【js】 vue 2.5.1 源码学习(五) props directives规范化 props 合并策略
// 大体思路 (四)
// 上节回顾:
// A: 对于生命周期函数将父子组件的函数放到一个数组里面,特定时间点调用,保证父子组件函数都调用到。
// B: 对于directive,filters,components 等的资源选项,父选项将以原型的形势处理,正式因为这样子,在任何地方都可以用到内部自定义指令。
// C: 对于watch选项的合并,类似于生命周期,如果父子组件相同的观测字段,将合并为一个数组。
// 本节内容:
// props normalizeProps normalizeDirective 规范化
// props 自定义策略
// directives 规范化
// normalizeProps(child) //规范props
// ==》while(i--) 找到每个props的元素。 “使用数组语法时 Props成员必须为字符串
// ==> camelize 将a-a变为aA 将中横线,转化为小驼峰命名。 每个元素 = {type:null}
// ==> camelizeRE = /-(\w)/g ;
// ==> 非数组的情况 循环每个建,转为驼峰, 将值传给res[name] = object
// ==> else 选项porps必须时一个数组或者对象。
// mormalizeDirectives // 规范指令的选项
// ==> directives: {
// test1: {
// bind: function(){ // }
// upteat: function(){ // }
// },
// test2:function(){ // }
// }
// strats.props = 策略合并
// 如果都存在,就用child覆盖parent。 (function(global,factory){
// 兼容 cmd
typeof exports === 'object' && module !== 'undefined' ? module.exports = factory():
// Amd
typeof define === 'function' && define.amd ? define(factory) : global.Vue = factory();
})(this,function(){
var uip = 0;
function warn(string){
console.error('Vue Wran:' + string)
}
function resolveConstructorOptions(Con){
var options = Con.options;
// 判断是否为vm的实例 或者是子类
return options
}
var hasOwnPropeerty = Object.prototype.hasOwnProperty
function hasOwn(obj , key){
return hasOwnPropeerty.call(obj,key)
}
function makeMap(str, expectsLoweraseC){
if(expectsLoweraseC){
str = str.toLowerCase()
}
var map = Object.create(null)
var list = str.split(',')
for(var i = 0 ; i < list.length; i++){
map[list[i]] = true
}
return function(key){
return map[key] }
}
var isbuiltInTag = makeMap('slot,component',true)
var isHTMLTag = makeMap(
'html,body,base,head,link,meta,style,title,' +
'address,article,aside,footer,header,h1,h2,h3,h4,h5,h6,hgroup,nav,section,' +
'div,dd,dl,dt,figcaption,figure,picture,hr,img,li,main,ol,p,pre,ul,' +
'a,b,abbr,bdi,bdo,br,cite,code,data,dfn,em,i,kbd,mark,q,rp,rt,rtc,ruby,' +
's,samp,small,span,strong,sub,sup,time,u,var,wbr,area,audio,map,track,video,' +
'embed,object,param,source,canvas,script,noscript,del,ins,' +
'caption,col,colgroup,table,thead,tbody,td,th,tr,' +
'button,datalist,fieldset,form,input,label,legend,meter,optgroup,option,' +
'output,progress,select,textarea,' +
'details,dialog,menu,menuitem,summary,' +
'content,element,shadow,template,blockquote,iframe,tfoot'
);
var isSVG = makeMap(
'svg,animate,circle,clippath,cursor,defs,desc,ellipse,filter,font-face,' +
'foreignObject,g,glyph,image,line,marker,mask,missing-glyph,path,pattern,' +
'polygon,polyline,rect,switch,symbol,text,textpath,tspan,use,view',
true
);
var ASSET_TYPES = [
'component',
'directive',
'filter'
]; var LIFECYCLE_HOOKS = [
'beforeCreate',
'created',
'beforeMount',
'mounted',
'beforeUpdate',
'updated',
'beforeDestroy',
'destroyed',
'activated',
'deactivated',
'errorCaptured'
]; var isReservedTag = function(key){
return isHTMLTag(key) || isSVG(key)
}
function validataComponentName(key){
//检测component 的自定义名称是否合格
// 只能是字母开头或下划线,必须是字母开头
if(!(/^[a-zA-Z][\w-]*$/g.test(key))){
warn('组件的名称必须是字母或中横线,必须由字母开头')
}
// 1. 不能为内置对象,2.不能是html ,和avg的内部标签
if( isbuiltInTag(key) || isReservedTag(key)){
warn('不能为html标签或者avg的内部标签')
}
}
function checkComonpents(child){
for(var key in child.components){
validataComponentName(key)
}
}
// 配置对象
var config = {
// 自定义的策略
optionMergeStrategies:{}
}
