UWP crop image control
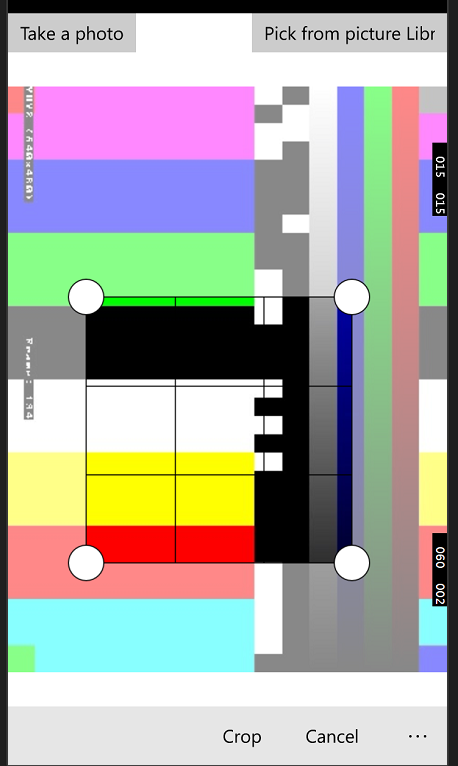
最近做项目,需求做一个剪切图片的东东。如下图

主要是在一个canvas上面。根据crop的大小画出半透明的效果
<Canvas x:Name="imageCanvas" Visibility="Collapsed" >
<Path x:Name="nonselectRegion" Fill="#88FFFFFF" >
<Path.Data>
<GeometryGroup>
<RectangleGeometry Rect="{Binding OuterRect}">
</RectangleGeometry>
<RectangleGeometry Rect="{Binding SelectedRect}">
</RectangleGeometry>
</GeometryGroup>
</Path.Data>
</Path>
<Path x:Name="selectRegion" Fill="Transparent" Stroke="{ThemeResource ApplicationForegroundThemeBrush}" StrokeThickness="">
<Path.Data>
<RectangleGeometry Rect="{Binding SelectedRect}"/>
</Path.Data>
</Path>
<Rectangle x:Name="horizontalLine" Canvas.Left="{Binding SelectedRect.Left}" Canvas.Top="{Binding HorizontalLineCanvasTop}" Height="" Width="{Binding SelectedRect.Width}" Fill="{ThemeResource ApplicationForegroundThemeBrush}"/>
<Rectangle x:Name="verticalLine" Canvas.Left="{Binding VerticalLineCanvasLeft}" Canvas.Top="{Binding SelectedRect.Top}" Width="" Height="{Binding SelectedRect.Height}" Fill="{ThemeResource ApplicationForegroundThemeBrush}"/>
<Rectangle x:Name="horizontalLine1" Canvas.Left="{Binding SelectedRect.Left}" Canvas.Top="{Binding HorizontalLine1CanvasTop}" Height="" Width="{Binding SelectedRect.Width}" Fill="{ThemeResource ApplicationForegroundThemeBrush}"/>
<Rectangle x:Name="verticalLine1" Canvas.Left="{Binding VerticalLine1CanvasLeft}" Canvas.Top="{Binding SelectedRect.Top}" Width="" Height="{Binding SelectedRect.Height}" Fill="{ThemeResource ApplicationForegroundThemeBrush}"/>
<Ellipse x:Name="topLeftThumb" Canvas.Left="{Binding SelectedRect.Left}" Canvas.Top="{Binding SelectedRect.Top}"/>
<Ellipse x:Name="topRightThumb" Canvas.Left="{Binding SelectedRect.Right}" Canvas.Top="{Binding SelectedRect.Top}"/>
<Ellipse x:Name="bottomLeftThumb" Canvas.Left="{Binding SelectedRect.Left}" Canvas.Top="{Binding SelectedRect.Bottom}"/>
<Ellipse x:Name="bottomRightThumb" Canvas.Left="{Binding SelectedRect.Right}" Canvas.Top="{Binding SelectedRect.Bottom}"/>
</Canvas>
另外一个重要的地方就是根据这个crop selection 得到剪切后的流。
代码如下:
async static private Task<byte[]> GetPixelData(BitmapDecoder decoder, uint startPointX, uint startPointY,
uint width, uint height, uint scaledWidth, uint scaledHeight)
{ BitmapTransform transform = new BitmapTransform();
BitmapBounds bounds = new BitmapBounds();
bounds.X = startPointX;
bounds.Y = startPointY;
bounds.Height = height;
bounds.Width = width;
transform.Bounds = bounds; transform.ScaledWidth = scaledWidth;
transform.ScaledHeight = scaledHeight; // Get the cropped pixels within the bounds of transform.
