您可以直接从图例更改系列颜色,y轴和系列可见度。
拖放面板
您可以在行内和之间拖放面板。单击并按住“面板”标题,然后将其拖动到其新位置。您还可以通过单击( - )和(+)图标轻松调整面板大小。
提示和捷径
- 单击图形标题,然后在下拉菜单中快速更改范围或复制面板。
- 单击菜单中的保存图标以使用新名称保存仪表板
- 单击菜单中的保存图标,然后进行将仪表板导出到json文件,或将其设置为默认仪表板。
- 点击图例中的彩色图标选择系列颜色
- 点击图例中的系列名称来隐藏系列
- Ctrl / Shift / Meta +单击图例名称以隐藏其他系列
Grafana快捷键
- Ctrl + S保存当前仪表板
- Ctrl + F打开仪表盘查找器/搜索
- Ctrl + H隐藏所有控件(适用于电视显示)
- 在全屏或编辑模式下,点击Escape退出图形
grafana快速入门的更多相关文章
- Docker三十分钟快速入门(下)
一.背景 上篇文章我们进行了Docker的快速入门,基本命令的讲解,以及简单的实战,那么本篇我们就来实战一个真实的项目,看看怎么在产线上来通过容器技术来运行我们的项目,来达到学会容器间通信以及dock ...
- Kubernetes快速入门
二.Kubernetes快速入门 (1)Kubernetes集群的部署方法及部署要点 (2)部署Kubernetes分布式集群 (3)kubectl使用基础 1.简介 kubectl就是API ser ...
- Prometheus 入门教程(一):Prometheus 快速入门
文章首发于[陈树义]公众号,点击跳转到原文:https://mp.weixin.qq.com/s/ZXlBPHGcWeYh2hjBzacc3A Prometheus 是任何一个高级工程师必须要掌握的技 ...
- grafana初级入门
grafana初级入门 预备知识 Metrics.Tracing和Logging的区别 监控.链路追踪及日志作为实时监测系统运行状况,这三个领域都有对应的工具和解决方案. Metrics 监控指标的定 ...
- Web Api 入门实战 (快速入门+工具使用+不依赖IIS)
平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html 屁话我也就不多说了,什么简介的也省了,直接简单概括+demo ...
- SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=》提升)
SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=>提升,5个Demo贯彻全篇,感兴趣的玩才是真的学) 官方demo:http://www.asp.net/si ...
- 前端开发小白必学技能—非关系数据库又像关系数据库的MongoDB快速入门命令(2)
今天给大家道个歉,没有及时更新MongoDB快速入门的下篇,最近有点小忙,在此向博友们致歉.下面我将简单地说一下mongdb的一些基本命令以及我们日常开发过程中的一些问题.mongodb可以为我们提供 ...
- 【第三篇】ASP.NET MVC快速入门之安全策略(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- 【番外篇】ASP.NET MVC快速入门之免费jQuery控件库(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
随机推荐
- hdu1076
#include<iostream> using namespace std; int main() { int cases; int k; cin>>cases; while ...
- Ubuntu12.04安装svn1.8
先在终端执行sudo sh -c 'echo "# WANdisco Open Source Repo" >> /etc/apt/sources.list.d/WANd ...
- 深度学习之Keras
Keras简介 Keras是一个高层神经网络API,Keras完全由Python编写而成,使用Tensorflow.Theano及CNTK作为后端. 通过Python脚本查看Keras使用的后端 输出 ...
- Educational Codeforces Round 64 (Rated for Div. 2)D(并查集,图)
#include<bits/stdc++.h>using namespace std;int f[2][200007],s[2][200007];//并查集,相邻点int find_(in ...
- Java8 使用 stream().sorted()对List集合进行排序
集合对像定义 集合对象以学生类(StudentInfo)为例,有学生的基本信息,包括:姓名,性别,年龄,身高,生日几项. 使用stream().sorted()进行排序,需要该类实现 Comparab ...
- c#中ToString("yyyyMMdd") 与ToString("yyyymmdd")区别
string a= DateTime.Now.ToString("yyyyMMdd") ; string b=DateTime.Now.ToString("yyyymmd ...
- Spring是一个分层的Java
Spring简介 Spring是一个分层的Java SE/EE应用一站式的轻量级开源框架.Spring核心是IOC和AOP. Spring优点 -方便解耦,简化开发,通过Spring提供的IoC容器, ...
- EOS 用户权限相关命令
首先,环境相关的配置请参考https://www.cnblogs.com/hbright/p/9266420.html 在这里,我们一起看年EOS权限相关的东东.我们先查看hml这个用户的相关信息 h ...
- Python网络爬虫(三)
AJAX学习 AJAX=Asynchronous JavaScript and XML(异步的 JavaScript 和 XML).通俗来说,AJAX是一种无需加载整个网页的情况下,通过在后台与服务器 ...
- Django组件-cookie,session
昨日内容回顾: json 轻量级的数据交换格式 在python 序列化方法:json.dumps() 反序列化方法:json.loads() 在JS中: 序列化方法:JSON.stringfy() 反 ...
