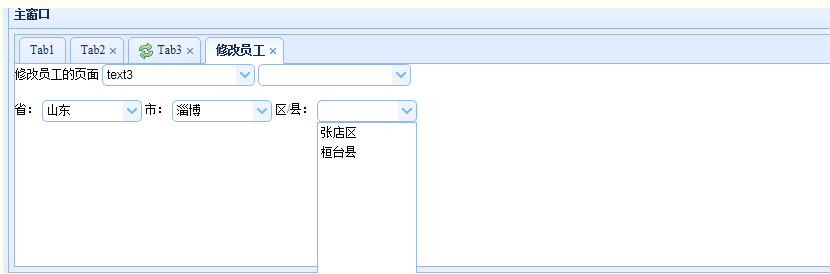
使用combobox下拉列表框实现省 市 县 的三级联动
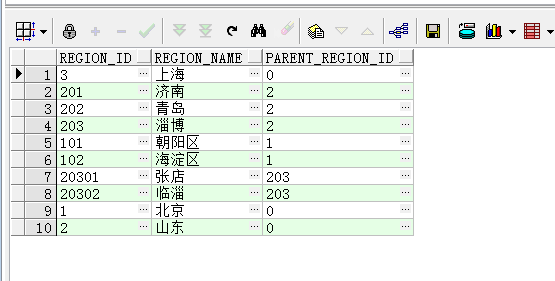
package com.hanqi.entity; //地区
public class Region { //地区id
private String regionID;
//地区名称
private String regionName; //上级地区id
private String parentRegionID; public String getRegionID() {
return regionID;
} public void setRegionID(String regionID) {
this.regionID = regionID;
} public String getRegionName() {
return regionName;
} public void setRegionName(String regionName) {
this.regionName = regionName;
} public String getParentRegionID() {
return parentRegionID;
} public void setParentRegionID(String parentRegionID) {
this.parentRegionID = parentRegionID;
} public Region(String regionID, String regionName, String parentRegionID) {
super();
this.regionID = regionID;
this.regionName = regionName;
this.parentRegionID = parentRegionID;
} public Region() {
super();
} @Override
public String toString() {
return "Region [regionID=" + regionID + ", regionName=" + regionName + ", parentRegionID=" + parentRegionID
+ "]";
} }
package com.hanqi.dao; import java.util.ArrayList;
import java.util.List; import org.hibernate.Session;
import org.hibernate.SessionFactory;
import org.hibernate.Transaction;
import org.hibernate.boot.registry.StandardServiceRegistryBuilder;
import org.hibernate.cfg.Configuration;
import org.hibernate.service.ServiceRegistry; import com.hanqi.entity.Region; public class RegionDAO { Configuration cfg = null;
ServiceRegistry sr = null;
SessionFactory sf =null;
Session se = null;
Transaction tr = null; public RegionDAO()
{
//加载配置文件
cfg = new Configuration().configure();
//注册服务
sr =new StandardServiceRegistryBuilder()
.applySettings(cfg.getProperties()).build(); } private void init()
{ sf = cfg.buildSessionFactory(sr);
se =sf.openSession();
tr=se.beginTransaction(); }
private void destroy()
{
tr.commit();
se.close();
sf.close();
}
//获取数据列表
public List<Region> getList(String parentid)
{
List<Region> rtn = new ArrayList<Region>(); init(); //查询数据
rtn = se.createQuery("from Region where parentRegionID="+parentid).list(); destroy(); return rtn;
}
}
package com.hanqi.service; import java.util.List; import com.hanqi.dao.RegionDAO;
import com.hanqi.entity.Region; public class RegionService { public List<Region> getList(String parentid){
return new RegionDAO().getList(parentid);
}
}
package com.hanqi.servlet; import java.io.IOException;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.alibaba.fastjson.JSONArray;
import com.hanqi.entity.Region;
import com.hanqi.service.RegionService; /**
* Servlet implementation class RegionServlet
*/
public class RegionServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#HttpServlet()
*/
public RegionServlet() {
super();
// TODO Auto-generated constructor stub
} /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8"); response.setContentType("text/html");
//接收参数
String parentid=request.getParameter("parentid");
if(parentid!=null)
{
//读取地区列表
List<Region> lr = new RegionService().getList(parentid); //返回JSON格式的数据
String json=JSONArray.toJSONString(lr);
response.getWriter().print(json);
}
else
{
response.getWriter().print("[]"); }
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
} }
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 1jQuery的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script>
<!-- 2css资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css">
<!-- 3图标资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css">
<!-- 4easyui的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<!-- 5本地语言包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> </head>
<body>
修改
<input class="easyui-combobox" data-options=
"url:'json/combo.json',
valueField:'id',
textField:'text',
editable:false" > <br>
<br>
省:<input id="sheng" class="easyui-combobox" style="width: 100px" data-options="
url:'RegionServlet?parentid=0',
valueField:'regionID',
textField:'regionName',
onSelect:function(region){
//alert('选择了省'+region.regionID)
$('#shi').combobox('clear'); //清除原有显示内容
//重新加载
$('#shi').combobox('reload','RegionServlet?parentid='+region.regionID);
$('#quxian').combobox('clear'); //清除原有显示内容
$('#quxian').combobox('reload','RegionServlet');//清除下拉项目 }
" >
市:<input id="shi" class="easyui-combobox" style="width: 100px" data-options="
url:'RegionServlet',
valueField:'regionID',
textField:'regionName',
onSelect:function(region){
alert('选择了市'+region.regionID)
$('#quxian').combobox('clear'); //清楚原有项目
//重新加载
$('#quxian').combobox('reload','RegionServlet?parentid='+region.regionID);
}
" >
区县:<input id="quxian" class="easyui-combobox" style="width: 100px" data-options="
url:'RegionServlet',
valueField:'regionID',
textField:'regionName'
" > </body>
</html>


使用combobox下拉列表框实现省 市 县 的三级联动的更多相关文章
- 原生JS实现省市区(县)三级联动选择
原文地址→看过来 写在前面 前段时间写一个关于天气的东西,里面的省市区(县)城市选择让我很头疼,在网上搜索出来大都是借助插件或者第三方库,感觉这样做代码会很重,所以索性就把几种城市选择的方式实现一遍, ...