PixelDataProvider pix = await decoder.GetPixelDataAsync(
BitmapPixelFormat.Bgra8,
BitmapAlphaMode.Straight,
transform,
ExifOrientationMode.IgnoreExifOrientation,
ColorManagementMode.ColorManageToSRgb);
byte[] pixels = pix.DetachPixelData();
return pixels;
}
在做这个控件的过程中发现了一个很有意思的东西。就是通过CameraCaptureUI 得到的图片。。看起来是旋转了90 度。。这是为什么呢??
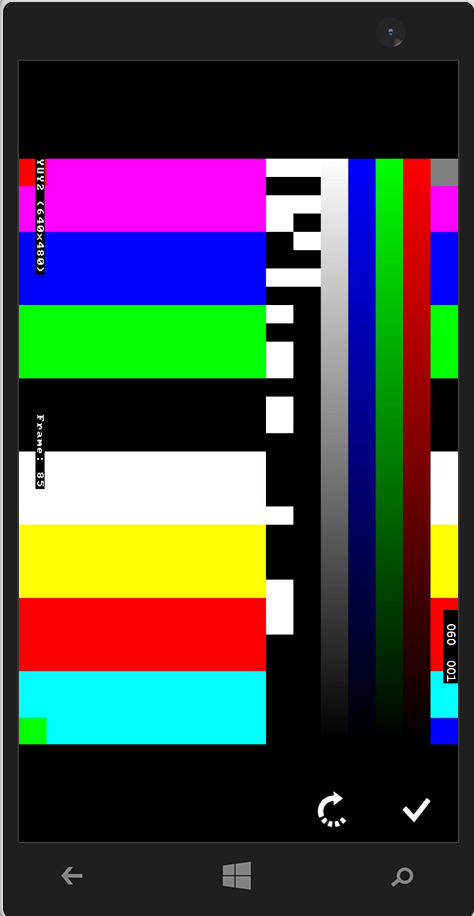
拍照的时候是这样的
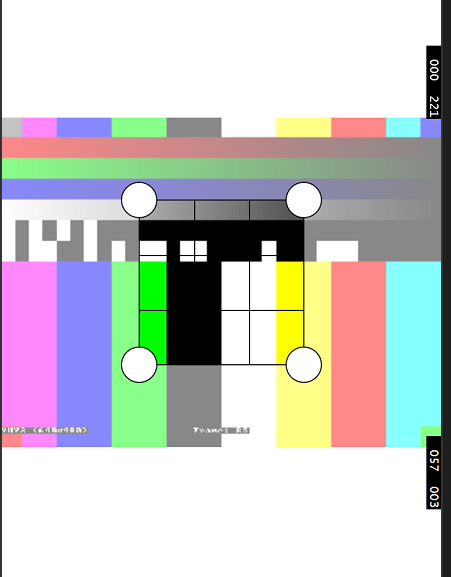
拍完了之后如果直接显示,却是这样的
感觉被反转了。。( ╯□╰ )。。
为什么。。等下一个随笔来说说。
有什么问题指出来,大家一起进步
UWP crop image control的更多相关文章
- .NET Core学习笔记(2)—— WPF使用UWP Custom Control
自.NET Core 3.0开始,某软加入了对WPF的支持.同时对XAML Islands也做了进一步加强.在.NET Core 3.0之前,我们只能在WPF程序中,通过两种方式有限制地使用Stand ...
- win10 UWP 等级控件Building a UWP Rating Control using XAML and the Composition API | XAML Brewer, by Diederik Krols
原文:Building a UWP Rating Control using XAML and the Composition API | XAML Brewer, by Diederik Krols ...
- UWP Control Toolkit Collections 求UWP工作
1. it is like wechat wait-sliderdeleteitem in iOS 看起来比较像微信删掉项 now support listview and gridview in C ...
