css实现聊天气泡效果
---------------------------------------
css功能强大,能实现很多炫
酷的效果,今天给大家分享
用css3绘制聊天气泡的方法:
---------------------------------------
在绘制气泡之前,先实现箭
头的绘制,代码如下:

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>arrow</title>
6 <style type="text/css">
7 *{
8 margin:0;
9 padding:0;
10 }
11 #box{
12 width:0;
13 height:0;
14 border-top:30px solid black;
15 border-left:30px solid green;
16 border-right:30px solid red;
17 border-bottom:30px solid blue;
18 }
19 </style>
20 </head>
21 <body>
22 <div id="box"></div>
23 </body>
24 </html>


效果如上图所示;
-----------------------------------------
从上面的图可以发现,在未设
置宽高的情况下,上下左右的
边框都是一个三角形,如果只
留下某一个方向上的border,
就可以实现三角箭头的效果;
实现css代码和效果如下:
----------------------------------------

1 #box{
2 width:0;
3 height:0;
4 border-top:30px solid black;
5 border-left:30px solid transparent;
6 border-right:30px solid transparent;
7 border-bottom:30px solid transparent;
8 }


-----------------------------------------
通过上面的箭头,我们就可以
绘制出一个聊天气泡了,代码
如下:
------------------------------------------

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>arrow</title>
6 <style type="text/css">
7 *{
8 margin:0;
9 padding:0;
10 }
11 #box{
12 position: relative;
13 top:100px;
14 left:100px;
15 width: 140px;
16 height: 100px;
17 background: #088cb7;
18 -moz-border-radius: 12px;
19 -webkit-border-radius: 12px;
20 border-radius: 12px;
21 }
22 #box:before{
23 position: absolute;
24 content: "";
25 width: 0;
26 height: 0;
27 right: 100%;
28 top: 38px;
29 border-top: 13px solid transparent;
30 border-right: 26px solid #088cb7;
31 border-bottom: 13px solid transparent;
32 }
33 </style>
34 </head>
35 <body>
36 <div id="box"></div>
37 </body>
38 </html>


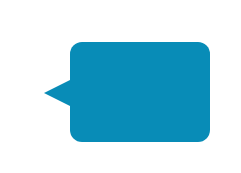
效果如上图所示:
------------------------------------
感谢大家的阅读;
css实现聊天气泡效果的更多相关文章
- HTML5实现微信聊天气泡效果
最近做一个HybridApp,前端有一个群聊的功能,于是就想模仿微信的聊天界面,先看效果图: HTML代码: <!DOCTYPE html> <html lang="en& ...
- 【HTML5】实现QQ聊天气泡效果
今天自己用 HTML/CSS 做了个类似QQ的聊天气泡,以下是效果图: 以下说下关键地方的样式设置.然后贴出html和css代码(不多). 步骤1:布局 消息採用div+float布局,每条消息用一个 ...
- 巧用border特性实现聊天气泡效果
利用border特性,实现三角形,很简单,我们直接看效果: html: <div class="bubble-container ">你好么 <div class ...
- css3实现气泡效果的聊天框
因为CSS3尚未形成标准,所以现行的浏览器对于css3支持不太一致,某些特性需要加上浏览器前缀 css属性的浏览器前缀 前缀 渲染引擎 使用该引擎的浏览器 -khtml- KHTML Konquero ...
- 使用纯 CSS 实现超酷炫的粘性气泡效果
最近,在 CodePen 上看到这样一个非常有意思的效果: 这个效果的核心难点在于气泡的一种特殊融合效果. 其源代码在:CodePen Demo -- Goey footer,作者主要使用的是 SVG ...
- Unity UGUI图文混排源码(四) -- 聊天气泡
这里有同学建议在做聊天气泡时,可以更改为一张图集对应多个Text,这样能节省资源,不过我突然想到每个Text一个图集,可以随时更换图集,这样表情图更丰富一些,于是我就先将现有的聊天demo改为了聊天气 ...
- C#绘制三角形并填充,使用winform实现qq聊天气泡
首先是需求,需要制作一个聊天气泡, 但是winform中有没有类似Android的.9图,只有自己设计图形拼接气泡. 第一种是绘制空心三角形,第二种是绘制三角形区域,可以指定RGB颜色. privat ...
- winform实现QQ聊天气泡200行代码
c# winform实现QQ聊天气泡界面,原理非常简单,通过webKitBrowser(第三方浏览器控件,因为自带的兼容性差)加载html代码实现,聊天界面是一个纯HTML的代码,与QQ的聊天界面可以 ...
- Android 点九图机制讲解及在聊天气泡中的应用
点九图简介 Android为了使用同一张图作为不同数量文字的背景,设计了一种可以指定区域拉伸的图片格式".9.png",这种图片格式就是点九图. 注意:这种图片格式只能被使用于An ...
随机推荐
- 2020 年 中国.NET开发者调查报告
微信公众号dotnet跨平台2020年初做的一个关于中国.NET开发者调查收到了开发者近 1400 条回复.这份调查报告涵盖了开发者工具链的所有部分,包括编程语言.应用架构.应用服务器.运行时平台.框 ...
- Java8尽管很香,你想过升级到Java11吗?会踩那些坑?
目前最新JDK 11,Oracle会一直维护到2026年. Java11的新特性 1.更新支持到Unicode 10编码 Unicode 10(version 10.0 of the Unicode ...
- ssh常用命令大全
ssh命令速查表 ssh-add ~/.ssh/your_private_key:输入你的私钥密码 就可以把你的私钥加入到ssh-agent中去 ssh-add -D: 删除所有管理的密钥 ssh-a ...
- MySQL安装详细步骤(附迅雷下载链接)
环境:windows10.64bit.mysql 8.0.19 迅雷下载链接8.0版本 https://cdn.mysql.com//Downloads/MySQLInstaller/mysql-in ...
- Luarocks 安装艰难过程
https://www.cnblogs.com/fanxiaojuan/p/11551268.html
- 分布式配置中心:Spring Cloud Config
最近在学习Spring Cloud的知识,现将分布式配置中心:Spring Cloud Config的相关知识笔记整理如下.[采用 oneNote格式排版]
- LeetCode 面试题 02.01. 移除重复节点
编写代码,移除未排序链表中的重复节点.保留最开始出现的节点. 示例1: 输入:[1, 2, 3, 3, 2, 1] 输出:[1, 2, 3]示例2: 输入:[1, 1, 1, 1, 2] 输出:[1, ...
- 吴裕雄--天生自然 PYTHON数据分析:人类发展报告——HDI, GDI,健康,全球人口数据数据分析
import pandas as pd # Data analysis import numpy as np #Data analysis import seaborn as sns # Data v ...
- 【python基础语法】运算符&if条件语句&while循环&for循环(第5天课堂笔记)
""" if语法规则: if 条件比较语句1: # 条件成立的时候 会执行的代码 elif 条件比较语句2: # 条件2成立的时候 会执行的代码 else: # 条件不成 ...
- 以下几种情况转换成布尔类型会得到false
0 -0 '' NaN undefined null false document.all()
