bootstrap table 学习记录
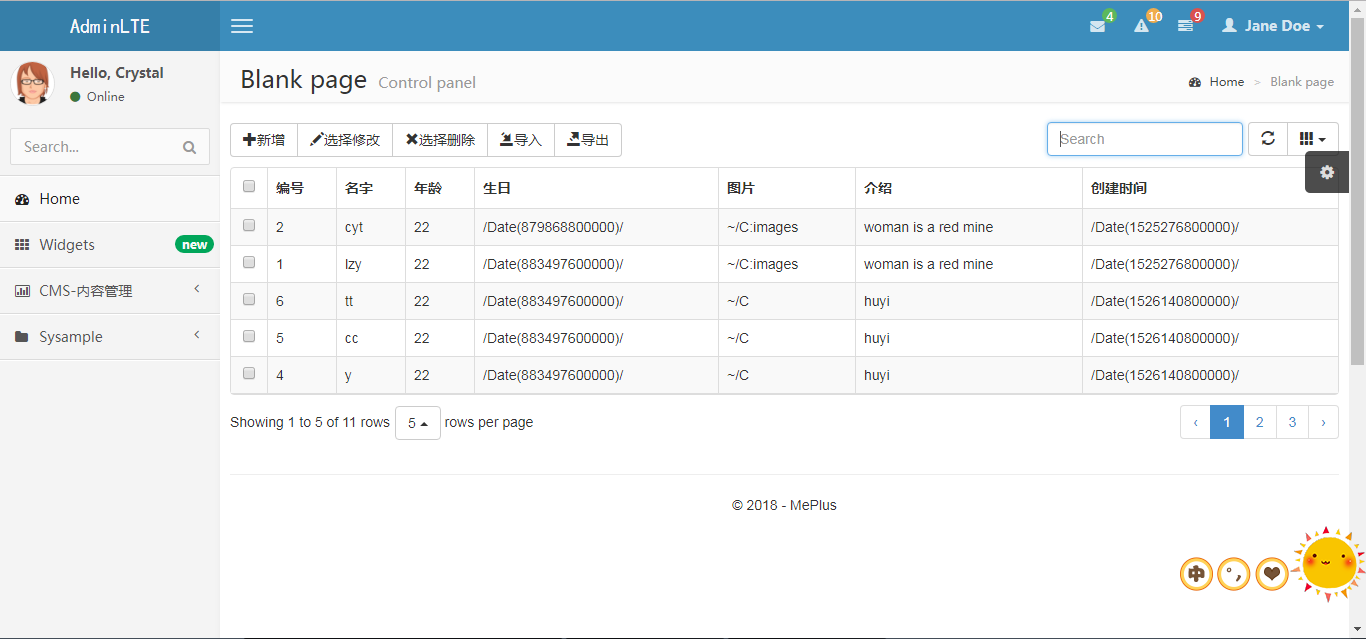
效果:

html代码:
<!-- 工具容器 -->
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>选择修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>选择删除
</button>
<button id="btn_Import" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-import" aria-hidden="true"></span>导入
</button>
<button id="btn_export" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-export" aria-hidden="true"></span>导出
</button>
</div>
<!-- 表格容器 -->-->
<table id="tb_roles" data-filter-control="true" data-locale="zh-CN">
<thead>
<tr>
<th data-field="Name" data-filter-control="select">名称</th>
<th data-field="Age" data-filter-control="input">年龄</th>
<th data-field="Bir" data-filter-control="input">生日</th>
<th data-field="Photo" data-filter-control="input">图片地址</th>
<th data-field="Note" data-filter-control="input">简介</th>
<th data-field="CreateTime" data-filter-control="input">时间</th>
</tr>
</thead>
</table>
script代码:
<script type="text/javascript">
function InitTable() {
//销毁表格
$('#tb_roles').bootstrapTable('destroy');
$('#tb_roles').bootstrapTable({
url: '/SysSample/GetJsonList',//后台控制器
method: 'post',
toolbar: '#toolbar',//自定义工具栏
sidePagination: "server",//表示服务端请求
striped: true,
cache: false,//缓存
pagination: true,//分页栏
sortable: true,//排序
search: true,//启用查询
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
clickToSelect: true,
detailView: false,//父子表
queryParamsType: "undefined",
queryParams: function (params) {//设置查询数
return params;
},
onLoadSuccess: function () { //加载成功时执行
console.log("加载成功");
},
onLoadError: function () { //加载失败时执行
console.log("加载数据失败");
},
onClickRow: function (row, $element, idFeild) {
// idFeild指字段但是找不到
console.log(row);
},
responseHandler: function (res) {
//在ajax获取到数据,渲染表格之前,修改数据源
return res;
},
columns: [
{
field: 'state',
checkbox: true,
align: 'center',
valign: 'middle'
},{
title: '编号',
field: 'id'
}, {
title: '名字',
field: 'Name'
}, {
title: '年龄',
field: 'Age'
}, {
title: '生日',
field: 'Bir'
}, {
title: '图片',
field: 'Photo'
}, {
title: '介绍',
field: 'Note'
}, {
title: '创建时间',
field: 'CreateTime'
}],
toolbar: "#toolbar",
sortName: "CreateTime",//排序
sortOrder: "Asc",//排序方式
searchText: "Name",//查询字段
showColumns: true,
pagination: true, //启动分页
pageSize: 1, //每页显示的记录数
pageNumber: 1, //当前第几页
pageSize: 5,//页数量
pageList: [5, 10, 20, 30]
});
}
$(function () {
InitTable();
})
</script>
注:
有些问题还有待解决。。。例如:pageList没有起作用等等
推荐中文api:https://blog.csdn.net/Hu_Yanke/article/details/70670314
bootstrap table 学习记录的更多相关文章
- .Net MVC+bootstrap Table学习
一.效果展示 二.使用方法 1).相关css和js的引用 <link href="~/Themes/Bootstrap/css/bootstrap.css" rel=&quo ...