- How To Crop Bitmap For UWP
裁剪图片主要是借助于 BitmapDecoder.GetPixelDataAsync() 以及 BitmapTransform对象来实现. 实现的代码如下: using System; using S ...
- 张高兴的 UWP 开发笔记:横向 ListView
ListView 默认的排列方向是纵向 ( Orientation="Vertical" ) ,但如果我们需要横向显示的 ListView 怎么办? Blend for Visua ...
- UWP控件与DataBind
在uwp开发中必不可少的一个环节就是各种通用的控件的开发,所以在闲暇时间汇总了一下在uwp开发中控件的几种常用写法,以及属性的几种绑定方式,有可能不全面,请大家多多包涵 :) 1.先从win10新增的 ...
- 【UWP开源】图片编辑器,带贴图、滤镜、涂鸦等功能
目录 说明 功能 实现原理 使用方法 效果截图 说明 最近空余时间研究了一下Win2D,它能为我们在UWP中提供一种类似GDI那样的绘图方法.就像传统Winform.MFC中那样重写OnPaint相关 ...
- 新浪微博UWP版-实现‘分享功能’的艰难路
索引 介绍 遇到的问题 寻求帮助 最终的解决方案 最终效果 介绍 在整个Team的共同努力下,在众多WPer的期待下,Weibo UWP版终于正式发布了.有关Weibo UWP版更多的信息请大家参考这 ...
- xamarin UWP中MessageDialog与ContentDialog的区别
MessageDialog与ContentDialog的异同点解析: 相同点一:都是uwp应用上的一个弹窗控件.都能做为弹出应用. 相异点一:所在命名空间不同,MessageDialog在Window ...
随机推荐
- java中Integer,String判断相等与integer的比较大小
package sfk.bbs.test.springjsbctempletTest; import static org.junit.Assert.*; import org.junit.Test; ...
- MongoDB高可用复制集分片集群搭建
1 逻辑架构 1.1 逻辑架构图 1.2 组件说明 一.mongos(query routers):查询路由,负责client的连接,并把任务分给shards,然后收集结果.一 ...
- PHP -- Perl风格正则表达式
1.正则表达式作为一个匹配的模版,是由原子(普通字符,例如a-z),有特殊功能的字符(元字符,例如*.+ 和?等),以及模式修正符三个部分组成.2.在于Perl兼容的正则表达式函数中使用模式时一定要给 ...
- (转)理解MySQL——索引与优化
参考资料:http://www.cnblogs.com/hustcat/archive/2009/10/28/1591648.html ———————————— 全文: 写在前面:索引对查询的速度有着 ...
- js 常用函数收集(基础)
(1).判断是否为数值 function isNum(obj){ return !isNaN(parseFloat(obj)) && isFinite(obj); } (2).判断是否 ...
- java中volatile关键字的含义
在java线程并发处理中,有一个关键字volatile的使用目前存在很大的混淆,以为使用这个关键字,在进行多线程并发处理的时候就可以万事大吉. Java语言是支持多线程的,为了解决线程并发的问题,在语 ...
- tyvj1192 迎春舞会之集体舞
背景 HNSDFZ的同学们为了庆祝春节,准备排练一场舞会. 描述 表演者排成n排,构成一个向前的正三角形(在屏幕上,即向下).而就每个人,他有可能正面朝前(小的向前正三角形).或向后三角形(小的向后正 ...
- hzwer模拟赛 感冒病毒
题目描述 Description 一种感冒病毒正在学校里传播,这所学校有n个学生,m个学生社团,每个学生可能参加了多个社团,因为同一个社团的学生交流较多,所以如果一个学生感染上感冒病毒,那么他所在的社 ...
- R语言-Kindle特价书爬榜示例 & 输出HTML小技巧
博客总目录:http://www.cnblogs.com/weibaar/p/4507801.html ---- 自从买了kindle以后,总是想要定期刷有没有便宜的书,amazon经常有些1元/2元 ...
- 利用边框border的属性做小符号
前两天学习中,发现网站上的一个小符号,以为是插入的img,但找来找去也未发现img的地址.最后问了同学,才得知是用border属性做出来的. 符号如右: 其css代码如下: .fuhao { pos ...