var strats = config.optionMergeStrategies
strats.el = function(parent,child , key , vm){ if(!vm){
warn('选项'+key+'只能在vue实例用使用')
}
return defaultStrat(parent,child , key , vm)
}
function mergeData(to,form){
// 终极合并
if(!form){
return to
}
// 具体合并。
}
function mergeDataorFn(parentVal,childVal,vm){
// 合并 parentVal childVal 都是函数
if(!vm){
if(!childVal){
return parentVal
}
if(!parentVal){
return childVal
}
return function mergeDataFn(parentVal,childVal,vm){//只是一个函数 什么样的情况下调用 加入响应式系统
// 合并子组件对应的data 和 父组件对应的data
return mergeData(
typeof parentVal === 'function' ? parentVal.call(this,this) : parentVal, // -----忘记写
typeof childVal === 'function' ? childVal.call(this,this): childVal) // -----忘记写
}
}else{ // vue实例
return function mergeInstanceDataFn(parentVal,childVal,vm){//只是一个函数 什么样的情况下调用 加入响应式系统
var InstanceData = typeof childVal === 'function' ? childVal.call(vm,vm): childVal; // -----忘记写
var defaultData = typeof parentVal === 'function' ? parent.call(vm,vm): parentVal; // -----忘记写
if(InstanceData){
return mergeData(parentVal,childVal)
}else{ // -----忘记写
defaultData
} }
}
}
strats.data = function(parent,child , key , vm){
if(!vm){
// console.log(typeof child === 'function')
if(child && !(typeof child === 'function')){
warn('data必须返回是一个function')
}
return mergeDataorFn(parent,child)
}
return mergeDataorFn(parent,child,vm)
}
// 生命周期策略的合并,值等于一个function 如果是有两个,放到一个数组里面。
function mergeHook(parentVal,childVal,key,vm){
// console.log(key)
// console.log(parentVal.concat(childVal) )
return childVal ? parentVal ? parentVal.concat(childVal):
Array.isArray(childVal) ? childVal : [childVal] : parentVal
}
LIFECYCLE_HOOKS.forEach(function(key){
strats[key] = mergeHook
});
// 检测是否为object
function isPlainObject(obj){
return Object.prototype.toString.call(obj) === '[object Object]'
}
function assetObjectType(obj){
if(!isPlainObject(obj)){
marn('选项的值'+obj+'无效:必须是一个对象的')
}
}
// 对parent实现链式调用。
function extend(to,form){
for(key in form){ to[key] = form[key]
}
return to
}
// 实现Assets 的策略合并 conmponents filter diretive
function mergeAssets(parentVal,childVal,key,vm){
var parent = Object.create(parentVal || null) // 保证子类的每个值的指向都是一个新的object。否则回出现相互引用的现象。
if(childVal){
assetObjectType(childVal)
return extend(parent,childVal)
}
return parent
}
ASSET_TYPES.forEach(function(key){
strats[key+'s'] = mergeAssets
})
// 实现watch的策略和并,将相同的属性放到一个数组里面。
strats.watch = function(parentVal,childVal , key , vm){
if(!childVal){
return Object.create(parentVal)
}
var res = {}
res = extend(res,parentVal)
for(var key in childVal){
var parent = res[key]
var child = childVal[key]
res[key] = parent ? Array.isArray(parent) ? parent.concat(child) : [parent].concat(child) :
Array.isArray(child) ? child : [child] ;
}
return res
}
// 实现props指令的合并策略
strats.props = function(parentVal,childVal , key , vm){
if(!childVal){
return parentVal
}
var res = Object.create( null)
extend(res,parentVal)
if(childVal){
extend(res,childVal)
}
return res
}
function defaultStrat(parent,child , key , vm){
return child === undefined ? parent :child ;
}
var cmalizeRE = /-(\w)/g
function camelize(val){
return val.replace(cmalizeRE,function(c,m){
return m ? m.toUpperCase(): ""
})
}
function normalizeProps(options){
var props = options.props
if(!props){
return
}
var i , val , name
var res = {}
if(Array.isArray(props)){
i = props.length
while(i--){
val = props[i]
if(toString.call(val) === '[object String]'){
