html学习-第一集(基本标签)
什么是HTML
html是一套规则,浏览器认识的规则
开发者怎么使用html
学习HTML语言
开发后台程序
写HTML文件
从数据库获取数据,然后替换到html中对应的位子(web框架)
HTML文件的测试方法
找到文件使用浏览器打开
pycharm直接打开测试
HTML文件说明
下面是一个基础的html文件:

这个文件里面有几个内容:
<!DOCTYPE html> 这个标签告诉浏览器,这是html规则的文件,使用html规则解释
<html>...<html/>这种格式称为标签,叫html标签
除了html标签,文件里还有head标签以及body标签
head标签解说
head标签中meta标签

meta标签的charset属性指定这个html文件是使用UTF-8编码规则
head标签中的title标签

title标签指定html文件打开后,浏览器显示的标签名字
上面3个标签有一个不同的地方,head和title标签都是属于主动闭合标签,meta是自闭和标签
<meta>这样的标签叫自闭和标签
<head>...<head/>这样的标签叫主动闭合标签
meta标签的几个属性
http-equiv="Refresh" Content="3" 默认3秒刷新一次页面

这个例子是3秒后自动跳转的Url属性指定的网页

name属性中的keywords和description选项
keywords:做搜索引擎的关键字
description:网站的介绍

http-equiv="X_UA-Compatible" content="IE=IE9;IE=IE8;"
以IE8,IE9模式打开网页

总结一下meta标签的功能:编码 跳转 刷新 关键字 描述 IE兼容
<link>标签
可以给页面加图标:<link rel="shortcut icon" href="IMG_4417.jpg">

body标签解说
显示空格和一些特殊字符

p标签和br标签
p标签的意思就是段落

这个在浏览器中是这样的

一共有4个段落,对应文件中的4个p标签,从图中看出每个段落之间有间距
br标签是干什么的呢?
改一下html文件

在p标签里面添加了br标签,注意br标签是自闭和标签,看看什么效果

还是4个段落,但是第一个段落里面有两行,这两行之间没有间距,这就是br标签的功能,换行
h标签
先看下html文件:

h标签是手动闭合标签,用来制作标题,h1最大,h6最小,看看效果:

span标签
span是手动闭合标签

看看输出的内容:

看到我要输出的内容以横着依次排列的方式输出了
看到这里,我要说明一下了,我们所用的标签分两种,一种叫块级标签,一种叫行内标签(内联标签)
p标签 h标签是块级标签
span标签是行内标签
div标签
div标签没有格式,是块级标签,称他为白板

表现为:

body标签中的input标签说明-1
input type='text' - name属性 value='name' 默认值
input type='password' - name属性 value='name' 默认值
input type='submit' - 提交表单 value='提交'
input type='button' - 按钮 value = '按钮'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="http://localhost:8888/index" method="get">
<!--点击login的时候,这个表单数据会提交到这个Url method指定提交方式-->
<!--method方式分为get和post,get方式是将数据放在请求头中提交,post方式是将数据放在请求体中提交-->
<input type="text" name="user" value="name "/>
<!--文本的输入框 name属性:在数据提交的时候数据会被打包成为一个字典,这个name就是字典的key,数据本身是value,value属性指定默认值-->
<input type="password" name="pwd" /> <!--密码输入框-->
<input type="button" value="login" /> <!--按钮 value属性指定按钮的名字 button类型没有提交功能-->
<input type="submit" value="login-2" /><!--按钮 value属性指定按钮的名字 submit类型可以提交表单数据-->
</form>
<br />
<form>
<input type="text" />
<input type="password" />
<input type="button" value="login"/>
<input type="submit" value="login-2"/>
</form>
</body>
</html>
body标签中的input标签说明-2
单选框,复选框,文件上传,重置按钮
input type='radio' - 单选框 value,name属性,name相同则互斥 checked='checked'默认选中
input type='checkbox' - 复选框 value name属性,name相同不互斥
input type='file' - 默认不能上传文件,依赖于form的属性:enctype="multipart/form-data"
input type='reset' - 重置
多行文本,下拉菜单
<textarea name="meno">dfdfdfafadf</textarea> - name属性,中间写默认值,多行数据
<select></select> - name属性,内部optoin标签,value,提交到后台,size(显示多个),mutiple多选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form enctype="multipart/form-data">
<div>
<input type="text" >
<p>请选择性别:</p> <!--input标签之外的内容不会提交-->
男:<input type="radio" name="gender" value="1" checked="checked"/>
女:<input type="radio" name="gender" value="2" />
<p>爱好:</p>
篮球:<input type="checkbox" name="favor" value="1" checked="checked"/>
足球:<input type="checkbox" name="favor" value="2" checked="checked"/>
屁球:<input type="checkbox" name="favor" value="3" />
皮球:<input type="checkbox" name="favor" value="4" />
<p>技能:</p>
打游戏:<input type="checkbox" name="skill" value="1"/>
撸猫:<input type="checkbox" name="skill" value="2"/>
<p>上传文件:</p>
<input type="file" name="fname" />
</div> <textarea name="meno">dfdfdfafadf</textarea>
<p>
<select name="city" multiple='multiple' size="10">
<option value="1">北京</option>
<option value="2" selected="selected">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</p> <input type="submit" value='提交' />
<input type="reset" name="重置">
</form>
</body>
</html>
a标签
跳转
<a href="http://www.baidu.com" target="_blank"></a>
target属性:_blank在新的页面打开指定的Url
a标签不能提交到数据库
锚点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<a href="#i4">第四章</a> <div id='i1' style="height:900px;">第一章的内容</div>
<div id='i2' style="height:900px;">第二章的内容</div>
<div id='i3' style="height:900px;">第三章的内容</div>
<div id='i4' style="height:900px;">第四章的内容</div> </body>
</html>
在div标签中使用id='i1',然后在a标签中 使用href="#i1",这样就可以通过点击“#i1”对应的a标签访问相关联的内容
注意 id不能重复。
img标签

效果图:

点击图片或文字都可以跳转到指定的网站
列表标签

对应三种表现形式

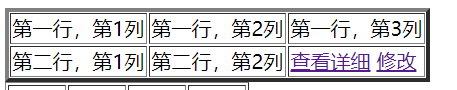
表格标签

效果:

但是,这种写法不是标准写法,标准写法如下:
使用thead标签做表头,tbody标签做内容
<table border="1">
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td colspan="2">1</td> <!--colspan合并列-->
<td>1</td> </tr>
<tr>
<td rowspan="2">1</td> <!--rowspan合并行-->
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>
label标签
用于点击文字,关联的标签获取光标:

fieldset标签
了解一下就可以了

弄完了就是这样的:

结束
html学习-第一集(基本标签)的更多相关文章
- html学习第一弹の常用标签的归类
HTML初步学习: 行内元素:只占据他对应标签的边框所包含的空间,默认横向排布. 块级元素:块级元素占据其父元素(容器)的整个空间,因此创建了一个块,通常浏览器会在块级元素前后另起一行,默认竖向排布. ...
- SIGAI深度学习第一集 机器学习与数学基础知识
SIGAI深度学习课程: 本课程全面.系统.深入的讲解深度学习技术.包括深度学习算法的起源与发展历史,自动编码器,受限玻尔兹曼机,卷积神经网络,循环神经网络,生成对抗网络,深度强化学习,以及各种算法的 ...
- 创芯Xilinx Microblaze 学习系列第一集
创芯Xilinx Microblaze 学习系列第一集 Xilinx ISE Design Suite 13.2 The MicroBlaze™ embedded processor soft cor ...
- MapServer Tutorial——MapServer7.2.1教程学习——第一节用例实践:Example1.7 Adding a wms layer
MapServer Tutorial——MapServer7.2.1教程学习——第一节用例实践:Example1.7 Adding a wms layer 前言 Add OGC WMS Layers( ...
- MapServer Tutorial——MapServer7.2.1教程学习——第一节用例实践:Example 1.4 Labeling the Map
MapServer Tutorial——MapServer7.2.1教程学习——第一节用例实践:Example 1.4 Labeling the Map 一.前言 MapServer拥有非常灵活的标签 ...
- 【吴恩达课后测验】Course 1 - 神经网络和深度学习 - 第一周测验【中英】
[吴恩达课后测验]Course 1 - 神经网络和深度学习 - 第一周测验[中英] 第一周测验 - 深度学习简介 和“AI是新电力”相类似的说法是什么? [ ]AI为我们的家庭和办公室的个人设备供电 ...
- Unity 图文重现官方教程视频 2droguelike 第一集
初衷: 本人初学Unity,四处收集了一些视频和教材,学习和摸索了一段时间, 我发现官网教程简单易上手,只不过他是英文讲解不方便,我就想把他翻译翻译吧, 然后我又发现看视频学习要暂停回放好多遍,麻烦, ...
- SpringBoot第一集:入门(2020最新最易懂)
2020最新SpringBoot第一集:入门(2020最新最易懂) 学习思路: 是什么?为什么要学,有什么用?有什么特点?简单明了的总结一句话! SpringBoot推荐开发工具: Spring To ...
- Magento学习第一课——目录结构介绍
Magento学习第一课--目录结构介绍 一.Magento为何强大 Magento是在Zend框架基础上建立起来的,这点保证了代码的安全性及稳定性.选择Zend的原因有很多,但是最基本的是因为zen ...
随机推荐
- AcWing 278. 数字组合 求方案数目
//M看成背包容量,把每个数看成一个物品,Ai看成是体积 //目标:求总体积恰好为M的方案数目 #include <iostream> using namespace std; ; int ...
- 题解 【Codeforces988E】Divisibility by 25
本题是数论好题! 首先我们需要了解一个关于数论的性质: 一个数只要后两位能被25(或4)整除,这个数就能被25(或4)整除. 同理,后三位:(或8).后四位:(或16)亦是如此. 所以,我们只需要判断 ...
- 【音乐欣赏】《Heart Made of Stone》 - The Tech Thieves
曲名:Heart Made of Stone 作者:The Tech Thieves Yeah It's been years now and I wonder Is it over? Do you ...
- vscode+vue 一些基本操作
1.安装好 vscode 和 node.js 安装node.js是为了用npm(管理项目依赖) 2.调出终端 crtl +~ , 3.终端全局安装 vue-cli 安装整个脚手架,能快速给我们构建v ...
- 【Python】字符串切片
- laravel中如何区分get数据和post数据
可能有时候会碰到这样的场景: 有一个post提交请求,请求地址为:xxx?id=10,提交的post数据为:id=20而在控制器中,我要同时得到get和post中数据get中的id为10,而post中 ...
- SpringBoot整合WEB开发--(二)静态资源访问
1.默认策略: 静态资源的位置一共5个,开发者可以将静态资源放到其中任意一个,分别是: "classpath:/META-INF/resources/", "classp ...
- TCP/IP详解,卷1:协议--第6章 ICMP:Internet控制报文协议
引言 I C M P经常被认为是 I P层的一个组成部分.它传递差错报文以及其他需要注意的信息. I C M P报文通常被I P层或更高层协议( T C P或U D P)使用.一些I C M P报文把 ...
- 2019-08-02 纪中NOIP模拟B组
T1 [JZOJ1420] 佳肴 题目描述 佳肴就是非常美味的菜的意思,佳肴最关键的是选择好原料. 现在有N种原料,每种原料都有酸度S和苦度B两个属性,当选择多种原料时,总酸度为每种原料的酸度之积,总 ...
- dijkstra堆优化板子
咕咕咕. #include<queue> #include<cstdio> #include<cstring> #include<algorithm> ...
