css3之弹性盒模型(Flex Box)
CSS3 弹性盒子(Flex Box)
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
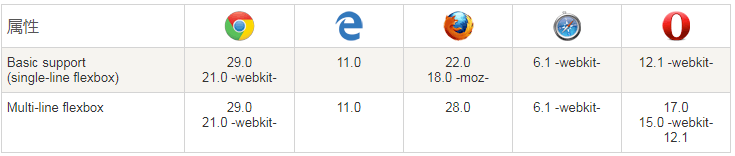
浏览器支持
表格中的数字表示支持该属性的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 或 -moz- 为指定浏览器的前缀。

CSS3 弹性盒子内容
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
.box{
display: flex;
}
.box{
display: inline-flex;
}
窗器的属性
以下6个属性设置在容器上。
flex-direction 顺序指定了弹性子元素在父容器中的位置。
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
flex-flow 是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content 内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
align-content 用于修改flex-wrap属性的行为。类似于align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐
flex-direction
flex-direction 顺序指定了弹性子元素在父容器中的位置。
语法
flex-direction: row | row-reverse | column | column-reverse
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面
flex-wrap 属性
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
- nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
- wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
- wrap-reverse -反转 wrap 排列。
justify-content 属性
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
justify-content: flex-start | flex-end | center | space-between | space-around
效果图展示:

flex-flow 属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
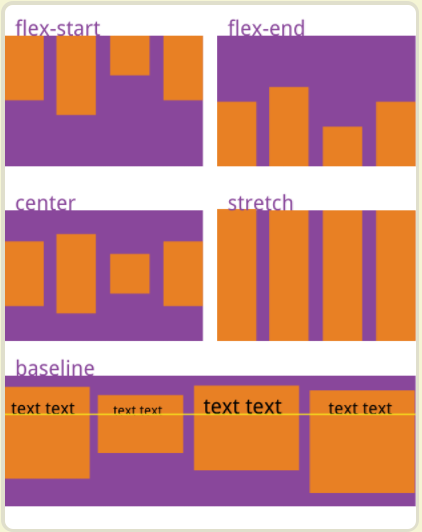
align-items 属性
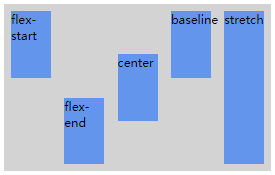
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
align-items: flex-start | flex-end | center | baseline | stretch
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

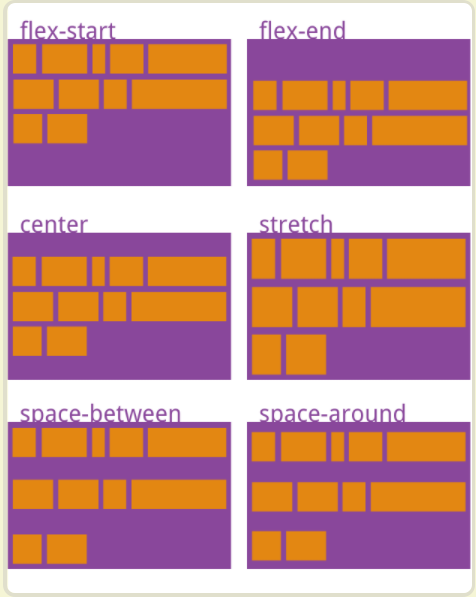
align-content 属性
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
align-content: flex-start | flex-end | center | space-between | space-around | stretch

项目的属性
orderorder属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
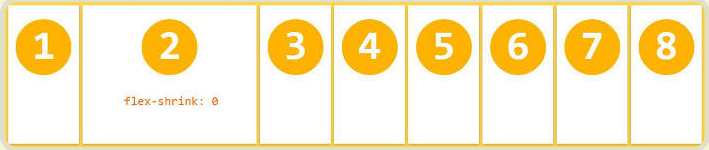
flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis
flex
align-self
order属性
.item {
order: <integer>;
}
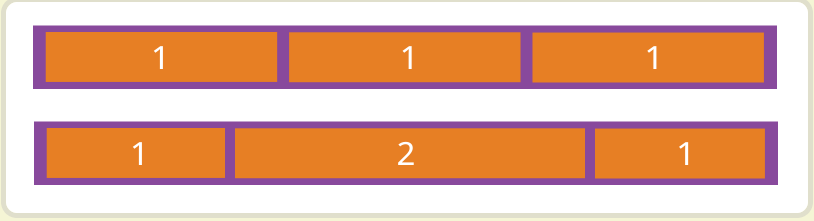
flex-grow属性

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,
则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。/* default 1 */

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,
其他项目都为1,则空间不足时,前者不缩小。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。
它的默认值为auto,即项目的本来大小
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self属性
align-self 属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。
align-self: auto | flex-start | flex-end | center | baseline | stretch