name = camelize(val)
res[name] = {type: null}
}else{
warn('使用数组愈发时props成员' +val+ '必须时一个数组')
} }
}else if(isPlainObject(props)){
for(var key in props){
val = props[key]
name = camelize(key)
res[name] = isPlainObject(val) ? val : {type: val}
}
}else {
warn('选项props的值必须是一个对象或者是数组')
}
options.props = res
}
function mormalizeDirectives(options){
var dir = options.directives
var res = {}
if(!dir){
return
}
if(dir){
for(var key in dir){
var val = dir[key]
var name = camelize(key)
if(isPlainObject(val)){
res[name] = val
}
if(toString.call(val) === '[object Function]'){
res[name] = {
bind: val,
upata: val
}
}
}
}
options.directives = res }
function mergeOptions(parent,child,vm){
var options = {}
// 检测是component 是否是合法的
checkComonpents(child)
// 规范props
normalizeProps(child)
// 规范 dirctives
mormalizeDirectives(child) // console.log(parent, child)
for(key in parent){
magerField(key)
}
for(key in child){
if(!hasOwn(parent ,key)){ // parent 中循环过地方不进行循环
magerField(key) // ----忘记写
} }
// 默认合并策略
function magerField(key){
// 自定义策略 默认策略
// console.log(key)
var result = strats[key] || defaultStrat // ---忘记写
options[key] = result(parent[key],child[key] , key , vm)
}
// console.log(options)
return options
}
function initMinxin(options){
Vue.prototype._init = function(options){
var vm = this
// 记录生成的vue实例对象
vm._uip = uip++ // //-------忘记写 vm.$options =mergeOptions(resolveConstructorOptions(vm.constructor),options,vm)
}
}
function Vue(options){
// 安全机制
if(!(this instanceof Vue)){ //-------忘记写
warn('Vue是一个构造函数,必须是由new关键字调用')
}
this._init(options)
}
initMinxin() // 初始化选项1: 规范 2: 合并策略。
Vue.options = {
components: {
transtions: {},
keepAlive:{},
solt:{},
transtionsGroup:{}
},
directives:{},
_bash: Vue
}
function initExend(Vue){
Vue.extend = function(extendOptions){
extendOptions = extendOptions || {} // -----忘记写
var Super = this
var Child = function VueComponent(options) {
this._init(options)
}
Child.prototype = Object.create(Super.prototype)
Child.prototype.constructor = Child // 改变constructor 的指向
Child.options = mergeOptions(Super.options,extendOptions)
// 子类继承父类的静态方法。
Child.extend = Vue.extend
// console.log(new Child({}))
return Child
}
}
initExend(Vue)
return Vue
})
dome.html 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>第四课</title>
</head>
<body>
<div id="app">
<huml></huml>
</div>
<script src="vue.js"></script>
<!-- <script src="vue2.5.1.js"></script> -->
<script type="text/javascript">
var componentA = {
el: "#app"
}
var vm = new Vue({
el:"#app",
data: {
message: "hello Vue",
key: "wodow"
},
components:{
humle: componentA
} })
// console.log(Vue)
var Parent = Vue.extend({
data: function() {},
props: {
'rrr': 1
},
components:{
huml: componentA
},
created : function(){ },
watch: {
test: function(){}
}
})
var Child = Parent.extend({
components:{
humlt: componentA
},
created: function(){ },
props: {
'ddd': 3,
"dcdc-vfv": Number
},
directives: {
test: {
bind: function(){}
},
test2: function(){}
},
watch: {
aa: function(){},
test: function(){}
}
});
// console.log(vm.$options)
console.log (Parent.options)
console.log(Child.options)
</script>
</body>
</html>
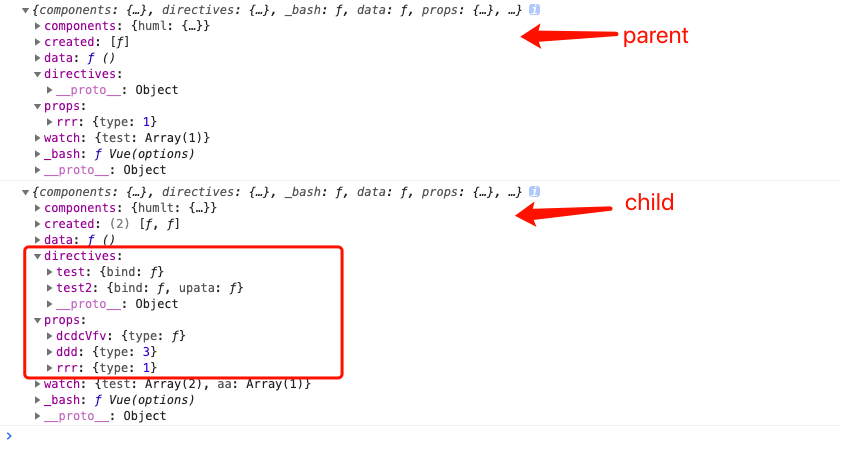
合并完效果

以上为个人学习总结,如有问题,请回复。
【js】 vue 2.5.1 源码学习(五) props directives规范化 props 合并策略的更多相关文章
- 如何实现全屏遮罩(附Vue.extend和el-message源码学习)
[Vue]如何实现全屏遮罩(附Vue.extend和el-message源码学习) 在做个人项目的时候需要做一个类似于电子相册浏览的控件,实现过程中首先要实现全局遮罩,结合自己的思路并阅读了(饿了么) ...
