jq-demo-日历
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style>
- * {
- margin: 0;
- padding: 0;
- border: none;
- }
- ul, li {
- list-style: none;
- }
- #box {
- width: 220px;
- height: 350px;
- background: #ccc;
- margin: 10px auto;
- }
- ul {
- overflow: hidden;
- }
- li {
- float: left;
- width: 58px;
- height: 53px;
- text-align: center;
- border: 1px solid #999;
- margin-left: 10px;
- margin-top: 10px;
- background: #444;
- color: white;
- cursor: pointer;
- }
- #showInfo {
- width: 200px;
- height: 50px;
- border: 1px solid white;
- margin: 10px auto;
- }
- .active {
- background: white;
- border: 1px solid orange;
- color: orange;
- }
- </style>
- <script src="js/jquery-1.12.3.js"></script>
- <script>
- //代码从这里开始写
- //addClass()
- //siblings()
- $(function(){
- $("li").click(function(){
- //链式写法
- $(this).addClass("active").siblings().removeClass("active");
- $("#showInfo").html( $(this).find("h2").html() + "月份好" );
- })
- })
- </script>
- </head>
- <body>
- <div id="box">
- <ul>
- <li class="">
- <h2>1</h2>
- <p>Jan</p>
- </li>
- <li class="active">
- <h2>2</h2>
- <p>Feb</p>
- </li>
- <li>
- <h2>3</h2>
- <p>Mar</p>
- </li>
- <li>
- <h2>4</h2>
- <p>Apr</p>
- </li>
- <li>
- <h2>5</h2>
- <p>May</p>
- </li>
- <li>
- <h2>6</h2>
- <p>Jun</p>
- </li>
- <li>
- <h2>7</h2>
- <p>Jul</p>
- </li>
- <li>
- <h2>8</h2>
- <p>Aug</p>
- </li>
- <li>
- <h2>9</h2>
- <p>Sep</p>
- </li>
- <li>
- <h2>10</h2>
- <p>Oct</p>
- </li>
- <li>
- <h2>11</h2>
- <p>Nov</p>
- </li>
- <li>
- <h2>12</h2>
- <p>Dec</p>
- </li>
- </ul>
- <div id="showInfo">1月份好</div>
- </div>
- </body>
- </html>
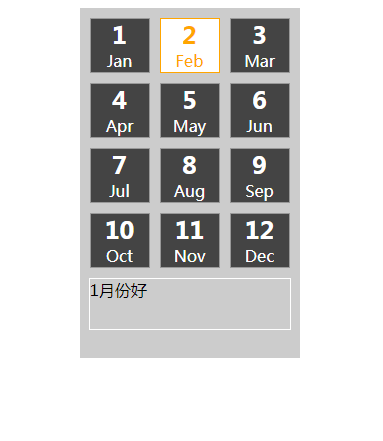
效果

jq-demo-日历的更多相关文章
- jq demo 轮播图,图片可调用,向左,自动+鼠标点击切换
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content ...
- jq demo 轮播图,图片可调用,向上,自动+鼠标点击切换
1 <!doctype html> <html> <head> <meta http-equiv="Content-Type" conte ...
- jq demo 简单的图片懒加载效果
重点:在元素进入可视区域后,把图片元素的 _src 的值,赋值给 src <!DOCTYPE HTML> <html> <head> <meta http-e ...
- jq demo 点击弹窗,居中,可滚动,可拖动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jq demo 点击评分组件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jq demo 九宫格抽奖
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- jq demo 点击选中元素左右移动
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- jq demo—图片翻页展示效果 animate()动画
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- Web前端框架汇总
在做web开发的时候难免遇到一个问题,那就是,选择什么样的框架.下面把前端的框架简单的列一下. 1.flex Apache基金会今天发布了Flex 4.8版本,这是Adobe将Flex捐献给Apach ...
- java前端选择
在做web开发的时候难免遇到一个问题,那就是,选择什么样的框架.下面把前端的框架简单的列一下. 1.flex Apache基金会今天发布了Flex 4.8版本,这是Adobe将Flex捐献给Apach ...
随机推荐
- LinkButton(按钮)组件
一.//class加载方式 <div id="pos" class="easyui-linkbutton">按钮</div> 二.js加 ...
- 2018-8-10-WPF-DrawingVisual
title author date CreateTime categories WPF DrawingVisual lindexi 2018-08-10 19:16:53 +0800 2018-2-1 ...
- memcache常用操作
Command Description Example get 读取键值 get mykey set 设置新键值 set mykey 0 60 5 add 新增键值 add newkey 0 60 5 ...
- windows更改文件打开方式
- 【索引】位图BitMap索引
位图(BitMap)索引 前段时间听同事分享,偶尔讲起Oracle数据库的位图索引,顿时大感兴趣.说来惭愧,在这之前对位图索引一无所知,因此趁此机会写篇博文介绍下位图索引. 1. 案例 有张表名为ta ...
- SCP-bzoj-1054
项目编号:bzoj-1054 项目等级:Safe 项目描述: 戳这里 特殊收容措施: 直接状压BFS即可,我实现的比较渣..复杂度O(45*216). 附录: #include <bits/st ...
- BZOJ 1303: [CQOI2009]中位数图(思路题)
传送门 解题思路 比较好想的思路题.首先肯定要把原序列转化一下,大于\(k\)的变成\(1\),小于\(k\)的变成\(-1\),然后求一个前缀和,还要用\(cnt[]\)记录一下前缀和每个数出现了几 ...
- 51nod 1149 Pi的递推式(组合数学)
传送门 解题思路 首先因为\(Pi\)不是整数,所以不能直接递推.这时我们要思考这个式子的实际意义,其实\(f(i)\)就可以看做从\(i\)这个点,每次可以向右走\(Pi\)步或\(1\)步,走到[ ...
- ES6 教程
上次分享了es6开发环境的搭建,本次接着分享es6常用的特性. es6常用的语法参考 : https://blog.csdn.net/itzhongzi/article/details/73 ...
- ionic学习使用笔记(一) 版本更新及创建项目时遇到的问题解决
最近开始用ionic开发项目,虽然去年的时候用ionic 2.0 开发过公司的项目,不过现在的ionic已经升级到了ionic framework 3.0 了.而且还有个 ionic-cli . 使用 ...