应用
固定的底栏
有时,页面内容太少,无法占满一屏的高度,底栏就会抬高到页面的中间。这时可以采用Flex布局,让底栏总是出现在页面的底部。

<body class="Site">
<header>...</header>
<main class="Site-content">...</main>
<footer>...</footer>
</body> .Site {
display: flex;
min-height: 100vh;
flex-direction: column;
} .Site-content {
flex: ;
}
还有很多demo请看http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
参考http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
http://www.runoob.com/css3/css3-flexbox.html
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
css3之弹性盒模型(Flex Box)的更多相关文章
- 弹性盒模型 flex box
弹性盒子模型 布局方案 传统的布局方案大多采用div+css+float+position+display来实现,但是随着css3中弹性盒子模型的推出,在前端布局方案中就又多出了一项彪悍的选项. 而因 ...
- CSS弹性盒模型(flex box)
本文介绍的是 CSS3 规范中引入的新布局模型:弹性盒模型(flex box).随着响应式用户界面的流行,Web 应用一般都要求适配不同的设备尺寸和浏览器分辨率. 浏览器支持: 弹性盒布局的容器(fl ...
- CSS3弹性盒模型flex box快速入门 2016.03.16
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- css3弹性盒模型flex快速入门与上手(align-content与align-items)
接着上文css3弹性盒模型flex快速入门与上手1继续,上文还剩下两个父容器的属性align-items和align-content. 一.align-content:多行的副轴对齐方式 含义 多行的 ...
- 深入理解CSS弹性盒模型flex
× 目录 [1]版本更迭 [2]display [3]基本概念[4]伸缩容器[5]伸缩项目 前面的话 CSS3引入了一种新的布局模型——flex布局.flex是flexible box的缩写,一般称之 ...
- CSS弹性盒模型flex概念
盒模型分为:标准w3c盒模型.IE盒模型.以及css中的伸缩盒模型. 先说CSS的伸缩盒模型:flex模型是CSS3引入的新的布局模型,是flexible box的缩写,一般称之为弹性盒模型.和CSS ...
- CSS弹性盒模型flex在布局中的应用
× 目录 [1]元素居中 [2]两端对齐 [3]底端对齐[4]输入框按钮[5]等分布局[6]自适应布局[7]悬挂布局[8]全屏布局 前面的话 前面已经详细介绍过flex弹性盒模型的基本语法和兼容写法, ...
- CSS-3 新弹性盒模型属性
flex 语法:flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ] 取值: none:none关键字的计算值为: 0 0 au ...
- css3之弹性盒模型初探(一)
什么是弹性盒模型? 弹性盒模型是指在父级改变大小的时候内部的自己元素也会相应的改变大小,即子集会按照父级的大小按比例自适应大小. 弹性盒模型的提出可以解决一些响应式布局的需求 如何使用弹性盒模型? ...
随机推荐
- 2_2.springboot2.x配置之自动配置原理
前言 SpringBoot 自动配置原理: 本文主要分为三大部分: SpringBoot 源码常用注解 SpringBoot 启动过程 SpringBoot 自动配置原理 1. SpringBoot ...
- vuex的使用入门-官方用例
store/index.js import Vue from 'vue' import Vuex from 'vuex'; // 使用vuex Vue.use(Vuex) const store = ...
- ASP.Net调整允许上传文件的大小
1.用户上传视频文件注意:调整允许上传文件的大小:ASP.Net为了防止过大的http恶意请求阻塞网站,所以限定了每次上传文件最大4M,asp.net1.1中把用户上传的文件先放到内存中,2.0后如果 ...
- wpf 获取image控件的图片并保存
XMAL代码如下: <Image Name="ImageToSave" Source="Images/pic_bg.png" Grid.RowSpan=& ...
- POJ3321Apple Tree
Apple Tree Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 39566 Accepted: 11727 Descript ...
- 【默默努力】PixelFire
先放下我玩游戏的效果图: 关于游戏最后的结束部分其实我还没有截图,看着挺好看的,后面的效果 再放作者大大的项目地址:https://github.com/panruiplay/PixelFire 接下 ...
- layui实现批量导入excal表
layui实现多文件上传,并直接选中需要上传文件的类型 //拖拽上传 upload.render({ elem : '#import', size: , //限制文件大小,单位 KB accept: ...
- postgresql数据库安装后的pgadmin4切换中文
如图所示
- mysql order by排序查询速度问题
SELECT * FROM `assets_message` LEFT JOIN purchase_message ON assets_message.purchase_id = purchase_m ...
- 服务器迁移部署PosEdi
绑定 基本配置 高级配置