- 【js】vue 2.5.1 源码学习 (四) 钩子函数 资源选项 watch 的合并策略
大体思路 (三) 1.钩子函数 自定义策略 LIFECYCLE_HOOKS= [] created = [function(){} , function(){}] 组装方法 ...
- 【js】vue 2.5.1 源码学习 (三) Vue.extend 和 data的合并策略
大体思路 (三) 1. 子类父类 2.Vue.extend() //创建vue的子类 组件的语法器 Vue.extend(options) Profile().$mount('#app' ...
- 【js】vue 2.5.1 源码学习(二) 策略合并
一. 整体思路 1 首先是代码的大体构造,先判断引入代码的环境,即对应amd 和cmd的处理 2 vue_init 需要借助 initMinxin ==>>> ...
- 【js】 vue 2.5.1 源码学习(十二)模板编译
大体思路(十) 本节内容: 1. baseoptions 参数分析 2. options 参数分析 3. parse 编译器 4. parseHTNL 函数解析 // parse 解析 parser- ...
- 【js】vue 2.5.1 源码学习 (十) $mount 挂载函数的实现
大体思路(九) 本节内容: 1. $mount 挂载函数的实现. // 将Vue.prototype.$mount 缓存下来 ==>mountComponet(this,el) { // 组建挂 ...
- 【js】vue 2.5.1 源码学习 (九) 响应数组对象的变
大体思路(八) 本节内容: 1.Observe 如何响应数组的变化 代理原型 数组变异方法 shell cacheArrProto methods 新添加的数组需要加到显示系统里面,拦截 push等的 ...
- 【js】Vue 2.5.1 源码学习 (八)响应式入口observe
大体思路(七) 本节内容: deps 依赖收集的数组对象 => Dep 构造函数 /** ==> observe() * var ob * ==> if --isObject * = ...
- 【js】vue 2.5.1 源码学习 (七) 初始化之 initState 响应式系统基本思路
大体思路(六) 本节内容: 一.生命周期的钩子函数的实现 ==> callHook(vm , 'beforeCreate') beforeCreate 实例创建之后 事件数据还未创建 二.初始化 ...
随机推荐
- VLSM(可变长子网掩码)
http://blog.sina.com.cn/s/blog_635e1a9e0100yk51.html(转载) VLSM的介绍: VLSM(VLSM(Variable Length Subnetwo ...
- Leetcode832.Flipping an Image翻转图像
给定一个二进制矩阵 A,我们想先水平翻转图像,然后反转图像并返回结果. 水平翻转图片就是将图片的每一行都进行翻转,即逆序.例如,水平翻转 [1, 1, 0] 的结果是 [0, 1, 1]. 反转图片的 ...
- 移动web的基础知识
一.像素 px:CSS pixels逻辑像素,浏览器使用的抽象单位 dp,pt:设备无关像素 (物理像素) dpr:设备像素缩放比 计算公式: 1px = (dpr)*(dpr)*dp 二.viewp ...
- vs dump调试
1. dump文件和pdb文件的匹配问题 >> 发布二进制文件时生成的pdb文件一定要保留,只有当发布的二进制文件和pdb文件是同时生成的才好正确调试. 2. dump文件和pdb文件放在 ...
- CSS基础学习中的几大要点心得
CSS是前端学习中较为简单但又非常复杂的课程,说简单是因为学习它并不需要太多推理论证和逻辑思维,说它非常复杂则是更多的侧重在它的“杂”上,因为太多的格式和套路需要我们注意.以下谨列出本人在CSS学习中 ...
- PHP来控制Linux,ssh2来控制服务器端
注意:我们用PHP来控制Linux,php环境可以在windows也可以在linux,但是我们要控制的机器是一台linux(被控制的linux关闭selinux和firewalld). 如果php在l ...
- SDUT-3364_欧拉回路
数据结构实验之图论八:欧拉回路 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 在哥尼斯堡的一个公园里,有七座桥将普雷格 ...
- 一条SQL完成跨数据库实例Join查询
背景 随着业务复杂程度的提高.数据规模的增长,越来越多的公司选择对其在线业务数据库进行垂直或水平拆分,甚至选择不同的数据库类型以满足其业务需求.原本在同一数据库实例里就能实现的SQL查询,现在需要跨多 ...
- QT_OPENGL-------- 3.ElementArraryBuffer
与上一节内容基本相同,只是用ElementArraryBuffer绘制三角形,也就是VBO与IBO. 1.VBO 一系列点,通过glDrawArrays指定绘制几个点,是连续的,不能跳跃.2.IBO( ...
- 创建linux中的nginx+php7+mysql环境----PHP7安装
默认CentOs 的源 并没有php7的安装路径,所以需要手动添加源: # rpm -Uvh https://dl.fedoraproject.org/pub/epel/epel-release-l ...