- javascript 省、市、地县三级联动
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD&g ...
- Ado.Net实现简易(省、市、县)三级联动查询,还附加Access数据
小弟在博客园驻园不久,初来咋到:将最近写的小程序附上,希望各位大牛们吐槽:激发对程序员围观的童鞋们,赶紧加入IT行业,如果你在上海那简称就是SHIT,哈哈题外话,以下开始切入正题: 坐公交车是旁边偶遇 ...
- (我国的省—市—区)三级联动数据库.sql
# MySQL-Front 5.1 (Build 2.7) /*!40101 SET @OLD_SQL_MODE=@@SQL_MODE */; /*!40101 SET SQL_MODE='' */ ...
- echarts 中国地图实现 省、市、区县三级联动,省级下钻、市级下钻
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 效果如下图: 每天学习一点点 编程PDF电子书.视频教程免费下载:http://www ...
- ajax(省,市,县)三级联动
下面我们用Jquery,ajax,做一个省,市,县的三级联动: 下面是我做三级联动下拉的步骤以及逻辑 第一步:先做一个省市区表格 第二步:建个PHP页面显示用我是在<body>里放< ...
- Django分析之三级下拉菜单选择省/市/县
今天遇到了一个一直想做却没有机会去做的功能,今天完成了便记录下来. 那这次是具体是个什么功能呢?其实还是很简单的效果,就是在用户注册的时候可以选择省/市/县,很简单的一个小功能. 那现在就开始了~首先 ...
- 在DataGridView控件中加入ComboBox下拉列表框的实现
在DataGridView控件中加入ComboBox下拉列表框的实现 转自:http://www.cnblogs.com/luqingfei/archive/2007/03/28/691372.htm ...
- 第二百二十三节,jQuery EasyUI,ComboBox(下拉列表框)组件
jQuery EasyUI,ComboBox(下拉列表框)组件,可以远程加载数据的下拉列表组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 C ...
随机推荐
- FileInputStream 把文件作为字节流进行读操作
//把文件作为字节流进行读操作 FileInputStream in = new FileInputStream(filename);//FileInputStream具体实现了在文件上读取数据
- 利用perlin noise 生成 wood texture
%%% Perlin Noise %%% Wood_texture clc; clear all; close all; addpath('E:\PhotoShop Algortihm\Image P ...
- NYOJ-115 Dijlstra
原题链接:http://acm.nyist.net/JudgeOnline/problem.php?pid=115 #include"iostream" #include" ...
- Winform程序实现多显示屏、多屏幕显示的2种方法
这篇文章主要介绍了Winform窗口实现多显示屏显示的2种方法,本文直接给出了实现代码,并对其中的一些重要参数做了解释,需要的朋友可以参考下. 一台主机连接了2台显示器(2个显卡),要求一个程序的两个 ...
- hdu 5909 Tree Cutting —— 点分治
题目:http://acm.hdu.edu.cn/showproblem.php?pid=5909 点分治,每次的 rt 是必选的点: 考虑必须选根的一个连通块,可以DP,决策就是在每个子树中决定选不 ...
- CentOS6和CentOS7服务开机启动
CentOS 6和CentOS 7都可以定义开机启动哪些服务,但CentOS 6的命令是chkconfig,CentOS 7是systemctl. 本文将介绍两种命令的实现方式. 一.CentOS 6 ...
- C++输入输出知识
1.strtok将字符串中的单词用' '分割出来 #include<iostream> #include<cstdio> #include<cstdlib> #in ...
- JVM体系结构之五:本地方法栈
对于一个运行中的Java程序而言,它还可能会用到一些跟本地方法相关的数据区.当某个线程调用一个本地方法时,它就进入了一个全新的并且不再受虚拟机限制的世界.本地方法可以通过本地方法接口来访问虚拟机的运行 ...
- Oracle---SQL子查询---详解
子查询其实就是指嵌入到其他语句中的select语句,也称其为嵌套查询. 值得注意的在DDL语句中应用子查询的时候子查询可以使用order by 子句. 但是在DML语句中的where子句,set子句中 ...
- VisualGDB系列7:使用VS创建Linux静态库和动态库
根据VisualGDB官网(https://visualgdb.com)的帮助文档大致翻译而成.主要是作为个人学习记录.有错误的地方,Robin欢迎大家指正. 本文介绍如何在VS中创建静态库和动态库, ...