- Bootstrap Metronic 学习记录(二)菜单栏
1.简介 1) .环境配置 2) .提取页面 2).动态生成菜单(无限级别树) 2.系统环境配置 项目需要程序数据支撑,这里选择MVC5.0+EF6.0[SQLSERVER](不对MVC架构和SQ ...
- Bootstrap Metronic 学习记录(一)简介
1.简介 是一个基于Bootstrap 3.x的高级管理控制面板主题.Bootstrap Metronic - 是一个完全响应式管理模板.基于Bootstrap3框架.高度可定制的,易于使用.适合从小 ...
- Bootstrap Table使用方法详解
http://www.jb51.net/article/89573.htm bootstrap-table使用总结 bootstrap-table是在bootstrap-table的基础上写出来的,专 ...
- Lua和C++交互 学习记录之四:全局table交互
主要内容转载自:子龙山人博客(强烈建议去子龙山人博客完全学习一遍) 部分内容查阅自:<Lua 5.3 参考手册>中文版 译者 云风 制作 Kavcc vs2013+lua-5.3.3 1 ...
- 后台系统组件:一丶bootstrap table
http://www.cnblogs.com/landeanfen/p/4976838.html (bootstrap table) http://www.cnblogs.com/landeanfen ...
- Spring Boot学习记录(二)--thymeleaf模板 - CSDN博客
==他的博客应该不错,没有细看 Spring Boot学习记录(二)--thymeleaf模板 - CSDN博客 http://blog.csdn.net/u012706811/article/det ...
- Bootstrap table的基本使用总结
最近在学习BootStrap构建页面,现记录BootStrap table 的一些基本使用如下: HTML文件: <!DOCTYPE html> <html> <meta ...
- [转]手把手教你--Bootstrap Table表格插件及数据导出(可导出Excel2003及Exce2007)
原文地址:https://blog.csdn.net/javayoucome/article/details/80081771 1.介绍 Bootstrap Table介绍见官网:http://boo ...
随机推荐
- 机器学习:YOLO for Object Detection (一)
最近看了基于CNN的目标检测另外两篇文章,YOLO v1 和 YOLO v2,与之前的 R-CNN, Fast R-CNN 和 Faster R-CNN 不同,YOLO 将目标检测这个问题重新回到了基 ...
- uoj279温暖会指引我们前行
暖气来啦~ 动态树维护最大生成树裸题 #include<iostream> #include<cstdio> #include<cstdlib> #include& ...
- ACM学习历程——UVA 127 "Accordian" Patience(栈;模拟)
Description ``Accordian'' Patience You are to simulate the playing of games of ``Accordian'' patie ...
- bzoj 3533: [Sdoi2014]向量集 线段树维护凸包
题目大意: http://www.lydsy.com/JudgeOnline/problem.php?id=3533 题解: 首先我们把这些向量都平移到原点.这样我们就发现: 对于每次询问所得到的an ...
- 【LeetCode】018 4Sum
题目: Given an array S of n integers, are there elements a, b, c, and d in S such that a + b + c + d = ...
- 洛谷【P1104】生日(选择排序版)
题目传送门:https://www.luogu.org/problemnew/show/P1104 题目很简单,不过我是来讲选择排序的. 选择排序\((Selection sort)\)是一种简单直观 ...
- bzoj 2007 海拔 —— 最短路
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=2007 最后一定是起点周围一片0,终点周围一片1: 所以建出图来跑最短路即可. 代码如下: # ...
- 三 Flask web开发快速入门
1:会话: from flask import Flask, url_for, request, render_template, session from werkzeug.utils import ...
- Python模块-shelve模块
shelve模块也是用来序列化的,可以持久化任何pickle可支持的python数据格式,比pickle好用,也是python专属,可以dump多次数据,也可以直接修改数据 序列化 # -*- cod ...
- oracle中创建sequence指定起始值
oracle中创建sequence指定起始值 DECLARE V_Area_Id NUMBER; BEGIN SELECT MAX(T.Area_Id)+10 INTO V_Area_Id FROM ...
